
Whitestorm.js ile 3D Web Uygulamaları ve Grafikler Oluşturun
Web oyunları, WebGL ve HTML5 API’leri sayesinde uzun bir yol kat etti. 3D için en göze çarpan açık kaynak kütüphanesi Three.js’dir.
Three.js kütüphanesi çok güçlüdür ancak öğrenmesi de oldukça karışıktır. Bunun yerine 3D web grafikleri için yapılmış açık kaynaklı bir framework olan Whitestorm.js‘yi seçebilirsiniz. Tarayıcıda daha hızlı ve gerçekçi 3D efektler oluşturmanıza yardımcı olmak için temel bir teknoloji olarak Three.js’yi kullanıyor.
Whitestorm, Three.js işleme üzerine inşa edilmiş kendi fizik motoruyla birlikte gelir. Bu, nesnelerin birbirleri ile etkileşim kurduğu ve birbirlerine tepki gösterdiği gerçekçi yerçekimi ve benzeri efektler oluşturmanıza olanak tanır.

Whitestorm tamamen modüler yapıdadır. Bu nedenle hangi özelliklerin sayfaya yüklendiğini tam olarak kontrol edebiliyorsunuz. Webe tam destek sağlamak için Bullet Physics kütüphanesini kullanır.
Whitestorm.js Nasıl Kullanılır?/h4>
İşte, Whitestorm’u kullanarak yeni bir Three.js ortamı oluşturan basit bir kod parçacığı.
Kendi modüllerini doğal olarak ekleyebilir ve hatta varsayılan kitaplıktan inşa edilen eklentileri / bileşenleri oluşturabilirsiniz. JS kodu ECMAScript 6’yı destekler ve dile gelecek tüm değişiklikleri destekleyecektir.
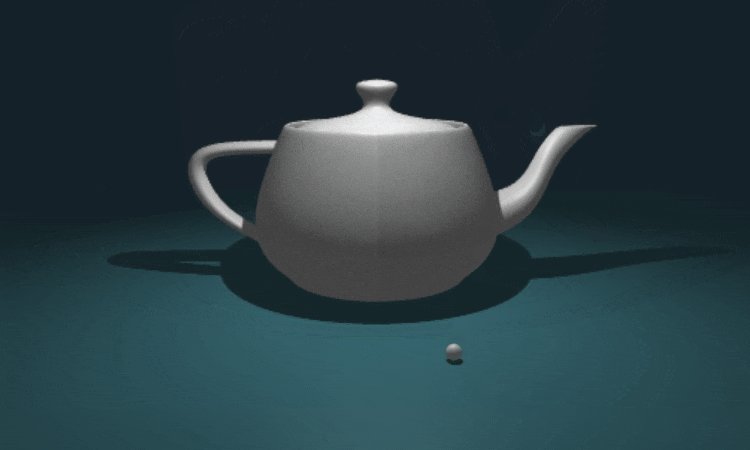
Geometri, fizik ve hareketi bir arşiv haline getirdi. Whitestorm gerçekten web için 3D animasyonun geleceğidir. Whitestorm için birkaç örnek gif ekleyerek olayı daha iyi göstermek istiyorum :
[mks_col]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[/mks_col]
[mks_col]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[mks_one_third] [/mks_one_third]
[/mks_one_third]
[/mks_col]
GitHub repo‘da çok sayıda örnek kodu ve bunların indirme linklerini bulabilirsiniz. Kütüphanenin çok büyük olduğu konusunda uyarıda bulunalım. Github reposundan indirdiğim proje yaklaşık 45 MB büyüklüğündeydi.

Dokümantasyonda yeni başlayanlar için uzun uzun anlatımlar mevcut. Bu dokümanlarla 3D dönüşümlerden hata ayıklamaya kadar bir çok konuda bilgi bulunuyor.
Neden WhitestormJS?
3d web uygulaması veya grafik elde etmek hiçte kolay bir iş değildir. Oluşturucu, frame güncellemeleri gibi her 3D parçası tanımlanması gerekir. WhitestormJS, en iyi performansı ve işlevselliği sağlayarak bu işi daha kolay hale getirir. Çoklu işleme için WebWorkers teknolojisini kullanılıyor. Bu da genişletilmiş bileşen kontrolü ve yüksek kare hızı sunar.
Bu makalede 3D web uygulaması ve grafik için kullanabileceğiniz açık kaynak olan Whitestorm.js kütüphanesini tanıttık. Siz de bu konu hakkındaki fikirlerinizi yorum yaparak bizlerle paylaşabilirsiniz.



