
Web Geliştiricileri İçin Yeni Kaynaklar – Ekim 2017
İçindekiler
Bu ay yeni kaynaklar listesi önceki aylardan biraz farklı olacak. Web geliştiricileri hızla değişen bir endüstride yaşıyor. Bu kaynaklar listesinde Google, Microsoft, Firefox ve PHP gibi en büyük teknoloji şirketlerinden bazılarının duyurularından da bahsettik.
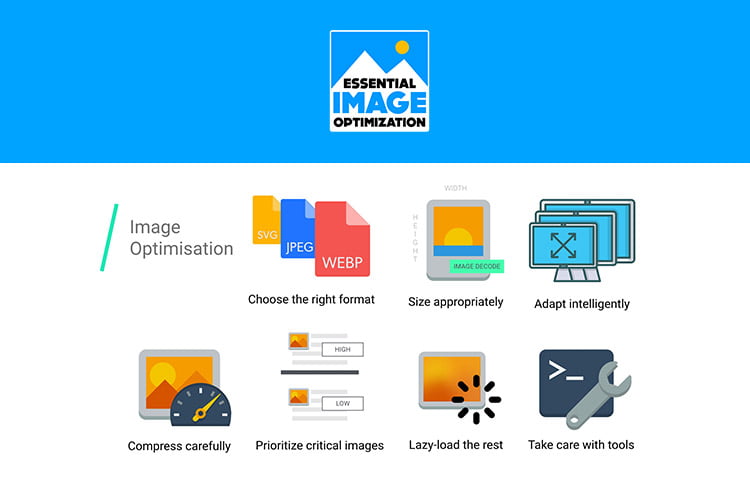
Essential Image Optimization
Web için bir görüntüyü optimize etmek için kapsamlı bir makale. Nasıl yapıldığına, ne yapılmaması gerekenlere odaklanır.
Bu makale aslında size teknik ayrıntılar ve optimizasyonun arkasındaki bilim hakkında bilgi verir. Ayrıca, çeşitli optimizasyon yaklaşımları, görüntü biçimleri, araçlar, ipuçları ve gerçek dünya örnekleri hakkında kapsamlı bilgiler bulacaksınız.
PHP 7.2
PHP 7.2’ye neler geleceğine dair kapsamlı bir referans. PHP uygulama performansını iyileştiren eklemeler dışında, PHP 7.2, birçok şeyin ortadan kaldırılacağı ve kullanılmaması gereken amortisman ile birlikte gelir.
PHP 7.2’de, create_function () ve __autoload () işlevlerinden mahrum olacak olan iki işlev var. Bir web geliştiricisi iseniz, kodunuzu inceleyin ve gerekli değişiklikleri yapın. Bu iki işlevi hala kullanan çok sayıda WordPress eklentisi gördüm.
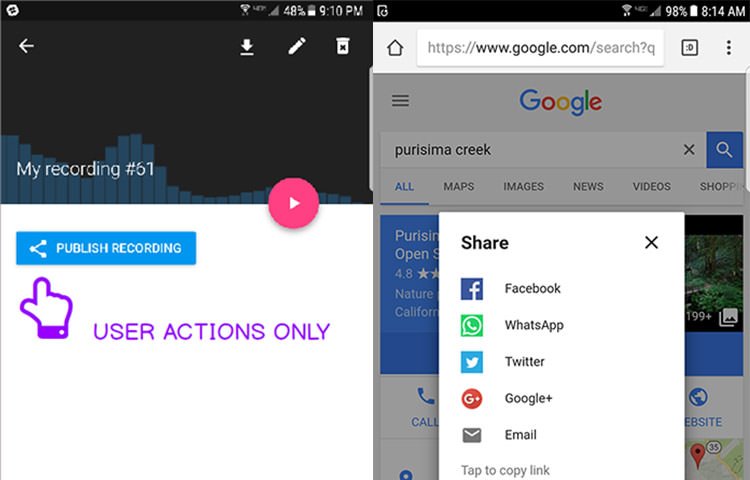
Web Share API
Web üzerindeki etkileşimimizin yarısı “paylaşım” ile ilgili olduğundan bu API, web geliştiricilerinin özellikle mobil platformda yerli bir paylaşım deneyimi kazanmalarını kolaylaştıracaktır.
Image Async Attribute
Web’de devrim yaratacak başka bir şey img öğesinin async özniteliğidir. Yazı yazarken, görüntüyü eşzamansız olarak yüklemek için JavaScript’in küçük bir hilesi var. Yakında async = on öğesini img öğesine ekleyebileceğiz.
Firefox Quantum
Mozilla, “Project Quantum” adlı kod geliştirmeleri ile güncellemeleri saldırgan bir şekilde Firefox’a itiyor. Son derece hızlı CSS oluşturma, yeni bir kullanıcı arayüzü ve yeni DevTools için yeni bir motor olan Quantum CSS’yi içeriyor.
Sürüm, web geliştiricileri tarafından çekiliyor ve bazıları zaten ana tarayıcılarını Firefox’a geçirmiş durumda. Bu projede Quantum DOM ve WebRender‘ın da bulunduğu çok şey var.
MS Edge for iOS and Android
Microsoft, en yeni tarayıcısı Edge’yi iOS ve Android’e duyurdu. Bu, web sitelerinizle test edilecek bir tarayıcı daha bulunduğunu gösterir.
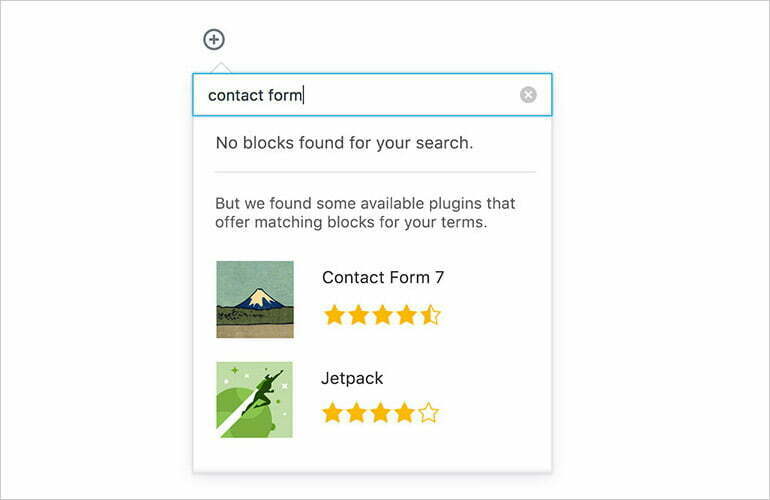
Gutenberg
WordPress halen iddialı bir projede, kod Gutenberg. Gutenberg, WordPress editörüne bir facelift olarak neredeyse tamamen JavaScript ile oluşturulmuştur.
Bu noktada, Gutenberg React ile inşa edilmiş ancak proje Preact, Vue gibi başka bir framewaork düşünüyor. Şimdilik karışık bir durum. Bu nedenle, WordPress geliştiricileri temaları ve eklentileri oluştururken bu değişimi dikkate almak zorunda kalacak, çünkü WordPress’i kurma şeklimiz değişebilir.
FoitFout
FoitFout, web üzerinde özel fontlar yüklemek için FOIT ve FOUT olarak adlandırılan iki farklı yaklaşımı karşılaştırmak için kullanışlı bir araçtır. Bu araçla, iki yaklaşımı taklit edip sitenize hangi yaklaşıma en uygun olduğunu belirleyebilirsiniz.
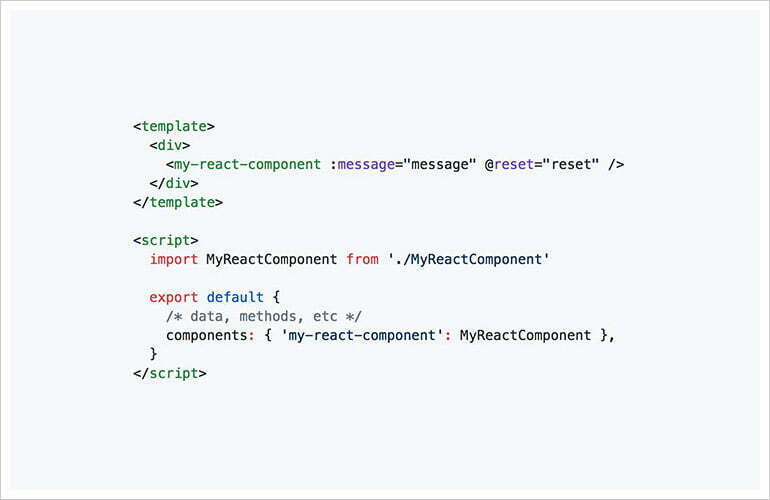
Vuera
Vuera, Vue’yu ve Reaktürünü birlikte kullanmanızı sağlayan bir JavaScript kitaplığıdır. Bir .vue’den bir Vue bileşenini ekleyebilir veya Vue’da bir React bileşenini kullanabilirsiniz.
Draggable
“Draggable”, Shopify’dan gelen muhteşem kütüphanedir. Yerli tarayıcı Drag-n-Drop API’sının üzerine inşa edilmiştir ve birlikte çalışmak için kapsamlı bir API sağlar. İhtiyacınız olan bir şey sağlamıyorsa, işlevselliğini genişletmek için özel bir modül yazabilirsiniz. Nasıl çalıştığını görmek için demoyu kontrol edin.
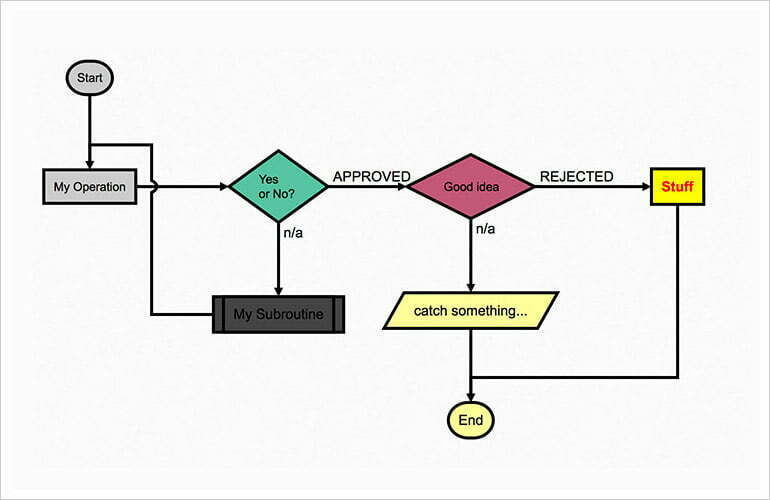
FlowchartJS
Adından da anlaşılacağı üzere, FlowchartJS PowerPoint’te olduğu gibi bir akış şeması oluşturmaya izin veren bir kütüphanedir. Benzer şekilde, daire, elips, kare, elmas, üçgen vb. Dahil çeşitli şekillerde grafikler oluşturabilirsiniz.
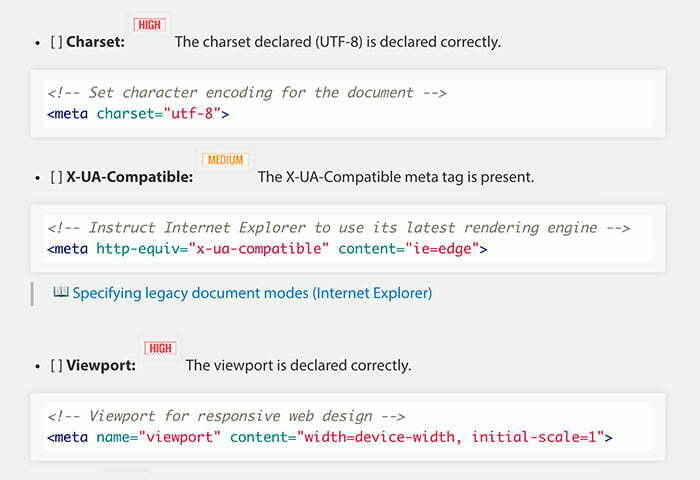
FrontEnd Checklist
Yılların tecrübelerinden türetilmiş HTML sayfaları oluşturmak için bir avuç kontrol listesi. Kontrol listesi, web sayfasının head etiketi, CSS, JavaScript, Erişilebilirlik, Performanslar ve hatta SEO gibi çeşitli bölümlerini kapsar.
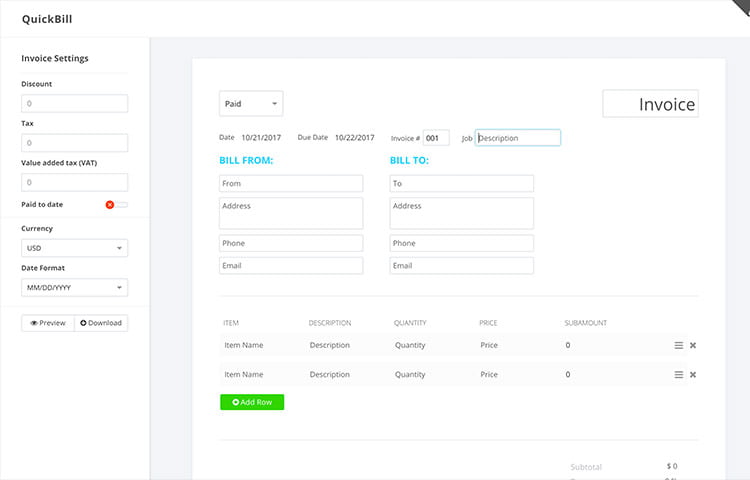
QuickBill
Bir fatura oluşturmak için hafif ve anlaşılır bir web uygulaması. Gerekli hesaba ihtiyaç duyulmaması için yerel tarayıcı teknolojileri ve API’leri kullanır. Web sitesine gidin, öğeleri faturaya ekleyin ve PDF dosyasını oluşturun. Bu kadar!
Mocka
Mocka, web sitesini prototiplemek için kullanabileceğiniz bir içerik yer tutucudur. Sadece 500 bayt ve tamamen özelleştirilebilir. Sass mixin kullanarak projenizin CSS dosyasına kolayca ekleyebilirsiniz.
CSS, resim yer tutucu oluşturmak için mocka-media, Başlık oluşturmak için mocka-heading ve keyfi bir metin oluşturmak için mocka-text de dahil olmak üzere çeşitli sınıflar sağlar.
VueStar
VueStar, Twitter’un mobil uygulamasındaki “kalp” simgesiyle yaptığı işle benzer şekilde bir simgeye tıkladığınızda bir köpük efekti eklemek için kullanılan bir Vue bileşenidir. Bileşen, web çağında ekleyebileceğiniz vue-star adlı yeni bir öğeyi tanıtır.
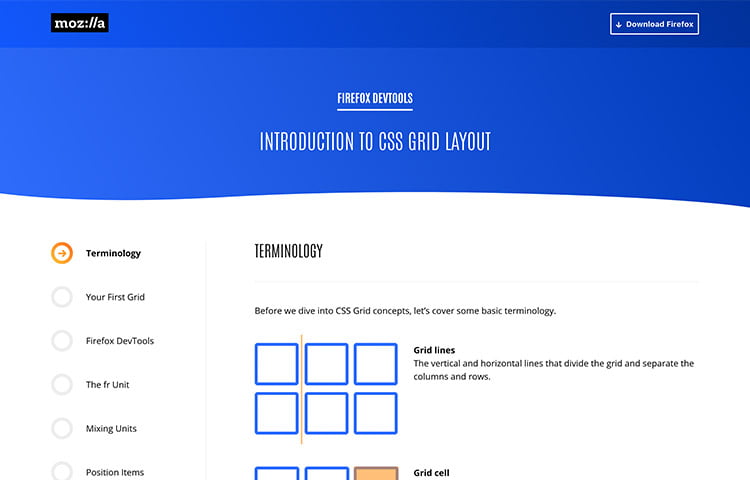
Grid Playground
CSS Grid, web üzerinde bir düzen oluşturmak için yeni bir konsept getiriyor ve sahip olduğu sayısız yeni özellik göz önüne alındığında, ilk bakışta oldukça karmaşıktır.
GridPlayground temelde CSS Grid’i öğretmek ve CSS Grid uygulamasını ileriye doğru itmek için bir Mozilla girişimi. Hatta Firefox, Grid düzenini incelemek için DevTools’a yeni bir araç getiriyor.
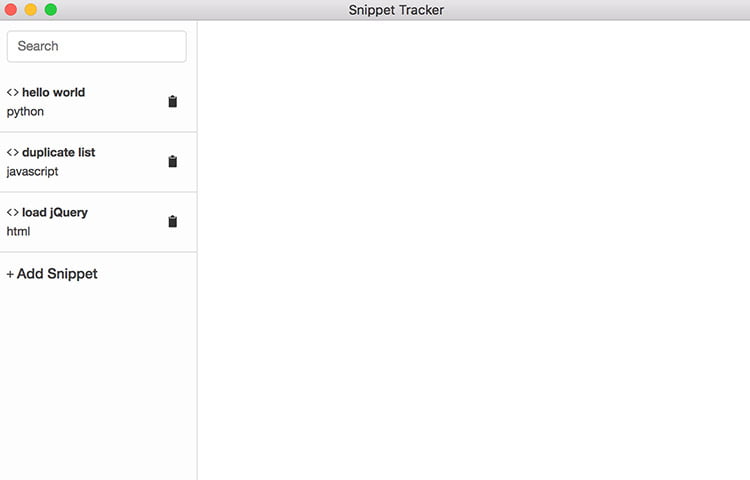
Snippet Manager
“Snippet Manager”, kod snippet’lerini depolamak ve yönetmek için basit bir uygulamadır. Yeni bir madde oluşturabilir, kodu yapıştırabilir ve noktayı belirleyebilirsiniz. Bu noktada, hiçbir şey fantezi değildir ve sadece NPM’yi kullanarak derlemek zorunda olduğunuz kaynak kodunu sağlar.
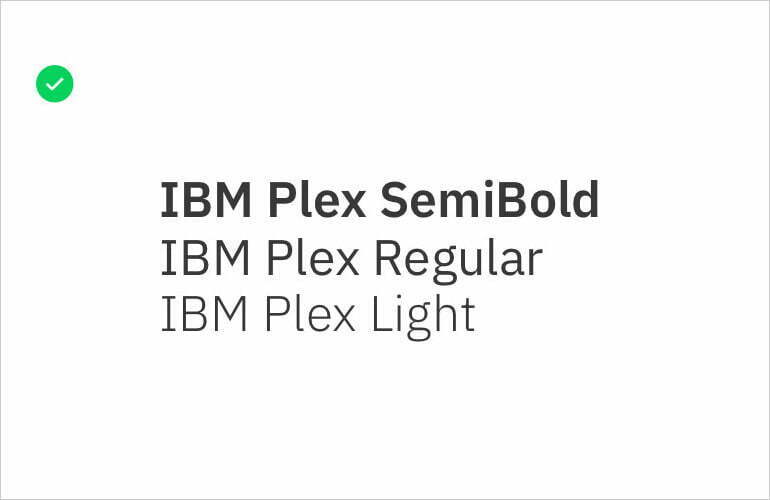
IBM Plex
IBM tarafından tasarlanan, aynı zamanda IBM şirket tipografisinde stil kılavuzları ayarlayan yeni bir font ailesi. Üç yazı tipi Sans-serif, Serif ve Mono’dan oluşur. Paket ayrıca Sketch App için yazı tipi ile birlikte gelir.
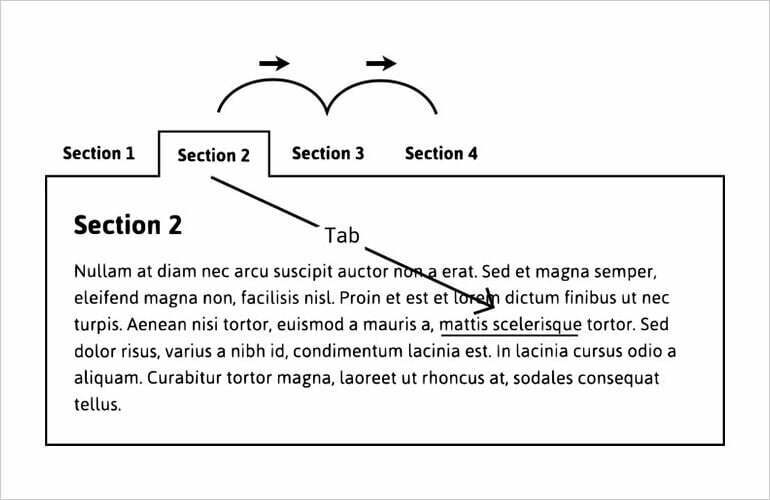
Tabbed Interface
JavaScript’i az miktarda kullanan aşamalı ve erişilebilir sekme navigasyonu oluşturma konusunda mükemmel bir adım. Erişilebilir tasarım hakkında daha fazla bilgi edinmek isteyenler için mükemmel bir kaynak.