Bilmeniz Gereken 5 ![]() CSS Özellikleri
CSS Özellikleri
İçindekiler
Arka plan görüntüleri, kenarlık görüntüleri, maskeleme ve kırpma özellikleri gibi CSS özellikleri vardır. Bunlarla doğrudan web sayfalarına görüntüler ekleyebilir ve davranışlarını denetleyebilirsiniz. Bununla birlikte, web sayfalarına resim eklemek için tercih edilen şekilde HTML etiketi ile eklenen görüntüler üzerinde çalışan daha az sıklıkla bahsedilen resimle ilgili CSS özellikleri de vardır.
Bu makalede görselin netliğini arttırmaktan, görünümü ve konumunu ayarlamaya kadar yardımcı olabilecek CSS özelliklerinden bahsettik. Lafı daha fazla uzatmadan bu özelliklere geçelim.
1. Görüntüleri image-rendering ile netleştirin
Bir görüntü yüklendiğinde, tarayıcı görüntüyü düzleştirir, böylece pikselli görünmez. Ancak, görüntü ve ekran çözünürlüğüne bağlı olarak, bu her zaman en iyi olmayabilir. Bu tarayıcı davranışını image-rendering özelliği ile kontrol edebilirsiniz.
Bu iyi desteklenen özellik bir görüntüyü ölçeklemek için kullanılan algoritmayı denetler. İki temel değeri crisp-edges ve pixelated.
Crisp-edge değeri, pikseller arasındaki renk kontrastını korur. Diğer bir deyişle, görüntüler pürüzsüzleştirilmez, bu da piksel resim için mükemmel bir işlemdir.
Pixelated ise, bir pikselin yakındaki pikselleri, yüksek çözünürlüklü ekranlar için mükemmel, büyük bir piksel oluşturacakları şekilde görünmesini sağlayabilir.
Aşağıdaki GIF’deki çiçek kenarlarını yakından takip ederseniz, düzenli ve pikselli bir resim arasındaki farkı görebilirsiniz.
img {
image-rendering: pixelated;
}2. object-fit görüntüleri streç edin
contain, cover, fill değerlerin hepsi bilindik bir arka plan resmin ait olduğu elementi nasıl doldurduğunu kontrol eden background-size özelliği için bunları kullanırız. Nesne sığdırma özelliği, konteynır içindeki görüntü boyutlarının nasıl belirlendiğini de oldukça benzerdir.
contain değer, container içindeki görüntü içeriyor. cover aynı işi yapar, ancak görüntünün ve containerdeki en-boy oranı eşleşmezse, resim kırpılır. fill, görüntünün gerilmesini ve kabını doldurmasını sağlar. scale-down , görüntünün görüntüleneceği en küçük sürümünü seçer.
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
}3. object-position ile görüntüleri kaydırın
background-size tamamlayıcı background-position özelliğine benzer şekilde, nesne uyumu için bir nesne konumu özelliği vardır.
Object-fit özelliği, bir görüntü kabındaki bir görüntüyü verilen koordinatlara taşır. Koordinatlar mutlak uzunluk birimleri, göreli uzunluk birimleri, anahtar kelimeler (top, left, center, bottom, and right) veya bunların geçerli bir kombinasyonu (top 20px right 5px, center right 80px) olarak tanımlanabilir.
#container {
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-position: 150px 0;
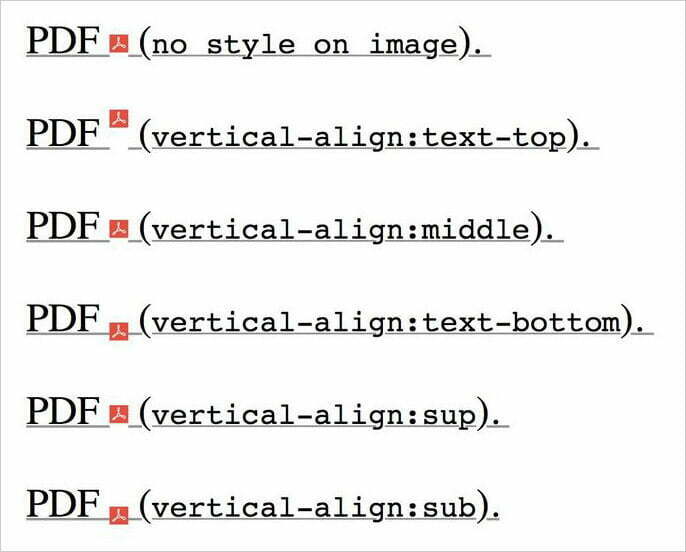
}4. Görüntüleri vertical-align ile yerleştirin
Eklenen bilgi veya dekorasyon için bazen (doğası gereği satır içi) metin dizelerine ekleriz. Bu durumda, hangi mülkün kullanılacağını bilmiyorsanız, metni ve görüntüyü istenen konuma hizalamak biraz zor olabilir.
vertical-align özelliği sadece table hücrelerine özgü değildir. Satır içi bir öğeyi satıriçi bir kutunun içinde hizalayabilir ve böylece bir görüntüyü bir satır metin içinde hizalamak için kullanılabilir. Satır içi bir öğeye uygulanabilen adil bir değer alır, bu nedenle seçim yapabileceğiniz birçok seçenek bulunmaktadır.
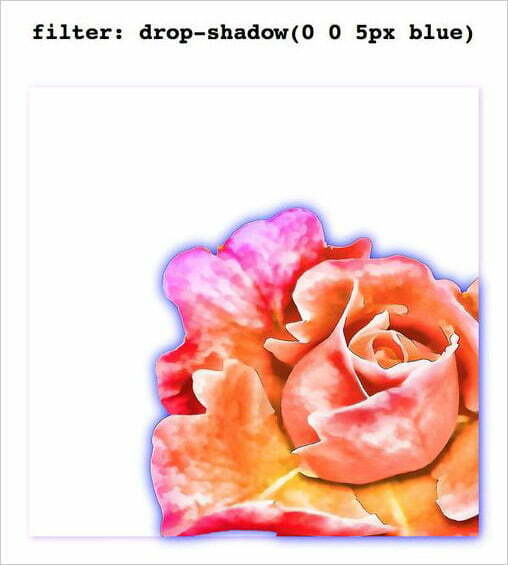
5. filter:drop-shadow () ile gölge görüntüleri:
Metinlerde ve kutularda göze çarpmayan bir şekilde kullanıldığında, gölgeler bir web sayfasına hayat katabilir. Aynı şey görüntülerde de geçerlidir. Temel şekiller ve şeffaf arka planlara sahip resimler drop-shadow CSS filtresinden faydalanabilir.
İlk iki argümanı, gölgeler ve görüntü arasındaki dikey ve yatay mesafeyi, üçüncü bulanıklığı ve dördüncü gölgenin yayılma yarıçapını, sonuncusu gölge rengini temsil eder.
Tıpkı metin gölgesi gibi, gölge gölge de ait nesnelere kalıplanmış bir gölge oluşturur. Dolayısıyla, bir görüntüye uygulandığında, gölge resmin görülebilir bölümünün şeklini alır.
img {
filter: drop-shadow(0 0 5px blue);
}Bu makalede her web tasarımcısının mutlaka bilmesi gereken resimler için 5 CSS özelliğinin ne işe yaradığından örneklerle bahsettik. Siz de tavsiyelerinizi yorum yaparak bizlerle paylaşabilirsiniz.