
UI Movement Mükemmel Arayüz Animasyonları
Statik UI örneklerin ötesinde, daha yeni hareket tabanlı tasarım öğeleri geliyor. Arayüz geliştiricilerinin mutlaka hareketli arayüzler hakkında bilgi sahibi olması gerekir. Çünkü arayüz sektörünün geleceği bu yönde gibi duruyor.
Ayrıca, hareket tabanlı arayüzlerden oluşan büyük bir seçkin galeri arıyorsanız, UI Movement‘i incelemelisiniz.

Sitede, webin her yerinde kullanılabilecek yüzlerce animasyonlu arayüz örnekleri mevcut. Ayrıca, geçen hafta en iyi beş UI animasyonunu sergileyen kendi haftalık bültenini de yayınlıyor. Bu animasyonlar webin dört bir yanından gelir ve genellikle yetenekli tasarımcılar tarafından gönderilir.
Modern tasarım çağımızda, geleneksel UI tasarımcılarının UX becerilerini benimsemesi giderek yaygınlaşıyor. Bu, arayüz öğelerinde kullanılan animasyonları incelemek için yeterli neden.
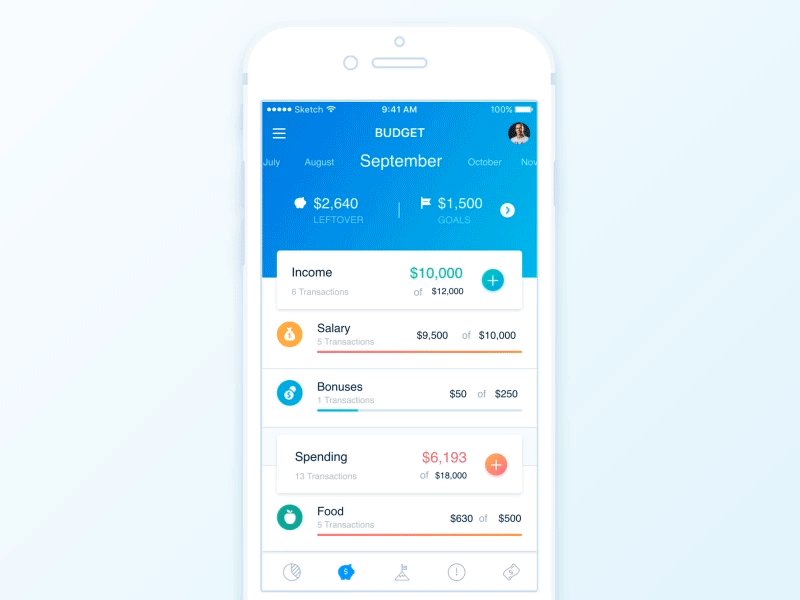
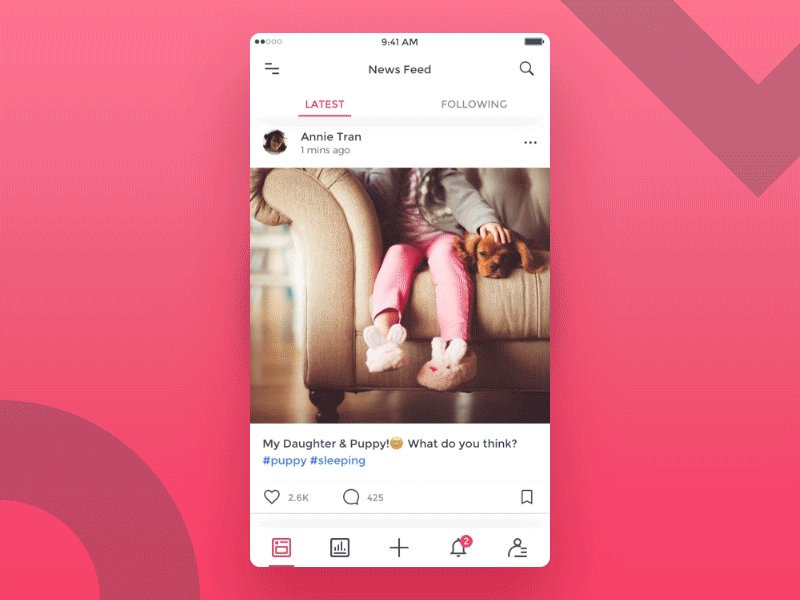
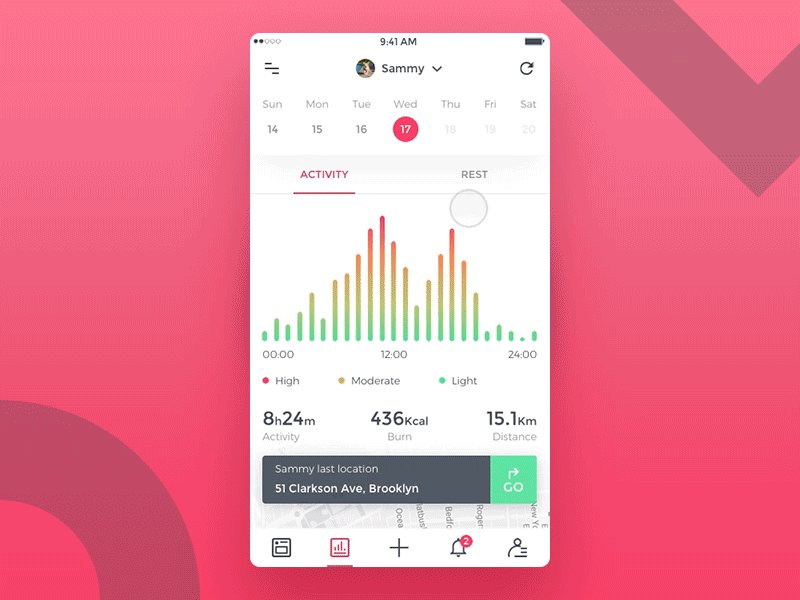
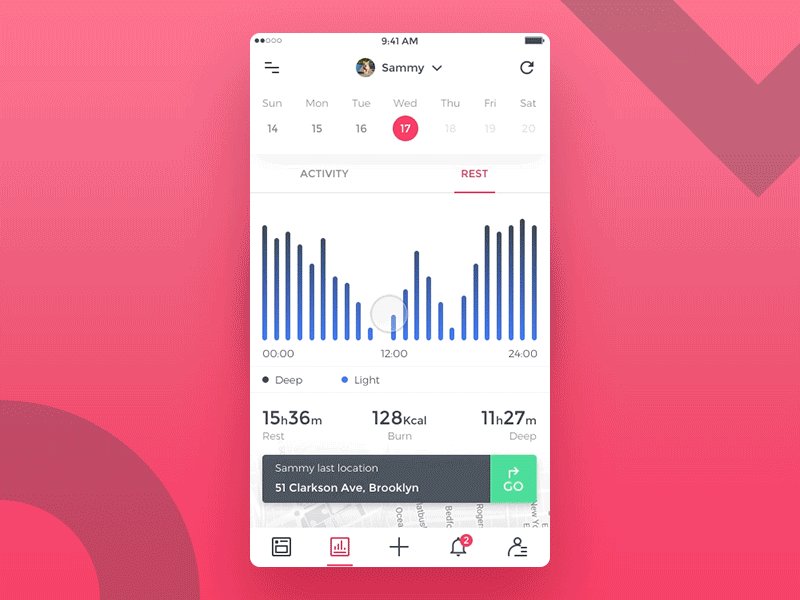
Kullanıcı Arayüzü Hareketi ile, yüzlerce etikete göre sıralayabilirsiniz:
- Buton
- Chat
- Menü
- Portföy
- Ödemeler
Sayfa türüne, öğe türüne veya fiziksel aksiyona göre sıralamak mümkün. Örneğin, yenilemek için çekme etiketi mobil UX tasarımcıları için inanılmaz derecede değerlidir.
Kullanıcı Arayüzü ve UX çalışması arasındaki görünmez çizgi, yakın zamanda daha da bulanıklaştı ve tasarımcıların animasyon tekniklerini alması gereken ana nedenlerden biri.

Neyse ki, UI Movement mükemmel örneklerle doludur ve siteye kaydolarak favorilerinizi kaydedebilirsiniz. Tamamen ücretsizdir ve animasyonlarda oy kullanıp kendi animasyonunuzu göndermenizi sağlar.
İster mockup fikirleri isterse CSS’de klonlanacak animasyonlar arıyorsanız bu sitede bir çok fikir bulacaksınız. Öncelikle mobil uygulama tasarımcıları için çok kıymetlı görünüyor. Bunun dışında web tasarımcıların da ilham alabileceğini belirtelim.
Ayrıca, siteyi sürekli kontrol etmeden UI Movement’e ayak uydurmak istiyorsanız, haftalık bülten için de kayıt olabilirsiniz.
UI Movement i instagram hesabından veya twitter (@uimovement) hesabıyla takip edebilirsiniz.
Bu makalede arayüz tasarımının geleceği olarak görünen UI Movement’te bolca örneği bulunan animasyonlu arayüz tasarımından bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



