
Yaratıcı MouseOver Efekti Olan +15 Site
İçindekiler
Web tasarımında en küçük etki, genel kullanıcı deneyimini değiştirebilir. Bu bir aksaklık etkisi, sıçrama etkisi veya hatta basit bir ses efekti olabilir. Bu etkilerden biri, bugünlerde web tasarımında sıklıkla kullanılan, fareyle üzerinde gezinme efekti. Bu geçiş efekti, farenizi dışarı kaydırıp renk değiştiren veya canlandıran belirli bir öğenin üzerine taşıdığınızda görülebilir.
Kaydırma efektinin arkasındaki fikir, kullanıcının daha fazla ayrıntı görüntülemek, ana bilgilere erişmek veya web sitesinde farklı görüşleri görmek için yapması gereken çabayı azaltmaktır. İyi bir fareyle gezinme efekti daha fazla bilgiye mümkün olan en akıllı şekilde göstermek için yerden tasarruf edebilir.
Mouseover efekti ile web sitelerinin 20 yaratıcı örneğini bir araya getirdim. Aşağı kaydırın, web sitesini açın, etrafında oynayın ve fareyle efektin ne kadar şaşırtıcı göründüğünü kendiniz görün.
Pixels by Tomer Lerner
İmleci hareket ettirdiğinizde farklı geometrik şekilleri dans edip dönüştüren siyah beyaz ana sayfasıyla son derece yaratıcı bir web sitesidir.
Haus
Haus, teknoloji ve mizahı seven etkileşimli bir ajansın web sitesidir. Ekranda çizgi film karakterlerini gezdirin ve nasıl atlayıp koştuğunu izleyin.
Canva
Canva, çeşitli metin tabanlı görüntüler oluşturmak için bir hizmettir. Ana sayfasında koyu bir bulanık arka plan var, ancak imleci üzerine getirdiğinizde, alanın temizlendiğini ve resimleri bir arka plan aracında olduğu gibi tıpkı bir silgi aracı gibi gösterildiğini göreceksiniz.
Mainworks
Mainworks yaratıcı medya üretim stüdyosunun portföy web sitesidir. Projelerini görmek için çizgiyi üzerine getirin veya noktaları tıklayın.
Cedric Pereira
Bu, pastel tonlardaki Cedric Pereira’nın portföy web sitesidir. Ana sayfadaki kategorileri kaydırdığınızda renkleri ve resimleri değiştirirler. Ayrıca, bir görüntünün üzerine fareyle baktığınızda, kenarlıkları hareket eder.
Bullmonk
Bullmonk, ana sayfada basit bir SVG animasyonuna sahip bir işletme yönetimi web sitesidir. Deliklerin nasıl oluştuğunu görmek için örgülü dikdörtgeni tıklayın.
InSymbiosis
InSymbiosis, biyo-ilaç endüstrisine ilaç geliştirme programlarını hızlandırmak için alternatif bir strateji sunmaktadır. Metin, düğmeler ve arka plan öğeleri ile müthiş mikro etkileşimleri görmek için farenizi hareket ettirin.
OUI R Creative Studio
OUI R, yaratıcı görsel fikirler temelinde ürünleri yaratmaya adanmış multidisipliner bir tasarım stüdyosu. Fare imlecini görüntülerin üzerine yerleştirdiğinizde, bilgi gösterirler ve fare skalasıyla bir sonraki görüntüye geçersiniz.
Minnim
Minnim, fareyle gezinerek hareket eden renkli bir çizgi çemberli etkileşimli bir ana sayfasına sahiptir. Farenizi kullanarak logolu yeni bir döngü maddesi üretebilirsiniz.
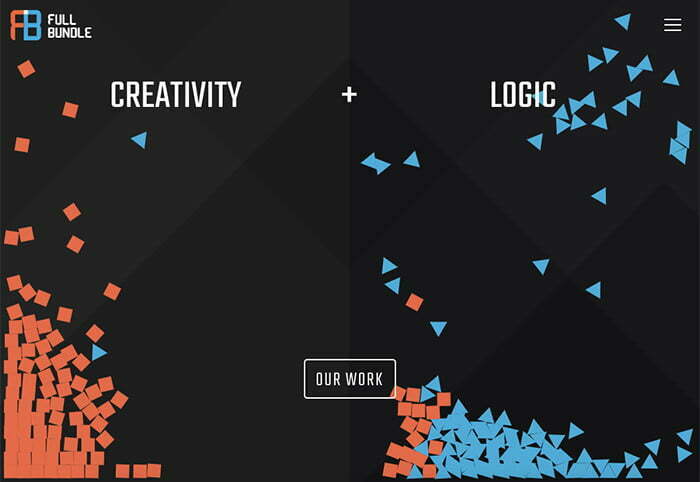
Full Bundle
Tam Paket, yaratıcı bir dijital ajans. Ana sayfası iki sütuna ayrılır: Mavi üçgenli mantık ve kırmızı karelerle yaratıcılık. Bu unsurların üzerine fareyi basılı tuttuğunuzda, çok hareketli bir şekilde sıçrar.
FS Untitled
FS Başlıksız, ziyaretçileri yazı tipi yüzü için bir ad seçmeye davet ediyor. Ana sayfada, tıkladığınızda belirli fontların demolarına yol açan hücreleri gösterir.
Trainrobber
Trainrobber, markalar için çığır açıcı etkileyici deneyimler üreten bir AR ve VR ajansıdır. Fareyi ana sayfada gezdirirken, farklı öğeler teknikolik bir Batı filmi gibi yatay olarak hareket eder. Kategoriler mouseover ile de canlandırıyor.
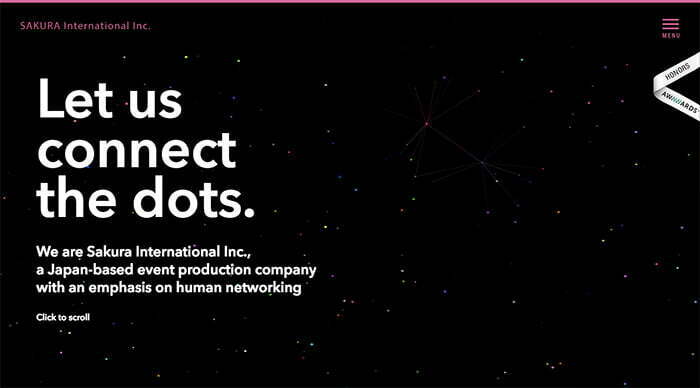
Sakura International Inc.
Sakura, insan bağlantısına odaklanan Japonya merkezli bir şirkettir. Arka plandaki noktaları farenizin tek bir hareketiyle bağlayabilirsiniz.
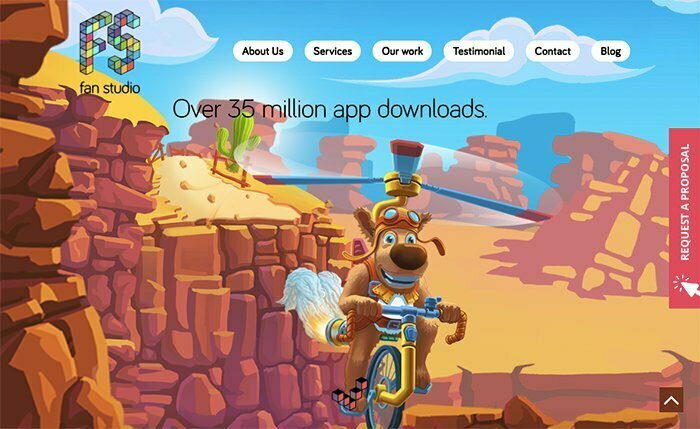
Fan Studio
Fan Studio, mobil oyunlar ve uygulamalar oluşturan karikatürize bir web sitesidir. Hareket kabiliyeti yaratmak için arka plan fare imlecinizle birlikte hareket eder.
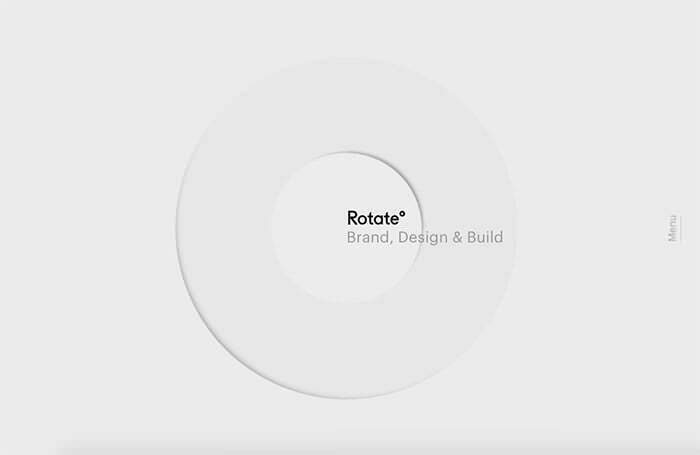
Studio Rotate
Bu, müşterilerin çevrimiçi varlığa erişmesine yardımcı olan bir marka ve tasarım stüdyosu web sitesidir. Beyaz bir arka plan ve bir daire içeren bir ana sayfası var. Fakat Menü düğmesine tıkladığınızda, daireye bir görüntü gelir.
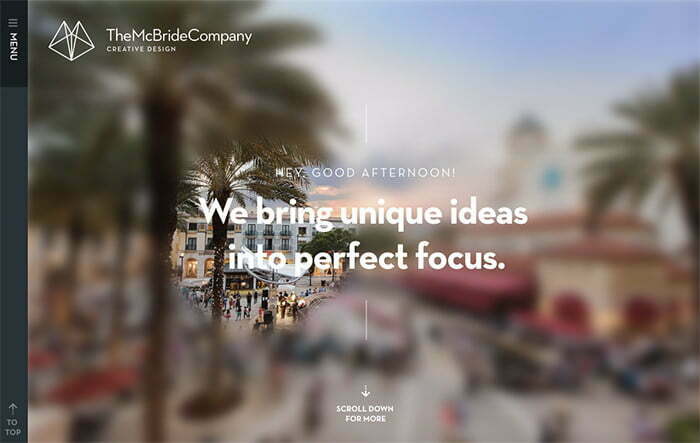
TheMcBrideCompany
TheMcBrideCompany’nin ana sayfasında bulanık güzel bir manzara fotoğrafı bulunur. İmleci arka plan üzerine getirdiğinizde, imlecin çevresinde küçük bir alan netleşir. Harika görünüyor.
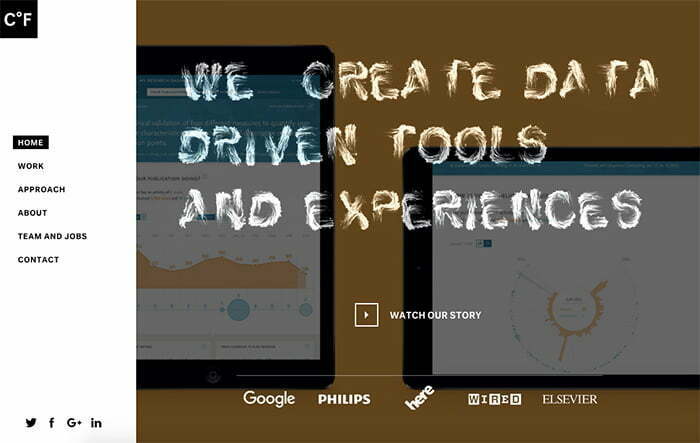
Clever Franke
Clever Franke, yenilikçi ürün ve hizmetler geliştirmek için strateji, tasarım ve teknoloji birleştiren interaktif bir tasarım ajansıdır. Ana sayfadaki başlıklar dinamik ve otomatik olarak üretilir, bu büyü gibi görünür. İmleci harflerin üzerine taşıdıklarında yerinden çıkarlar, ancak saniyeler içinde geriye dönerler.
Message Design Center
Mesaj Tasarımı Merkezi web sitesi benzersiz bir tasarıma sahiptir. Ana sayfalarında poligon geometrisine sahip canlı başlıklar bulunmaktadır. Bu başlıkların üzerine fareyi tuttuğunuzda, büyür ve deforme olmaya başlarlar.
Just Coded
Just Coded, şablonun tuval oluşturan inanılmaz koyu renkli arka planına sahiptir. Bu tuval üzerine fareyi kullandığınızda canlı görünür, çünkü hareket etmeye başlar ve perspektif değişir.
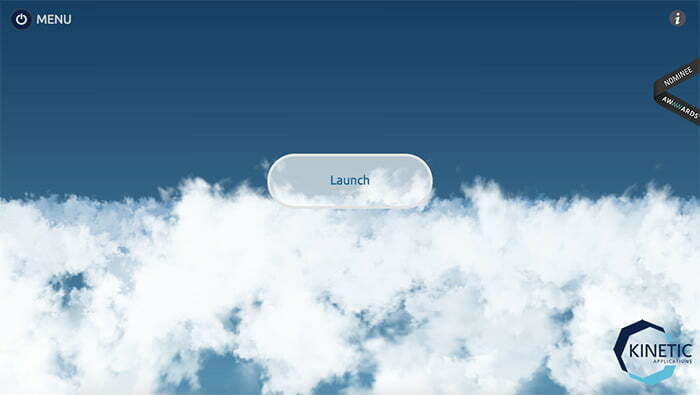
Kinetic Apps
OS ve android cihazları için web siteleri ve uygulamalar oluşturmak için patent bekleyen teknolojiyi kullanan dijital bir ajansın ödüllü bir web sitesidir. Ana sayfa gökyüzüne benziyor ve fare tuşu ile üzerine bastığınızda, uçmak için yön seçmişsiniz gibi görünüyor.
Bu makalede Yaratıcı MouseOver Efekti olan seçtiğimiz bazı siteleri listeledik. En çok hangisini sevdiniz? Düşüncelerinizi yorum yaparak Mutfağa Katkıda bulunabilirsiniz.























1 Yorum
reis nasıl yapıldığını göstermicenmi ?