
Tailwind CSS, Bootstrap’in Yerini Alabilir mi?
Bu yazımızda Bootstarp gibi popüler bir UI kütüphanesine, rakip olabilecek Tailwind CSS’i inceleyeceğiz. Yazılım dünyasında biraz karmaşık görüşlere sahip. Kimileri lüzümsüz, kimileriyse kesinlikle kullanın şeklinde geri dönütler bildiriyorlar.
Bootstrap ile birçok arayüz prototipini hızlıca oluşturabiliyor olsanız da Bootstrap componentlarına yeni stil oluşturmak bir tık zahmetli.

Tailwind, Bootstap’in stil oluşturma problemini Atomic CSS kullanımını destekleyerek aşıyor. Tabi ki de her detayı elinizle yazmanıza gerek kalmadan! Tailwind kullanarak birkaç div ve class ile harika componentlar tasarlayabilirsiniz. Ayrıca class isimleri gayet anlaşılır ve akılda tutulabilir şekilde oluşturulmuş. <3
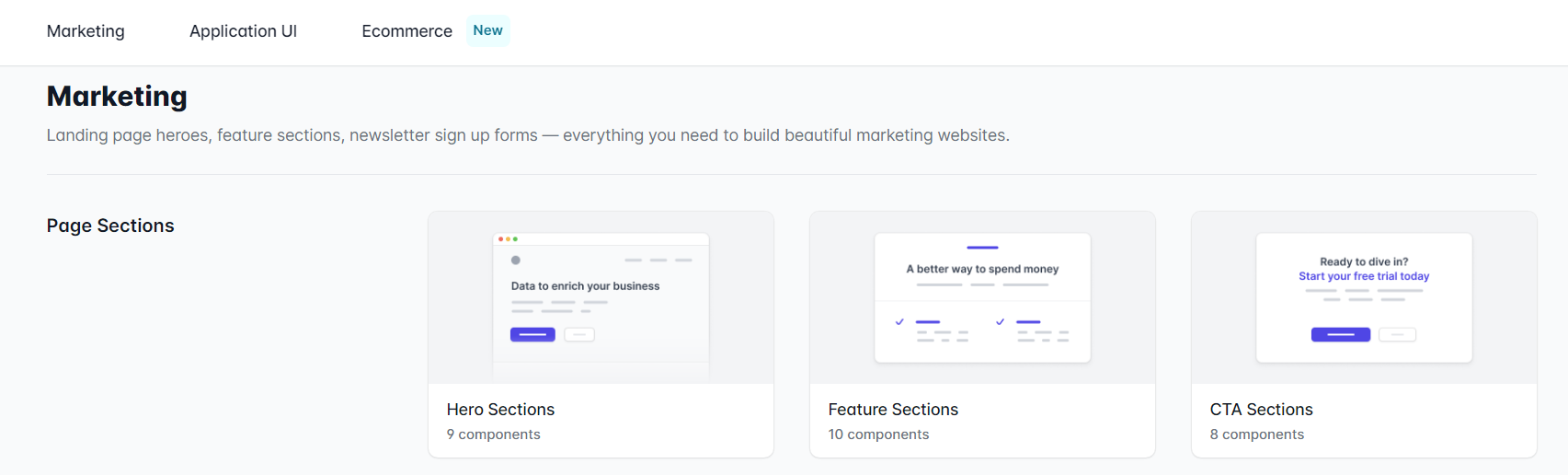
Componentlar kısmında yazılımcılar tarafından oluşturulmuş spesifik işler için kullanabileceğiniz birçok component’ın kaynak koduna ulaşabilirsiniz!

Ayrıca, Tailwind’in desteklediği esneklik sayesinde diğer yazılımcıların tasarladığı ve sürekli gelişmekte olan topluluğunun oluşturduğu componentları da kullanabilirsiniz!
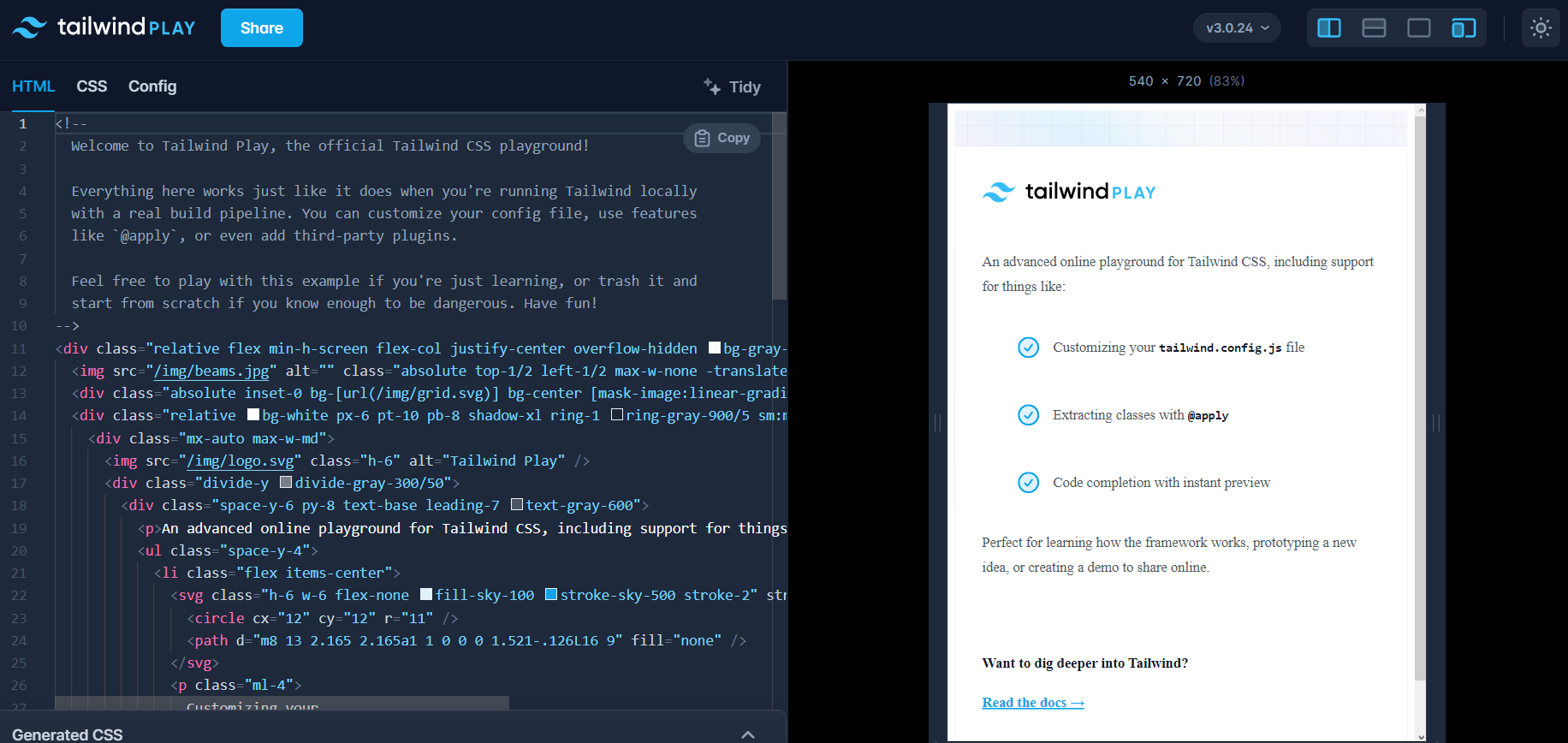
Tailwind Play
Yazdığınız koddan emin değilsiniz ve kaynak kodunu karıştırmak istemiyorsanız, ya da yeni bir component deneyecekseniz Tailwind Play‘e kodunuzu yazıp nasıl görüneceğini görebilirsiniz.

Headwind
Kod yazarken düzen takıntınız varsa, headwind aradığınız şey olabilir! İşlevsel olarak aynı olan class isimlerini otomaik düzenleyerek, aradığınzı bulmanız oldukça kolaylaşacak!
Böylelikle, yazımızın sonuna gelmiş olduk! Sizce Tailwind, Bootstrap’in yerini tutabilir mi? Görüşlerinizi bizlerle paylaşmayı unutmayın!



