
Sadece 10 Adımda 2017 Takvimi Oluşturun
İçindekiler
InDesign uygulamasını kullanarak 10 basit adımda takvim tasarlayın ve düzenleyin. Doğru olduklarından emin olmak için tarihlerinizi karşıt referanslamak zorunda olduğunuz için InDesign’da bir takvim oluşturmak çok zaman gerektirmektedir. Scott Selberg, otomatik olarak sizin için temel takvim tasarımları oluşturan InDesign ile uyumlu harika bir JavaScript bölümü oluşturdu.
Bu komut dosyasını kullanarak günlerinizi ve tarihlerinizi yanlış almanız olasılığını ortadan kaldırabilir ve bir dizi farklı tatil seçeneği ekleyebilirsiniz. Bu öğreticide size bir takvim oluşturmak için Selberg’in komut dosyalarını nasıl kullanacağınızı göstereceğim ve ardından tablo tabanlı bir formatı listeleme biçiminde nasıl düzenleyeceğiniz konusunda size yol göstereceğim.
Yapmanız gereken ilk şey, scripti indirmek ve onu InDesign’daki betik dosyalarınıza eklemek için README klasöründe bulunan talimat dosyasını takip etmektir. Hadi şimdi bir takvim oluşturalım…
Adım 01

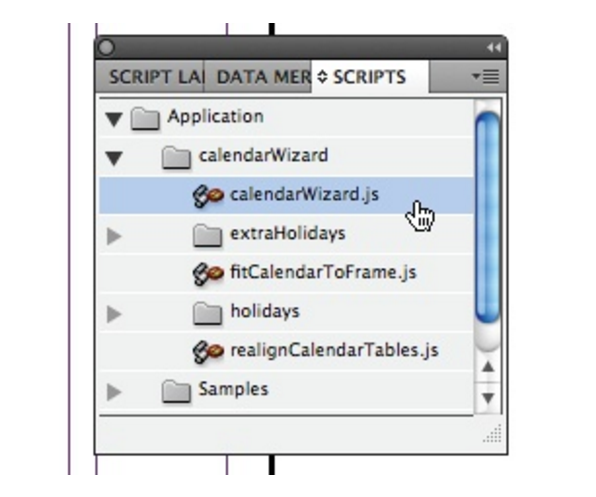
İletişim kutusunu açmak için calendarWizard.js’yi seçin
InDesign CS5 veya üstünde yeni bir belge açın. Beş sütun ızgaralı, 10 mm oluklu, 15 mm kenarlıklı ve “Facing Pages” kutusunun seçili olmadığı bir A3 sayfasıyla çalışıyorum. Komut Dosyası panelini açın (Window>Utilities>Scripts ya da Cmd/Ctrl+Opt/Atl+F11). ‘Takvim Sihirbazı’ klasörünü açın ve diyalog panelini açmak için ‘calendarWizard.js’ dosyasına çift tıklayın.
Adım 02

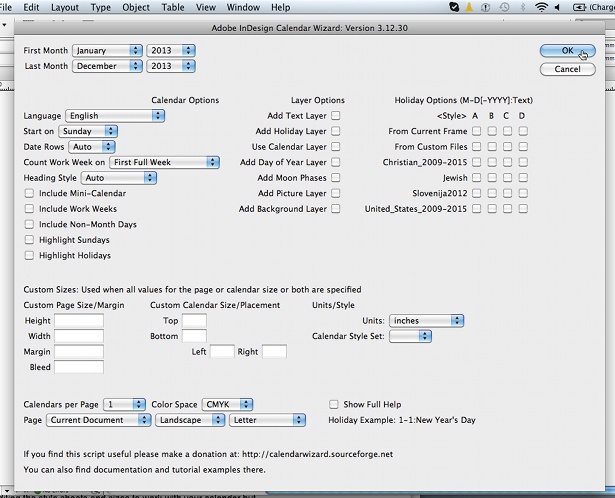
Diyalog, takviminizi şekillendirmek için çeşitli seçenekler sunar
Diyalog, takviminizi şekillendirmek için çeşitli seçenekler sunar. Takvim Sihirbazı iletişim kutusunun, takviminizi şekillendirmek ve oluşturmak için bir dizi farklı seçenekleri vardır. Açılır menülerden takviminiz için istediğiniz ilk ve son ayları seçin. ‘Count Work Week on‘ açılır menüsünde ‘First Full Week‘ seçeneğini belirledim. ‘Add Text Layer‘ kutusunun seçimini kaldırın ve ‘Page‘ için ‘Calendars per Page‘ ayarını 1 olarak ayarlayarak ‘Current Document‘i seçin. Şimdi Tamam’a basın.
Adım 03

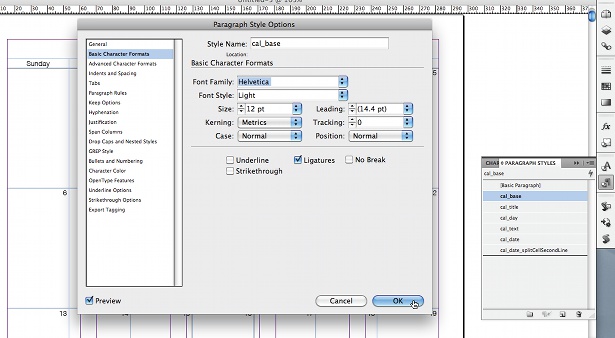
Sol taraftaki menüden Temel Karakter Biçimleri’ni seçin ve açılır menüden yazı tipi ailesini seçin
Takvim Sihirbazının otomatik olarak yılın her ayı için bir sayfa oluşturduğunu göreceksiniz. Ayrıca, otomatik olarak metin stillerini düzenlemeyi kolaylaştıran paragraf stilleri oluşturur. ‘Paragraph Styles Options’ (Window>Type and Tables>Paragraph) açın ve iletişim kutusunu açmak için cal_base stilini çift tıklayın.
Sol taraftaki menüden ‘Basic Character Formats’ı seçin ve açılır menüden font ailenizi seçin. cal_base paragraf stilini düzenlemek takviminizdeki tüm metinde kullanılan yazı tipini değiştirecektir. Takviminizi özelleştirme, yazı tipi boyutunu ve rengini düzenleme ve kalan tüm metni doğrulamaya devam edin.
Adım 04

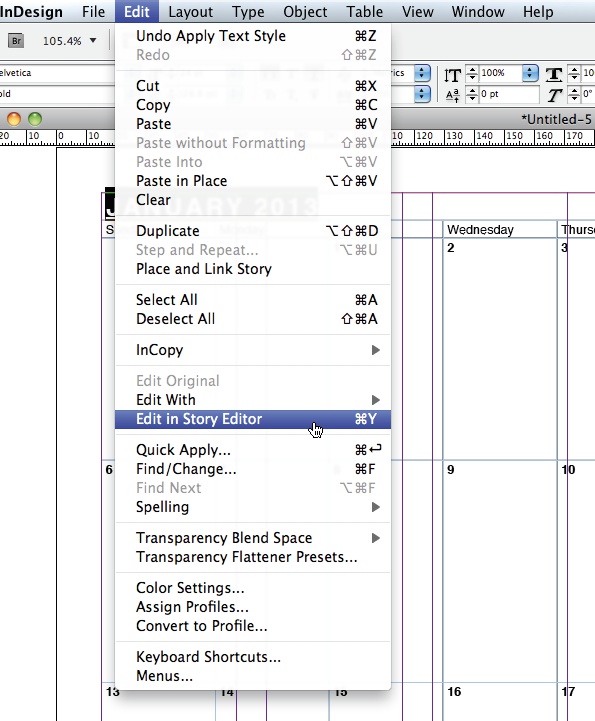
Takvim metninizi Story Editor aracılığıyla düzenleyin
Takvimi liste biçiminde çalışacak şekilde ayarlamaya karar verdim. Yapılması gereken ilk şey, bir sütun biçiminde görünmeyecekleri için, haftanın doğru gününü tablodaki her bir tarihe eklemektir. Bunu yapmak için, metni Story Editor aracılığıyla düzenlemeniz gerekecektir. Bunu açmak için, yazma aracını seçin ve takvim metnini tıklayın, sonra Edit menüsü altında ‘Edit in Story Editor‘ü seçin.
Adım 05

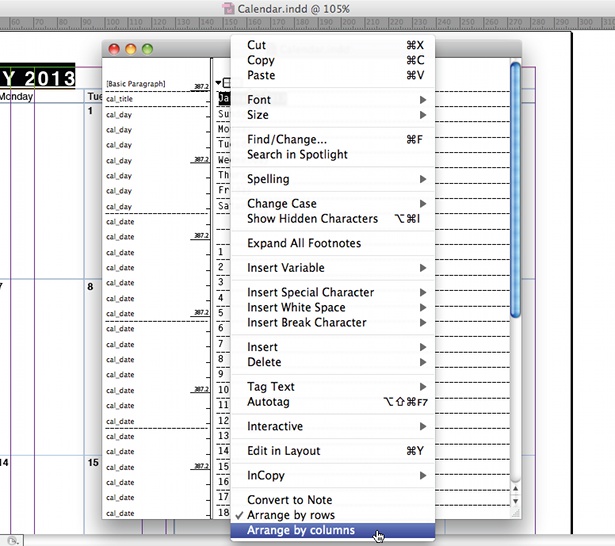
‘Arrange by columns’ doğru güne doğru tarihi eklemeyi kolaylaştırır
Story Editörün sol üst köşesindeki ızgara(grid) simgesine Ctrl + Tıklayın ve ‘Arrange by columns‘ seçeneğini seçin. Bu, günün ilgili tarihlerin üzerinde göründüğünden, doğru günü doğru tarihe ekleme işini daha kolay hale getirir. Uygulanan paragraf stilini korumak için günü kopyalayın ve ilgili tarihlerin yanına yapıştırın.
Adım 06

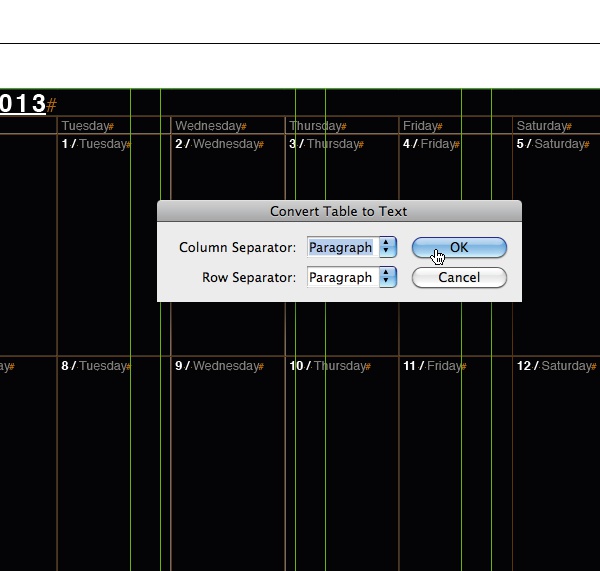
‘Choose ‘Convert table to text’i seçin, ardından’ Column Separator’u ‘Column Separator’a ayarlayın
Formatı çoklu sütunlu bir tablodan tek sütunlu bir tabloya değiştirmek için, tabloyu seçmek için Yazma aracını kullanın. Tablo menüsünde ‘Convert table to text‘i seçin ardından Column Separator açılır menüsünü açın, Column Separator’ı seçin ve Tamam’a basın. Metin şimdi uzun bir liste olarak görünüyor. Gizli karakterlerinizi açın (Cmd / Ctrl + Opt / Alt + I) ve arta kalan istenmeyen paragrafları, tablonun boş alanlarına ve haftanın asıl günlerine göre silin. Alt satırdaki kopyanın altına fazladan bir paragraf bırakın
Adım 07

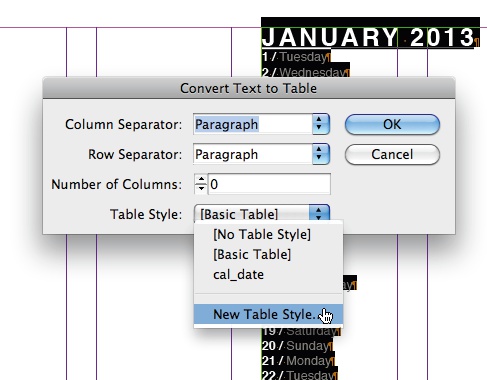
Table Style açılır menüsünden ‘New Table Style’ı seçin
Şimdi metni tekrar tek sütunlu bir tabloya dönüştürmeniz gerekiyor. Önce metin çerçevesini iki sütunun genişliğine hizalayın. Tüm kopyayı seçin ve Tablo menüsünden ‘Convert text to table‘ı seçin. Table Style açılır menüsünü ‘New Table Style‘ olarak değiştirin ve yeni panelde Table Setup‘ı seçin. Kenarlıklar ve tablo aralığı 0 olarak değiştirin ve Tamam’ı tıklatın.
Adım 08

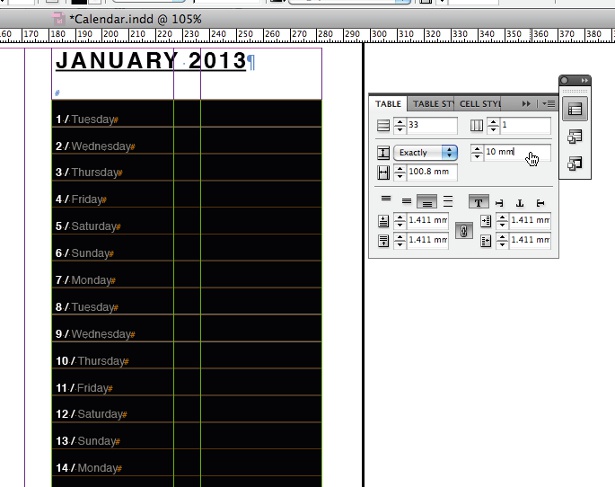
Tablo panelinde yüksekliği 10 mm olarak ayarlayın
Tablo panelinde yüksekliği 10 mm olarak ayarlayın. Tablonuz, hücrelerin yatay çizgilerinde darbeli uzun bir liste olarak görünmelidir. Adım 06‘da oluşturulan fazladan paragraf, alt vuruşu sağlar. Tablo panelini açın (Window>Type & Tables) ve yalnızca seçili tarihler ile yükseklik ölçümünü 10 mm’ye ayarlayın ve açılır menüden Exactly olarak seçeneğini belirleyin.
Adım 09

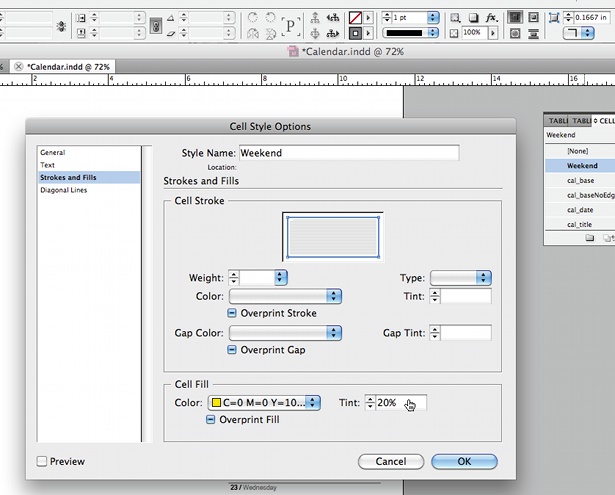
‘Stroke and Fills’ menüsünde bir renk seçin
Adım 04‘teki işlemi, daha önce kurduğunuz tablo stilini uygulayarak takvimin tüm sayfalarına tekrarlayın. Ben tarihlerin geri kalanından onları vurgulamak için, hafta sonları uygulanacak bir hücre stili yaratmaya karar verdim. ‘Cell Styles‘ panelinde açılır menüden ‘New Cell Style‘ı seçin. Stilinizi adlandırın ve ‘Stroke and Fills‘ menü seçeneğindeki açılır menüden bir renk seçin. Son olarak, bir renk tonu yüzdesi seçin ve Tamam’ı tıklayın.
Adım 10

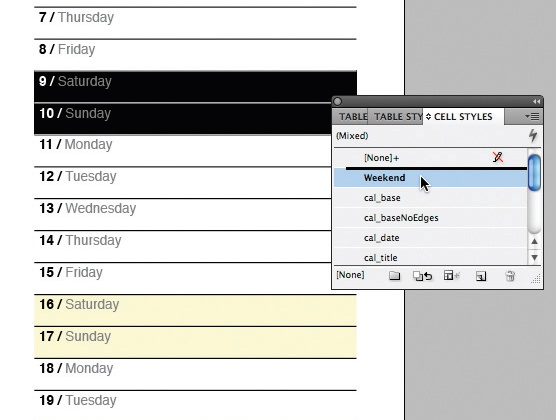
Takvimden hafta sonu günlerini ve hücre stilini seçin
Takvimden haftasonu günlerini seçerek ve Cell Styles panelinden tarz seçerek stili uygulayın. Takvim tarihlerinin çalışmasından memnun olduğunuzda, takviminize resim eklemeye başlayabilirsiniz.
Arkadaşlar yazımızın sonuna geldik. Yazı hakkında görüş ve düşüncelerinizi yorum alanına belirtirseniz sevinirim. Bir sonraki yazıda görüşmek dileğiyle. Esen kalın 🙂



