Front-End Developer’lar için dokümanlar ve rehberler
İçindekiler
Son aylar içerisinde front-end teknolojilerini öğrenmeye yardımcı olması açısından kılavuzlar, dokümanlar ve başka faydalı web siteler içeren farklı öğrenme kaynakları gün geçtikçe artmaktadır. Biz bu yazımızda sizlere en iyi olanlarından bahsedeceğiz.
Araçlar ve kaynaklar web geliştiricisinin mutfağında olmazsa olmazdır demiştik. Front-end developer’in çantasında bulunması gereken ve işlerini kolaylaştıracak kaynaklara buyurun beraber bakalım.
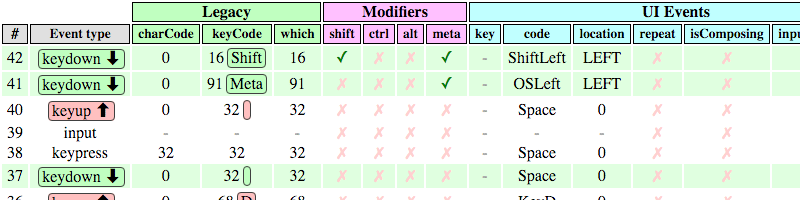
Keyboard Event Viewer
Klavye olaylarını görüntülememizi olanak sağlayan etkileşimli ve ayarlanabilir bir araçtır. Klavyeden input kısmına girdiğimiz her karakter hakkında bütün teknik bilgilerin kayıtlarının tutmaktadır. Klavye olaylarını tanımlayan arayüzdür aslında keylogger gibi düşünebiliriz.
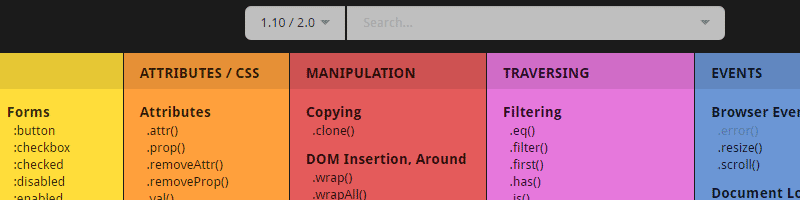
jQuery API kaynakları
jQuery’in cheat sheet‘ini gösteren ve 1.10/2.0 versiyon yukarısının özelliklerini kapsayan bir sayfadır. Sadece bir özelliğe tıklayarak o özellikle alakalı örnek bulabilirsiniz.
BugRex
Bu kaynak bir doküman değildir ama interaktif bir yardım klavuzundan daha fazlasıdır. HTML, CSS, JavaScript, jQuery, React.js, Node.js gibi konularda destek alma, soru sorma imkanı sizlere sağlıyor. İlk olarak 15 dk ücretsizdir. Daha sonra saati 25 USD gibi bir hizmet sağlamaktadırlar.
Global CSS özellik kullanımı
Üç aylık zaman içerisinde bir milyondan fazla web sayfasının CSS özelliklerinin kullanım istatistikleri derlenmiştir. Fikir sahibi olmanız açısından CSS‘in hangi özelliği daha çok tercih ediliyor bu kaynaktan öğrenebilirsiniz.
Performance tooling today
Web sitelerinizi hızlı ve en iyi şekilde teslim etmek için ve iş akışınızı geliştirmeye yardımcı olması açısından bir kaynaktır. Bu kaynakta araçlar, makaleler, videolar slaytlar, kitaplar, kurslar ve performans denetimleri mevcuttur.
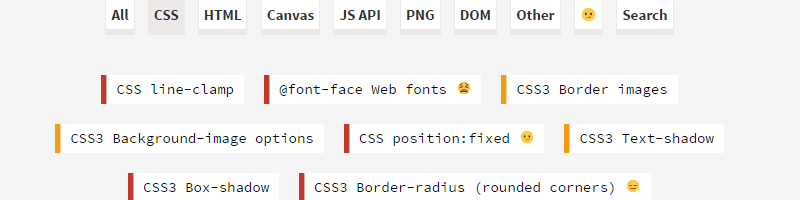
Opera mini ipuçları
CSS, HTML, Canvas, JS, API, PNG, DOM gibi teknolojilerin özelliklerini hangi tarayıcı tarafından desteklenip desteklenmediğini gösteren yardımcı front-end developer koleksiyonudur. Adı üstünde daha çok amaç Opera Mini tarayıcısının özelliklerinin ipuçlarını vermektir.
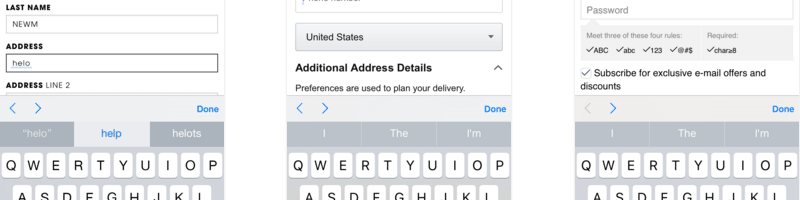
Dokunmatik klavye tipleri
Baymard Institute tarafından e-ticarette kullanabilirliği araştırarak dokunmatik klavyelerin form alanlarının daha uygun hale getirmek için geliştiricilere destek olması açısından bir klavuzdur. Uygun tip kullanmak ve otomatik doğrulama, otomatik büyük harfe çevirme gibi nitelikleri ne zaman kullanılıp nasıl ayarlandığı durumları mevcuttur. Sayfadaki formlardan dokunmatik cihazınızla test edebilme imkanıda sağlamaktadır.
HTML5 cheat sheet
Bu kaynağımızda HTML5 tag’larının cheat sheet mevcuttur. Tag’larının ne işe yaradıkları ve PDF veya PNG olarak elinizin altında bulunmasına imkan vermektedir.
JS ipuçları
Joel Lovera tarafından JavaScript ipuçları arşivi sağlayan bir projedir. Bu proje her bir gün yeni bir ipucu sağlamaktadır. Hızlı ipuçları için yararlı bir kaynaktır. Her gün 2 dk dan daha az zaman ayırarak JavaScript dili hakkında performans, teamüller, mülakat soruları gibi konular hakkında okunacak kaynaklar ortaya çıkmaktadır.
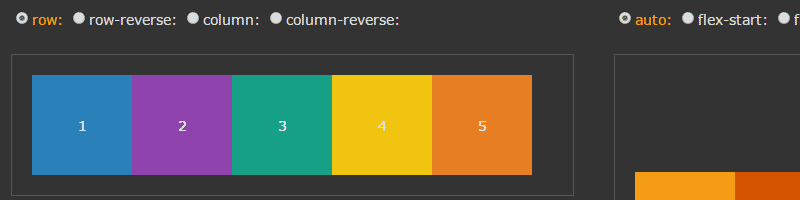
Flexbox playground
İnteraktif bir flexbox demo tasarımlar yapılabilecek farklı özellikler ve değerler test edilerek basit bir şekilde tasarımlar yapabilme imkanı sağlamaktadır. Editör kısmı açılarak HTML, CSS, JS kod kaynakları yardımıyla istediğiniz tasarımları elde edebilirsiniz.
Kaynaklar
Bu makale sizlere sunulmadan önce aşağıdaki kaynaklardan istifade edilmiştir.