
Vital CSS Nedir ? Basit Web Framework
Vital CSS yeni bir Web Framework’tür. Bootsrap’ ta olan Javascriptler atılmış basit, sade bir CSS Framewrok elde edilmiş. Hızlıca kullanabileceğiniz bir CSS arıyorsanız Vital CSS tam size göre.
[mks_icon icon=”fa-thumbs-up” color=”#ec5743″ type=”fa”] Okuma Önerisi: Reset CSS ve Normalize CSS Farkları
Bootstrap’ın sadece CSS dosyası 118 KB boyutundadır. Vital neredeyse Bootstrap’ın 1/4 boyutundadır. Proje için hızlı bir çözüme ihtiyaç duyan geliştiriciler için oluşturulmuştur.
Vital tamamen açık kaynak kodlu bir Framework’tür. GitHub‘da kaynak kodları mevcuttur, inceleyebilirsiniz.
En yeni sürümünü web sayfasından indirebilirsiniz. Bunlar arasında CSS kodu ve özel simge fontları bulunmaktadır. Ayrıca GitHub sayfasında birçok HTML ve CSS demoları mevcuttur.
Bileşenler
Vital CSS Framework ’ünde bulunan bazı bileşenler:
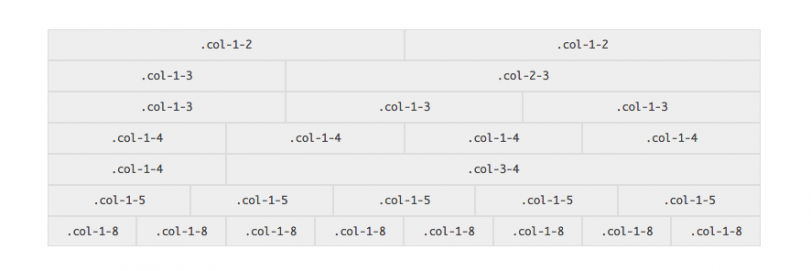
Izgaralar
Izgaralar sayesinde ihtiyacınız kadar satın ve sütun ayarlarını kolaylıkla yapabiliyorsunuz. İsterseniz otomatik ızgarayı da kullanabilirsiniz. Farklı tasarımlar için ızgaraları kullanabilirsiniz.

Bildirim
Bildirim için standart bir kullanıcı arayüzü.

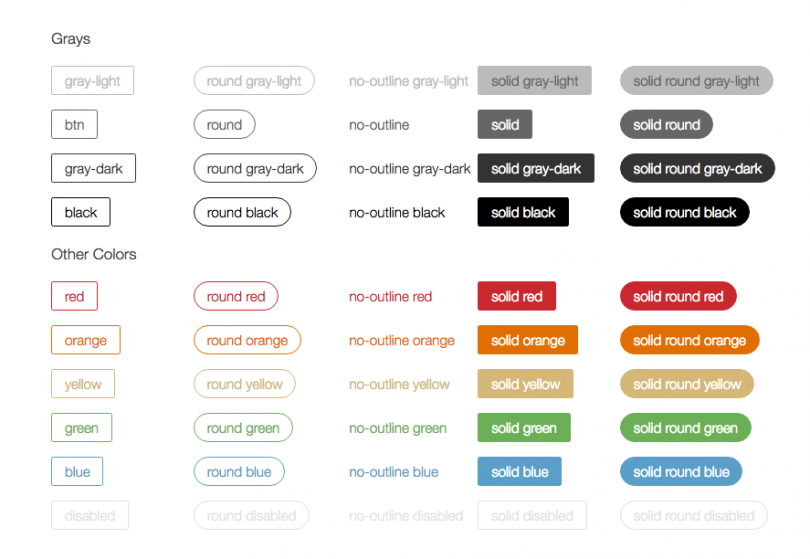
Butonlar
Butonlar için birkaç boyut, şekil ve dolgu seçeneği.

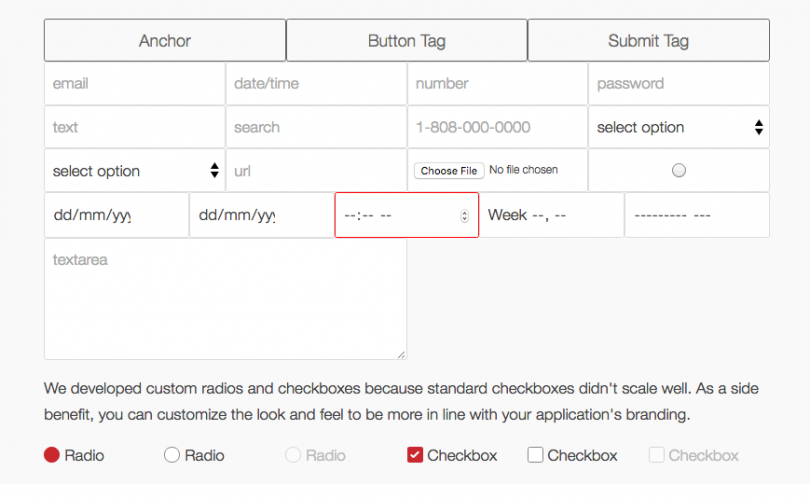
Form
Çapraz platform tutarlılığını sağlamak için formun tamamı farklı tarayıcılarda aynı görünecek şekilde şekillendirilmiştir.

Diğer
Dokümantasyonunu yani ızgaralar, tipografi, butonlar, tablolar, form girdileri ve daha fazlasını ise yine kendi sitesinde bulunan Components sayfasından ulaşabilirsiniz.
Vital ‘in kendi sitesinde kuş tüyü kadar hafif olduğundan bahsediliyor. Vital CSS Framework ‘ü toplamda 24 KB ‘tır. Gzipped hali ise 6 KB ‘a kadar düşüyor. Hızlı bir şekilde yüklenip kurulabilir.
Basit işlerinizde Bootstrap kullanmak yerine Vital CSS kullanabilirsiniz. Bu sayede hem hız hem de yer sıkıntısından kurtulmuş olursunuz. Bu konu hakkındaki görüşlerinizi yorum olarak bizlerle paylaşabilirsiniz.




2 Yorumlar
Bu frameworkü derlemeden nasıl kullanabilirim acaba daha önce hiç ruby kullanmadım derlenmiş halini de site göremedim.
Derlenmiş halini Vital CSS sitesindeki Get Started sayfasında bulabilirsiniz.