
CSS de Görüntü Düzenleme: Blend Modes
İçindekiler
Merhabalar Sevgili Webmaster.Kitchen ailesi bir kez daha mutfağımızda sizlerle birlikte olmakta mutluluk duyuyoruz.
Bir önceki yazımızda CSS de görüntülerimize nasıl filtreme uygulayabiliriz. Konusunu işlemiştik. Filtrelerle mükemmel sonuçlar ortaya çıkarmamız mümkün olduğu gördük. Fakat sadece tek bir katman üzerinden uygulayabildiğimizi hatırlatmakta fayda var. Blend Modes da durum biraz daha farklıdır.
Diyelim ki bir görüntümüzü kırmızı renk ile kaplamak istiyoruz. Bunu CSS’in filters özelliği ile yapmamız mümkün değildir. Ancak “Blend Modes” bu iş için çok idealdir. Önplan ve arkaplandaki renk değerlerinin harmanlanmasıyla meydana gelen işlem sonucunda son resmimizde üst üste gelen pixellerin oluşturduğu eylemdir. Örneğin; tuval üzerine resim yapmak diyebiliriz. Boyalı olan yüzeye farklı renklerle resimler yaparak farklı etkiler elde edilir.

Blend Modes ile resimlerimizi sadece renklerle değil yazılarla da harmanlayabiliriz. Buyurun Blend Modes ile resimlerimiz üzerinde nasıl oynama yapabiliriz ve cool efektler nasıl meydana getirebiliriz birlikte bakalım.
Blend Modes kullanım rehberi
- Normal: Bu modda resim renkleri yada son renk en üst katmanda yer alacaktır. Alt rengin resmimize hiç bir etkisi olmayacaktır.
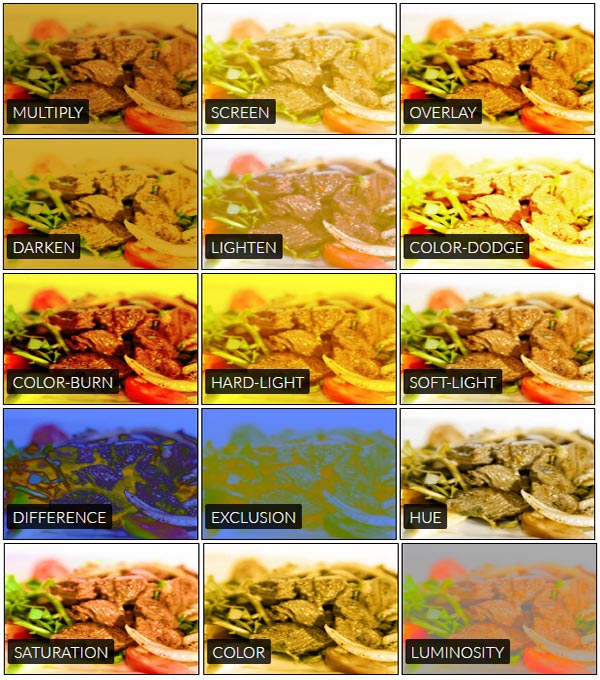
- Multiply: Alt ve üst renkler birbiriyle çarpılarak son resmimiz elde edilir. Son resmimizde karanlık ağırlık bir renk ortaya çıkaracaktır. Resimdeki koyu renkler olduğu gibi kalacaktır açık renkler alt renk ile ilişkili olacaktır. Alt rengimiz beyaz olduğu zaman resime hiç bir etkisi olmayacaktır. Siyah olduğunda ise son resmimiz siyaha bürünecektir.
- Screen: Alt ve üst renkler birbiriyle çarpılıp tersi alınarak son resmimiz elde edilir. Yani multiply özelliğinin tam tersi işlemler meydana gelecektir. Son resmimiz açık ağırlıklı bir renk ortaya çıkaracaktır.
- Overlay: Desenler veya renkler, temel rengin vurgularını ve gölgelerini korurken mevcut pikselleri kaplar. Temel renk değiştirilmez ancak orijinal rengi açıklığını veya koyuluğunu yansıtmak için karışım rengiyle karıştırılır.
- Darken: Son resmimiz üst ve alt katmanlar arasında koyu renk modunda olacaktır.
- Lighten: Darken modunun tam tersi olacaktır. Son resmimiz bundan dolayı üst ve alt katmanlar arasında açık renk modunda olacaktır.
- Color-dodge: Alt renk son değeri almak için üst rengin tersiyle bölünmüş olur. Siyah bir arkaplanla birlikte herhangi bir değişim olmayacaktır. Eğer üst renk alt rengin tersiyse, son resim üst rengin tamamen aydınlatılmış versiyonu olacaktır.
- Color-burn: Her kanaldaki renk bilgisine bakar ve taban rengini, karışım rengini yansıtması için, aralarındaki kontrastı arttırarak koyulaştırır. Beyazla karıştırma herhangi bir değişikliğe neden olmaz.
- Hard-light: Karışım rengine bağlı olarak renkleri koyulaştırır veya açar. Efekt, görüntüde dağıtılmış projektörün parlamasına benzer. Saf beyaz veya siyahla boyama, belirgin biçimde daha koyu veya açık alan oluşturur ancak saf siyah veya beyaz ile sonuçlanmaz.
- Soft-light: Karışım rengine bağlı olarak renkleri çoğaltır veya tram uygular. Efekt, görüntüde projektörün şiddetli parlamasına benzer. Bu, görüntüye gölgeler eklemede kullanışlıdır. Saf siyah veya beyazla boyama, saf siyah veya beyazla sonuçlanır.
- Difference: Bu modda daha açık renkten koyu rengin değeri çıkartılıp en son değer elde edilir. Diğer katmanların renkleri beyazın tersi olmasına karşılık siyah rengin hiçbir etkisi olmayacaktır.
- Exclusion: Difference moduna benzerlik gösterir. Düşük contrast’lı bir sonuç elde ederiz.
- Hue: Üst rengin kendisi ile alt rengin parlaklığı ve doygunluğuyla son resmimiz oluşacaktır.
- Saturation: Alt rengin ton ve parlaklığına ve üst rengin doygunluğuna sahip olmasını sağlayacaktır.
- Color: Alt rengin parlaklığı ve üst rengin ton ve doygunluğu ile son resmimiz ortaya çıkmaktadır. Alt renk gri düzeyde kendisini koruyacaktır.
- Luminosity: Alt renkden gelen ton ve doygunluk değeri sırasında üst renk parlaklığa sahip olur. Sadece katmanlar birbirleriyle yer değiştirdi.
Blend Modes dan faydanlanmak için iki yol vardır.(Syntax)
- mix-blend-mode : Bir katmanın içeriğiyle birlikte altındaki katmanın içeriği karışıp arkaplan belirlenmektedir.
- background-blend-mode : Bir arkaplan resmiyle başka bir arkaplan rengi karışıp belirlenmesi sonucu kullanılan syntax(söz dizimi)’dır.

Aşağıda Blend Modes’un her bir niteliğinin olduğu örnek uygulamayı inceleyebilirsiniz.
Düz olmayan kenarlar oluşturma
Genel olarak görüntülerimiz dikdörtgen olduğu için düzensiz şekillerin içine sığdırmak yani maskelemek resimlerimizi daha çekici bir hal almasını sağlamaktadır. Blend Modes bu maskeleme yöntemini yapmamızada imkan sağlıyor.

Yukarıda iki farklı resim bulunmaktadır. Şanlı Türk bayrağı resmimizi olduğu gibi haritamıza maskeleme yöntemi uygulayacağız. Şanlı Türk bayrağı resmimizin sınıfı class = blended dir. Aşağıdaki CSS kodlarımızda mix-blend-mode‘un lighten özelliği kullanılarak div etiketinin background-image olan haritamıza maskeleme yöntemini elde etmiş oluyoruz. Şunu hatırlatmakta fayda var haritamızın iç kısım rengi siyah olması gerekmektedir.
Aşağıdaki örnek uygulamayı inceleyebilirsiniz.
Metinleri resimlere kaynaştırmak
Blend Modes resimlerle sınırlı değildir. Resimlerimizi sadece renklerle değil yazılarla da harmanlayabileceğimizi söylemiştik. Herhangi bir metini Blend Modes uygulayabiliriz. Aşağıdaki uygulamada bunu uyguladık ve her bir karakterlere arkaplan görüntüsü uygulamış olduk.
Karakterlere mix-blend-mode özelliğini ve body etiketindekilerede background-blend-mode özelliğini kullanarak uygulamamızı tamamlamış olduk.
Aşağıdaki örnekten tüm kaynak kodları inceleyebilirsiniz.
Sonuç
Birazda hayal gücünüzle Blend Modes ile mükemmel sonuçlar alabilirsiniz. Umarım CSS de Blend Modes ve Görüntü düzenleme konularında Webmaster Mutfak olarak faydalı olmuşturuz. Eğer farklı Blend Modes’ları kullanıp pratik yaparsanız, Mutfaktaki yazımızı sağlıklı bir şekilde sindirmiş olursunuz. 😉
Eğer Blend Modes da ilginç ve güzel çalışmalar ortaya çıkarırsanız. Aşağıdaki yorumlarda bizimle paylaşırsanız mutlu oluruz.
Webmaster Mutfakta çayımız her zaman tazedir. 😉
Takipte kalın. Herkese iyi ve verimli çalışmalar..




1 Yorum
güzel bir makale olmuş teşekkürler