
Angular 2 ile Proje Oluşturmak ve Çalıştırmak
JavaScript hızla büyüyen ve popülerliğini arttıran bir dil olarak karşımıza çıkıyor. JavaScript’in birçok frameworkü mevcut. Bu frameworklerin arasında en çok kullanılanlardan biri de şüphesiz Angular 2’dir.
Angular 2 Nedir?
Angular 2, HTML ve JavaScript’te web uygulamaları oluşturmak için açık kaynak kodlu bir JavaScript frameworküdür. Angular 2 tamamen sıfırdan yazılmış bir frameworktür. Bunu belirtmemin nedeni bildiğimiz Angular JS yani Angular 1.x ile alakası yoktur. Tamamen farklı bir mimari kullanılmıştır. Yani önce Angular JS’le başlayayım sonra Angular 2’yi öğreneyim daha kolay öğrenirim demek yanlış olur. Bu yüzden yeni bir dil öğreniyormuş gibi Angular 2’ye başlayın.
Angular 2 ‘de zorunlu olmamakla birlikte TypeScript kullanılması tavsiye ediliyor. Nedir bu TypeScript diye sorarsanız, hemen yanıtlayalım. TypeScript Microsoft’un geliştirdiği bir dildir. Peki bu dilin JavaScript’le ne alakası var?
TypeScript Nedir?
JavaScript ilk çıkarken büyük ölçekli uygulamalarda bizlere çok yardımcı olan classlar, interfaceler gibi nesne yönelimli yapıları içerisinde bulundurmuyordu. JavaScript patlama yaptıktan sonra büyük projeler için bir kolaylık sağlanması gerekiyordu. Typescript’in amacı büyük ölçekli uygulamalarda bize bu bahsettiğimiz yapıları kullandırtarak işlerimizi kolaylaştırmak.
Typescript kodu derlendiğinde çıktı olarak Javascript kodu üretiliyor. Yani Typescript içerisinde kullandığımız enum, interface gibi yapılar geçerli bir Javascript koduna çevriliyor. Bu yüzden Angular 2 ‘yle kodladığınız bir site sonuç olarak JavaScript’e çevriliyor. Projeyi tamamladıktan sonra build ederek js çıktısını alabiliyoruz.
Angular 2 İlk Proje
Kısaca Angular 2 ‘ye giriş yaptıktan sonra gelelim ilk projemizi oluşturmaya:
Öncelikle bilgisayarımıza Node.js ‘in en stabil sürümünü indiriyoruz. İlk olarak Node.js ‘in sitesine gidiyoruz. Anasayfada alt tarafta bizi iki tane sürüm bekliyor. Birincisi soldaki stabil sürüm. Diğeri ise yeni sürüm. Ben stabil olanı kullanmayı tercih ettiğimden soldakini seçip indiriyorum.

Daha sonra indirdiğim exe dosyasını çalıştırıp kuruluma geçiyorum. Hiçbir ayarı değiştirmeden, lisans sözleşmesini kabul ederek kurulumu tamamlayalım. En çok Windows işletim sistemi kullanıldığından bunun üzerinden anlatmayı tercih ettim. Eğer farklı bir işletim sistemi kullanıyorsanız takıldığınız noktalarda yorum yazarak yardım isteyebilirsiniz.
Node.js kurulumunu başarıyla bitirdikten sonra, sıra geldi angular-cli kurmaya. Angular 2 ile ilgili componentleri oluşturabilmesi ve kodların çalışabilmesi için npm install -g angular cli Angular komutu kullanılarak npm üzerinden angular-cli paketini indirmeniz gerekmektedir.
Öncelikle Windows’ta Komu İstemi ‘ne gidin. Bunu arama yaparak veya Windows Tuşu + R ‘ye basarak çalıştır penceresinin açılmasını sağlayabilir ilgili bölüme cmd komutu girilip tamam diyerekte açılabilir.
Gerekli yüklemeler bittikten sonra sıra geldi yeni proje oluşturmaya. Komut İstemci ‘sinden hangi klasöre proje oluşturmak istiyorsak oraya gitmeliyiz. Komut İstemini kullanmayanlar için örnek : ben Masaüstüne yeni bir proje oluşturmak istiyorum. Bu yüzden cd Desktop yazıp Enter’e basıyorum. Bu sayede klasöre girebiliyorum. Bir üst klasöre çıkmak için de cd .. yapmanız yeterlidir. Bu sayede klasörlerde dolaşabilirsiniz.
Proje oluşturmak istediğiniz klasöre girdikten sonra ng new proje-adi şeklinde komut girerek proje dosyalarının otomatik oluşturulmasını sağlayabilirsiniz.
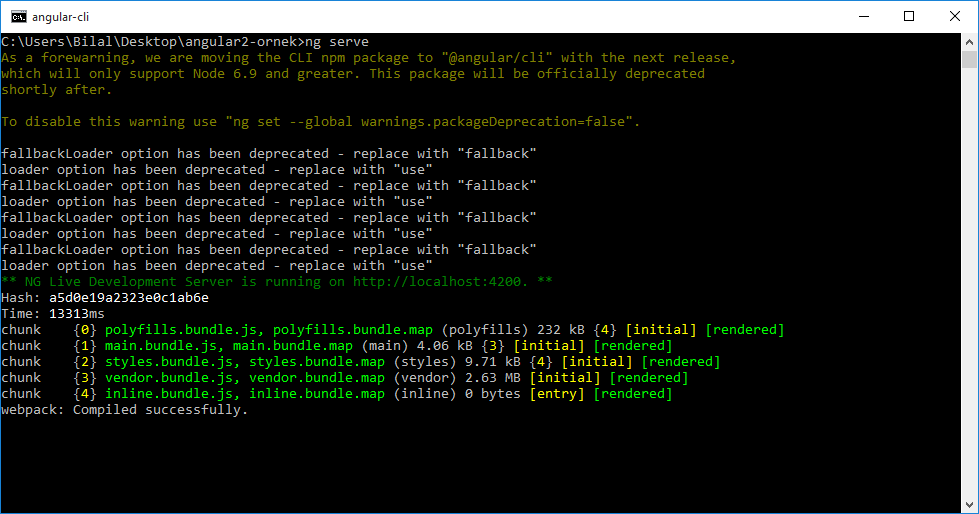
Projeniz oluşturulduktan sonra sıra geldi projeyi ayağa kaldırmaya. Bunun için ng serve yazmanız yeterli. Default olarak localhost:4200 adresi ve protunda çalışır. Hangı,i portta çalıştığı resimdeki çıktılarda görünüyor.
Herhangi bir tarayıcıdan localhost:4200 adresine girdiğimizde uygulamamızın çalıştığını görmekteyiz.
Bu makalede Angular 2’ye hızlı bir giriş yaparak ne olduğunu, proje oluşturmayı ve projeyi nasıl ayağa kaldırabileceğimizden bahsettik. Takıldığınız bir yer olursa sormaktan çekinmeyin. Bu konu hakkındaki düşüncelerinizi ve sorularınızı yorum yaparak bizlerle paylaşabilirsiniz.