
Bu jQuery Eklentisiyle Daha Akıllı Menüler Oluşturun
Her modern sitenin responsive bir düzen ve kullanışlı bir navigasyon menüsüne ihtiyacı vardır.
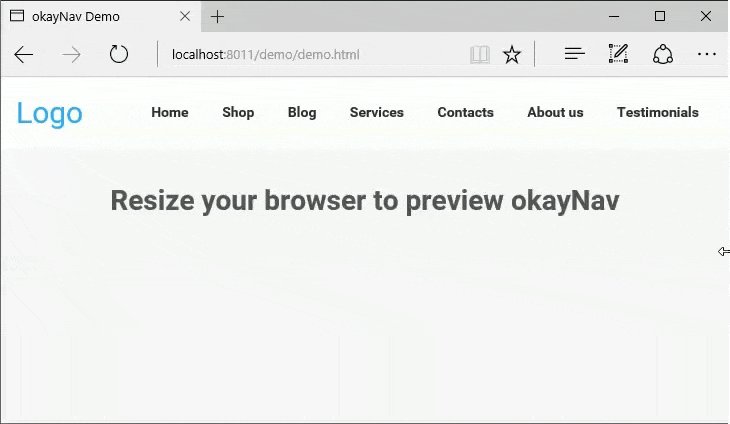
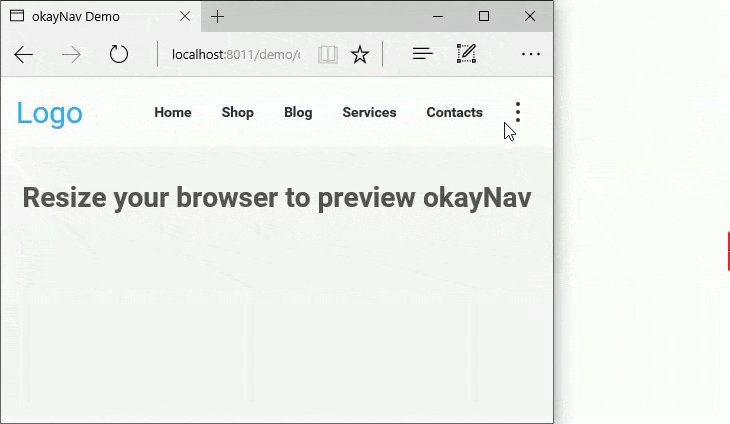
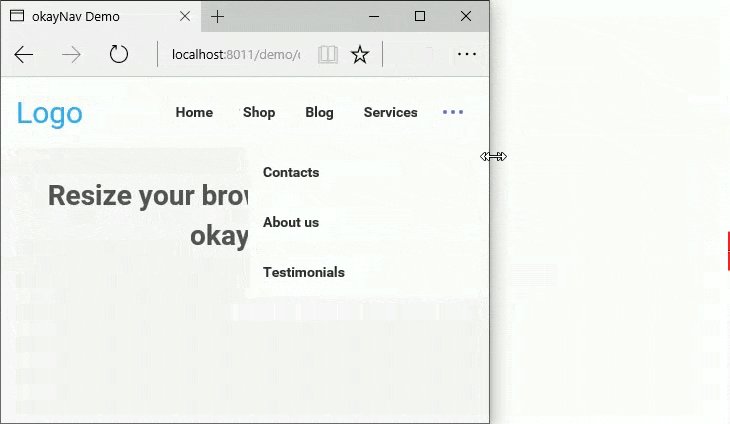
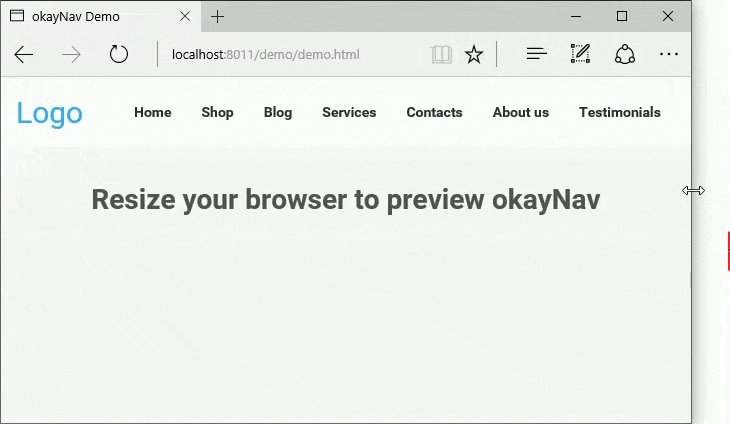
Hamburger menüleri mobildeki tüm bağlantıları tek bir butonda topladı. Şimdi Hamburger menü ve normal menülerin özelliğini taşıyan OkayNav‘dan bahsedelim. Bu eklentinin çalışma şekli şöyledir: Örneğin menünüzde 5 tane bağlantı var. Mobilde ekrana sadece 2 tane menü elemanı sığıyor. Bu eklenti menünün sonuna üç nokta koyarak tıklandığında devamında kalan menüleri göstermesini sağlar.
Bu ücretsiz jQuery eklentisi, herhangi bir sayfaya çok basit bir menü özelliği ekler ve yavaş yavaş farklı görünüm kaplamalarına dayanan gezinme öğelerini gizler. Bu şekilde akıllı telefon kullanıcıları tek bir hamburger menüsüne sahip ancak tablet kullanıcıları da birkaç bağlantı görebiliyor.
Varsayılan olarak, bir nav öğesine ve uzun süren sırasız bir listeye güvenir. Şimdilik, bu eklentinin çok seviyeli açılır kutuları desteklediğini düşünmüyorum ancak biraz jQuery biliyorsanız bunu kendiniz ekleyebilirsiniz.
OkayNav son derece basittir ve yalnızca birkaç bağlantı olan daha basit web siteleri içindir. Bu bağlantılar belirli bir görünüm alanına geldiğinde yavaşça ekran dışı bir menünün arkasına gizlenir ve daha fazla bağlantı tarayıcıyı küçültenleri gizler.
Sırasız listenizi bir gezinti öğesine sarmanız ve ona belirli bir kimliği vermeniz gerekecek. Daha sonra, bütün nav’u şöyle okayNav () işleviyle hedefleyebilirsiniz:
Not: Bu, herhangi bir özel özellik olmadan yalnızca en basit kurulumdur. Simge stilini, menü animasyonunu, hızlıca kaydırma desteğini ve geri arama işlevlerini kontrol etmek için bu kitaplığa yerleştirilmiş bir düzineden fazla özel seçenekle çalışabilirsiniz.
Ayrıca, menüye, işlevin belirli değerlerini ileterek istediğiniz zaman açıp / kapayabilirsiniz. Gezinmeyi açmak için basit bir örnek:
Bu kodların tümü, komut dosyasının indirilmesini de içeren GitHub repo’sunda belgelenmiştir. CDN rotasını tercih ederseniz, bu komut dosyasını doğrudan GitHub’dan eklemek için RawGit bağlantısını da kullanabilirsiniz.
OkayNav, ilerici navigasyon tekniğinden yararlanan küçük siteler için harika. Ancak, bunun nasıl çalıştığından emin değilseniz, bu küçük eklentinin neler yapabileceğini gösteren aşağıdaki CodePen demosunu kontrol edin.
Bu makalede sitenizde farklı ekran boyutlarına göre menülerin tamamının veya bir kısmının gösterilmesini sağlayan okayNav jQuery eklentisinden bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.