
RRSSB ile Sitenize Sosyal Medya Butonları Ekleyin
Sosyal paylaşım butonları hala trafik kazandırmada ve sitenize dikkat çekmek için iyi bir tercihtir. RRSSB’nin diğerlerinden farkı responsive için uyumlu oluşu ve hızlı kurulum yapılabilmesidir.
RRSSB ‘nin açılımı Ridiculously Responsive Social Sharing Buttons olarak belirtiliyor. Bunu da Türkçe ‘ye Gülünç Duyarlı Sosyal Paylaşım Butonları gibi çevirebiliriz. Çokta anlamlı bir şey olmadı. Türkçe çevirisine çok bağlanmadan RRSSB diyerek geçiştirelim.
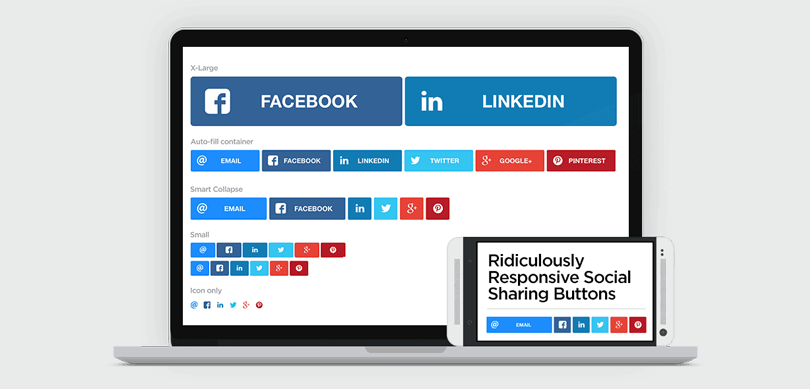
Her buton, sosyal medya sitesinde SVG logosu ve markayla eşleşen bir renk ile birlikte gelir. Bu butonların kurulumu gerçekten basittir.
RRSSB rozetlerinin güzelliği kişiselleştirmedir. Hangi rozetlerin etiketleri tuttuğunu, hangilerinin logoları kullandığını ve kaç tanesinin dahil edileceğini seçebilirsiniz.
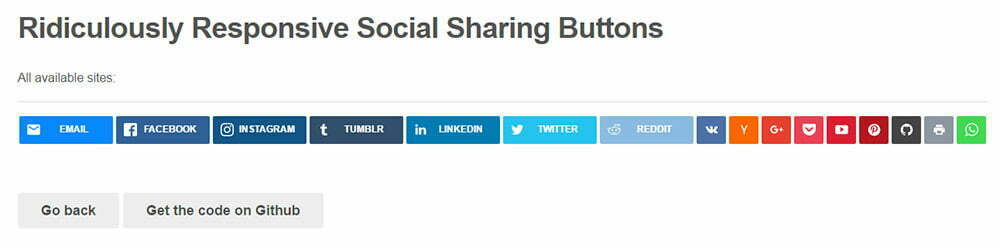
“All Sites” sayfasına bakarak, hangi sosyal medyaları desteklediğini görebilirsiniz. Sizler için şu anda desteklediği sosyal medya sitelerini listeleyeyim. Şu anda toplamda 14 tane sosyal medyayı destekliyor:
- Tumblr
- VK
- Google Plus
- YouTube
- Hacker News
- Github
Tabii ki, tüm bu sosyal medyaları eklemenize gerek yok, böylece istediğinizi göstermekte özgürsünüz.
HTML bir site yapısı için kodları GitHub‘da bulabilirsiniz. WordPress bir siteye sahipseniz işiniz daha da kolaylaşıyor. WordPress blogunuzdaki her sayfa için otomatik olarak yüklemek için ücretsiz bir WordPress eklentisi olan RRSSB‘yi kurabilirsiniz.

RRSSB, SASS ile oluşturulmuştur, böylece birkaç değişken ile onaylamalar yaparak kolayca özelleştirebilirsiniz. SVG’ler minik dosya boyutu ve retina desteği sağlar. Simgeleri uygun gördüğünüz gibi ekleyin veya kaldırın.
Bu kütüphanenin en iyi görüntü elde etmek için SVG desteğini ve gerektirdiğini unutmayın.
Hızlıca nasıl kullanıldığına bakacak olursak:
Öncelikle aşağıdaki kodu HTML projenizin header kısmına ekleyin.
Ardından görünmesini istediğiniz alana aşağıdaki HTML kodları yapıştırın.
RRSSB’yi kullanmak bu kadar basittir. Üzerinde küçük değişikliklerle görünmesini istediğiniz sosyal medya butonlarını gösterebilirsiniz.
Bu makalede sitenize sosyal medya butonları eklemek için kullanabileceğiniz RRSSB’den bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




1 Yorum
“Addthis” kullanmaktayım fakat; istediğim sonucu verirse başka ek bir şeye kalmadan paylaşımları kendi sunucumdan yapabilirim diye düşünüyorum.
Teşekkür eder iyi çalışmalar dilerim.