
Ücretsiz jQuery Slider ve Resim Galerileri
İçindekiler
Resim galerileri ve kaydırıcılar jQuery‘nin en popüler kullanım örnekleri arasındadır. Web sitenizdeki değerli alan tasarruf ederken ziyaretçilerinize doğru miktarda görsel bilgiyi sunmanıza izin verirler.
Sonuç olarak, slider sayesinde siteniz derli toplu görünür ve sitenizin neye hizmet ettiğini gösterebilirsiniz.
Bu yazıda, sizin için en iyi jQuery resim galerilerini ve kaydırıcıları seçtik. JQuery eklentileri oldukları için bunları HTML sayfanızın baş bölümüne varsayılan jQuery kitaplığıyla birlikte eklemeniz, belgelere göre (genellikle birkaç satırlık kod) ayarlamanız ve bırakmanız yeterlidir.
Bootstrap Slider
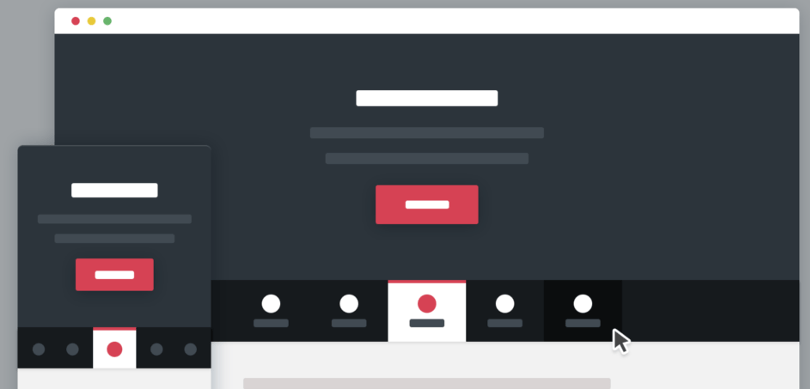
Bootstrap Slider, herhangi bir ekranda veya tarayıcıda harika görünen ücretsiz bir mobil hazır, dokunmaya duyarlı görüntü kaydırıcısıdır. Slaytlara resim, video, küçük resim, metinler, düğmeler ekleyebilirsiniz.

Product Preview Slider
Product Preview Slider kendiliğinden yerli bir uygulama gibi görünen ve hisseden jQuery’nin tam kullanımı ile yapılır. Bu eklentinin kodu temiz ve özenle hazırlanmış.

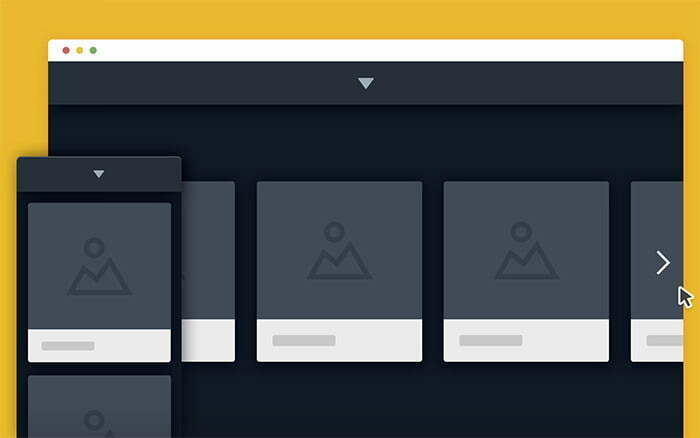
Expandable Image Gallery
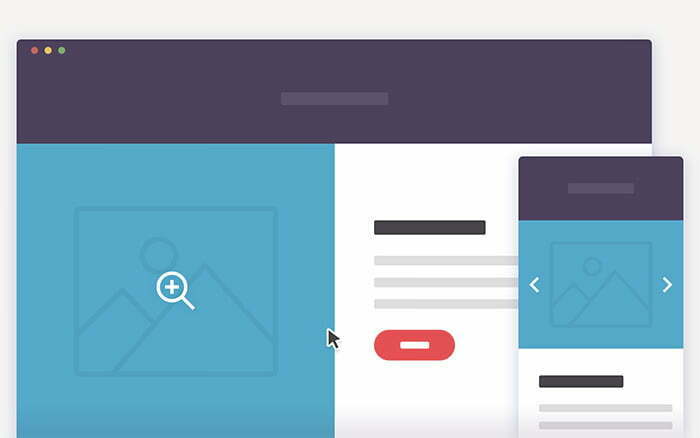
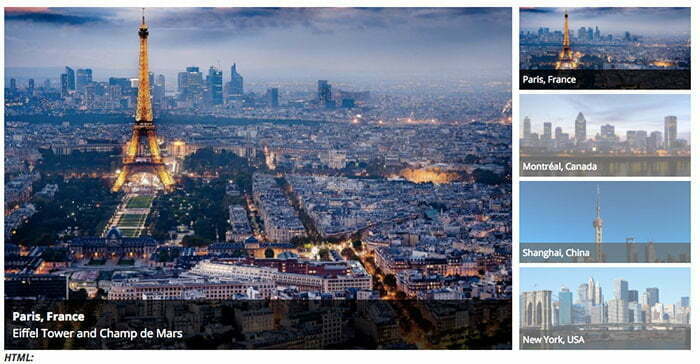
Expandable Image Gallery, geniş bir galeriye fare tek bir tıklama ile genişleyen inanılmaz bir eklentidir. Bu eklenti Hakkımızda Web sitesi bölümü, ürün önizlemesi veya ürüne ilişkin ek ayrıntılar için kullanılabilir.

Fotorama
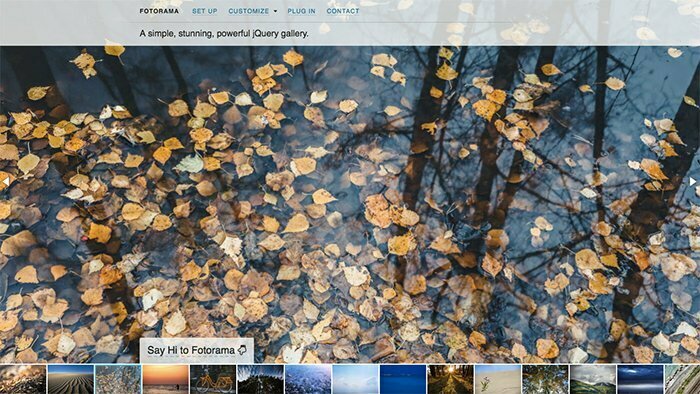
Fotorama, masaüstü ve mobil tarayıcılarda çalışan, jQuery için duyarlı bir galeri eklentisidir. Küçük resimler, hızlıca kaydırma, önceki düğmeler gibi görüntüler arasında gezinmek için birden fazla seçenek sunar.

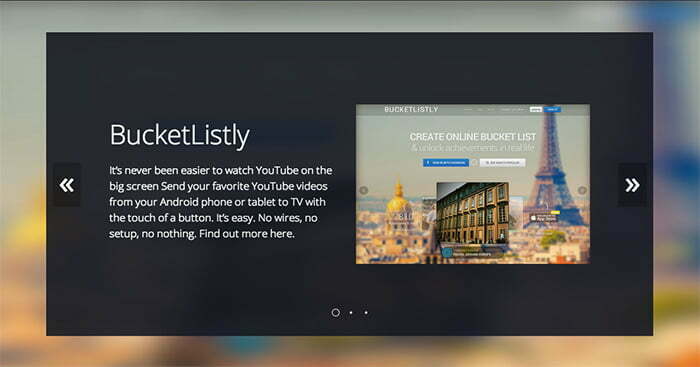
Immersive Slider
Immersive Slider, Google’ın TV web sitesinde gördüğünüz gibi görüntüleme slaydıyla eşleşen benzersiz bir kaydırıcı deneyimi oluşturmanıza olanak tanır.

Leastjs
Leastjs, resimleriniz için çarpıcı bir galeri oluşturmak için duyarlı bir jQuery eklentisidir.

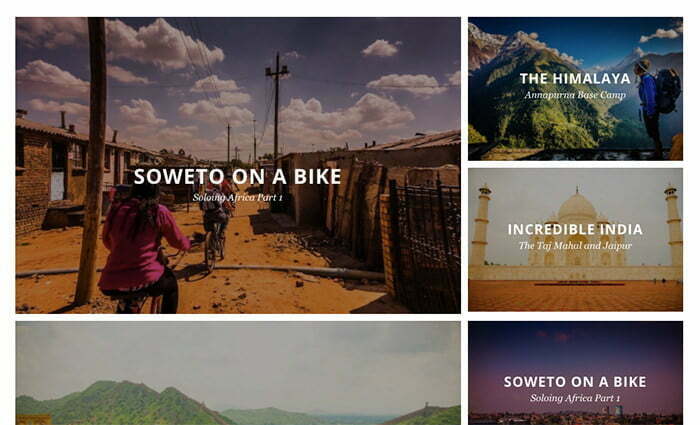
Sliding Panels Template
Bu eklenti, her türlü portföy için mükemmel bir seçim olacaktır. Resimlerle birlikte tüm paneller, y ekseni boyunca hareket eder (daha küçük cihazlarda x ekseni). Seçili içeriği göstermek için resimler kayar.

Squeezebox Portfolio Template
Squeezebox Portfolio Portfolio, portföy için hareket efektleri denerken oluşturulmuştur.

Shuffle Images
Shuffle Images, fare tuşu ile döndüğünüzde karışık görüntülerle bir galeri oluşturmanıza izin veren inanılmaz bir duyarlı eklentidir.

Free jQuery Lightbox Plugin
Ücretsiz jQuery Lightbox Eklentisi, aynı sayfada bir veya birden çok resim görüntülemenizi sağlar. Ayrıca görüntüyü büyütebilir veya orijinal boyutuna geri dönebilirsiniz.

PgwSlider – Responsive slider for jQuery
PgwSlider, resim slaytlarını vitrine çıkarmak için hazırlanmış tek amacı ve minimalist görüntü kaydırıcısıdır. JQuery kodu küçük boyutludur.

Scattered Polaroids Gallery
Scattered Polaroids Gallery muhteşem bir düz tasarım kaydırıcısıdır.

Bouncy Content Filter
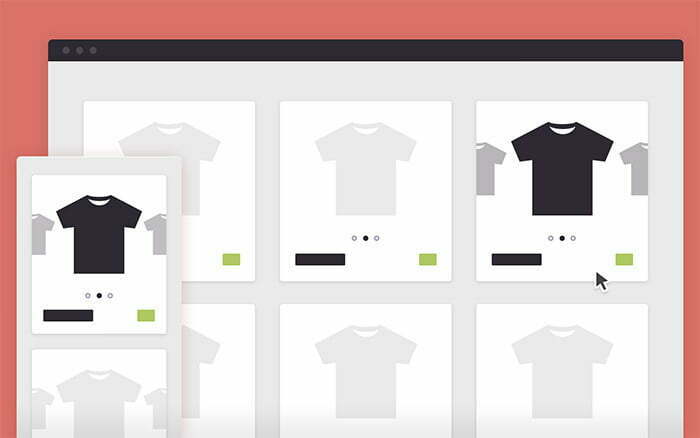
Bouncy Content Filter, çevrimiçi mağazalar veya portföyler için mükemmel bir çözümdür. Kullanıcıların bir resim kategorisinden diğerine hızlı bir şekilde geçiş yapabilmelerini sağlar.

Simple jQuery Slider
Bu eklenti, biraz JavaScript, bazı HTML5 ve bir CSS3 dokunuşundan oluşur. Görselleri değiştirerek güzel bir slider oluşturabilirsiniz.

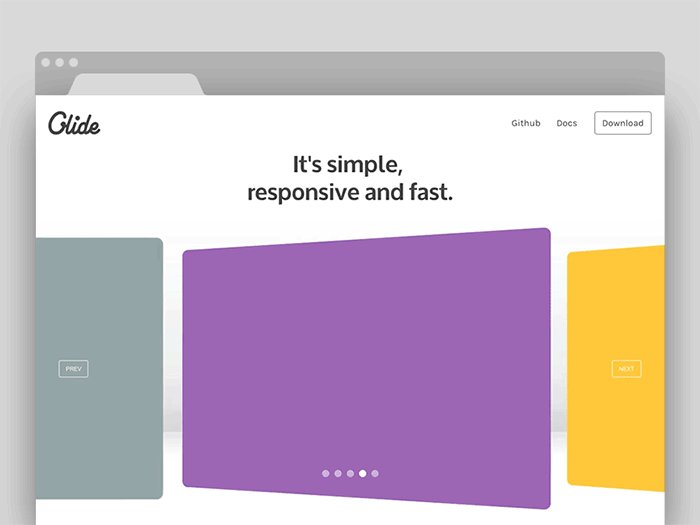
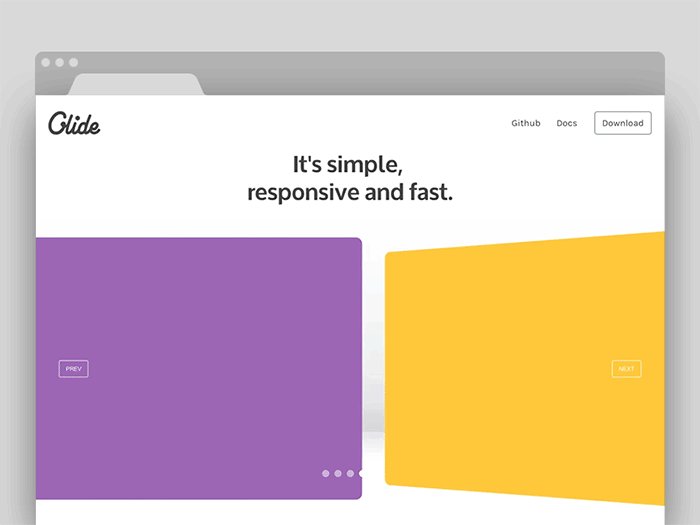
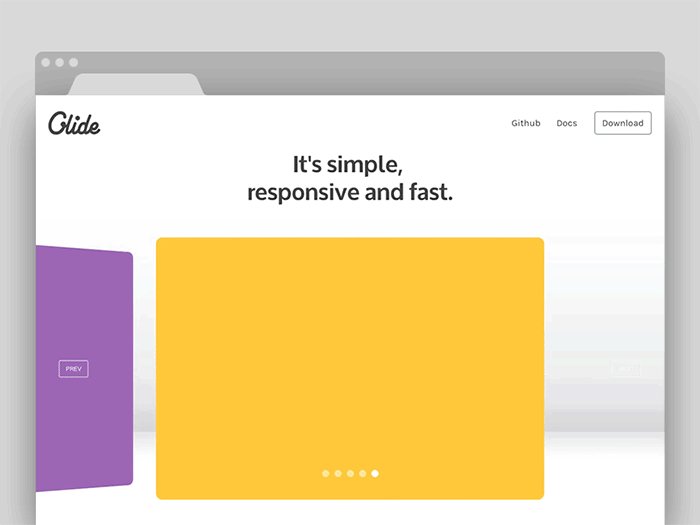
Glide JS
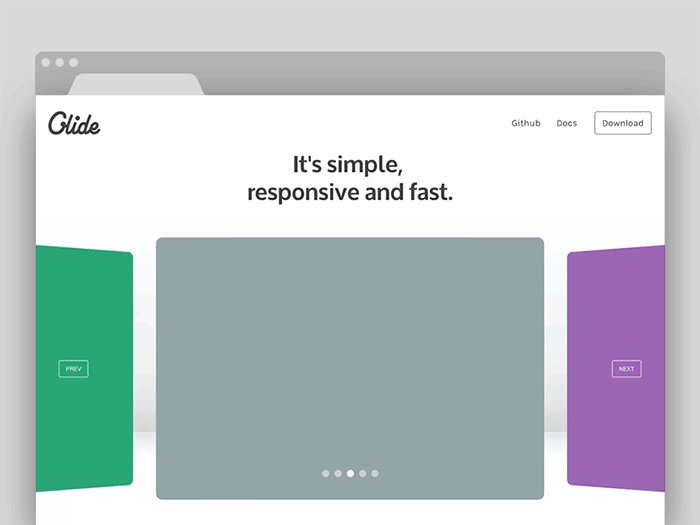
Glide JS basit, temiz, hızlı, pürüzsüz ve yanıt veren jQuery kaydırıcı eklentisidir. Eklenti hafiftir ve kurulumu kolaydır.

Fullscreen drag-slider with parallax
Renk vurgulu, metin ve resim içeren bu şaşırtıcı jQuery kaydırıcı, portföyden şirkete kadar her türlü web sitesi için uygun olacaktır. Düzgün paralel kaydırma sağlar ve metnin yavaş yavaş görünmesini sağlar.

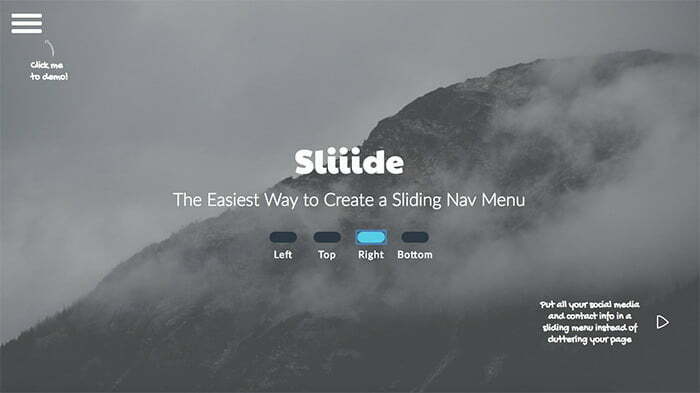
Sliiide
Bu fantastik eklentinin işlevselliği temel ihtiyaçların ötesine geçiyor. Sliiide interaktif menü öğeleri oluşturmanıza yardımcı olacak, böylece bir sayfanın alt, üst, sol ve sağ taraflarında kayan bir menü belirleyebilirsiniz.

Zoom Slider
Bu, yakınlaştırma işlevine sahip basit bir kaydırıcı galeri. Bir zoom düğmesine tıkladığınızda, görüntü ölçeklendirilir. Çevrimiçi mağazalar için mükemmel bir çözüm.

Prism Effect Slider
Prism Effect Slider blogcular için mükemmel bir fikir. Bu kaydırıcı, her görüntüye bir prizma logosu ekler ve kaydırdığınızda değişir.

Responsive Parallax Drag-slider With Transparent Letters
Bu inanılmaz kaydırıcı büyük harflerle kelimeleri barındırıyor. Font, yazı tipi boyutu, yazı tipi rengi ve animasyon hızını kolayca değiştirebilirsiniz.

Bu makalede en iyi jQuery slider ve resim galerileri eklentilerini listeledik. Siz de eklemek istediklerinizi yorum yaparak bizlerle paylaşabilirsiniz.




3 Yorumlar
Nasıl kullanılacağınıda söyleseydin adam adam diye bağırırdım. Mesela bazıları çok hoşuma gitti ama istediğim yere koyamıyorum
20 civarı slider var hepsinin kendine özel kullanımları mevcut. Bunların hepsini maalesef yazamadım. Bu yüzden linklere tıklayarak nasıl kullanılacağı hakkında bilgi edinebilirsin.
çok teşekkür ederimmmm yeni başladığım için istediklerimi yapmakta zorlanıyorum bu örnekler çok işime yaradı ellerinize sağlık :)))))))