
Web Geliştiricileri İçin Yeni Kaynaklar – Mayıs 2017
İçindekiler
Yararlı web kaynaklarının bir koleksiyonu, bir web geliştiricisinin araç setinde gerçekten bulunması gerekir. Bu nedenle, geliştirici olduğumuz için her ay en iyi ve en güncel web kaynaklarını sunmaya çalışıyoruz.
Bu ayın koleksiyonunda, screencasting için ilginç bir ücretsiz uygulama, Material Design ile alakalı birkaç framework, Performans testi için bir çift kütüphane, CLI’ler ve diğer kullanışlı kaynaklardan bir avuç var. Aşağıda bunları tek tek inceleyelim.
Kap
Kap, MacOS için sıradan bir küçük ekran kaydedici. Web teknolojisi ile oluşturulmuş açık kaynaklı bir uygulamadır. Bu uygulamada sevdiğim şeylerden birisi, videoyu sağdan çıkışa dönüştürme olanağı sunuyor. Kap, uygulamalarınızı veya web sitenizin canlı demosunu kaydetmek için mükemmel bir alternatiftir.
Sizzy
Sizzy, responsive web sitenizi tek bir ekranda birden çok görüntüleme alanı boyutunda test etmek için geliştirilmiş bir araçtır. Sizzy, aynı zamanda bir Chrome Uzantısı olarak gelir.
Muse UI
Material Design ilkesine dayanan ve Vue.js 2.0 üzerine kurulmuş bir UI arşivi olan Muse UI, Appbar, Card ve Dialog gibi Material Design Öğeleri ile paketlenmiştir. UI’yı hızla kurmak ve çalıştırmak harika bir framework.
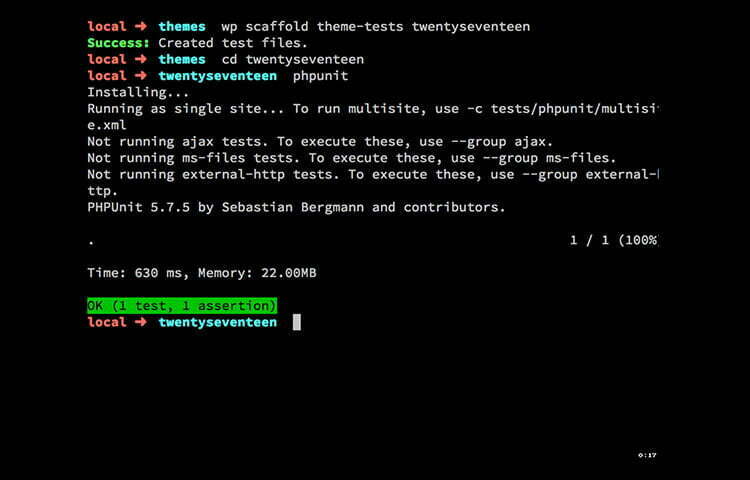
Advanced WP-CLI
WP-CLI’yi WordPress geliştiricilerin seveceği bir uygulama. WP-CLI’nin bir tema için bir PHP UnitTest iskelesi oluşturmanıza izin verdiğini de söylemeden geçmeyelim.
Lunacy
Lunacy, Windows için bağımsız bir sketch dosyası görüntüleyicisidir. Metin, raster görüntüler, hatta geçişler ve gölgeler içeren sketch dosyasında harika çalışıyor. İnternet bağlantısı gerektirmez, böylece geliştiriciler sketch dosyalarından herhangi bir yerden çalışabilir. Ücretsiz olduğunu da belirtmeden geçmeyelim.
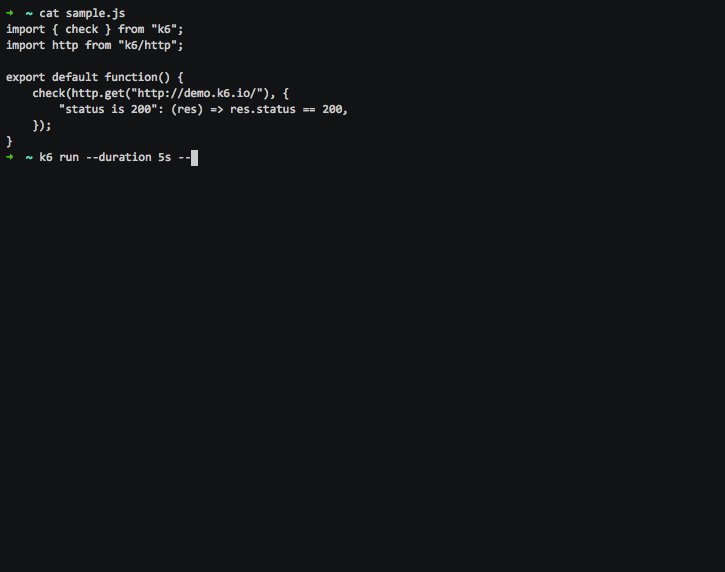
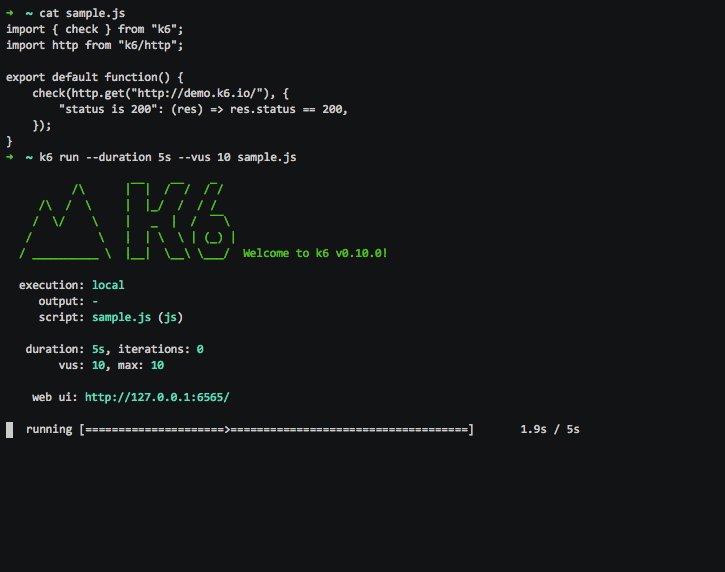
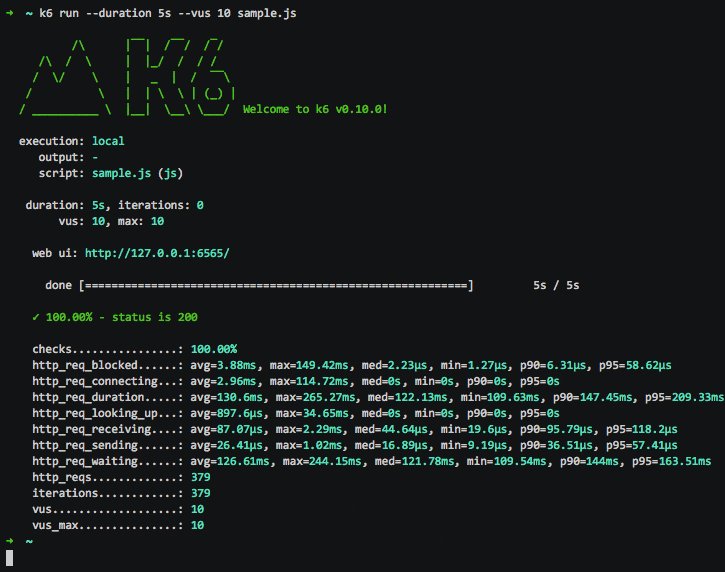
K6
Hız, web uygulamasının neredeyse her alanında önemlidir. Ancak web sitenizin hızını nasıl ölçebilirsiniz? Cevap K6’dır. Kısaca K6, Performans için UnitTest’tir.
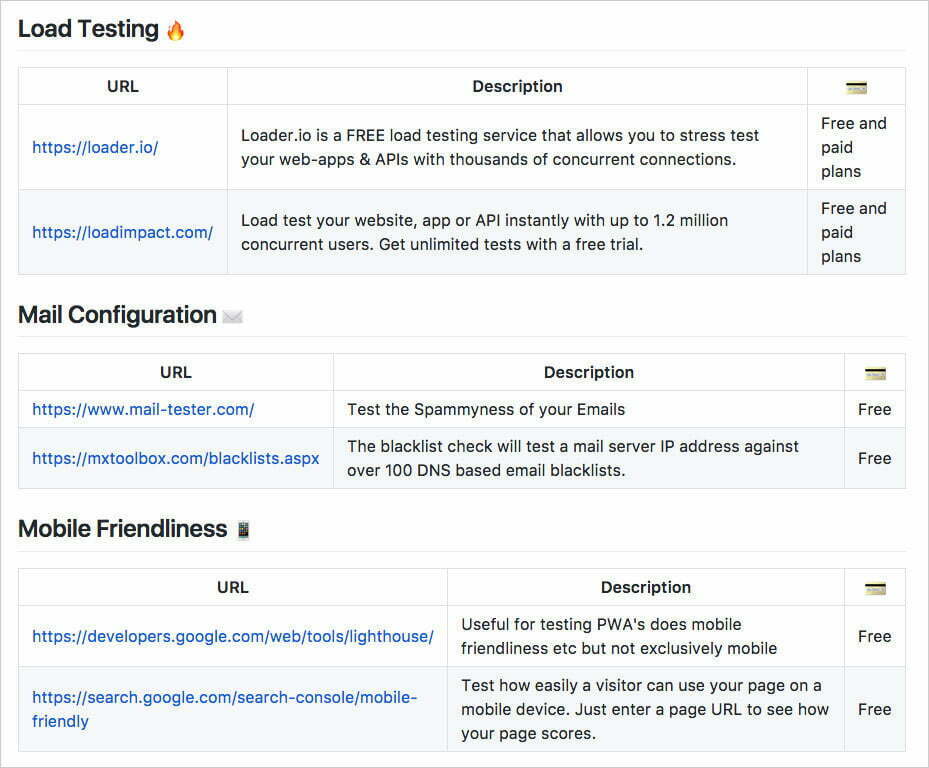
Checker Service
DNS, Yük, Hız, SEO, Güvenlik ve SSL gibi birçok şeyi kontrol etmek için kullanılan web uygulamalarının mükemmel bir listesi. Bu araçların birçoğu ücretsiz, ancak orada listelenen ve kullanıcılar için gelişmiş özellikler sunan birkaç birinci sınıf hizmet var.
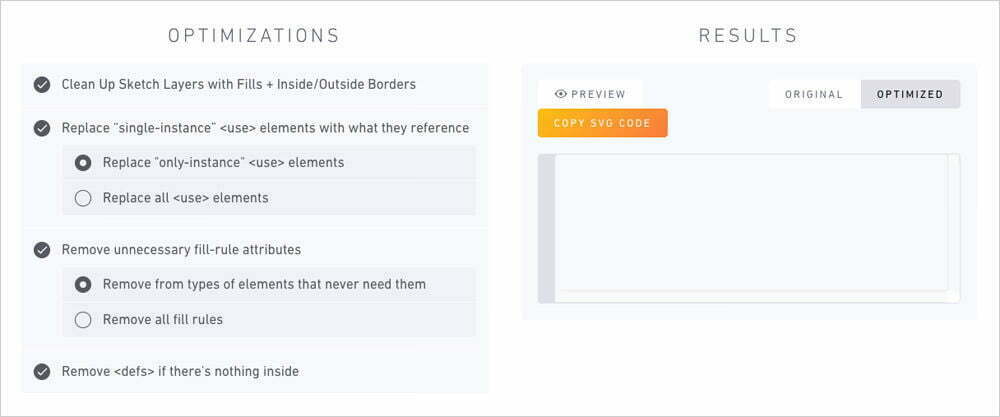
SVGito
Sketch uygulamasından üretilen SVG’yi optimize etmek için küçük bir web aracı. SVG kodunu web sitesine yapıştırın ve en iyileştirilmiş kodu derhal geri gönderecektir.
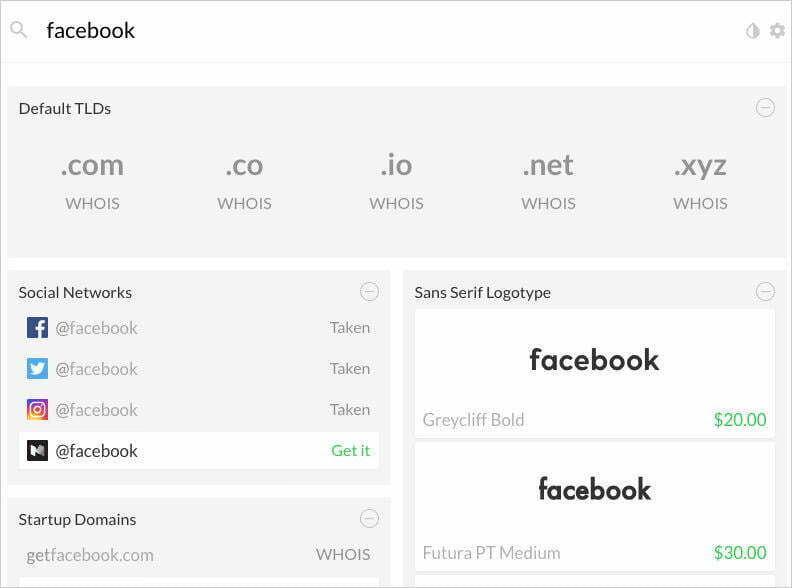
Launchaco
Başlangıcınız için harika bir isim bulmak zor ve sosyal medyada kullanılabilir bir kullanıcı adı işleyicisi edinmek daha da zor. Launchaco, alan adlarını, Twitter, Facebook, Instagram vb. Gibi farklı sosyal medya kullanıcı adlarını bulmanızı ve işletmenizin güzel bir logo fontu oluşturmanıza yardımcı olan kullanışlı bir araçtır.
Obnoxious
CSS ile yapılan benzersiz animasyon koleksiyonu.
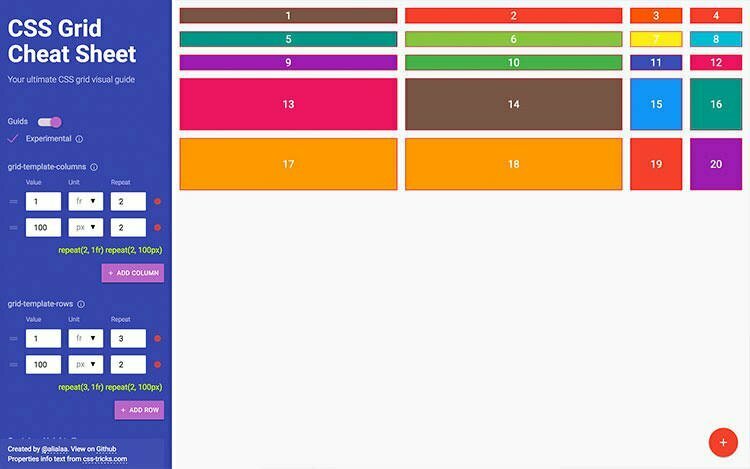
CSS Grid Cheat Sheet
CSS ızgaralarını öğrenme aşamasında yeni bir web düzeni oluşturmak çok karışık gelebilir. CSS Grid Cheat Sheet ile ızgara tasarımını kolaylıkla yapabilirsiniz.
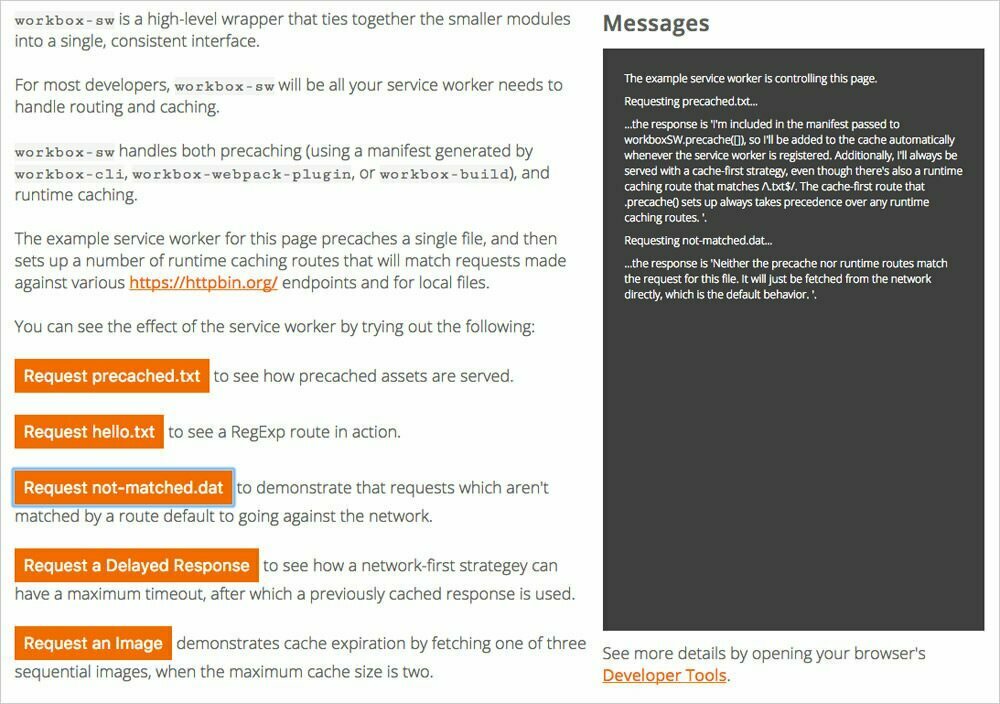
Workbox
Workbox, Google’ın Progressive Web App (PWA) oluşturmak için başlattığı yeni bir girişimdir. Yeoman’a veya Create React App’a benzemektedir.
Mavo
Mavo Lea Verou’nun yeni bir açık kaynak projesidir. Yalın HTML biçimlendirmesini ve birkaç özel öznitelikleri işlevsel bir web uygulamasına dönüştüren bir kitaplıktır. Mavo, Backbone, Vue.js veya React gibi diğer kütüphanelerle karşılaştırıldığında daha kolay, daha az bilgiye sahip olan kullanıcıların web uygulamasını hızlı ve kolay bir şekilde oluşturmalarına olanak tanır.
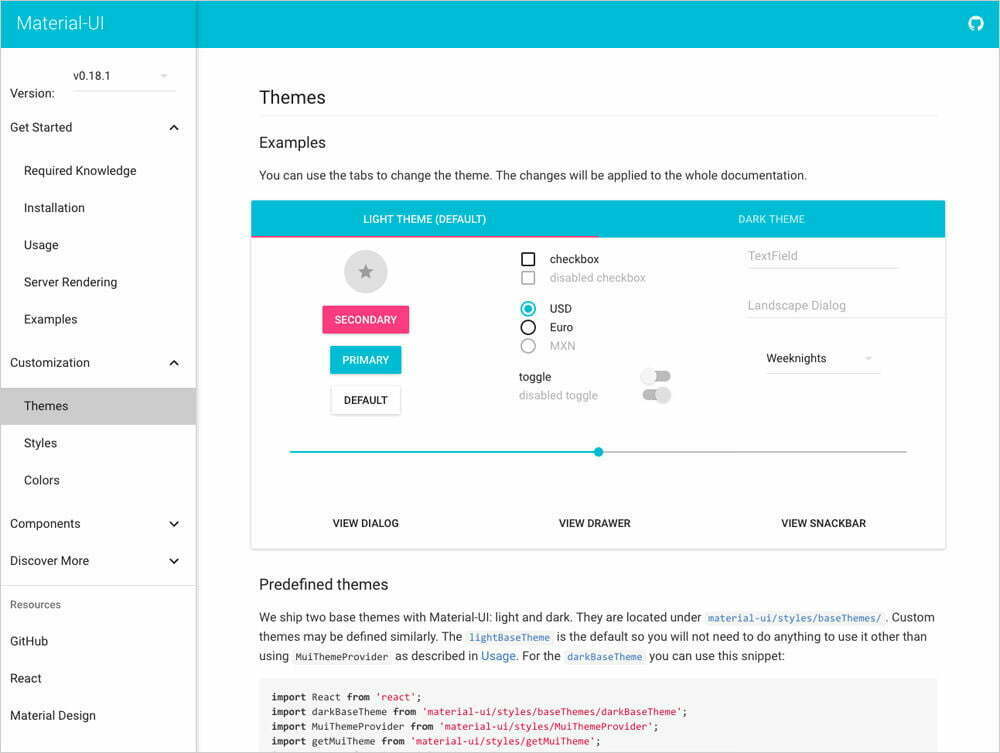
Material UI
Muse kullanıcı arayüzüne benzer şekilde, Material Design dilini temel alan bir kullanıcı arayüzüdür.
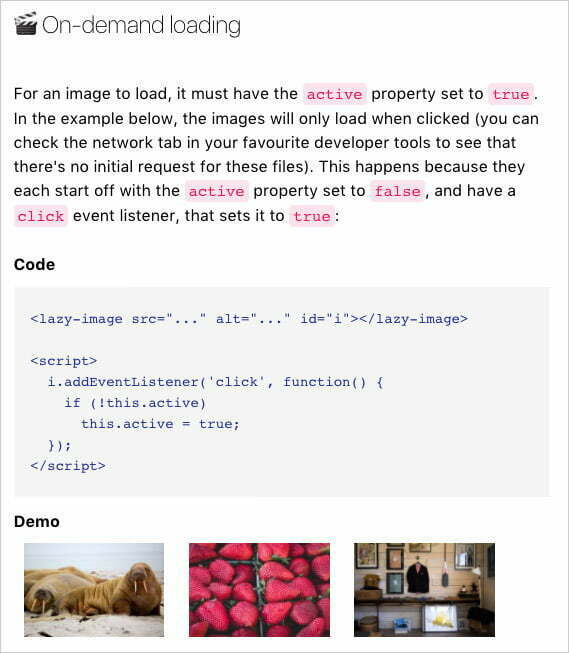
Lazy Image
Lazy Image, istek üzerine resim yüklemek için özel bir HTML öğesidir. Bu custome eleman, ihtiyacınız olduğunda herhangi bir olaya veya kullanıcı etkileşimine yüklemek üzere görüntüyü tetiklemek için kullanabileceğiniz, Element Object (Element Nesnesi) içinde ek bir etkin nesne sağlar.
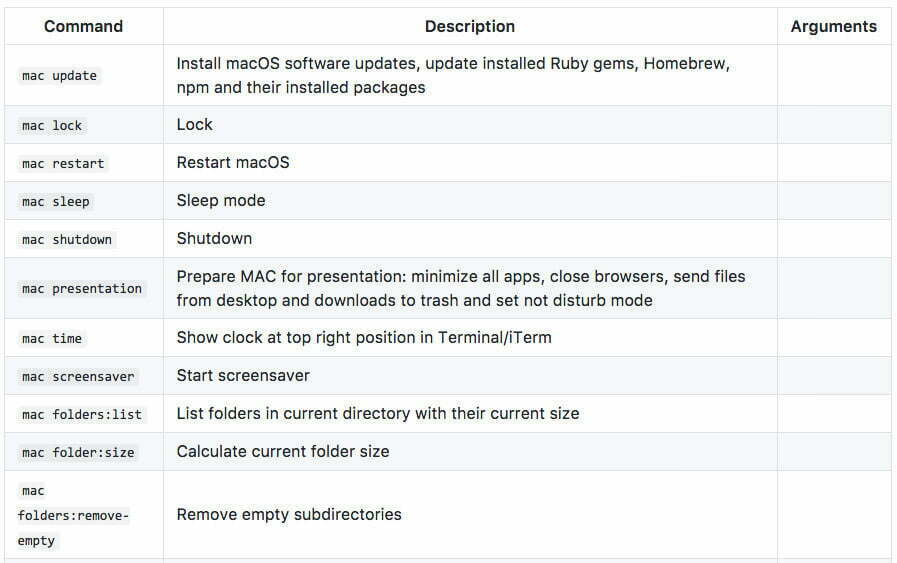
Mac CLI
Bu MacOS’unuzu Terminal aracılığıyla yönetmek için şık bir araçtır. MacOS’u güncellemek için mac update yazmanız yeterlidir. Veya sunuyu sunmadan önce Mac’inizi hazırlayacak mac sunumu yazın (tüm uygulamaları en aza indirin, tarayıcıları kapatın, masaüstünden dosyaları gönderin ve çöp kutusuna atın ve rahatsız etmeyin modunu ayarlayın).
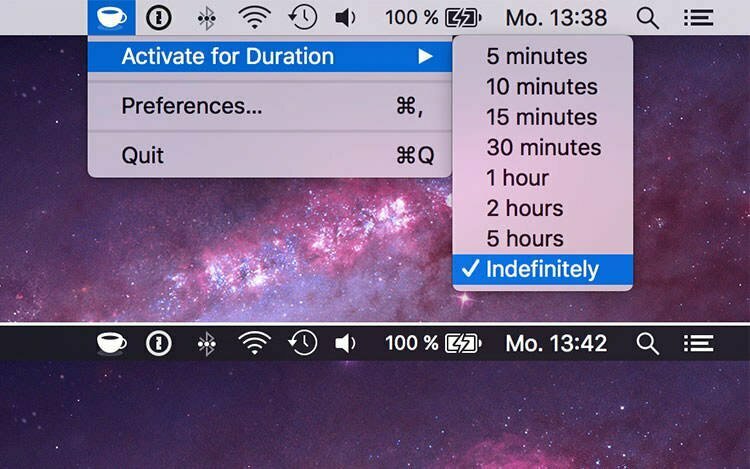
Keeping You Awake
KeepingYouAwake, Mac’inizin belirli bir süre uyku moduna girmesini veya etkinleştirildiği sürece MacOS için bir menü çubuğu yardımcı programıdır. Bu uygulamayı Homebrew kullanarak yükleyebilirsiniz.
JSON Feed
En sonunda! Bu, içerik yayınını JSON formatında sunmak için standart bir şarttır. Uygulama için önceden oluşturulmuş bir WordPress eklentisi var. Bu, web geliştiricilerin hayatını kolaylaştıracaktır. XML’ye elveda diyelim.
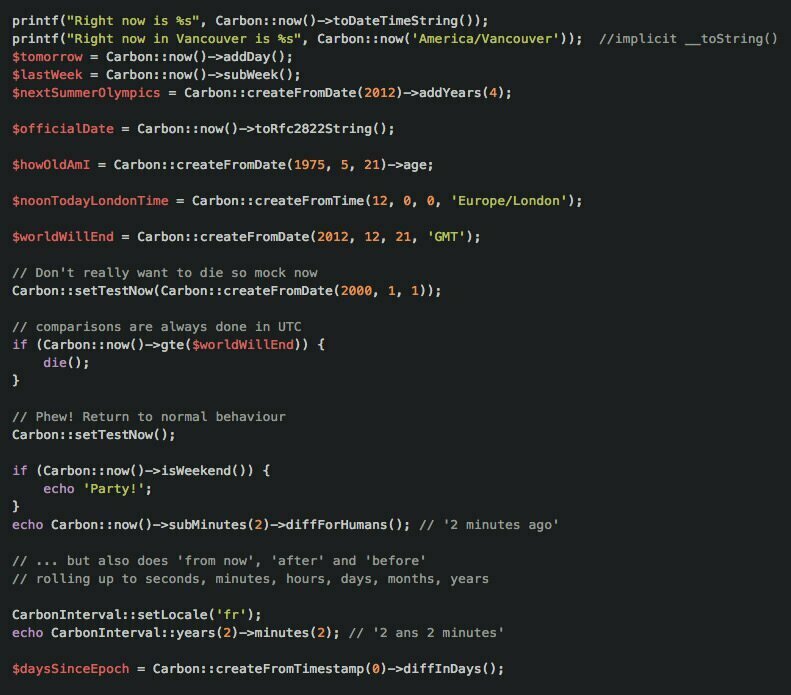
Carbon
Kısacası, Karbon, PHP’nin Moment.js’idir. Tarih ve saat dizgelerini üretmek ve değiştirmek için PHP kütüphanesidir.
SpeedRacer
Performans Birimi Testi için bir başka araç. K6, ziyaretleri ve trafiği simüle etmek için Virutal Kullanıcıları göndererek yük testleri yaparken, SpeedRacer tarayıcıdaki sayfa oluşturma performansını değerlendirecek. SpeedRacer K6’ya iyi bir arkadaş olabilir.
Bu makalede web geliştiricileri için yararlı olabilecek yeni kaynaklardan bahsettik. Faydalı olmasını umuyorum. Düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.