
Web Geliştiricileri İçin Yeni Kaynaklar – Ağustos 2017
İçindekiler
Bu seriyi birkaç aydır tutmaya çalışıyoruz. Bu kaynaklar sayesinde web geliştirmedeki ilerlemeyi farketmiş olmalısınız.
İşte burada, denemeye değer, bir dizi faydalı kaynak bir araya getirdik. Bot sohbeti, açık kaynaklı bir e-ticaret platformu ve birkaç CSS kütüphanesi oluşturmak için bir JavaScript kitaplığımız var. Ayrıntılarla onları görmeye devam edelim.
MuzzleApp
CodeKit’in arkasındaki aynı geliştiriciler tarafından oluşturulan Muzzle, sizi utandırmaktan kaçınmaya yarayan bir macOS uygulamasıdır. Ekran paylaşımı sırasında tüm bildirimleri kapatır. Muzzle, ekran paylaşımı veya Skype, Google Hangouts ve Slack gibi uygulamalar başlatıldığında otomatik olarak macOS “Rahatsız Etme” modunu ayarlayarak çalışır.
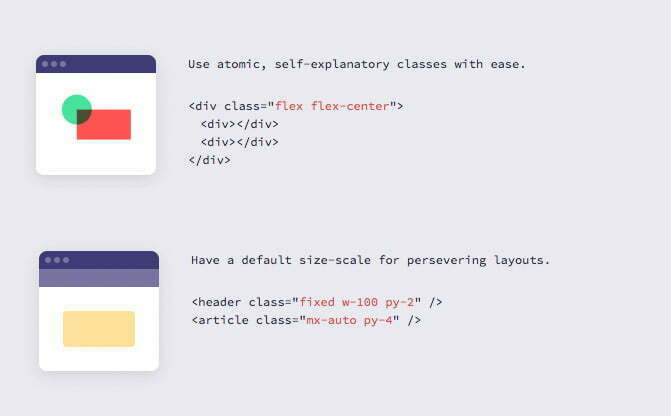
Fractures
Hızlıca bir web sayfası prototipi oluşturmanıza izin veren bir CSS sınıfı koleksiyonu.
CSS DB
Bu, ilerleme CSS özelliklerinin listesini ve bunların yeni bir standart olarak uygulanacak olan aşamasını gösterir.
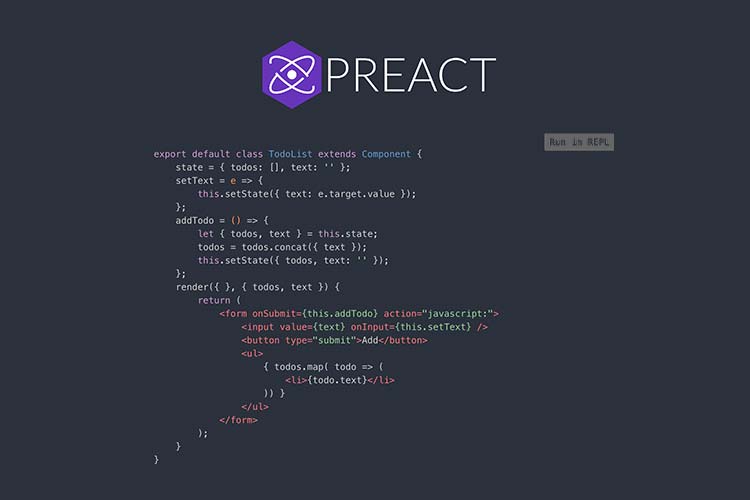
Preact
Apache yakın bir zamanda, ReactJS’yi ve Facebook BSD + Patent lisansı altında dağıtılan benzer projeleri Apache’nin ürününe dahil etmeye izin vermediğini açıkladı. Ürününüz bu lisanstan etkilenmişse, ReactJS için yerinde bir değiştirme olduğunu ve daha izinli bir MIT lisansıyla lisanslandığını Preact düşünün.
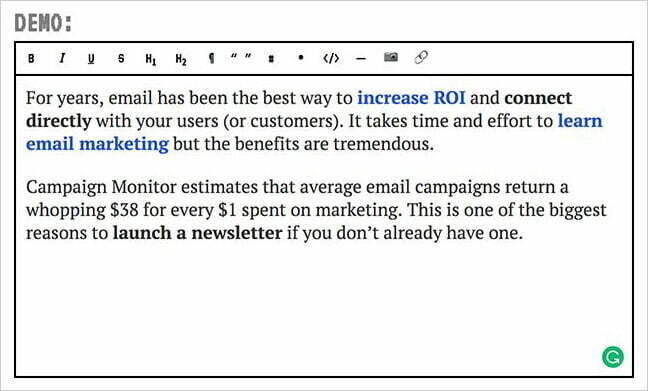
Pell
Pell, WYISWYG editörü oluşturmak için bir JavaScript kitaplığıdır. ES6 ile oluşturulmuş olan Pell, jQuery gibi bağımlılıklar kütüphanesine ihtiyaç duymaz.
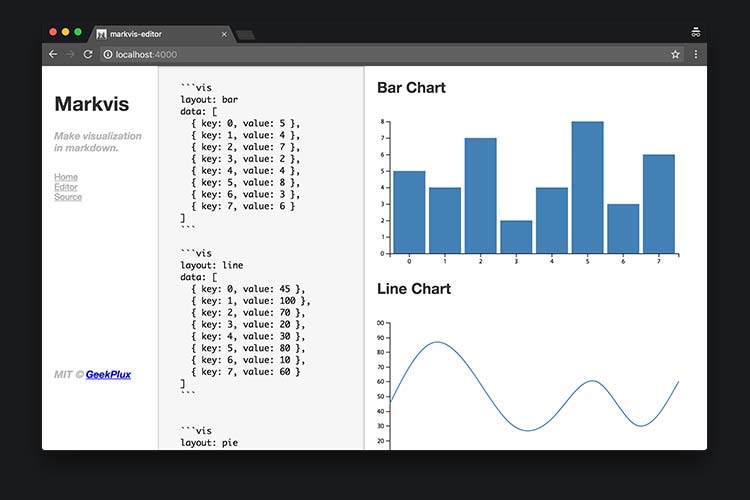
Markvis
Markdown, belirli sözdizimleriyle sınırlıdır. Markdown içeriğinize grafik ekleme olanağı ekler. Markdown’ın ne olduğundan emin değilseniz Markdown ile Web İçeriği Yazma konusuna bakın.
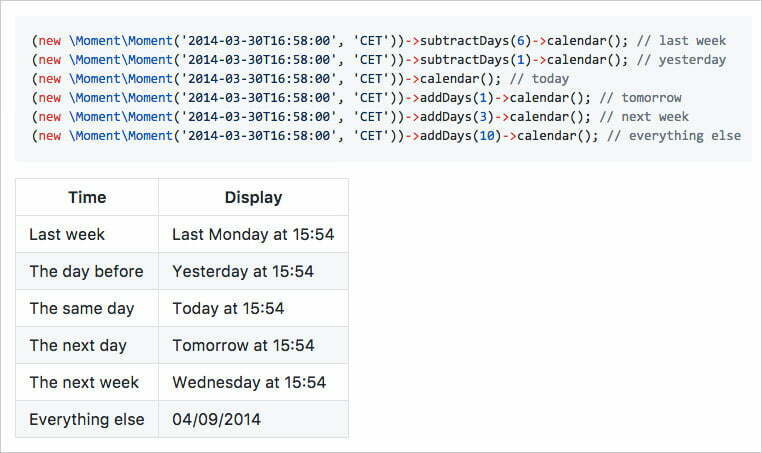
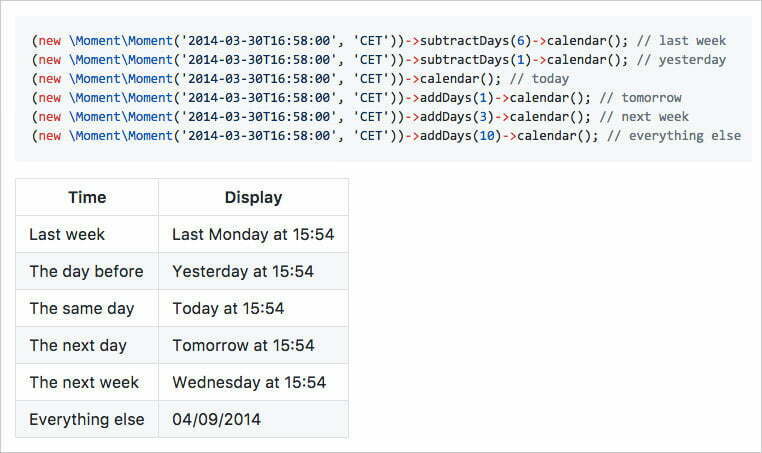
Moment PHP
Moment, JavaScript için Moment.js’ye benzer tarihleri düzenlemek için kullanılan bir PHP kitaplığıdır. Kitaplığı kullanarak, örneğin, diğer saat dilimindeki geçerli saati ve biçimlendirme tarihini yerel ayarınıza göre kolayca elde edebilirsiniz.
Tonik
Modern PHP için oluşturulmuş bir WordPress başlangıç teması. Namespacing, özel şablonlama, autoloader, Webpack ve modern web geliştirmeden yararlanır.
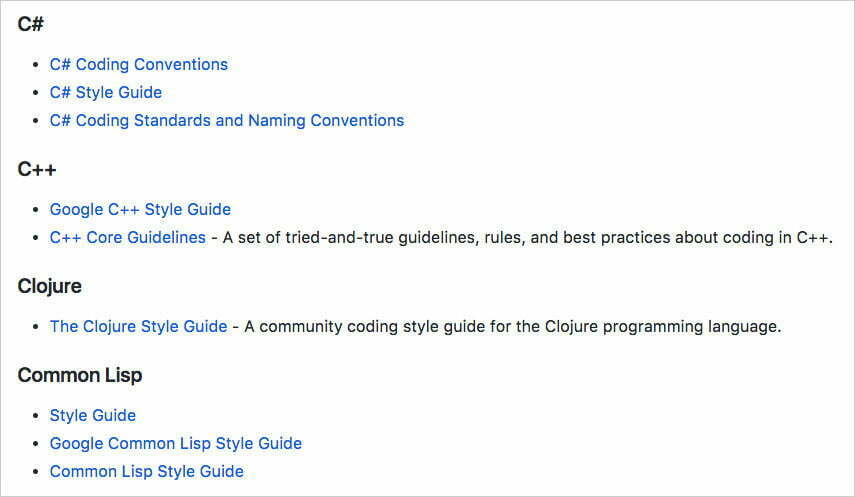
Awesome Guidelines
Bu, C, Javascript (elbette), PHP, Ruby ve hatta Visual Basic gibi çeşitli programlama dillerinin kodlama standartlarının bir listesidir. Kodunuzu temiz ve düzenli tutmak harika bir kaynak olabilir.
BotUI
Bu JavaScript kitaplığı, konuşma UI’su oluşturmanıza olanak tanır. Bot’un geleneksel ‘Form’ yerine daha iyi bir alternatif olabileceğini düşünüyorum ve kullanıcılarınıza daha doğal bir deneyim sunuyor.
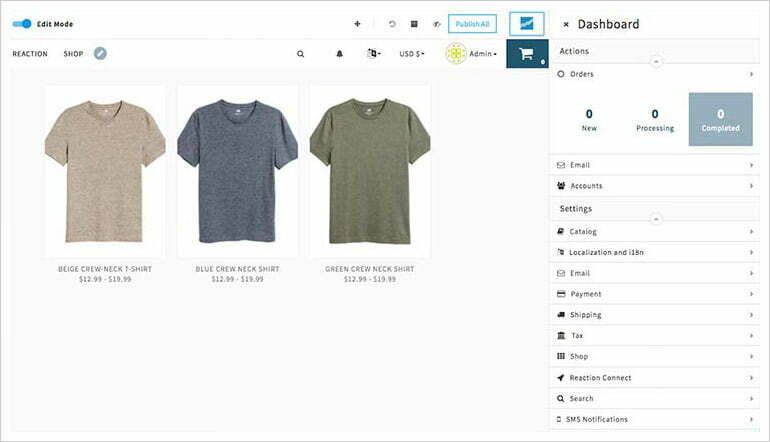
Reaction Commerce
Ticaret için açık kaynaklı CMS, yıllarca çoğunu değiştirmedi, birçoğu PHP’nin üzerine kuruldu. ReactionCommerce, en yeni web teknolojisi yığınlarıyla bunu değiştirmeyi hedefliyor. JavaScript kullanılarak oluşturulmuştur ve gerçek zamanlı deneyim sağlayan bir etkinliğe dayalı CMS’dir. Hızla bir e-ticaret sitesi kurmak ve çalıştırmak için sipariş işleme, ödemeler, nakliye, analiz gibi özellikler ile birlikte gelir.
TinyReset
Az yer kaplayan modern bir CSS sıfırlaması. TinyReset efsanevi reset.css Eric Meyer tarafından iyi bir alternatiftir.
Martinet
Martinet, Webpack, TypeScript, Pug for templating, LESS, and NPM gibi modern araçlar ile statik web sitesi oluşturmak için Komut Satırı Aracıdır. Site yapılandırması konusunda endişelenmemizi sağlayacak şekilde tasarlanmıştır.
Billboard
BillboardJS, etkileşimli veri görselleştirme yapabilmeyi sağlayan JavaScript’tir. Bu kütüphanede çizgi, çubuk gibi oluşturabileceğiniz bir dizi görselleştirme türü vardır ve daha ayrıntılı bilgi için demo sayfasını görebilirsiniz.
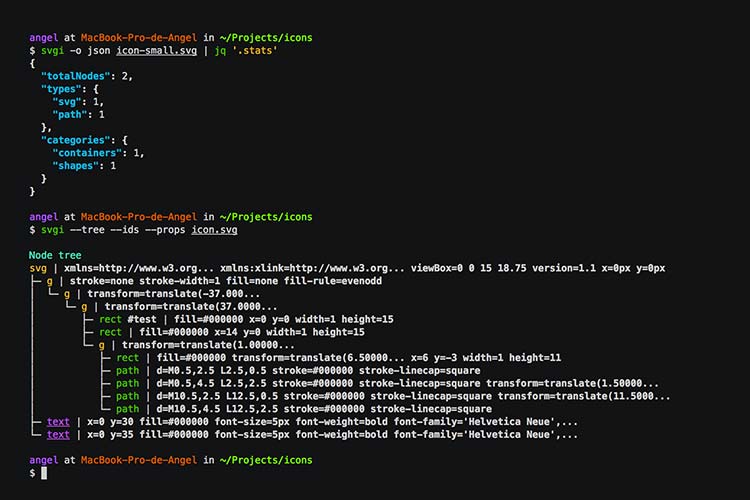
SVGI
SVGI, SVG öğelerini veya SVG dosyalarını aramanıza izin veren bir Komut Satırı Aracıdır. Kurulduktan sonra SVG’deki düğümlerin listesini, boyutunu ve öğe hiyerarşisini aldığınız svgi komut satırına erişebilirsiniz.
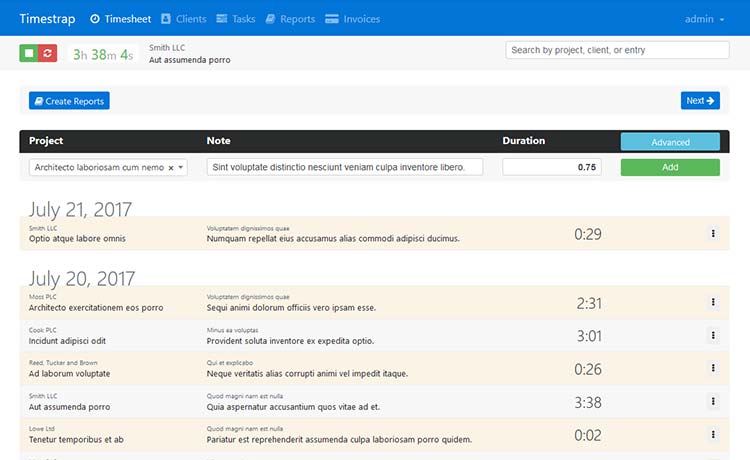
TimeStrap
Listemizde ReactionCommerce’den sonraki bir başka ilginç açık kaynak platformu olan TimeStrap, WordPress gibi herhangi bir yerde barındırabileceğiniz bir faturalama sistemini izlemek için bir zaman arıyor. Faturalamayı harici hizmetler kullanmak yerine kendi sistemlerinde yönetmeyi tercih edenler için iyi bir alternatif.
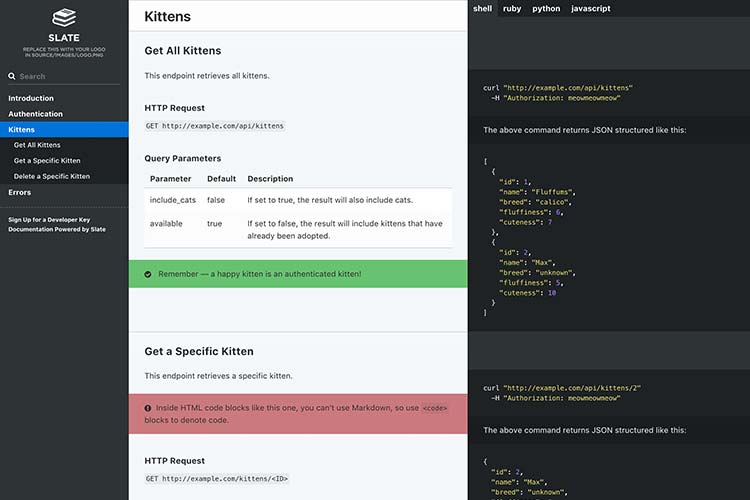
Slate
API belgeleri için statik tek sayfa oluşturmak için kullanılan bir araç. Slate, WooCommerce, Travis, CoinBase ve hatta NASA gibi birçok popüler projede kullanılmaktadır.
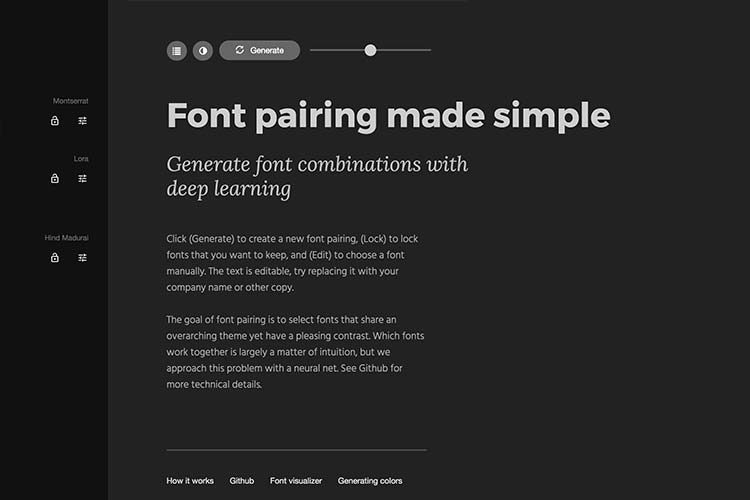
FontJoy
Harika bir font eşleştirmesi oluşturmak için kullanılan bir araç. Yeni yazı tipi kombinasyonlarını sonsuza kadar almak için “Oluştur” düğmesine basın. İlginç olan bu araç, Machine or Deep Learning ile sonuç üretir.
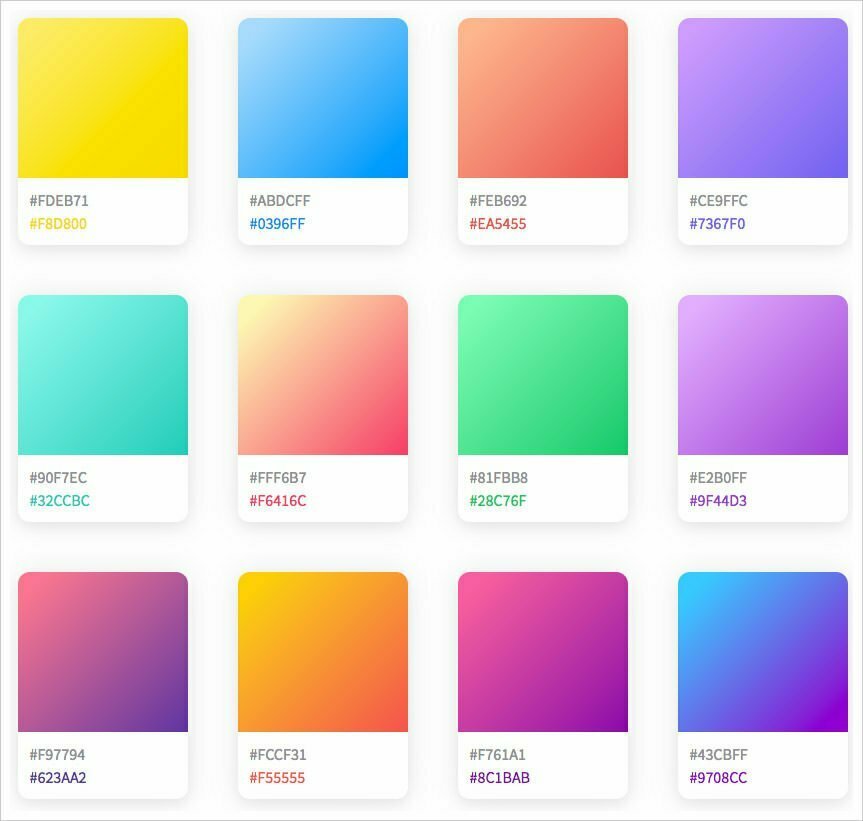
CoolHue
Gradient web’e geri dönüş yapar. Ama bu sefer, CoolHue ile. Web renkleri son 10 yıl ile karşılaştırıldığında çok daha iyi bir hale geldiğinden bu araç, güzel gradyanlardan oluşan harika bir koleksiyona sahiptir.
FrontPress
FrontPress, WP-API ve AngularJS kullanan bir front end frameworküdür.
Bu makalede web geliştiricileri için Ağustos 2017 kaynak listesini yayınladık. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.
























3 Yorumlar
Sitemde ki yazılara resim hazırlamak için CoolHue sitesini sizin sayenizde öğrendim gerçekten, çok teşekkürler 🙂
sitenizin linkini atabilirmisin
Gerçekten çok güzel paylaşımlar teşekkürler 🙂