
< head > Elemanına Yazabileceğiniz Tüm Etiketler
Her web sitesinin bir başlığı vardır ve sadece bununla bitmez. Sayfaların header kısmına bir çok meta etiketi vs. eklenmesi gerekir. WordPress kullanıcıları genelde SEO eklentileri kurarak bu meta etiketleriyle uğraşmaktan kaçıyor.
Ancak, sıfırdan bir temayı kodluyorsanız, belge başlığınızı biraz genişletmek isteyebilirsiniz. Kelimenin tam anlamıyla her biri kendi ince amaçlarıyla kullanabileceğiniz etiketler vardır ve Get Head Info bu konuyla ilgili ihtiyacınız olan tek cheatsheettir.
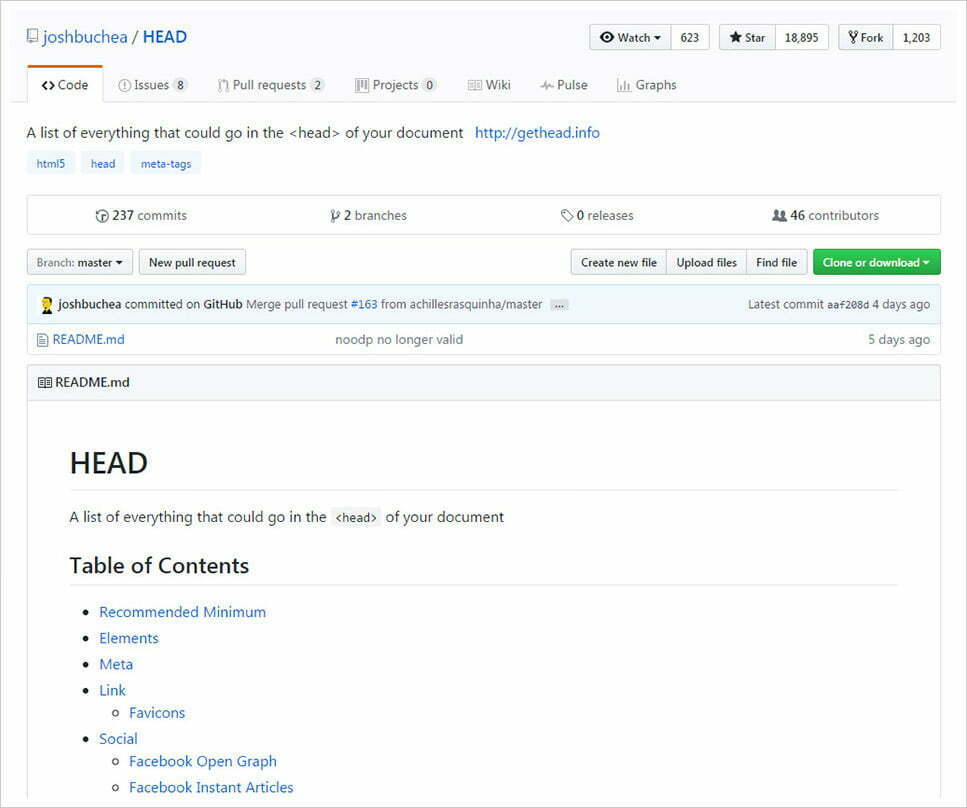
Web geliştiricileri tarafından kullanılan en yaygın çözümleri temel alan bir içindekiler tablosuyla organize edilen her etiketi listeler. Ayrıca bu listeyi, basit bir repo olarak başladığı GitHub‘da bulabilirsiniz.

Ana site, yaratıcı Josh Buchea tarafından sağlanan ayrı bir yapıdır. Fakat GitHub repo, çekme istekleri için açıktır, bu nedenle diğer geliştiriciler etiketler ekleyebilir veya değişiklikleri önerebilir.
Aslında resmi GitHub repo’suna katkıda bulunanların bir listesini görebilirsiniz. Bu repo öylesine genişledi ki, Japonca, Çince ve Brezilya Portekizcesi gibi bir avuç dile çevrildi.
Aşağıda, içeriğin hızlı dökümü bulunmaktadır:
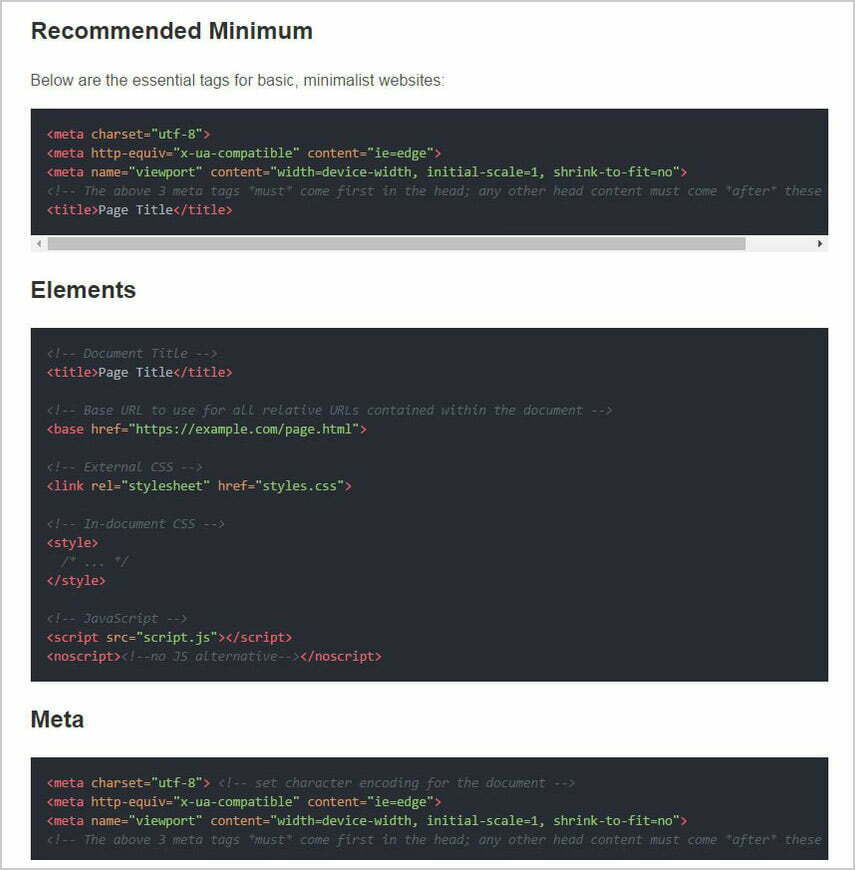
- Minimum gerekli başlık etiketleri
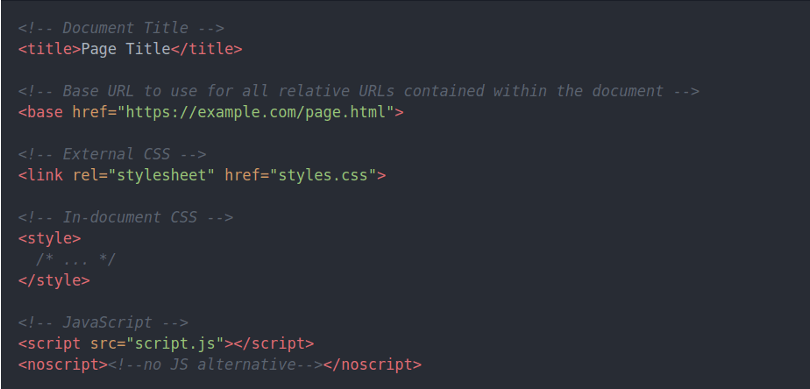
- Sayfa öğeleri (stil sayfası, komut dosyası)
- Meta etiketleri
- Etiketleri bağla
- Sosyal etiketler (Açık Grafik)
- Mobil uygulama desteği için özel tarayıcı etiketleri
- Ekstra / Çeşitli
Repodaki her etiketin üzerinde bir HTML yorumu var, böylece tam olarak ne yaptığını ve niye kullanacağınızı biliyorsunuz.
Yeni yeni web sitesi kodluyırsanız, yeni başlayanlar için çok değerli olacaktır. Bu siteye bir göz atın ve muhakkak yer imlerinize ekleyin. Şu anda lazım değilse bile ileride muhakkak lazım olacaktır.

Bu makalede header elemanına ekleyebileceğiniz tüm etiketleri listeleyen bir repodan bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




1 Yorum
Sayfanız çok güzel. Aradıklarımın çoğunu sayenizde bulabildim. Teşekkürler