
Visual Studio Code İçin 15 Harika Eklenti
İçindekiler
Visual Studio Code ile çalışanların işlerine verimlilik katacak eklentiler.
Tarayıcıda Aç
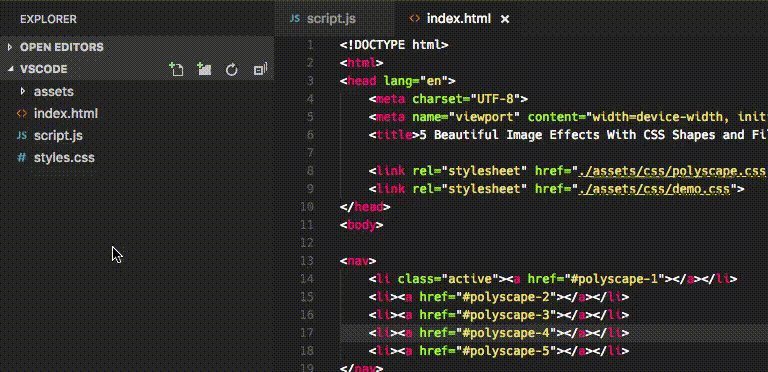
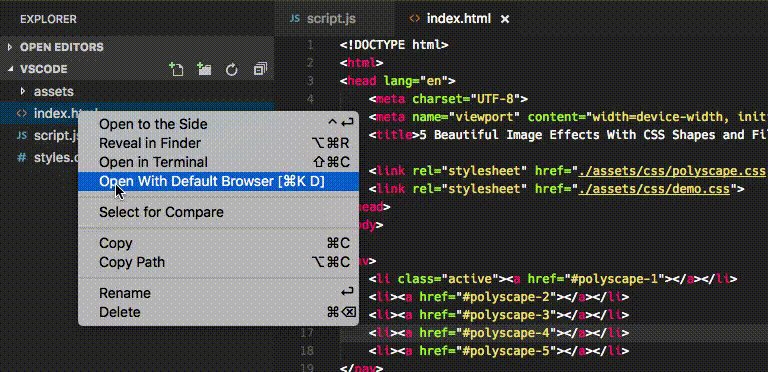
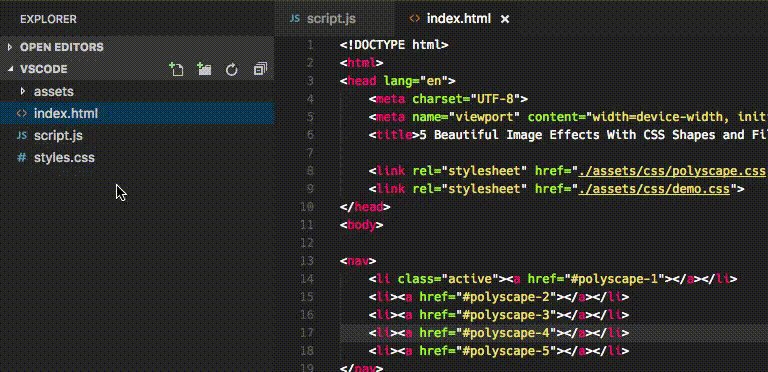
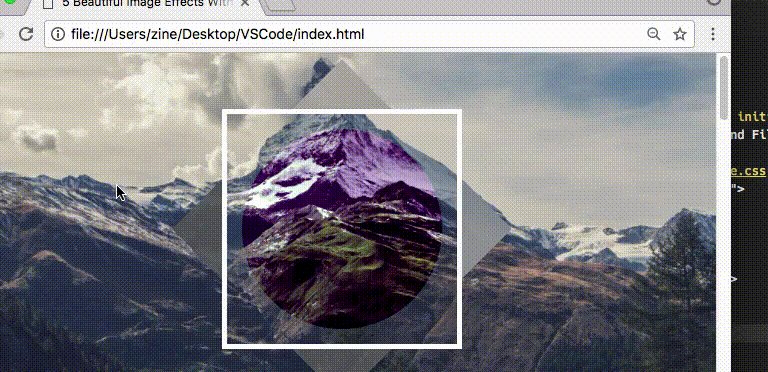
Visual Studio Code dosyaları doğrudan tarayıcı ile açmak için bir özellik sunmuyor. Bu eklenti, içerik menüsüne açılan “Varsayılan Tarayıcı” öğesini ve seçeceğiniz bir tarayıcıda (Firefox, Chrome, Yandex vs.) açmak için komut paleti seçeneklerini ekler .

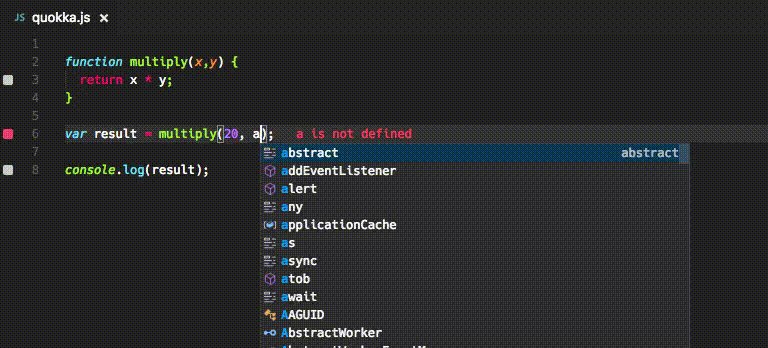
Quokka
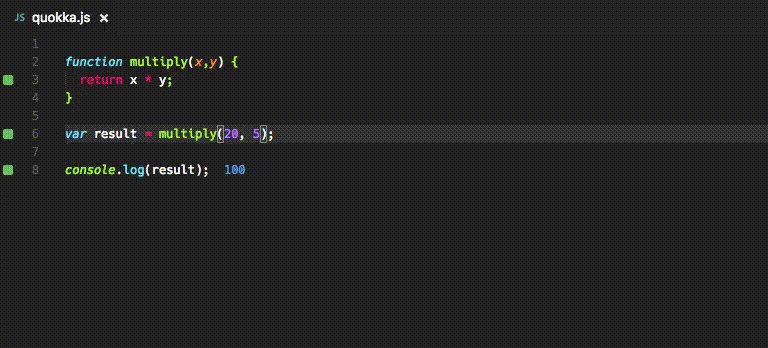
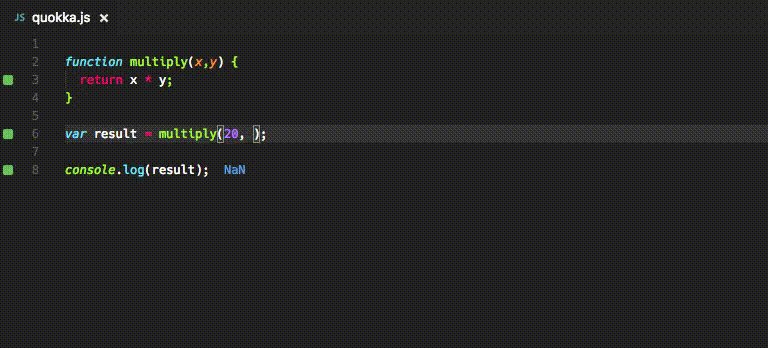
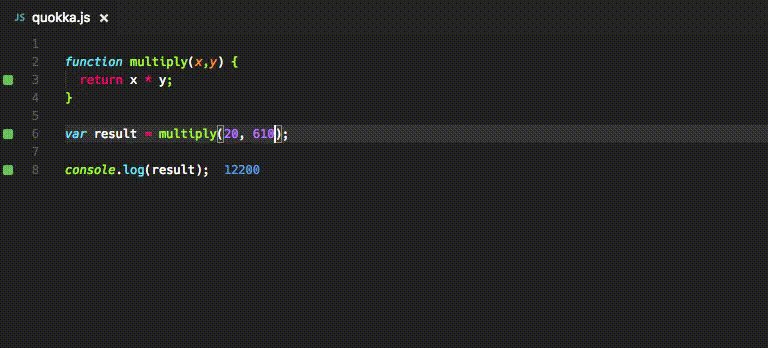
Quokka, yazdığınız kod hakkında canlı geri bildirim veren bir hata ayıklama aracıdır. Eklenti, işlevlerin sonuçlarının önizlemelerini ve değişkenler için hesaplanan değerleri gösterir.

Faker
Faker JavaScript kitaplığını kullanarak yer tutucu verilerini hızla ekleyebilirsiniz . Rastgele isimler, adresler, resimler, telefon numaraları veya sadece klasik Lorem Ipsum paragraflarını oluşturabilirsiniz. Her kategorinin çeşitli alt kategorileri bulunuyor, böylece verileri ihtiyaçlarınıza uygun hale getirebilirsiniz.

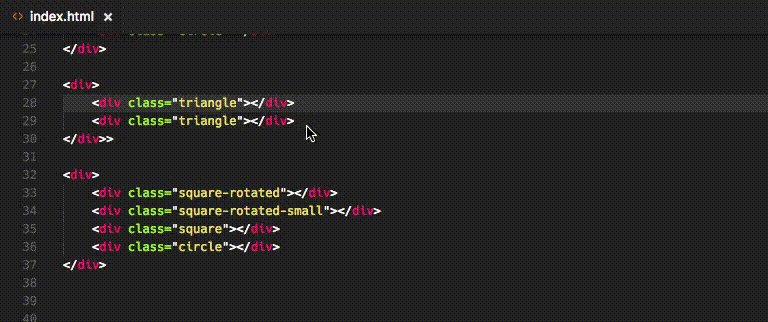
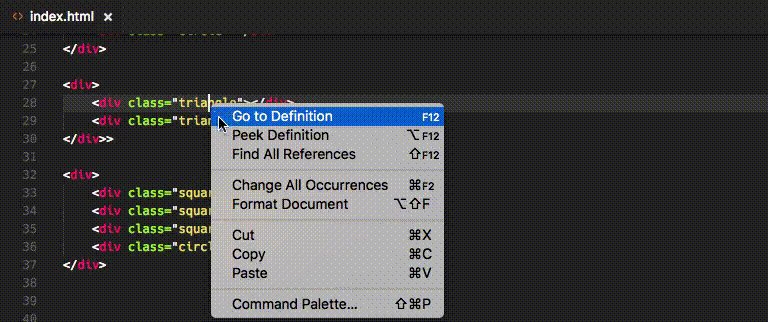
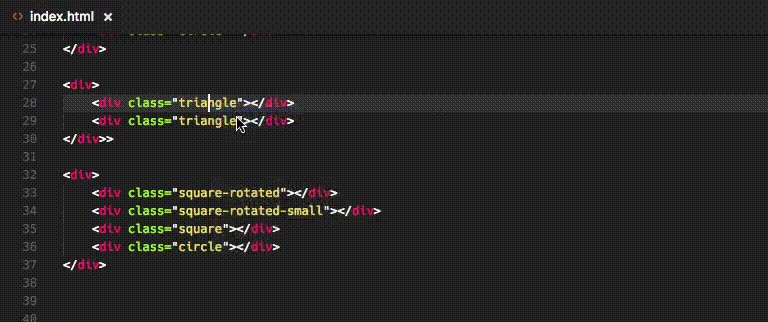
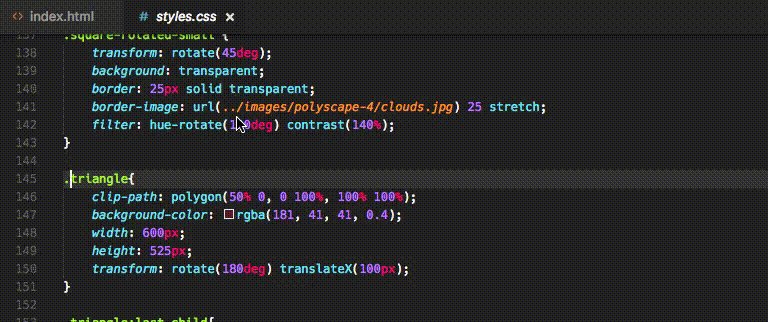
CSS Peek
Bu uzantı ile stil sayfalarınızdaki CSS sınıfları ve kimlik tanımlarını takip edebilirsiniz. HTML dosyalarınızdaki bir seçiciye sağ tıkladığınızda, Çözünürlük ve Peek (Tanıma) Git seçenekleri sizi stilinizi oluşturduğunuz CSS koduna gönderiyor.

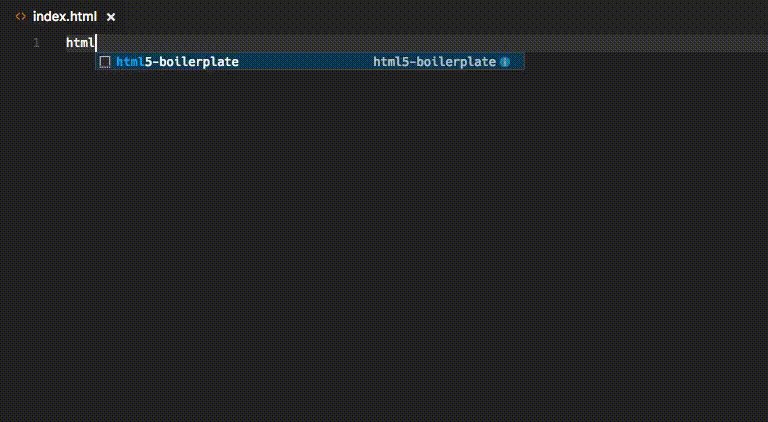
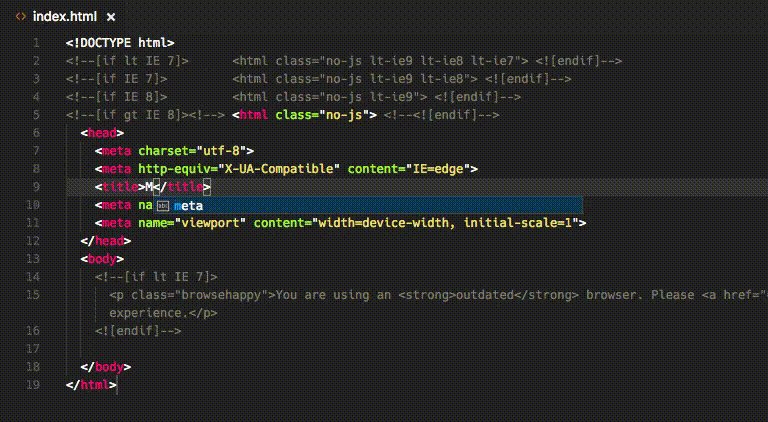
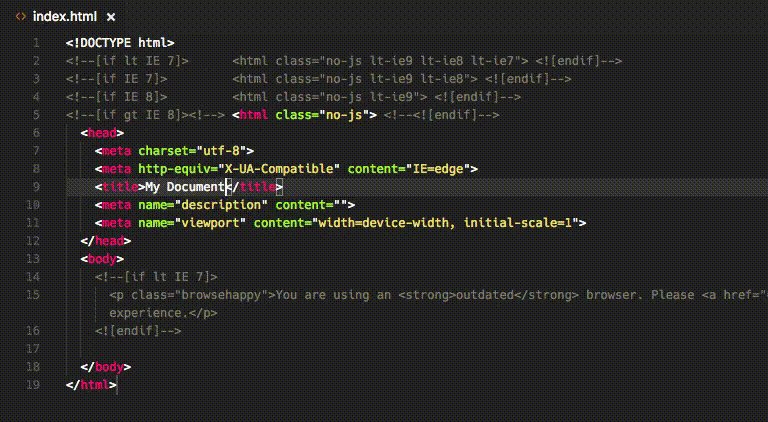
HTML Boilerplate
HTML Boilerplate eklentisi, yeni bir HTML belgesinin <head> ve <body> etiketlerinin manuel olarak yazılmasına gerek kalmadan sizi kurtaracak . Boş bir HTML açıp, Sekme tuşuna basarak, temiz bir belge yapısı oluştabilirsiniz.

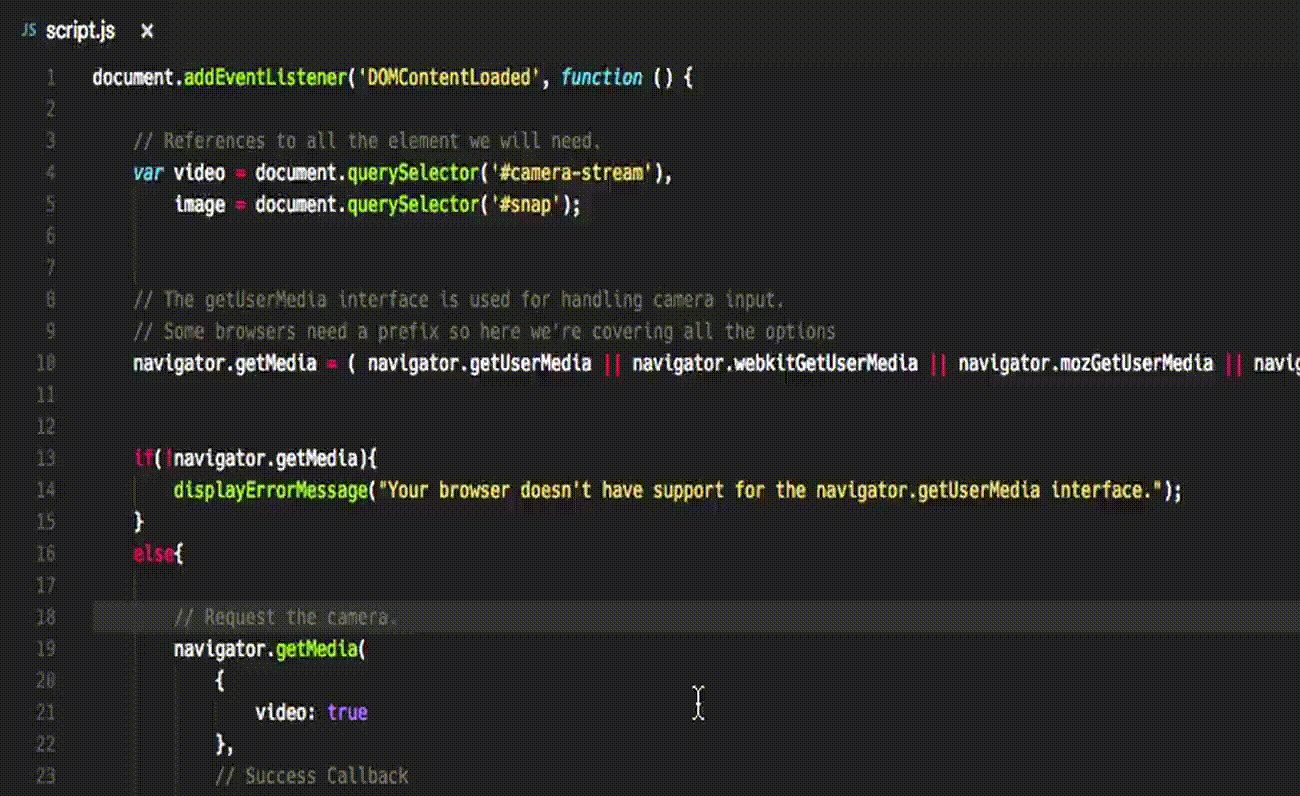
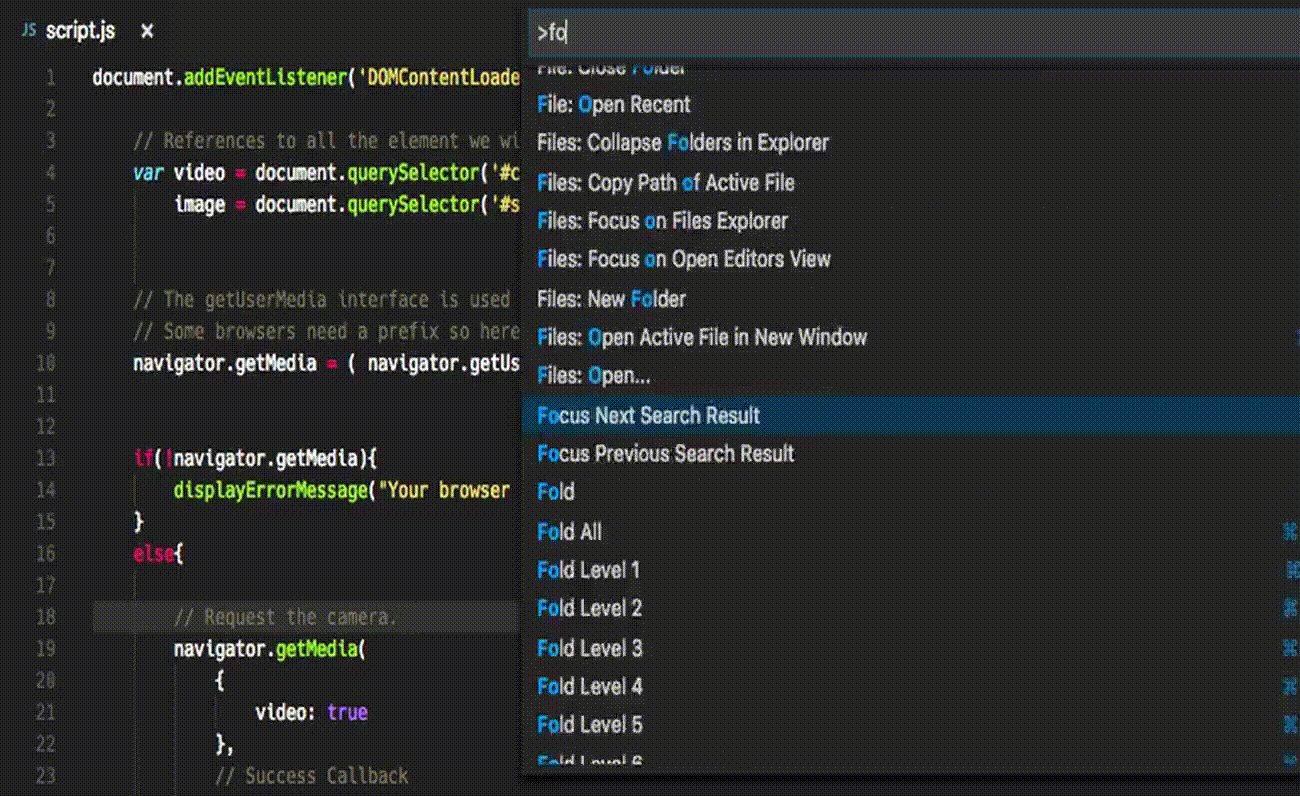
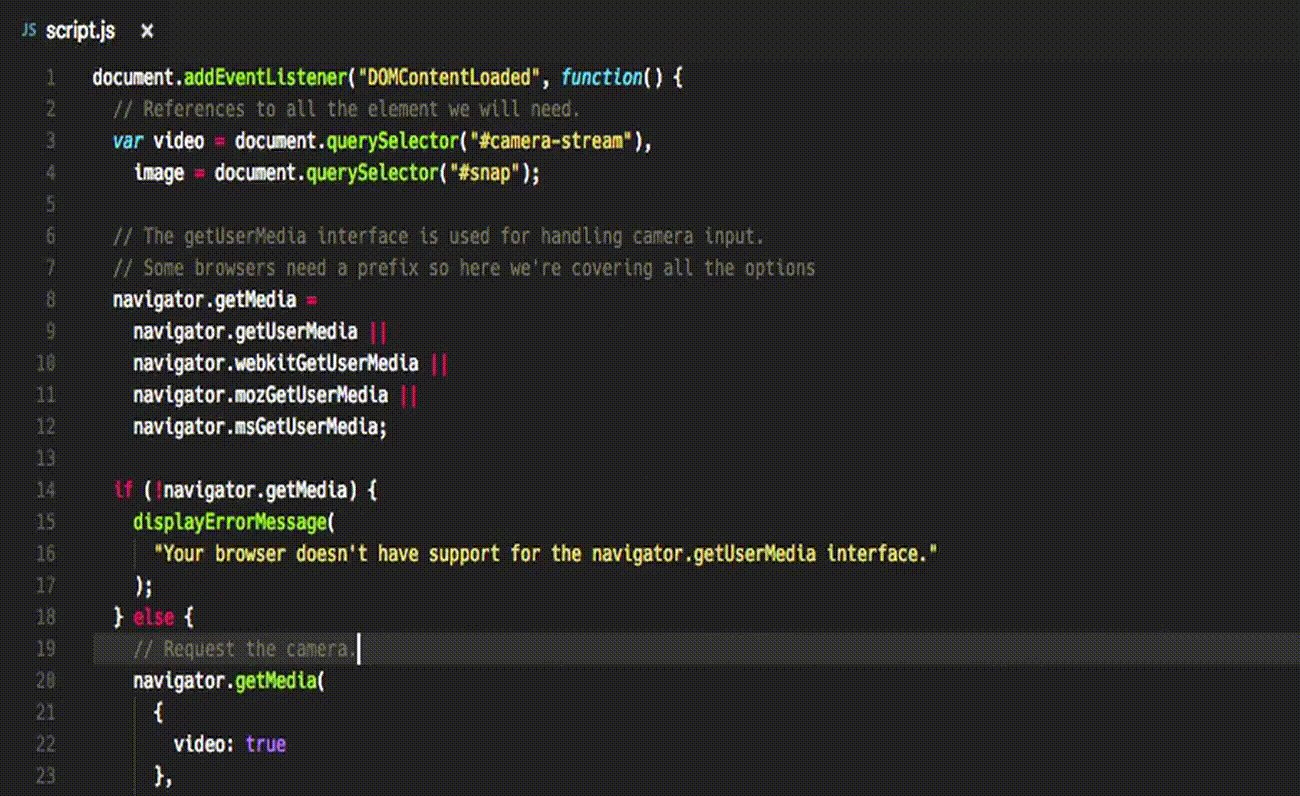
Prettier
Prettier , şu anda en popüler kod biçimlendiricisidir. Bu eklenti, daha kolay ve daha hızlı bir şekilde tüm JS ve CSS belgelerini biçimlendirmeyi mümkün kılar.

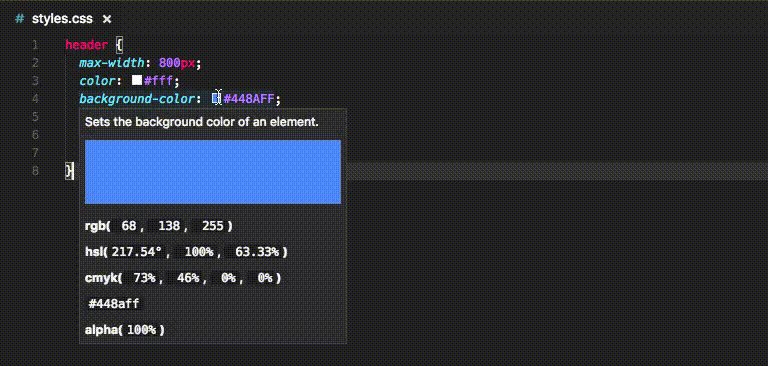
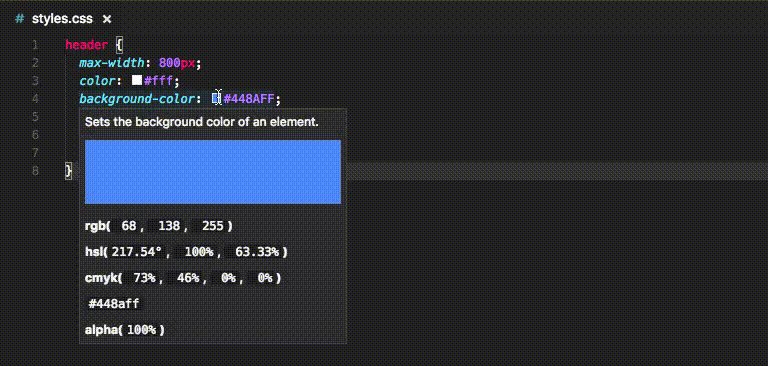
Color İnfo
CSS‘de kullandığınız renkler hakkında size çeşitli bilgiler veren küçük bir eklentidir. Bir rengin üzerine geldiğinizde, nasıl göründüğüne dair daha geniş bir ön izlemenin yanı sıra, tüm biçimlerin (hex, rgb, hsl ve cmyk) çevirileriyle ilgili ayrıntıları görebilirsiniz.

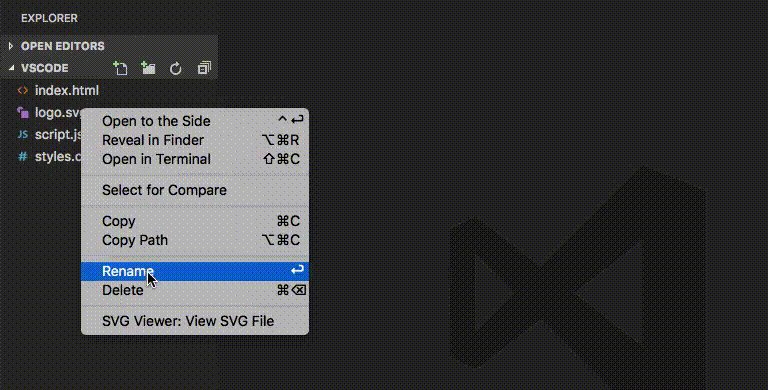
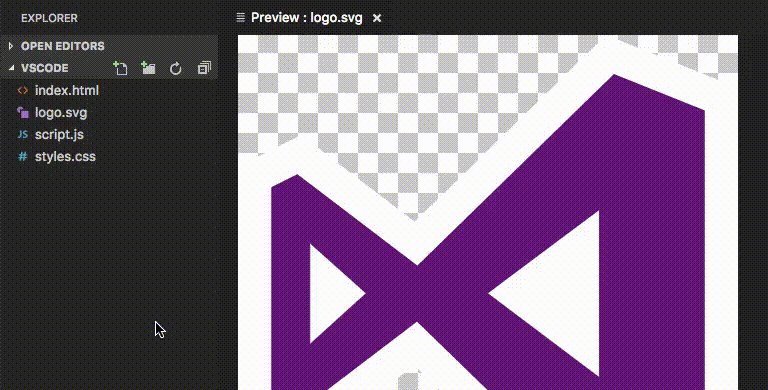
SVG Viewer
Bu uzantı, Visual Studio Kodunda SVG’lerle çalışmak için bir dizi yardımcı ekler. Düzenleyiciden ayrılmadan SVG dosyalarını oluşturmayı ve nasıl göründüklerini görmeyi mümkün kılar. Ayrıca, PNG’ye dönüştürmek gibi çeşitli seçenekler de vardır.

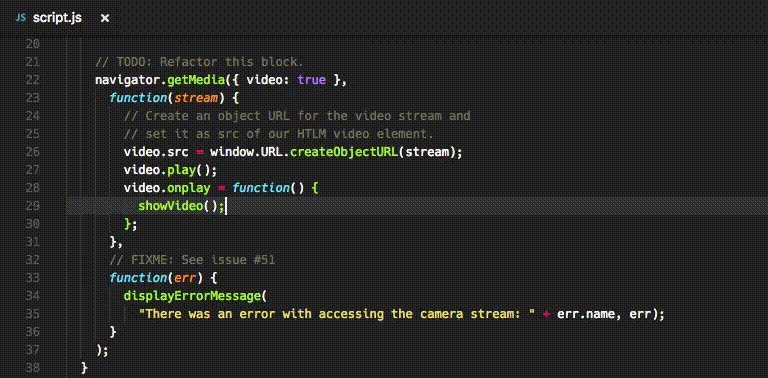
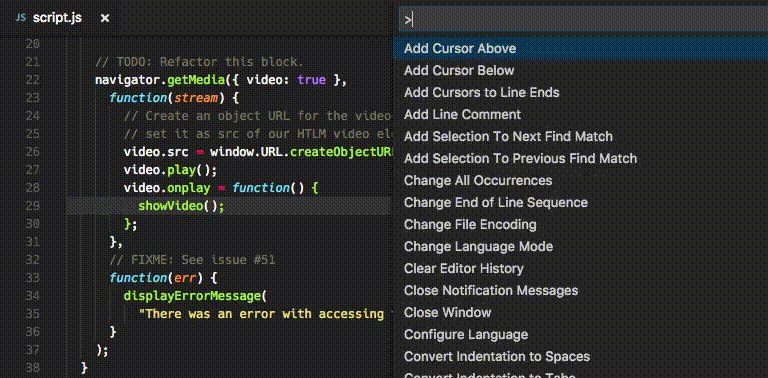
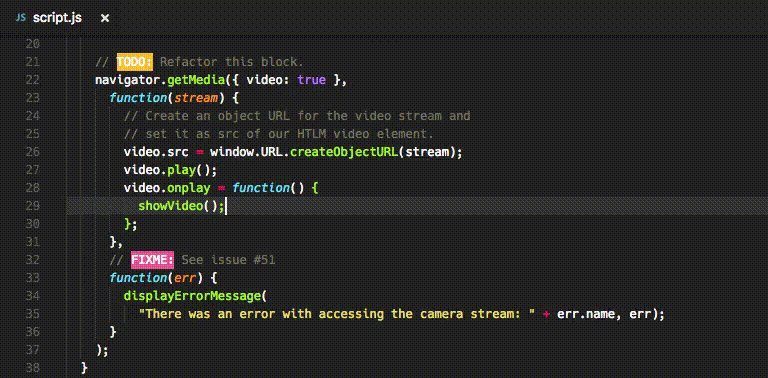
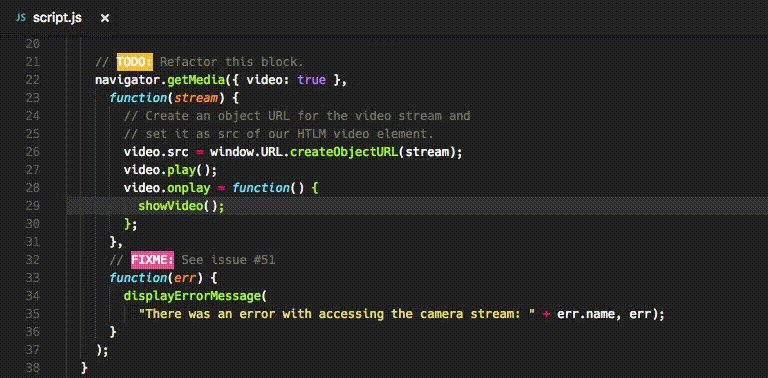
TODO Highlight
Temiz kod yazmak için genellikle kodlarımıza yorum satırları ekleriz. Bu yorum satırlarımız daha sonraki revizeler için hem bize ve hemde bizden sonra bu kodlarla ilgilenecek geliştiriciler için önemlidir. Çünkü yazılan kod satırı ne kadar çok olursa uygulama içerisinde yaptıklarımızı hatırlamamız o kadar zorlaşıyor.
Tabi hatırlatma sağlayacak yorum satırlarını da unutmamak gerekiyor. Bunun için yorum satırlarımıza TODO ve FIXME etiketlerini ekleyerek görsel olarak bize hatırlatılmasını ve uyarılmamızı sağlayabiliriz.
Bu araç, kodunuzdaki tüm TODO yorumlarını işaretleyerek, üretime geçmeden önce bitmemiş işleri daha kolay takip etmenizi sağlar. Varsayılan olarak TODO ve FIXME anahtar kelimelerini arar. Tabi özel ifadelerinizi de bulabilirsiniz.

Icon Fonts
Projenizdeki simge yazı tiplerini ve ardından simgeleri eklemek için küçük bir eklenti. Eklenti, Font Awesome, Ionicons, Glyphicons ve Material Design Icons gibi 20’den fazla popüler simge setini desteklemektedir.
![]()
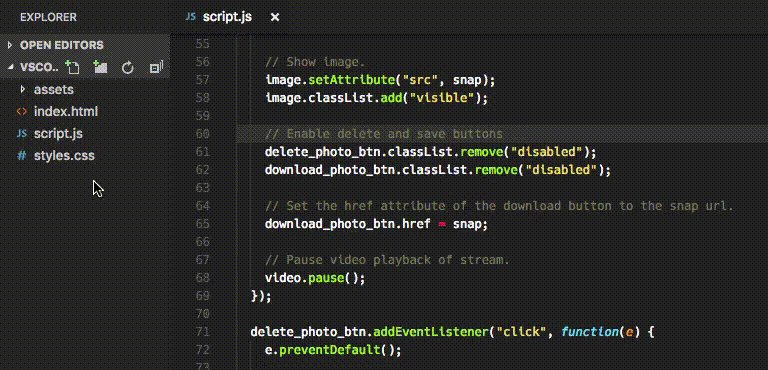
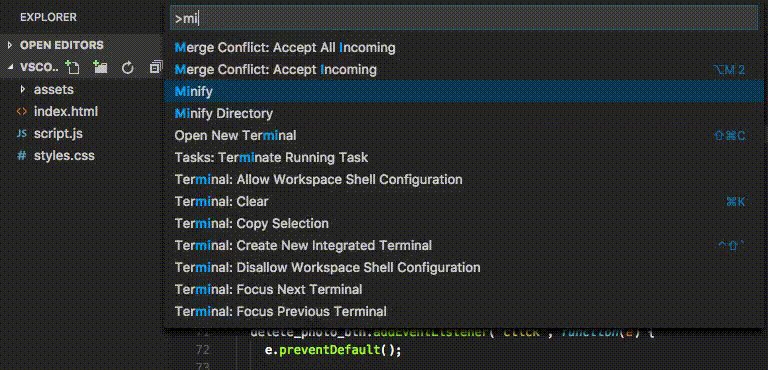
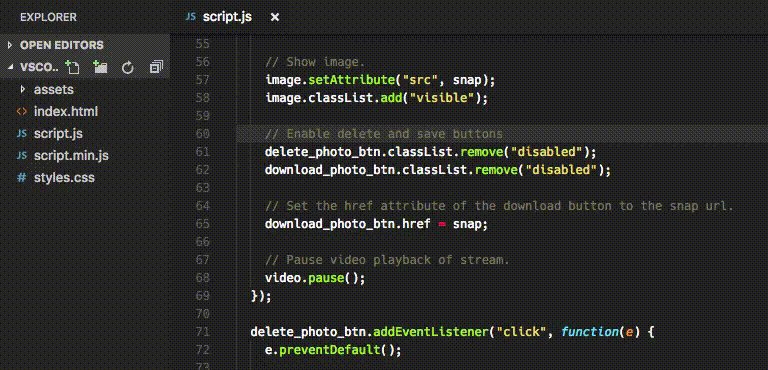
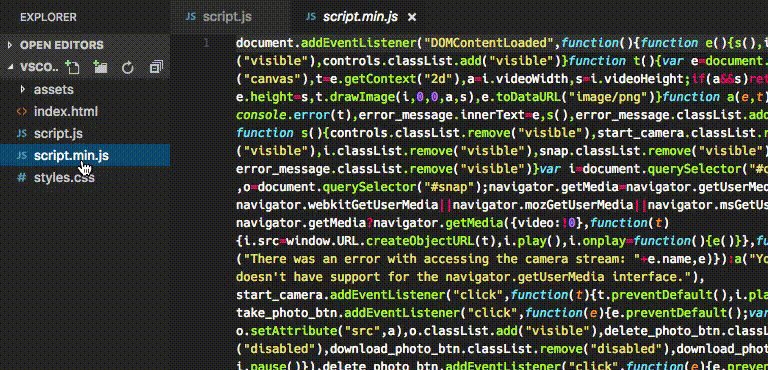
Minify
Kodunuzu küçültmeye yarayan bir eklentidir. Çokça özelleştirme ayarları ve kaydetme, .min dosyasına dışa aktarma işlemlerini otomatik olarak küçültme seçeneği sunar. Minify, JavaScript, CSS ve HTML ile çalışır.

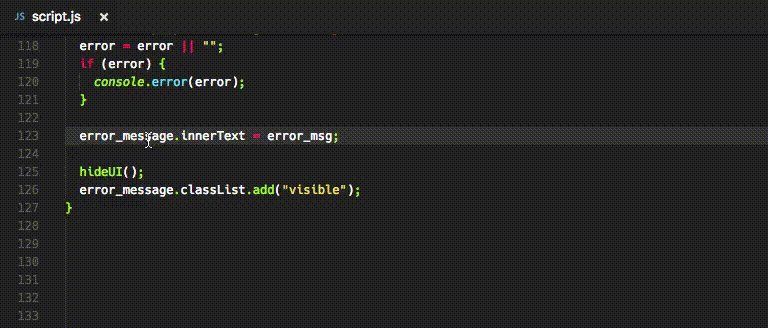
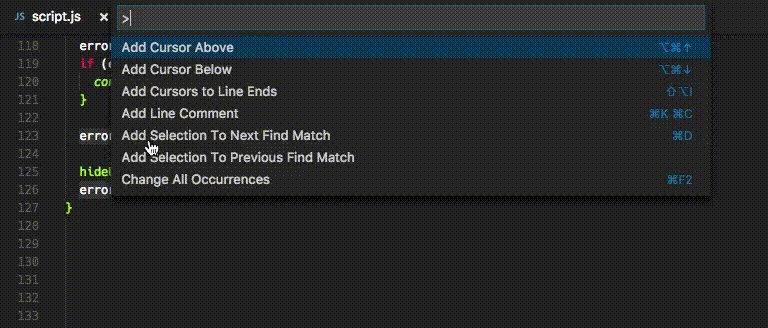
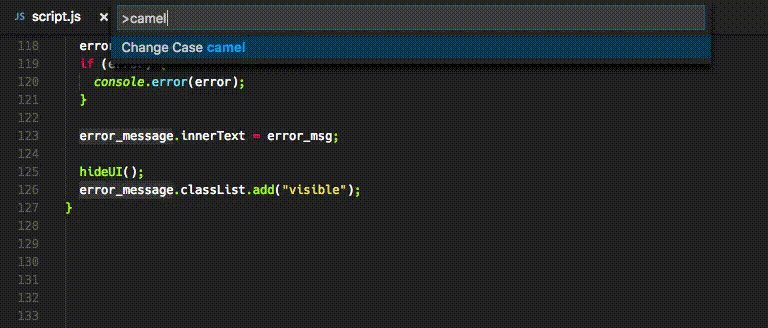
Change Case
Visual Studio Code, metni dönüştürmek için sınırlı seçeneklere sahiptir. Sadece küçük harf ve büyük harf dönüşümleri yapabilir. Bu eklenti, Daha Kapsamlı olarak dizeleri değiştirmek için çok daha fazla komut ekler.

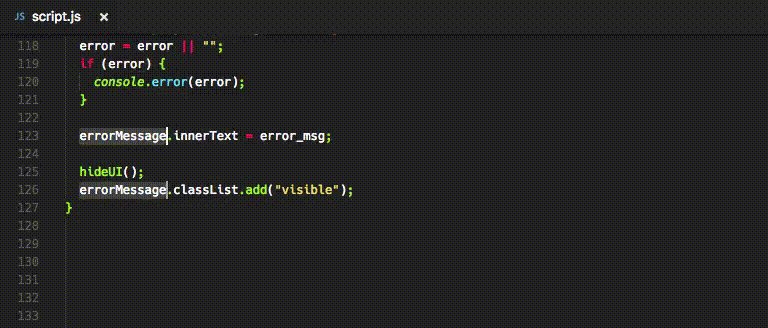
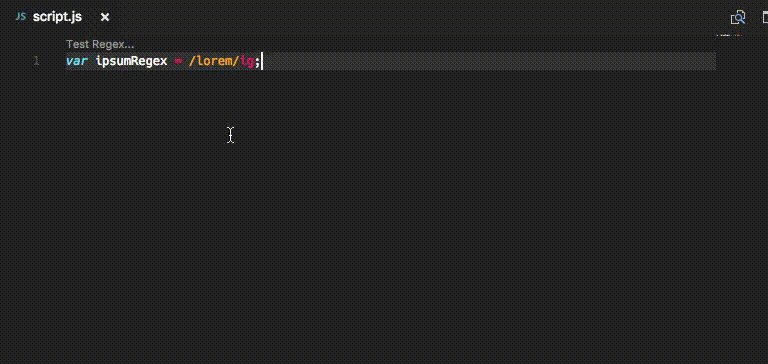
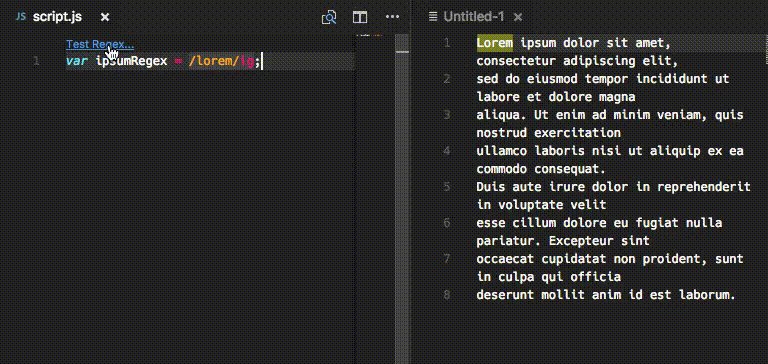
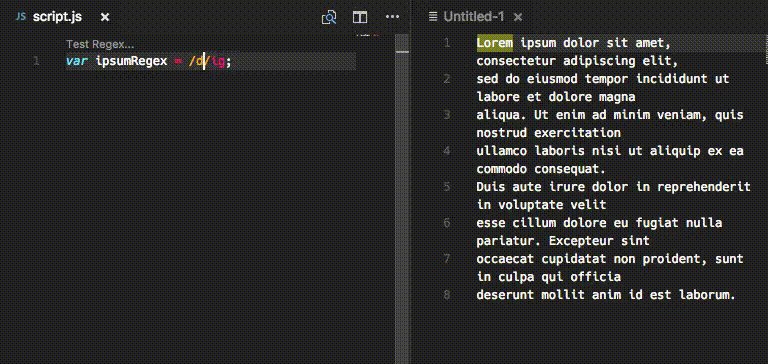
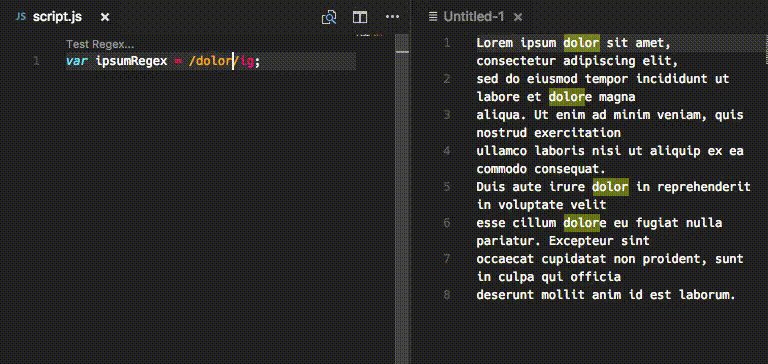
Regex Previewer
Düzenli ifadelerinizi canlı test etmek için yararlı bir eklentidir. Tüm eşleşmeleri vurgulayarak, kod sayfasının yan tarafında açılna Regex sayfasında herhangi bir metin dosyası üzerine uygular.

Dil ve Framework Paketleri
Visual Studio Code çok sayıda dil desteği ile birlikte gelir. Fakat herhangi bir nedenden dolayı, tercih ettiğiniz programlama diliniz dahil değilse, otomatik tamamlama, uygun girinti ve diğer yardımcı programları ekleyeceğiniz bir eklenti paketini indirebilirsiniz.

Temalar
Elbette, tüm uzantıların en önemlilerinden biri temalardır. Kod sayfasına her gün bakacaksak, neden göz zevkimiz için de bir şeyler yapmayalım? Renk düzenini ve kenar çubuğundaki simgeleri değiştiren tonlarca kişiselleştirme eklentisinden faydalanabilirsiniz.

Bu yazımda zamanının çoğunu Visual Studio Code ile geçirenlere kesinlikle faydası dokunacak eklentileri derledim. Visual Studio Code kullanmayıp, denemek isteyenler buradan indirebilirler.
Sizler de yorumlarınızla bizlere destek olabilirsiniz.




1 Yorum
Liste işime yaradı, teknik açıklamalar yeterli ve anlaşılır düzeyde. Umarım 2019 da öne çıkanlar ile ilgili bir liste de yayınlarsınız.