
Web Geliştiriciler İçin 10 Yeni Kaynak
İçindekiler
Web developer alanında her geçen gün ilginç gelişmeler oluyor. Web developer dünyasındaki yeni araçlar ve teknikler ile ilgilenen ve bu alanda kendini geliştirmek isteyenler için farklı ve harika kaynakların listesini paylaşacağım.
Araçlar ve kaynaklar web geliştiricisinin mutfağında olmazsa olmazlardandır. 🙂
Göz önünde tutulursa henüz bu yazı serimizde yer almayan bir çok JavaScript kütüphanesi vardır. Bu bölümde Web developer‘lar olarak becerilerimizi geliştirmeye yönelik birkaç kaynakça ve daha çok jQuery framework‘u yer alacaktır. Buyurun onlara birlikte göz atalım.
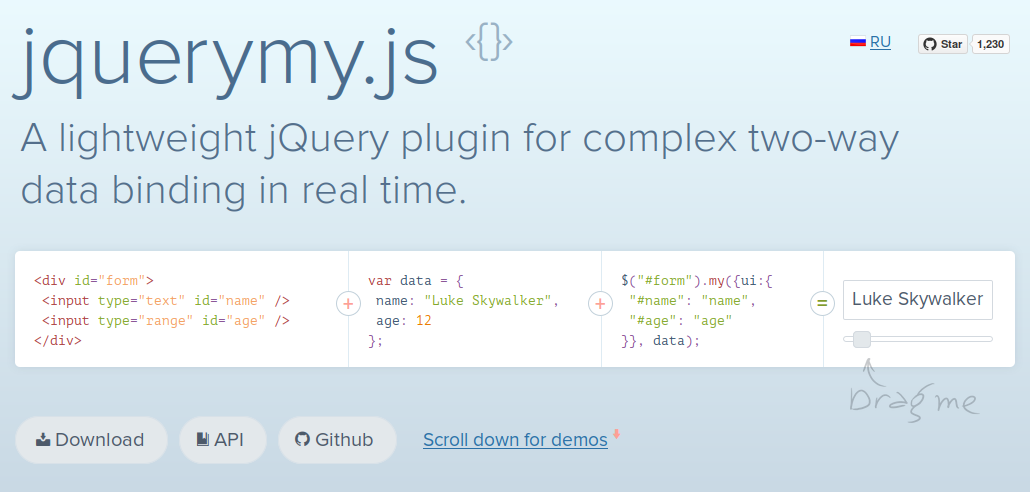
jQueryMy
jQueryMy, bağlayıcı gerçek zamanlı verileri işlemek için bir jQuery eklentisidir. Bağımsız tarayıcı denetimi veya hem girdiler hemde kutu dışında jQuery arayüzüne benzer bir UI(arayüz) kütüphanesi ile birlikte uyumludur. Backbone.js, Ember.js and Vue.js gibi doğrulama, koşullu biçimlendirme ve karmaşık bağlılıklar yönetimi gibi görünebilen mühim şeyler yapmak için donatılmış alternatif bir frameworktur.

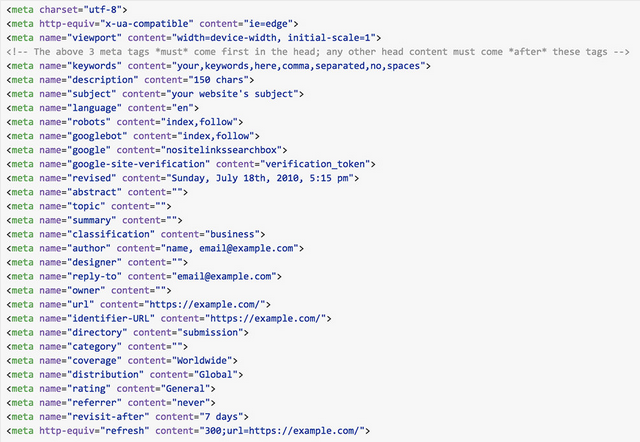
Head
Genellikle head tag’ı bir biçimlendirme işaret eden link tag’ı, title tag’ı ve bir JavaScript dosyasını yüklemek için script tag’ını içermektedir. Bu depoda head tag’ı içinde kullanılan çok daha fazla özellik olduğunu görebilirsiniz. Listede ayrıntılı kendine özgü bir platform’a göre genel link ve meta tag’ları içermektedir.

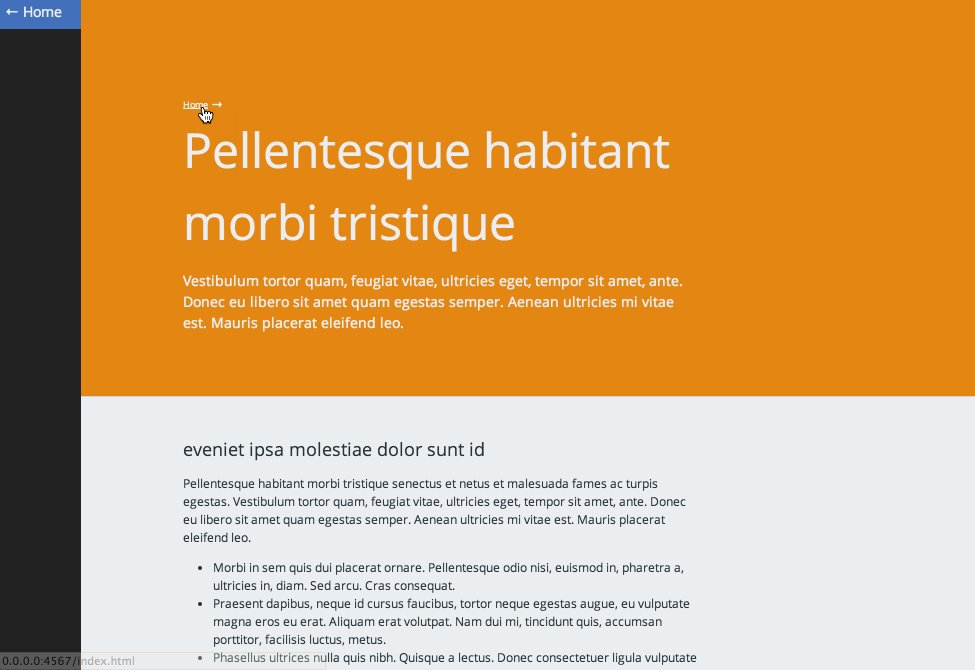
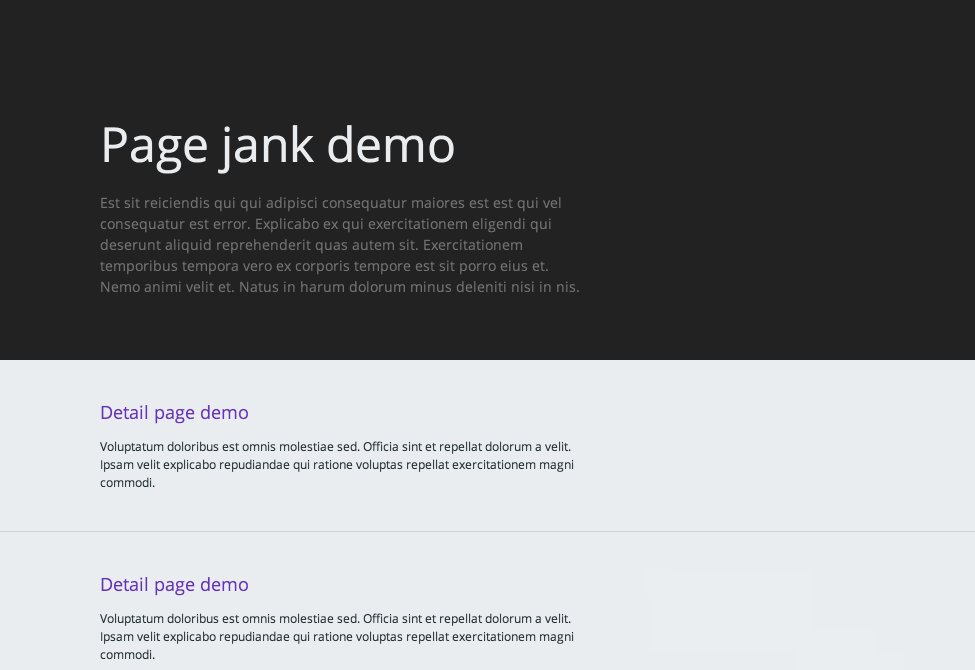
SmoothState
Yumuşak bir sayfa geçişi gelişirken gerçek anlamda can sıkıcı olabilir. Biz kayıtlı API’ler, ön belleğe alma, ön yükleme bunların yanında animasyonların akıcı ve hızlı çalışmasını sağlamak için bunları tarayıcı yardımıyla yönetmek ihtiyacı duyarız. SmoothState bize daha az zaman içerisinde çalışma ve deneyim hazırlama imkanını, tek bir paket olarak bütün bunları beraberinde getiriyor.

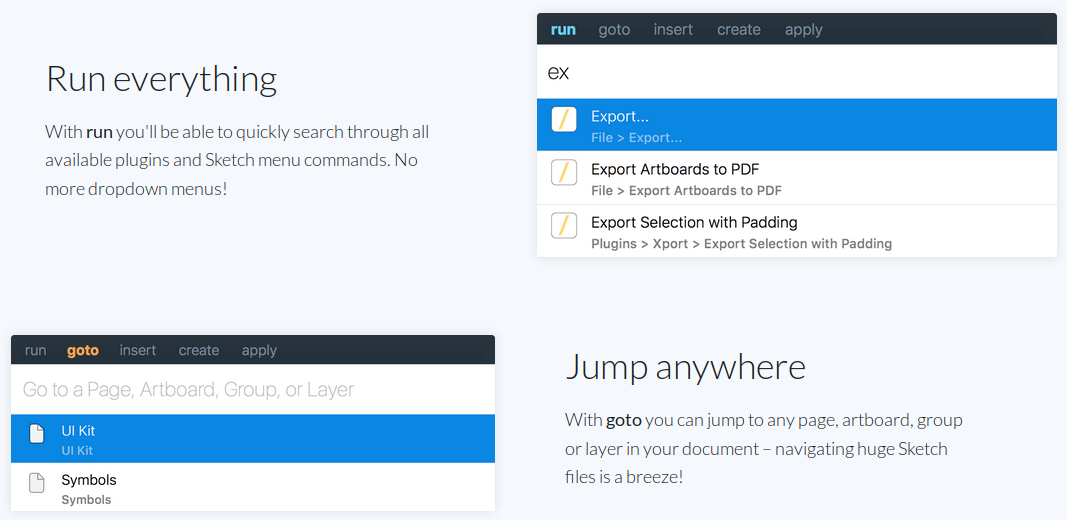
SketchRunner
Kısacası, SketchRunner OS X daki Spotlight ve Alfred‘a yada SublimeText’in komut paletine benzerlik göstermektedir. Uygulama menüsünde genellikle yapılmış çeşitli işler yapmak için genişleyen taslak şeklinde basit bir arama arayüzü sağlar. Buda daha çok verimli olmanıza yardımcı olmak için kolaylık sağlar.

Maintainable CSS
Maintainable CSS uzun yıllardan beri deneyim kazanmış online bir kitapdır. Gelişmiş tekniklerle gösterişli CSS’ler oluşturarak uzun bir süre oluşturma süresi içerisinde kalıcı hale getirilerek yayınlamıştır.

Flexbox Patterns
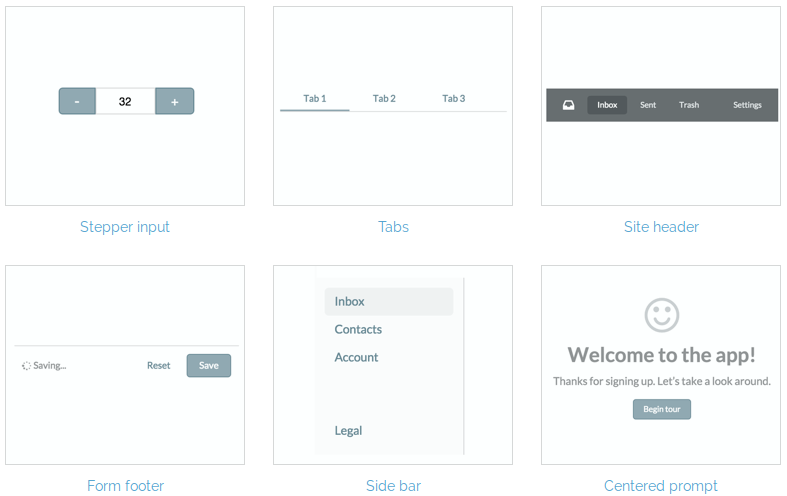
CSS Flexbox kullanarak, header, footer, menü navigation gibi CSS ve HTML kod parçaları kullanılarak arayüz oluşturulur. Eğer Flexbox‘ı kavramakta zorlanıyorsanız kullanarak keşfetmek için kesin olarak Flexbox‘ı öğrenmek adına önemli bir ilham kaynağıdır.

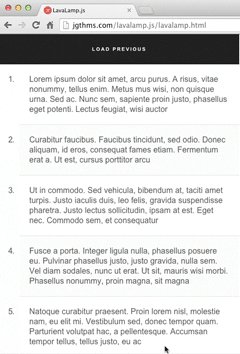
Lavalamp
Infinite Scroll web üzerinde popüler bir arayüzdür. Yeni içeriğe kaydırma yapmak gibi sayfanın alt kısımlarına ulaşırız. Lavalamp bir JavaScript kütüphanesidir. Infinite Scroll yerine geçen isimde verilmiştir. İncelemek için tıklayınız.

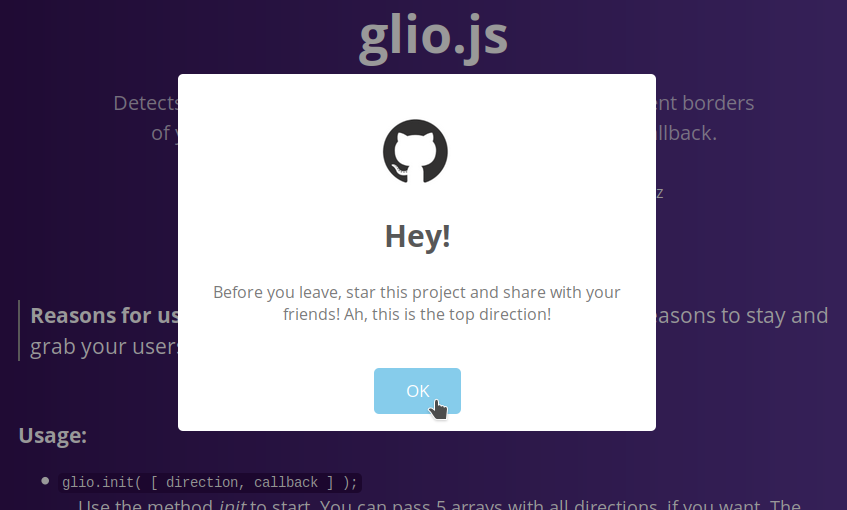
Glio
Abone formları göstermek gibi tetikleyici fonksiyon olarak veya ziyaretçilerin web siteden kaçmama oranını arttırmak için basit bir popup(açılır pencere) mesaj sağlar. Ziyaretçilere kalma nedenleri vermemizi ve dikkatlerini yakalamak adına önem arz ediyor.

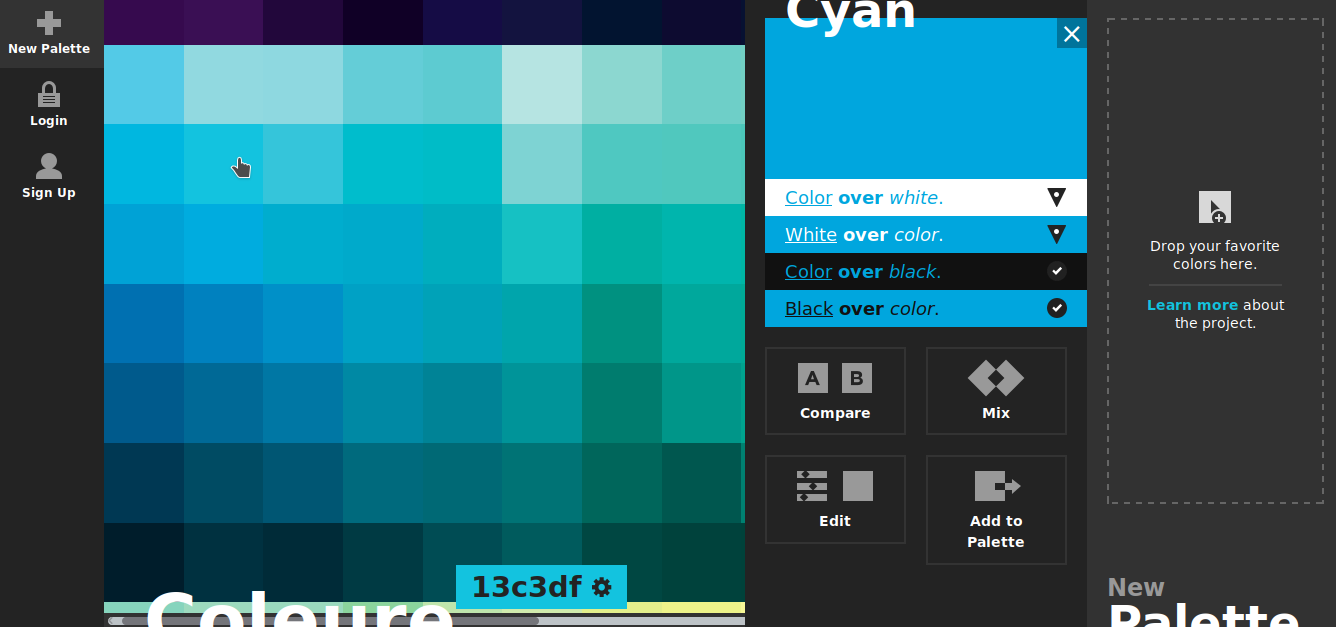
Coleure
Sade kullanıcı arayüzünün yanında farklı bir renk seçicidir. Renkleri sürükle ve bırak yaparak kendi renk paletinizi oluşturup, paletinizdeki renk şemasından görülebilir yaklaşımlar elde edilirsiniz. Koleksiyonlarınızı kaydetmek için bir hesap oluşturup kayıt olabilirsiniz.

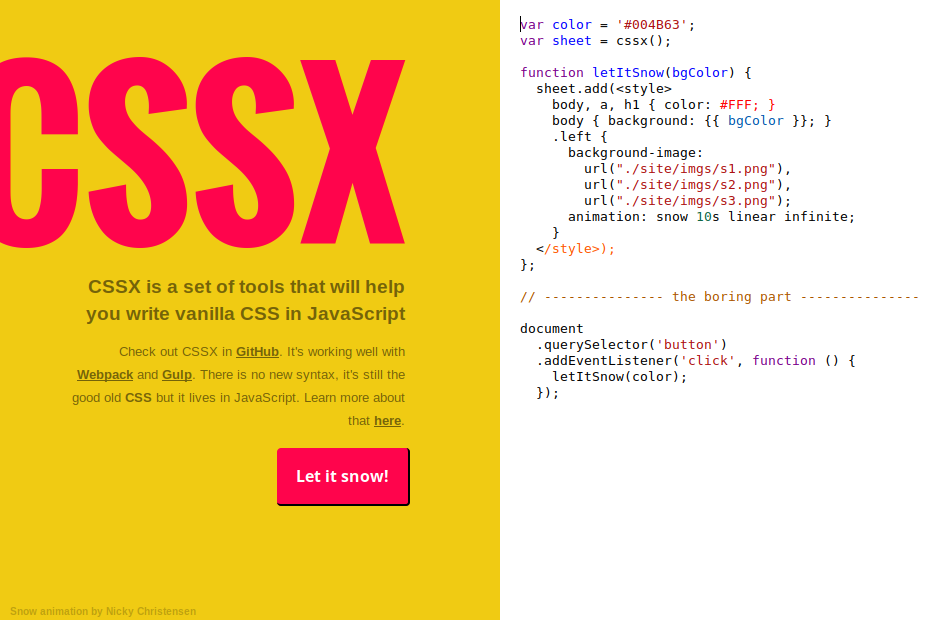
CSSX
CSSX JavaScript içerisinde CSS kod yazmaya imkan veren bir araçtır. CSSX yeni bir dil değildir. Bir JavaScript fonksiyonu içinde aynı bağımsız CSS syntax(söz dizimi) mevcuttur. Webpack ve Gulp birlikte oldukça iyi çalışıyor. CSSX hakkında daha fazla bilgi için tıklayınız.

Kaynaklar
Bu makale sizlere sunulmadan önce bu kaynaktan istifade edilmiştir.



