Adobe Illustratorda Gradient Icon Oluşturma
İçindekiler
Adobe Illustrator CC ile logolarınızı yeniden ürün değişikliğine götürebilirsiniz. Bizde bugünkü yazımızda birlikte hızlı ve basit şekillerle, Instagramdan esinlenerek kendi iconumuzu oluşturacağız.
1- Icon çizgilerini oluşturma
Adım 1
Öncelikle dikdörtgen çizmek için Rectangle Tool (M) kullanalım. Çizdiğimiz dikdörtgenin köşelerini içeri doğru çekerek, şeklimizi biraz daha yuvarlaklaştıralım.
Adım 2
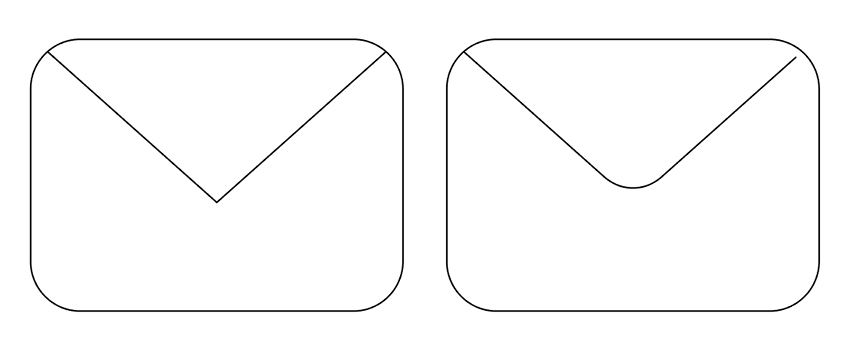
Sol üst köşeden başlayıp sağ üst köşeye doğru bir V- şekli oluşturmak için Pen Tool (P) kullanalım. Daha sonra Direct Selection Tool (A) ile çizdiğimiz bu şekli seçip, Adım 1 de yaptığımız gibi köşeleri yuvarlaklaştırma işlemini bunun için de gerçekleştirelim.
Bu işlemi yaparken dikkat etmeniz gereken nokta ise çizilen V- şeklindeki yuvarlaklaştırma oranı ile dikdörtgen köşelerindeki yuvarlaklaştırma oranlarının aynı olmasıdır.Kısaca dikdörtgenin yarıçapına benzer bir oran kullanmalısınız.
Adım 3
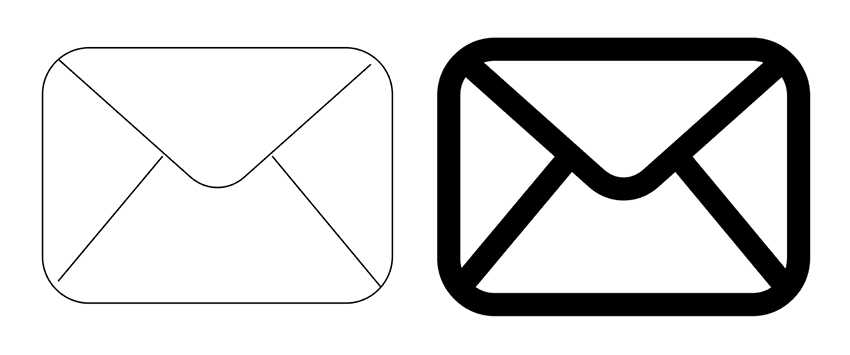
Şimdi ise dikdörtgen şeklimizin alt köşelerinden başlayıp yukarıya doğru uzanan iki adet çizgi çizelim.
Daha sonra Group (Control-G) ile iconumuzun kalınlığını Stroke panelini kullanarak 16 pt yapalım.
Böylece hızlı ve basit bir şekilde zarf iconumuzu oluşturmuş olduk. Evet, her şey tamam olduğuna göre iconumuzu biraz süsleyelim.
Adım 4
Rectangle Tool kullanarak zarfımızın etrafına bir adet kare çizelim. Align panelini kullanarak, zarfımız çizdiğimiz karenin merkezinde olacak şekilde karemizi hizalayalım. Daha sonra da çizdiğimiz karenin köşelerini biraz yuvarlaklaştıralım.
2- Gradient oluşturma
Adım 1
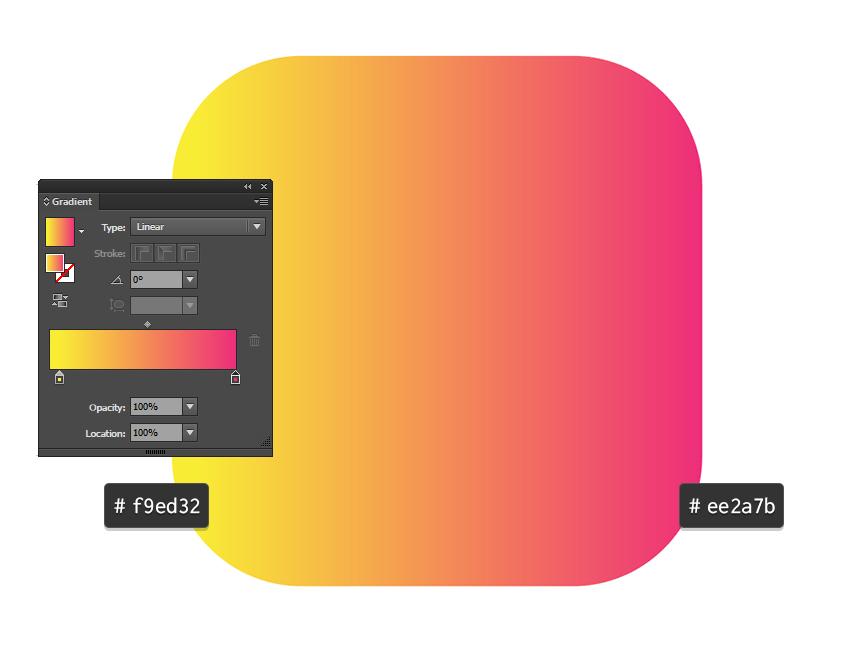
Yuvarlatılmış karemize bir gradient ekleyelim. Gradient panelinden renklerimizi ayarlayalım. Renk değerlerimiz: sarı(#f9ed32) ve pembe(#ee2a7b).
Adım 2
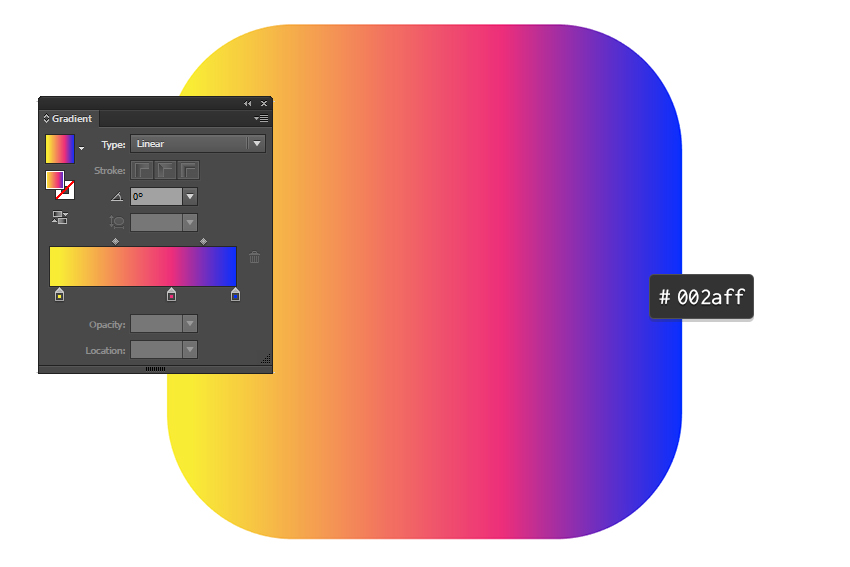
Gradienta biraz mor rengi (# 002aff) ekleyin ve pembe renkli olan kısmı da merkeze doğru yaklaştırın.
Adım 3
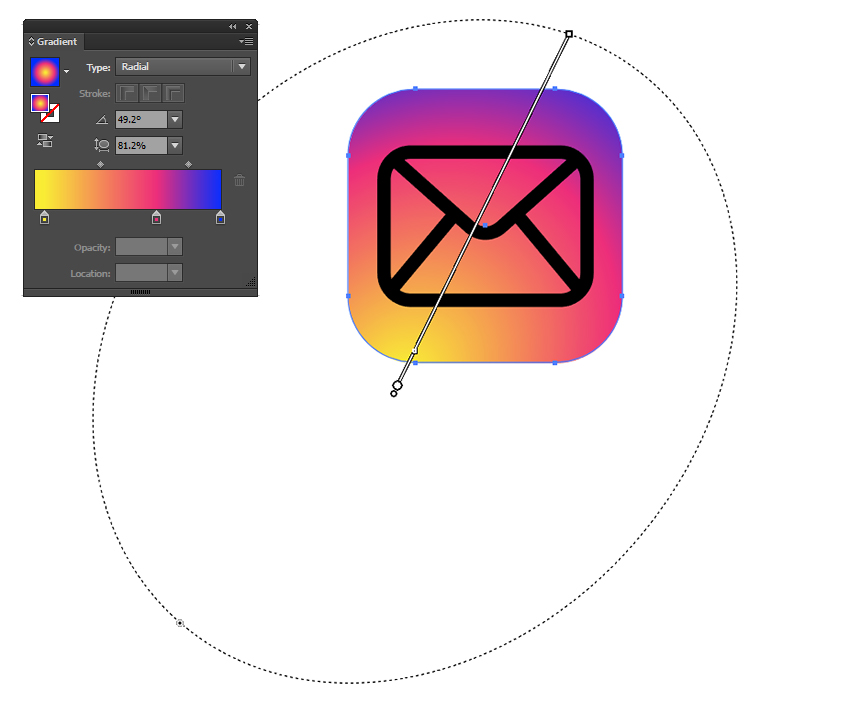
Gradient türünü Radial Gradient olarak değiştirin. Gradient Tool (G) kullanarak yarıçapı şeklini ve açısını ayarlayın. Burada yaptığımız gradientın açısı 49.2° ve Aspect Radio (en/boy oranı) değeri ise 81.2% şeklindedir.
İşte bitti…
Son olarak zarf iconumuzun kontur rengini beyaz olarak değiştirelim ve icon tasarımımızı tamamlayalım.