
CSS Flexbox Nedir, Nasıl Kullanılır?
İçindekiler
Flex özellikle karmaşık projelerde web geliştiricilerinin işini kolaylaştıran, web sitesindeki elamanları yatayda ve dikeyde hizalamaya yarayan ve günümüzde oldukça popüler olan CSS layoutlarından biridir.
Neden Flexbox?
- Flex ile esnek bir yapı kurarak tasarladığınız siteyi responsive yapmanız çok daha kolaydır.
- Dikeyde ortalama flex yapısıyla çok kolaydır.
- Elemanların genişliğini ve yüksekliğini kolayca boyutlandırabilirsiniz.
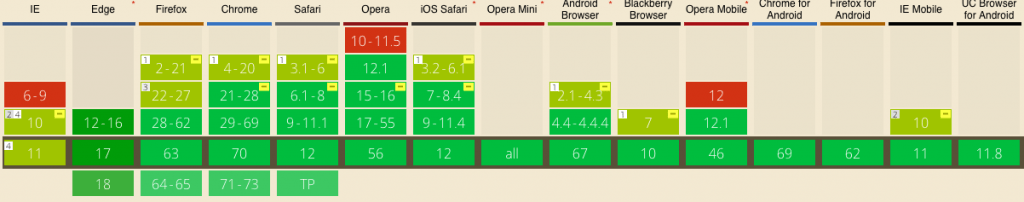
- Günümüzde tüm güncel tarayıcılar tarafından desteklenmektedir.

Flexbox Nasıl Kullanılır?
Flexbox’a başlamak için önce flex konteynere ihtiyacımız vardır.
.flex-container {
display: flex;
}
Bu makalede bahsedeceğimiz flex özellikleri:
- justify-content
- align-items
- flex-direction
- flex-wrap
- flex-flow
- align-content
- order
justify-content Özelliği
justify-content Özelliği içindeki elemanların X ekseninde yani yatayda hizalamaya yarar. Şu değerleri alabilir:
- flex-start: Öğeleri flexbox container’ın sol tarafına hizalar.
- flex-end: Öğeleri flexbox container’ın sağ tarafına hizalar.
- center: Öğeleri flexbox container’ın ortasına hizalar.
- space-between: Öğeler eşit aralıklarla yatay şekilde yayılır
- space-around: Öğeler etraflarında eşit aralıklar olacak şekilde yatay şekilde yayılır
.flex-container {
display: flex;
justify-content: center;
}

align-items Özelliği
align-items Özelliği içindeki elemanların Y ekseninde yani dikeyde hizalamaya yarar. Şu değerleri alabilir:
- flex-start: Öğeleri flexbox container’ın tepesine hizalar
- flex-end: Öğeleri flexbox container’ın aşağısına hizalar
- center: Öğeleri flexbox container’ın dikey ortasına hizalar
- baseline: Öğeleri flexbox container’ın yazı referans çizgisine(baseline) hizalar
- stretch: Öğeler flexbox container boyunca uzarlar
.flex-container {
display: flex;
align-items: center;
}

flex-direction Özelliği
flex-direction özelliği öğelerin hangi yönde yerleştireleceğini belirler. Şu değerleri alabilir:
- row: Öğeler yazı yönü ile aynı yönde yerleştirilir.
- row-reverse: Öğeler yazı yönünün tersi yönünde yerleştirilir.
- column: Öğeler yukarıdan aşağıya doğru yerleştirilir.
- column-reverse: Öğeler aşağıdan yukarıya doğru yerleştirilir.
.flex-container {
display: flex;
flex-direction: column;
}

flex-wrap Özelliği
flex-wrap özelliği birden fazla satırda gösterilecek öğelerin nasıl bir davranış sergileyeceğini belirlemek için kullanılır. Şu değerleri alabilir:
- nowrap: Tüm öğeler tek satıra sığar.
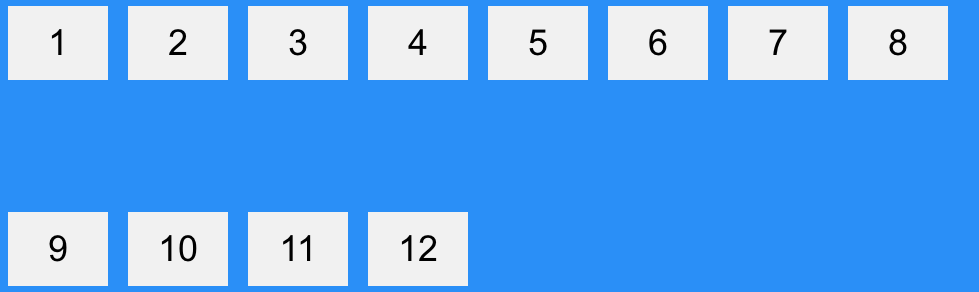
- wrap: Öğeler satırlara bölünür.
- wrap-reverse: Öğeler satırlara ters sırada bölünür.
.flex-container {
display: flex;
flex-wrap: wrap;
}

flex-flow Özelliği
flex-direction ve flex-wrap kuralları, flex-flow kısa yazım kuralı ile birlikte yazılabilirler. Bu kısa yazım kuralı, iki kuralın değerlerini aralarında boşluk ile birlikte alır. Bu kısa yazım kuralı, iki kuralın değerlerini aralarında boşluk ile birlikte alır.
.flex-container {
display: flex;
flex-flow: row wrap;
}

align-content Özelliği
align-content kuralı ile satırları birbirinden ayırabilirsiniz. Bu kural şu değerleri alır:
- flex-start: Satırlar flex container’ın tepesinde toplanır.
- flex-end: Satırlar flex container’ın aşağısında toplanır.
- center: Satırlar flex container’ın dikey ortasında toplanır.
- space-between: Satırlar aralarında eşit boşluk kalacak şekilde yayılırlar.
- space-around: Satırlar etraflarında eşit boşluk kalacak şekilde yayılırlar.
- stretch: Satırlar flex container’ı kaplamak için uzarlar.
.flex-container {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
Bu kafa karıştırıcı olabilir, ama align-content satırlar için aralıkları belirlerken, align-items öğelerin flex container içerisinde beraberce nasıl hizalanacağını belirler. Eğer tek satır varsa, align-content kuralının bir etkisi yoktur.

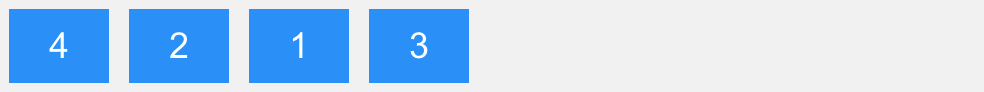
order Özelliği
Bazen row ya da column yerleşimini tersine çevirmek yeterli olmaz. Bu gibi durumlarda order kuralı ile öğeleri tek tek sıralandırabiliriz. Öğelerin başlangıç sıra değeri 0’dır, ama biz bu değeri pozitif ya da negatif bir değere eşitleyebiliriz.
<div class="flex-container"> <div style="order: 3">1</div> <div style="order: 2">2</div> <div style="order: 4">3</div> <div style="order: 1">4</div> </div>

Flex modeliyle karmaşık sayfaları tasarlamak kolaylaşıyor. Eğer daha önceden denemediyseniz en kısa sürede denemelisiniz. Hatta bilgiler tazeyken pratik yapmanız için Flexbox Froggy oyununu oynamanızı tavsiye ederim.
Kaynak : https://www.w3schools.com/css/css3_flexbox.asp




4 Yorumlar
Ellerinize sağlık, bu arada ingilizce özelliğini şimdi keşfettim çok iyi olmuş, css hakkında daha fazla yazı, kaynak bekliyoruz.
Merhaba,bu flexbox dersini cok begendim,Flexbox Froggy oyunu da oynadim cok iyiydi.Ellerinize saglik olsun sizin,cok tesekkurler
Oyun sayesinde cozdum bu isi. Elleriniz saglik keske her konuda oyun olsa
Helal olsun size. Bu oyun sayesinde mantigini anladim. Kisa ipuclari da harika oluyor. Tesekkurler