ResponsifyJS ile Responsive Görüntüler
Modern webde yapılan tasarımlar her türlü cihaza uygun olmalı. Yeni kütüphaneler işte tam da bu konuda bizlere yardımcı oluyor.
ResponsifyJS gibi ücretsiz eklentilerle, web sitelerinin tüm cihazlarda çalışmasını sağlamak daha da kolay. Bu ücretsiz jQuery eklentisi, bir konteyner görüntüsü alır ve çeşitli ekran boyutlarına dayanılarak dinamik olarak yeniden düzenler.
Farklı kaplar görüntüleri farklı tuttuğundan, çok garip şekillerde yeniden boyutlandırılabilirler. Bazen, insanların fotoğraflarına sahip olacaksınız ve ceplerinde yeniden boyutlandırıldığında yüzleri kesti.
Bu sorunu çözmek için Responsify eklentisi geliştirildi. Bu eklenti otomatik olarak çalışabilir, ancak yapmanız gereken bir şey var; resmin odak noktasını tanımlamak.
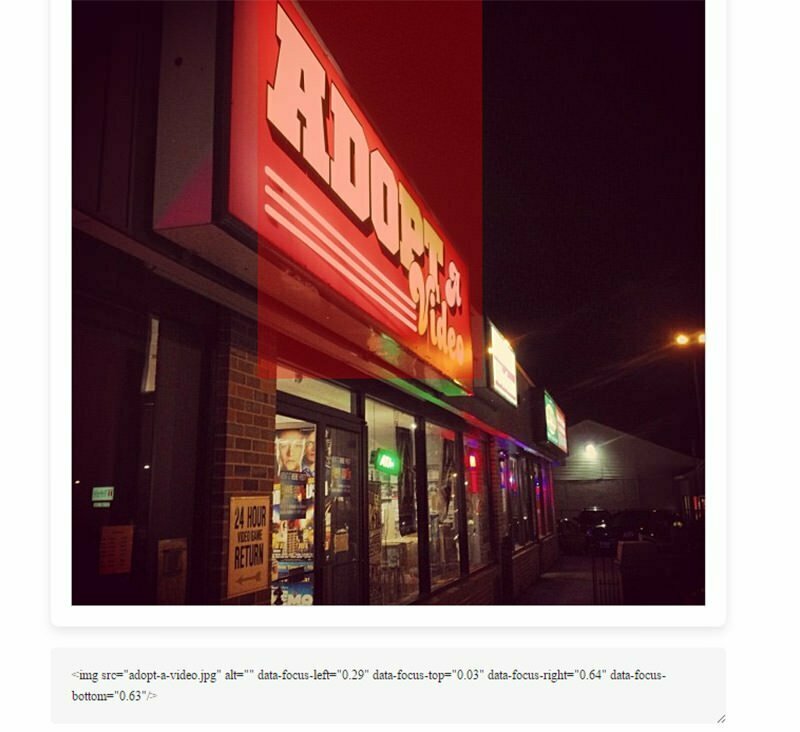
Görüntünün odağının nerede olması gerektiğini bulmak için ondalık açıklamalar iç sistemi kullanır. Örneğin, görüntünün belirli bir bölümünde “blok oluşturan” veri-odak-üst gibi konumları tanımlayabilirsiniz.
Bu verilerin ondalık sayıları ile aktarılması gerekir; örneğin .5 ondalık, görüntünün% 50’sini (sol / sağ veya üst / alt) hedefler. Doğal olarak, bu kendiniz yapmak oldukça kafa karıştırıcıdır. Ancak, tarayıcıda konumları dinamik olarak hesaplamanıza izin veren ücretsiz bir Responsify uygulaması var.
Sadece bir resim yükleyin, odak alanını tanımlayın, ardından görüntü kodunu web sitenize kopyalayın / yapıştırın. Responsify eklentisi, resmin küçük ekranlarda düzgün şekilde yeniden boyutlandırılması için gereken tüm verilere sahip olacak.
Sitenize kopyalamak / yapıştırmak için kod parçacıkları da dahil olmak üzere, GitHub repo‘sunda epey canlı bir demo bağlantısı bulabilirsiniz.
Bu eklenti, her proje için mükemmel bir çözüm değildir. Bazen, sabit odaklanma alanları olmaksızın görüntülerin yeniden boyutlandırılmasını isteyeceksiniz. Ancak jQuery ile duvar ızgaraları kullanıyorsanız, yığınınıza ResponsifyJS eklemeyi incitmez.
Daha fazla bilgi edinmek için, canlı bir demo, bir indirme bağlantısı ve tam kurulum kılavuzu için eklentinin ana sayfasını ziyaret edin.
Resimlerinizi responsive hale getirmek için kullanabileceğiniz ResponsifyJS adlı ücretsiz jQuery eklentisinden bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.