2016 Tasarım Trendleri
İçindekiler
Flat design & Material design
Flat Design’nın popülerliğini kaybetmesi gibi bir durum söz konusu değil fakat her geçen gün flat design gelişmekte ve değişmekte. Eski tasarımlara göre artık daha fazla şey anlatılabiliyor. Bunun en iyi örnekleri içinse Google Material Design’a göz atabilirsiniz. Google, tasarımlarına derinlik katmak için çeşitli gölgelendirmeleri kullanarak, kullanıcı deneyimine odaklanır.
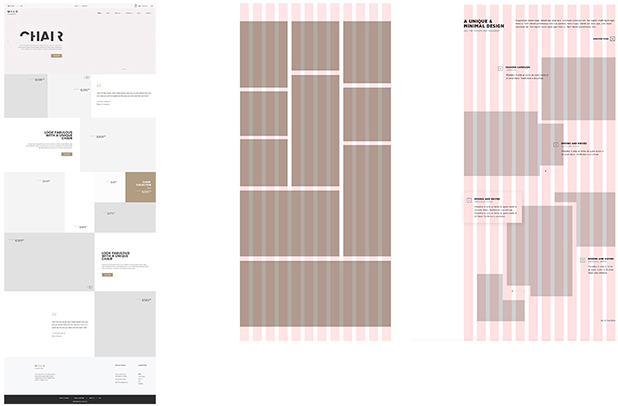
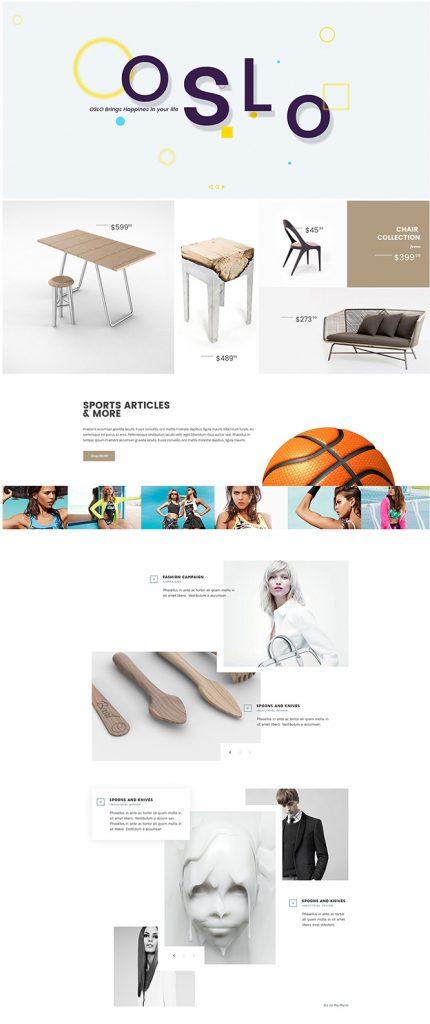
Düzensiz Grid
Bu trend 2010 yılında Pinterestte populer oldu. O zamandan beri şekilleri değişti ve bu değişim daha karmaşık bir eğilime doğru gelişmeye devam etti. Düzensiz gridlerin en güzel yanı ise aynı boyutlara sahip olduğunuz içerikleri yeniden boyutlandırabilmenize izin vermesidir. İçerikler dinamik olduğu zaman özellikle kullanılan ve tercih edilen bir trenddir.
Animasyon kullanımı
Tasarımcılar gün geçtikçe websitelerinde, kullanıcılar için daha interaktif bir deneyim yaratma adına daha fazla animasyon kullanmaya başladılar. Hareketli gifler dikkat çekmek için kullanılan mükemmel araçlardır.
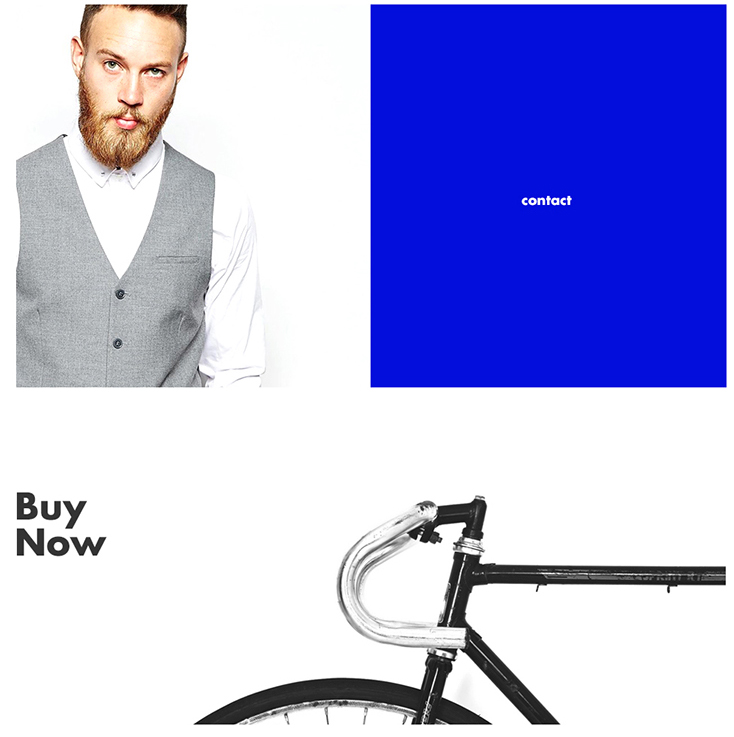
Daha fazla kaos
Bu yıl tasarımlarda karmaşıklık ön planda. Garip ve farklı yerlere konulan içerikler ile büyük bir kaos yaratabilirsiniz. Oluşturduğunuz tasarımda çeşitli değişiklikler yaparak üzerinde oynayabilirsiniz. Böylece benzersiz ve ilginç textureler ortaya çıkarabilirsiniz.
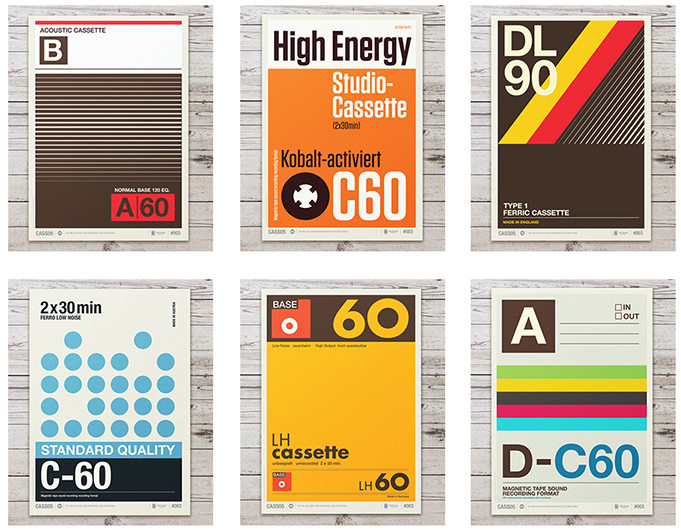
Retro tasarımlar(50’ler 60’lar 70’ler)
Retro trendi bu yıl, 2015 yılına göre daha da güçlü geliyor. Bu yılın tasarımlarına bakıldığında etkisinin artarak devam edeceğini söyleyebiliriz.
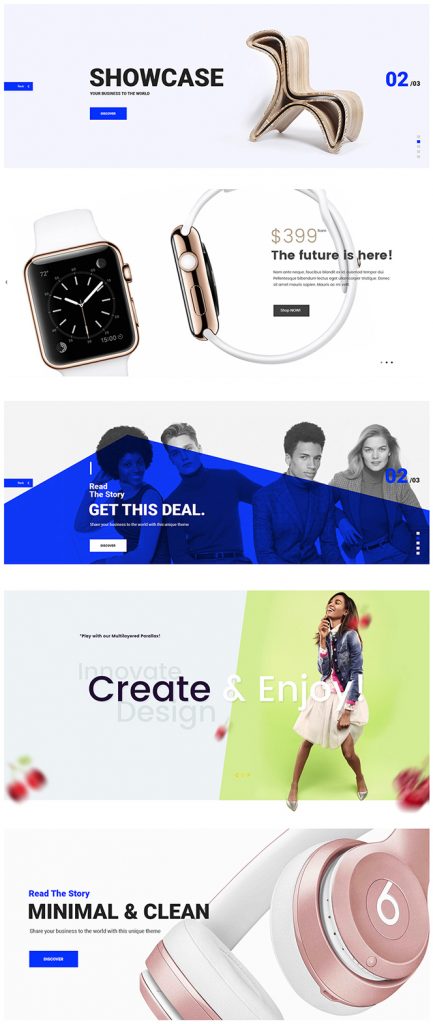
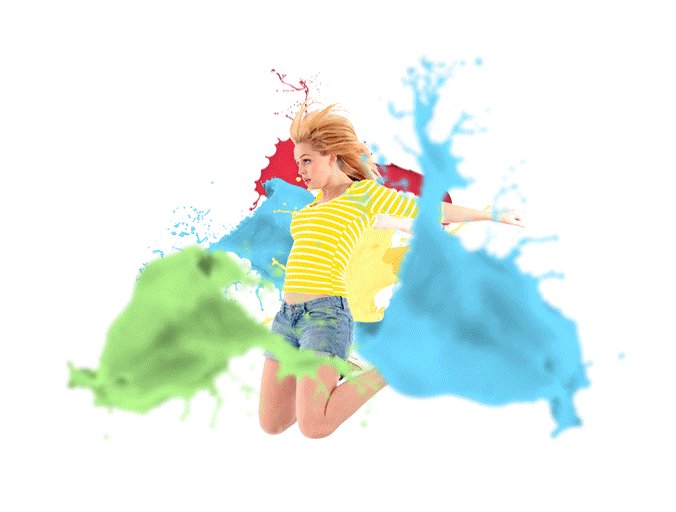
Büyük fotoğraflar
Büyük fotoğraflar kullanarak açıklamalar yapabilirsiniz. Ürün detaylarını doğru yere yerleştirdiğinizde, izleyicinin dikkatini çekerek kolayca o noktaya bakmasını sağlayabilirsiniz.
Basit şekilli logolar
Bütün büyük şirketler eski logolarını yeni ve modern bir görünüm elde etmek için değiştiriyorlar. Bu yılki logoların başarılı olmasının sırrı ise tek bir renk kullanılıyor olması.
Parallax(Çok katmanlı)
Bu yılın olmazsa olmazı Parallax. Parallaxı bir uzay gibi düşünün ve hayal gücünüze bağlı bir şekilde çeşitli yollarla onu kullanabilirsiniz. Basit bir parallaxı, katmanları sınırsızca kullanarak özel efektler ile elde edebilirsiniz. Çok katmanlı tasarımlar, kullanıcı için interaktif deneyim yaşamalarına olanak sağlayacaktır.
Negatif alan
“Less is more.” (Az olan fazladır. ) Bu ilkeyi takip edin, göreceksiniz ki tasarımlarınız daha sade, net ve modern bir hal kazanacak.
2016’nın pantoner renkleri
Pantone (bknz: renk kataloğu) her yıl tasarımcıların kendi sanatlarında kullanacakları renkleri seçer ve belirler. Bu yılın renkleri ise:
Aynı rengin tonlarını kullanma
Örnek olarak Pantone 2016 kataloğundan 2 adet rengi kullanacağız.
Kaynak: https://www.behance.net/gallery/34559663/2016-Design-Trends-Guide