
CSS’de Görüntü Düzenleme: Filters
İçindekiler
CSS’te filter özelliğini kullanarak özellikle resimlerin üzerinde çeşitli efektler uygulayabilirsiniz. CSS filtreleri photoshop’a benzer filtreleri HTML elemanlarına uygulamamızı sağlıyor. CSS gittikçe web’in görselliğini tek başına karşılayacak bir yöne doğru gidiyor. Bu filtreler genelde resimler, ardalan resimleri ve kenar çizgilerine uygulanmaktadır. Biz bu yazımızda tek bir resim üzerinden filtre örneklerini gösterme gayretinde olacağız. Daha sonra sizler için her filtrenin uygulanabileceği bir uygulama yapacağız. Takip kalın. 😉
Blur Filter
Resmimize bulanıklaştırmak için kullanılabileceğimiz bir filtredir. Uygulanan bulanıklaştırmanın yarıçap değeri olarak belirlenen değerdir. Yüksek değerlerler resmi daha bulanık yapacaktır. px, em, mm, % cinsinden istediğiniz değeri verebilirsiniz.
Bu filtreyi kullanmak için uygun syntax:
filter: blur( <length> )Not: blur() fonksiyonuna negatif değer atanmasına izin verilmez.
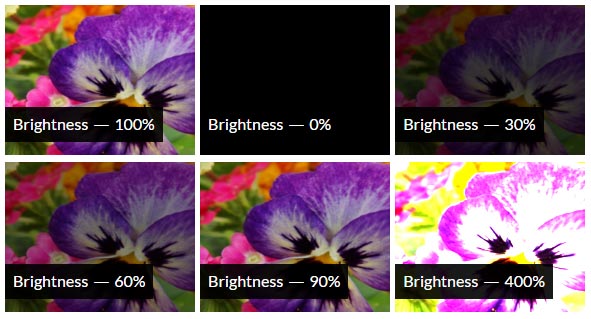
Brightness Filter
Brightness değeri resimlerimizin parlaklığıyla oynamamızı sağlıyor. Varsayılan değeri 100% dür. Değeri düştükçe parlaklık azalır. Değer artıkca parlaklık artacaktır. Kodlama yapılırken % cinsinden değerlerimizi veriyoruz.
Bu filtreyi kullanmak için uygun syntax:
filter : brightness( [ <number> | <percentage> ] )Not: brightness() fonksiyonu her iki değer için negatif değer kabul etmez.

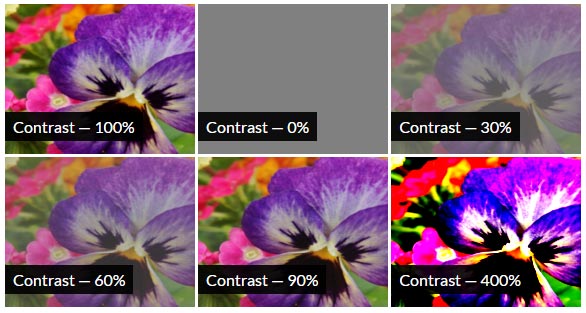
Contrast Filter
Resmin contrast değeri ile oynarız. 0% değeri resmi siyah yaparken 100% değer resmin orjinalini verir. Değerini ne kadar yükseltirsek siyah renklerin dahada ön plana çıktığını söyleyebiliriz. Instagram da contrasta alışık olanların seveceği bir filtre. Kodlama yapılırken % cinsinden değerlerimizi veriyoruz.
Bu filtreyi kullanmak için uygun syntax:
filter : contrast( [ <number> | <percentage> ] )
Drop-Shadow Filter
Drop-shadow da nesnelere veya resimlere gölge efekti vermemizi sağlıyor. Bu filtre görüntünün sınırları etrafında gölge oluşturmamızı sağlar. Aşağıdaki <length>{2,3} parametresi yatay ve dikey gölge ayarları için kullanılır. ? olan parametre <blur-radius> filtresidir ve isteğe bağlıdır. Daha büyük bir değer daha hafif bir bölge oluşturacaktır.
Bu filtreyi kullanmak için uygun syntax:
filter : drop-shadow( <length>{2,3} <color>? )Grayscale Filter
Resimlerimizi gri tonlamalı yapmamızı sağlıyor. Varsayılan değeri 0%, filtre’sız halini veriyor. Eğer siz bu değeri 100% yaparsanız resminiz grayscale(siyah-beyaz) oluyor. Kodlama yapılırken % cinsinden değerlerimizi veriyoruz.
Bu filtreyi kullanmak için uygun syntax:
filter : grayscale( [ <number> | <percentage> ] )Hue-Rotate Filter
Hue(renk) renk çemberinde 0 ile 360 arasındaki renklere karşılık gelir. 0 kırmızı, 120 yeşil ve 240 mavidir. http://www.colorschemedesigner.com/ Sitesindeki tekerdeki her açı için farklı renkler mevcuttur. Verdiğimiz her değer renk tekerinde bir renge karşılık geliyor. Kodlama yaparken deg olarak girilmesi gerekiyor.
Bu filtreyi kullanmak için uygun syntax:
filter : hue-rotate( <angle> )Invert Filter
Invert resmin görüntüsünün terse çevrilmesini sağlıyor. Verilen değer resmin ne kadar terse çevrileceğini belirleyecektir. 100% değeri resmi tamamen çevirir. Bu da varsayılan değer olarak 0% alıyor. Eğer bu değeri 100% yaparsak resmimiz tamamen zıt halini alacaktır.
Bu filtreyi kullanmak için uygun syntax:
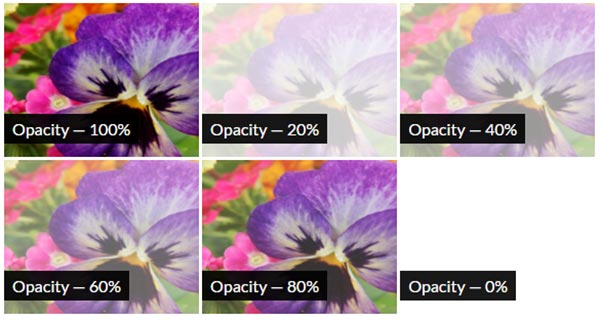
filter : invert( [ <number> | <percentage> ] )Opacity Filter
Resimlerin saydamlığını ayarlamak için uygulanan filtredir. Opacity değerleri 0% ile 100% arasında değer alıyor. Siz opacity değerini ne kadar düşürürseniz o kadar şeffaf oluyor. 100% resmimizin orjinal halini gösterecektir.
Bu filtreyi kullanmak için uygun syntax:
filter: opacity( [ <number> | <percentage> ] );Saturate Filter
Saturate filtre resimlerimizin doygunluğunu belirlemek için kullanılır. Doygunluk parametre değerlerine göre değişiklik gösterir. Parametremiz 100% ile resimin orjinal halini bize verir. Parametre değeri arttıkça resmimizin doygunluğu daha da artacaktır.
Bu filtreyi kullanmak için uygun syntax:
filter : saturate( [ <number> | <percentage> ] )Sepia Filter
Sepia filtresi kelime anlamı olarak Mürekkep balığı boyası filtresi gibi düşünebiliriz yada siyaha yakın koyu kahverengi önce çıkaran antik görünümlü resimler oluşturmamızı sağlar. Sepia fonksiyonuyla resmimize 0% resimimizin orjinal hali bize verecektir. Değer yükseldikçe sepia filtresi artacaktır.
Bu filtreyi kullanmak için uygun syntax:
filter : sepia( [ <number> | <percentage> ] )Not: sepia() fonksiyonuna negatif değer atanmasına izin verilmez.
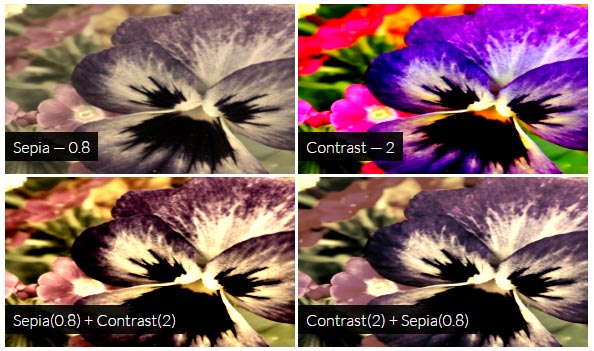
Using Multiple Filters
Aralarında boşluk bırakarak birden fazla filtre kullanabiliyoruz. Resmi sepia filtresi uygulayıp, ayrıca contrast’ını düşürerek farklı iki filtreyi yada daha fazla filtreyi aynı anda uygulayabiliriz. Tabi geniş kullanım olanakları olan bir alan gerisi tasarımcının hayal dünyasına kalmış.
filter : sepia(0.8) contrast(2);
filter : saturate(0.5) hue-rotate(90deg) brightness(1.8);Animating the Filters
Filter özellikleriyle resimlerimize hareketlilik kazandırabiliriz. Resim ve filtrelerin doğru kombinasyonu ile etkili efektler oluşturmak için bu özellikten faydanabilirsiniz. Aşağıdaki kodlar göz önünde bulundurulduğunda;
@keyframes day-night {
0% {
filter: hue-rotate(0deg) brightness(120%);
}
10% {
filter: hue-rotate(0deg) brightness(120%);
}
20% {
filter: hue-rotate(0deg) brightness(150%);
}
90% {
filter: hue-rotate(180deg) brightness(10%);
}
100% {
filter: hue-rotate(180deg) brightness(5%);
}
}Bu örneğimizde hue-rotate() ve brightness() filtre özellikleri kullanılarak gün doğumu ve batımı özelliği kazandırılmıştır. Resimin orjinal hali turuncu renk tonuyla olan resimdir. Gif mantığı gibi düşünebiliriz. %20 oranında olduğu zaman brightness() özelliğini arttırıp hue-rotate() sıfır tutuyoruz. Bu güneşli bir efekt veriyor. Animasyon biteceği zaman hue-rotate() değerini 180deg yapınca mavi tonlarda sonuçlanır ve çok düşük brightness() değeri ile birleşince gece etkisi oluşturacaktır.
Sonuç
Sayfa yüklenmeden önce filtre elemana uygulanır ve sonra sayfaya yüklenir. Biz filtre eklediğimizde orjinal resme bu efekt sayfa taranmadan önce uygulanır. Tek satır CSS kodu ile bu efektleri verebilmek çok iyi kolaylıklar sağlıyor. Filtrelerin hepsinin yer alacağı bir uygulama gerçekleştireceğiz. Webmaster Mutfakta kalın. 😉 Esenle kalın. İyi çalışmalar.












2 Yorumlar
[…] önceki yazımızda CSS de görüntülerimize nasıl filtreme uygulayabiliriz. Konusunu işlemiştik. Filtrelerle […]
[…] de görüntü düzenleme yazı serimizin ilk iki yazısında Filters ve Blend Modes özellikleriyle görüntülerimizin düzenlemesini nasıl yapabildiğimizi […]