
WordPress’de rel = “noopener” Nedir?
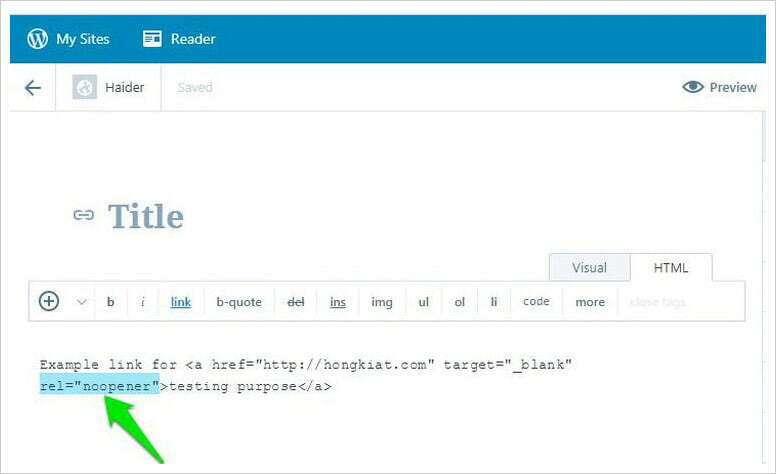
WordPress 4.7.4 sürümüne veya daha yeni bir sürümüne geçtiyseniz, HTML düzenleyicisinde target = “_ blank” etiketinin yanında yeni bir etiket rel = “noopener” fark etmiş olmanız gerekir. Etiket, onları yeni bir sekmede açtığınızda otomatik olarak tüm dahili ve harici bağlantılara eklenir.
Diğer ilgili web geliştiricisi gibi, bu etiketin ne yaptığını ve web sitelerini olumsuz bir şekilde etkileyip etkilemediğini merak ediyor olmalısınız?
Bu yazıda size WordPress’de rel = “noopener” ne işe yaradığından bahsettik.
Rel = “noopener” nedir?
Görülebileceği kadar müdahaleci olarak, aslında kötü niyetli bağlantıların açılmış bir sekme üzerinde kontrolü ele geçirmesini önlemek için bir güvenlik düzeltmesi. Genellikle, window.opener Javascript nesnesi bir alt pencere (yeni açılmış sekme) kullanarak bir üst pencereyi (geçerli sekmeniz) kontrol etmek için kullanılabilir.
Bilgisayar korsanları, kullanıcının açmış olduğu web sitesini sahte bir web sitesiyle değiştirmek ve giriş bilgileri gibi bilgileri çalmak için bu özelliği kullanabilir. Window.opener’in sekmesini nasıl gasp edebildiğini gösteren örnek bir web sitesi.
Bunu önlemek için rel = “noopener”, window.opener Javascript nesnesinin kullanımını engelleyen etikettir. Window.opener çalışmazsa, bir sekme başka bir sekmeyi kontrol edemez.
Bu güvenlik düzeltmesi 23 Kasım 2016’da TinyMCE eklentisinde eklendi. WordPress, TinyMCE’yi metin editörü olarak kullandığından WordPress sürüm 4.7.4’deki bu özellik ile güncellendi.
Web siteniz için kötü mü?
Kısaca, hayır.
Birçok WordPress kullanıcısı, rel = “noopener”, SEO için gerçekten kötü olan tüm iç ve dış bağlantıları “nofollow” yapıyor olabileceğinden endişe duyuyor. Aslında, rel = “noopener”, kullanıcının tarayıcısının window.opener Javascript nesnesinin kullanımını durdurması için yalnızca bir talimattır.
Web sitesi SEO arama motorlarından etkilenir ve rel = “noopener” etiketi ile etkileşime girmez. Aynı şey, bu etiketi tamamen görmezden gelen analitik yazılımlar için de geçerlidir.
Düzeltme WordPress sürüm 4.7.4 ile birlikte yayınlanmadan önce WordPress rel = “noopener noreferrer” etiketini ilk eklediğinde, bu biraz da bir sorun olabilir. Eski versiyonda “noreferrer” bağlantısının nereden geldiğini bilmesini engelledi.
SEO’yu etkilememesine rağmen, analitik araçlardan ve bağlı programlardan bazıları etkilenmiştir. Ancak, WordPress artık “noreferrer” etiketini kaldırmış ve rel = “noopener” etiketi ile sorun yaşamamış gibi görünüyor. Sadece WordPress’in en son sürümüne güncelleme yaptığınızdan emin olun.
Bu makalede WordPress’in son güncellemelerinde görmeye başladığımız rel = “noopener” etiketinin ne işe yaradığından ve sitenize zararı olup olmadığından bahsettik. Siz de düşüncelerinizi bu yazının altındaki yorum alanına yaparak bizlerle paylaşabilirsiniz.





6 Yorumlar
Seo Acısından Sıkıntı Yok Sa sorun Yokdur Tesekurler
rel=”nofollow” kullanmak istediğimde rel=”noopener” olarak değişiyor. Ne yapmam lazım? 🙂
Merhabalar, Link verilen site açısından ne gibi etkileri olur? D.A.’si çok yüksek bir siteden bu şekilde bir link aldım. Dofollow’dan farksız diyebilir miyiz? Yani bana faydası olacak mı bu linkin?
Bu etiket sadece güvenlikle alakalı olduğundan normal bir bağlantı olarak görebilirsiniz.
Teşekkürler bende merak ediyordum.
Açıklama için teşekkür ediyoruz