
Satır İçi Paylaşım Menüsü Nasıl Yapılır?
Bu yazıda satır içi paylaşım menüsü ya da bir internet sitesi üzerinde seçili metni paylaşma olayının (inline sharing menu) nasıl yapılacağını öğreneceğiz. Bu arayüz vurgulanan alıntı metni sayfayı paylaşmak için okuyuculara izin veren pop-up penceresi şeklinde bir menü tarafından çalışır. Orta düzey birkaç popüler sitelerde benzer bir arayüz göreceğiz.
Biz satır içi paylaşım menüsünü oluşturmaya başlamadan önce, orta düzeyde daha yakından çalışır benzer arayüzlerin nasıl çalıştığını, böylesine gösterildiği zaman ve vurgulanan alana karşı nasıl konumlandırılmasını inceleyeceğiz. Bu sonuçta kodlarımızın kendi kodunu nasıl yazacağımızı belirleyecek, bize uygun teknik anlayışını verecek yararlı bir adımdır.
Hadi başlayalım!
Orta arayüz incelenmesi
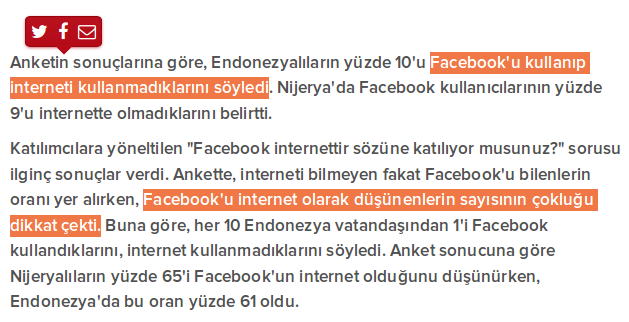
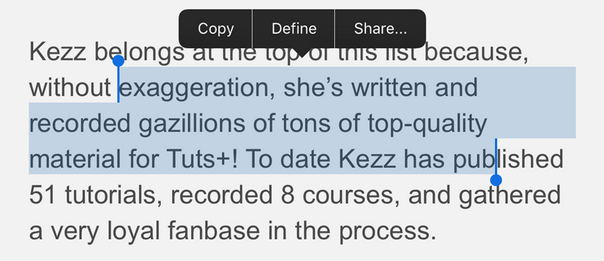
Aşağıdaki resimde altı çizili yazının ortasında medium olarak paylaşılan menüyü görebiliriz, uzunluktan bağımsız (istenirse uzunluk kıstası belirlenebilir), eğer seçtiysek sadece bir kelime, bir ifade veya tüm paragraf.

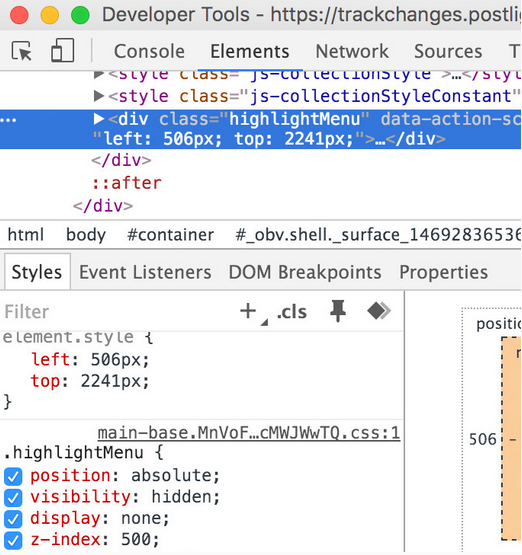
Chrome DevTools aracılığıyla bakacak olursak, satıriçi (inline) tarzı üst ve sol özelliği sayesinde verilmiş paylaşım menü pozisyonunu bulabiliriz. Biz ek bir değiştirici sınıfı ile verilmiş paylaşım butonunu da görebiliriz. highlight Menu–active.
Not: Eğer Modifier, Block ve Element gibi terimlere henüz aşina değilseniz, buraya göz atmalısınız.

Stil sekmesinde, absolute ifadesiyle CSS’e atanmış ilk pozisyonu yani ilk konumu görebiliriz, z-index diğer elementleri sayfanın en üstüne taşır, top ve visibility özelliğiyle paylaşım butonlarının görünürlüğü kaldırılabilir.
Özetle, bize gereken:
- Seçilen uzunluğun alanına erişebilir böylece seçimin merkez noktasını belirleyebiliriz.
- Element göstermek için bir değiştirici oluşturmak.
- Satır içi stiller sayesinde top ve left özelliklerinin eklenmesiyle satır içi paylaşım menüsü pozisyonunu ayarlamak.
Satır içi paylaşım menüsünü oluşturmak
Bu örnekte paylaşım menüsünün içerisine Facebook ve Twitter butonlarını dahil edeceğiz. Biz bir çift div kullanarak ve birer butonun içinde SVG ile Facebook ve Twitter simgelerini kullanacağız. Bunlara ek olarak, aşağıdaki kod parçasında görüldüğü gibi menüler altındaki üçgeni oluşturmak için bir span elementi ekleyeceğiz.
<divclass="sharing"><divclass="sharing__buttons"><buttonid="share"title="Share"><svgclass="icon icon--facebook"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"x="0px"y="0px"viewBox="0 0 512 512"style="enable-background:new 0 0 512 512; width: 24px; height: 24px"xml:space="preserve"><g></g><g><g><pathd="M426.8,64H85.2C73.5,64,64,73.5,64,85.2l0,341.6c0,11.7,9.5,21.2,21.2,21.2H256V296h-45.9v-56H256v-41.4 c0-49.6,34.4-76.6,78.7-76.6c21.2,0,44,1.6,49.3,2.3v51.8l-35.3,0c-24.1,0-28.7,11.4-28.7,28.2V240h57.4l-7.5,56H320v152h106.8 c11.7,0,21.2-9.5,21.2-21.2V85.2C448,73.5,438.5,64,426.8,64z"/></g></g></svg></button><buttonid="tweet"title="Tweet"><svgclass='icon icon--twitter'version='1.1'xmlns='http://www.w3.org/2000/svg'xmlns:xlink='http://www.w3.org/1999/xlink'x='0px'y='0px'viewBox='0 0 512 512'style='enable-background:new 0 0 512 512; width: 24px; height: 24px'xml:space='preserve'><pathd='M492,109.5c-17.4,7.7-36,12.9-55.6,15.3c20-12,35.4-31,42.6-53.6c-18.7,11.1-39.4,19.2-61.5,23.5C399.8,75.8,374.6,64,346.8,64c-53.5,0-96.8,43.4-96.8,96.9c0,7.6,0.8,15,2.5,22.1c-80.5-4-151.9-42.6-199.6-101.3c-8.3,14.3-13.1,31-13.1,48.7c0,33.6,17.2,63.3,43.2,80.7C67,210.7,52,206.3,39,199c0,0.4,0,0.8,0,1.2c0,47,33.4,86.1,77.7,95c-8.1,2.2-16.7,3.4-25.5,3.4c-6.2,0-12.3-0.6-18.2-1.8c12.3,38.5,48.1,66.5,90.5,67.3c-33.1,26-74.9,41.5-120.3,41.5c-7.8,0-15.5-0.5-23.1-1.4C62.8,432,113.7,448,168.3,448C346.6,448,444,300.3,444,172.2c0-4.2-0.1-8.4-0.3-12.5C462.6,146,479,129,492,109.5z'/></svg></button></div><spanclass="sharing__triangle"></span></div>
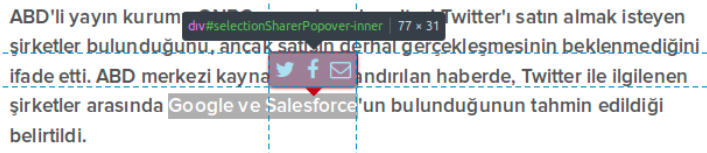
Menülerin şeklinde ve renklerin kurallarında kesin bir şey yoktur; sitenizin tasarımına uygun menü stili oluşturabilirsiniz. Yükseklik ve genişlik olarak buton boyutunu belirlemek önemlidir. Bizim paylaşım menümüz aşağıda gördüğünüz gibi 77px genişliğinde ve 31 px boyundadır. Daha sonra vurgulanan alanının merkezinde paylaşım menüsünü konumlandırmak için bu iki değeri kullanacağız.

Stillerin görünürlüğü ve başlangıçta ki pozisyonu ayarlanır.
.sharing {position:absolute;visibility:hidden;top:0;left:0;z-index:500;}
Ve son olarak, paylaşım butonunu görünür kılmak için sınıf ekleyeceğiz.
.sharing--shown {visibility:visible;}
Paylaşım menüsünü işlevselleştirelim (fonksiyonel)
Bu noktada, satır içi paylaşım menüsü sayfada görünür olmamalıdır. Ayrıca, Facebook ve Twitter düğmesine tıkladığımızda, paylaşım penceresi hiçbir yerde görülemez olur. Bu nedenle bu bölümde, biz butonlarımızı işlevsel hale getirmek için JavaScript yazacağız. Aşağıda getHighlight () işlevi ile başlayalım.
functiongetHighlight() {varselection = window.getSelection();// 1.varobject = {parent :null,text :'',rect :null};// If selection is not empty.if( selection.rangeCount > 0 ) {object = {text : selection.toString().trim(),// get the text.parent : selection.anchorNode.parentNode,// get the element wrapping the text.rect : selection.getRangeAt(0).getBoundingClientRect()// get the bounding box.};}returnobject;// 2.}
Bu fonksiyon ile:
- Doğal JavaScript fonksiyonunu kullanarak vurgulanan bölgeyi ereşebilen, getSelection ().
- Seçilen metnin bize sayfa içinde boyutunun yanı sıra konumunu da verir. ( üst, alt, sol ve sağ – sayfa içinde. )
Bir sonraki fonksiyonumuza ise showMenu() adı verilir. Adından da anlaşılacağı gibi bu fonksiyon paylaşım menüsünü ortaya çıkaracaktır.
varsharing = document.querySelector('.sharing');functionshowMenu() {varhighlight = getHighlight();if( highlight.text ==='') {sharing.setAttribute('class','sharing');sharing.style.left = 0;sharing.style.top = 0;return;}if( highlight.parent.nodeName !=='P') {return;}varwidth = ( highlight.rect.width / 2 ) - 42;sharing.setAttribute('class','sharing sharing--shown');sharing.style.left = ( highlight.rect.left + width ) +'px';sharing.style.top = ( highlight.rect.top - 40 ) +'px';}
Bu fonksiyon kodu işle aşağıdakileri yapalım:
- getHighlighted() fonsiyonundan nesne alın.
- Vurgulanan alan boş olduğunda ve metin içermediğinde başlangıç pozisyonunda paylaşım menüsünü gizlemeyi ayarlayın.
- Vurgulanan metin bir paragraf içinde seçili değilse butonların görünmesini engelleyin.
- Son olarak, top ve left konumunu ayarlamak ve paylaşım düğmelerini görünür hale getirmek için sharing–shown sınıfını ekleyin. Bende türetilen bazı tanımlanmış numaraların olduğu satır içi yorumları tanımlayan birkaç satır ekledim.
Biz çok kullanıcının web üzerinde içerik vurgulamak için fareyi kullandığını varsayıyoru. Ancak biz mouseup olayı ile bu fonksiyona bağlı kalabiliriz. Mobil cihazlarda ise genellikle metin seçimi farklı şekillerde yapılabilir, bu yüzden bu yazının içinde web üzerine odaklanıyoruz.

Şimdi setTimeout() işlevini kullanarak içeriğin düzgün seçilirliğini sağlamak için 100ms değerini atayacağız.
document.body.addEventListener('mouseup',function() {setTimeout( showMenu, 100 );} );
Son fonsiyonumuz, openShareWindow(), menüde butonlara tıklanıldığı zaman paylaşım penceresini açar. Öncelikle Facebook’un kendi JavaScript SDK’sını Twitter’ın paylaşım penceresini sunması için kullanacağız.
functionopenShareWindow( url, w, h ) {varscreenLeft = window.screenLeft !== undefined ? window.screenLeft : screen.left;varscreenTop = window.screenTop !== undefined ? window.screenTop : screen.top;varwidth = window.innerWidth ? window.innerWidth : doc.documentElement.clientWidth ? doc.documentElement.clientWidth : screen.width;varheight = window.innerHeight ? window.innerHeight : doc.documentElement.clientHeight ? doc.documentElement.clientHeight : screen.height;varleft = ( ( width / 2 ) - ( w / 2 ) ) + screenLeft;vartop = ( ( height / 2 ) - ( h / 2 ) ) + screenTop;varnewWin = window.open( url,"","scrollbars=no,width="+ w +",height="+ h +",top="+ top +",left="+ left );if( newWin ) {newWin.focus();}}
Tık… Tık…
Sonra, click olayı ile paylaşım butonlarını bağlarız ve paylaşım penceresini açacak bir fonksiyon ekleriz.
// Facebook.document.getElementById('share').addEventListener('click',function() {varhighlight = getHighlight();if( highlight.text !==''&& highlight.parent.nodeName ==='P') {FB.ui({method :'share',mobile_iframe:true,href :'https://webmaster.kitchen/',quote : highlight.text// pass the text as Quote});}event.preventDefault();} );
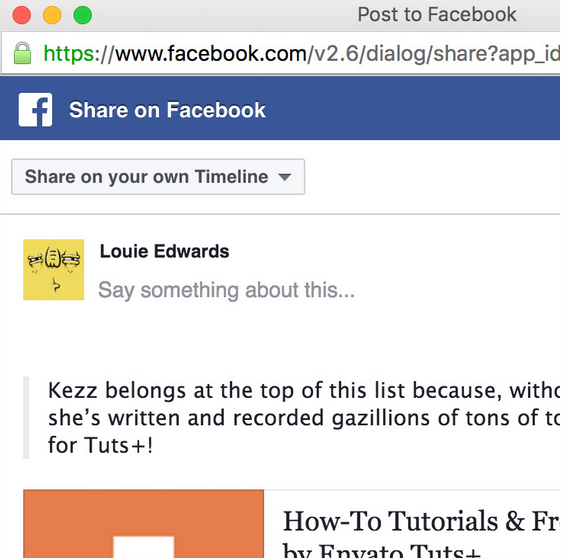
Facebook paylaşım butonu için Facebook JavaScript SDK ‘sını kullacağız. SDK bize alıntı (quote) parametresi üzerinden paylaşım penceresinde görünür metin geçişine izin verir.

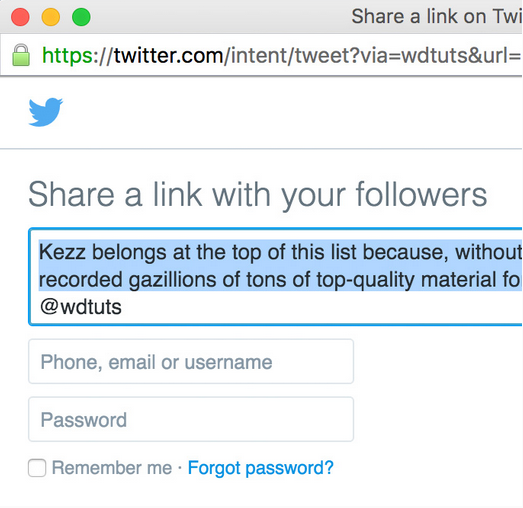
Twitter bu şekilde bir JavaScript SDK sağlamaz. Yani burada openShareWindow() fonksiyonumuzu kullanacağız ve pencerenin boyutu ile birlikte kendi ilkelerine uygun bir biçimlendirilmiş bir URL geçireceğiz.
document.getElementById('tweet').addEventListener('click',function() {varhighlight = getHighlight();if( highlight.text !==''&& highlight.parent.nodeName ==='P') {vardocURL = encodeURIComponent('https://webmaster.kitchen/');vartweetText = encodeURIComponent( highlight.text );vartweetURL ='https://twitter.com/intent/tweet?via=webmastermutfak&url='+ docURL +'&text='+ tweetText;openShareWindow( tweetURL, 600, 420 );}event.preventDefault();} );
Twitter paylaşım butonunu tıkladığımızda aşağıdaki gibi görünen bir pencerenin başlaması gerekir.

Sizler için CodePen üzerinde uyguladık test edebilirsiniz.
Arkadaşlar bu yazımızda satır içi paylaşım menüsü nasıl yapılacağını ele aldık. Satır içi paylaşım menüsü ipuçlarından bahsettik. Sonraki yazılarda görüşmek dileğiyle. Değerli yorumlarınızı aşağıda bekliyorum 🙂




3 Yorumlar
Okumadim ama konu seciminiz gayet guzel. Unutmazsam eger okuyacagim. Elinize saglik 🙂
proje dosyalarını paylaşabilirmisin
Yazı içine CodePen ekranı eklendi. “Run Pen” diyerek hem test edebilir, hem de kaynak kodları görebilirsiniz.