
CSS Scroll Snap Points ‘e Giriş
İçindekiler
CSS Scroll Snap Modülü, bir web sayfasındaki kaydırma üzerinde bize biraz kontrol olanağı sağlayan bir web standardıdır; böylece kullanıcıların, herhangi bir sayfanın belirli bir yerine kaydırmasını sağlayabiliriz.
Kaydırma, bir web sitesinde en çok uygulanan işlemlerden biridir. Tarayıcılar, yıllar geçtikçe, kullanıcıların çevik parmak kuvvetlerine uyacak şekilde kaydırma performanslarını geliştirdiler. Ve geliştiriciler kaydırmayı yaratıcı bir şekilde daha iyi veya kullanıma hazır bir kullanıcı deneyimi elde etmek için kullandı.
Bununla birlikte, kodlama ve kaydırma arasındaki korelasyona gelindiğinde, sadece JavaScript‘in bu kod üzerinde herhangi bir kontrol hakkı var gibi görünüyordu. Bu çok uzun bir süre oldu, ancak Scroll Snap Points ile CSS yakalamaya başladı.
Kaydırma noktaları olmadan kaydırma (Scrolling without scroll snap points)
Tipik olarak, özellikle telefonlarda çok yavaş ilerlemez. Kaydırma işlemi ne kadar çabuk olursa, kaydırma işlemini durdurduğunuzda ekranın neresinde olacağınıza nazaran daha az kontrole sahip olursunuz.
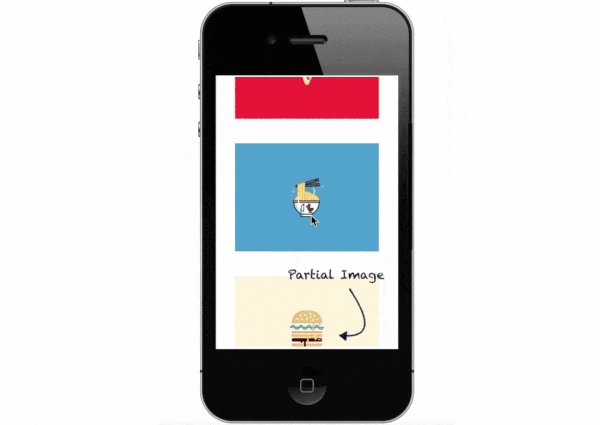
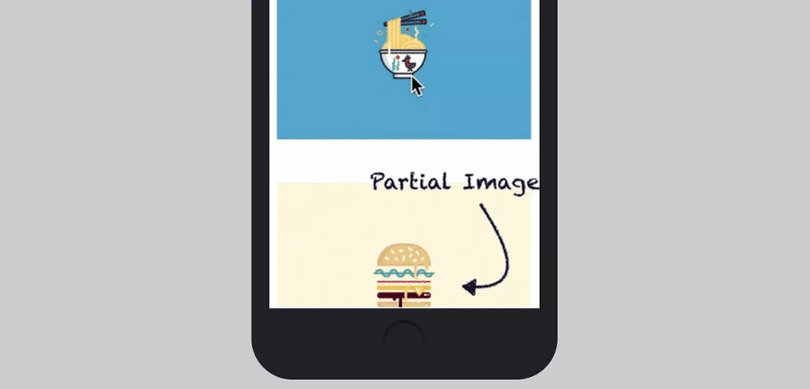
Örneğin, aşağıdaki demoda kullanıcı kaydırmayı bıraktığında görebilirsiniz; yalnızca görüntünün yaklaşık yarısı ekranın alt kısmında görünürdür. Bununla birlikte, çoğu kullanıcı son resmi tamamen görmeyi tercih eder.
Kaydırma noktaları ile kaydırma (Scrolling with scroll snap points)
İşte CSS kaydırma noktalarını getiriyoruz. Adı açıklayıcı değildir; kaydırma yaparken öğeleri yerine oturtmamızı sağlayan bir CSS standartıdır.
Bu standardı oluşturan beş CSS özelliği vardır:
1. scroll-snap-type
2. scroll-snap-points-x
3. scroll-snap-points-y
4. scroll-snap-coordinate
5. scroll-snap-destination
Browser support (Tarayıcı desteği)
Tarayıcıların ilgili özellikleri için -webkit ve -ms ön ekleri gerekir. Bu makaleyi yazarken, Chrome ve Opera’da CSS scroll snap desteklenmiyor.
Son dört özelliğin yakın gelecekte değişebilir. Bunun yerine, yeni özellikler scroll-snap-align, scroll-snap-margin ve scroll-snap-padding oluşturulabilir.
Kod örneği
Aşağıda, dikey yönde kaydırma ve içinde bazı resimler bulunan tipik bir kaydırma kapsayıcısı için örnek bir kod parçası yer almaktadır. Bu yazının başında bulabileceğiniz demoyu çıkarır.
Şimdi, snap points to the scroll ekleyelim:
Aşağıda, CSS ek bileşen noktaları eklendiğinde çıktıların nasıl göründüğünü görebilirsiniz. Alt resim yalnızca kısmen görünürken kaydırma işlemi durduğunda dikkat edin, tam ekran resmi kaydırma çubuğu üstteki bir noktaya oturduktan sonra görünür.
Bu makalede CSS ‘te kaydırma işlemlerinin kontrolünü almanızı sağlayacak CSS Scroll Snap Points ‘e giriş yaptık. Siz de düşüncelerinizi yorum yaparak Mutfağa katkıda bulunabilirsiniz.