
HTML ile Okuma İlerleme Çubuğu Nasıl Yapılır?
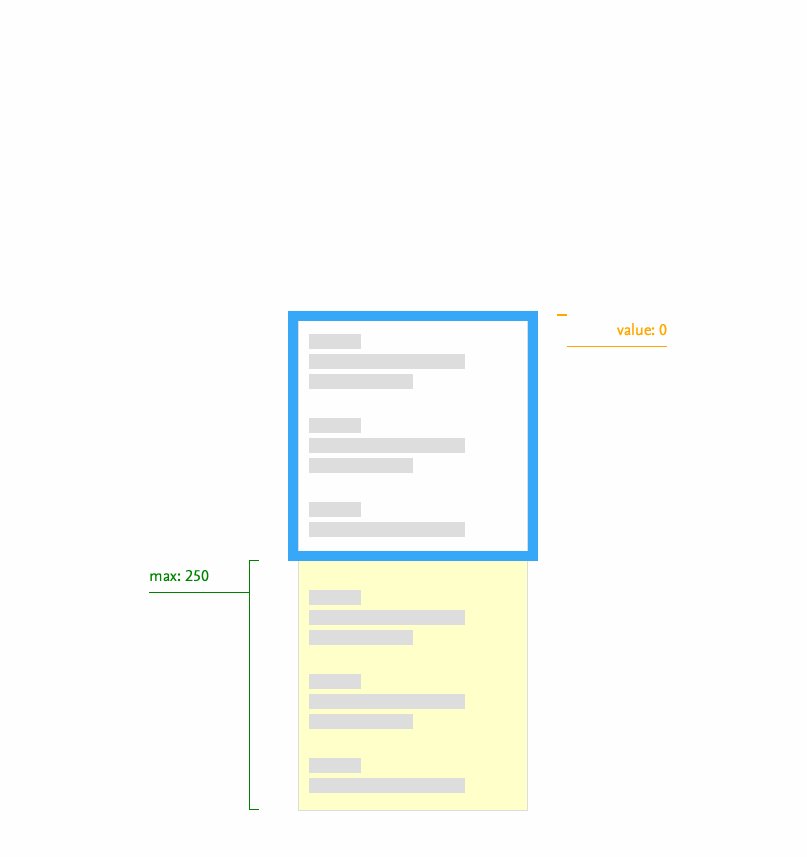
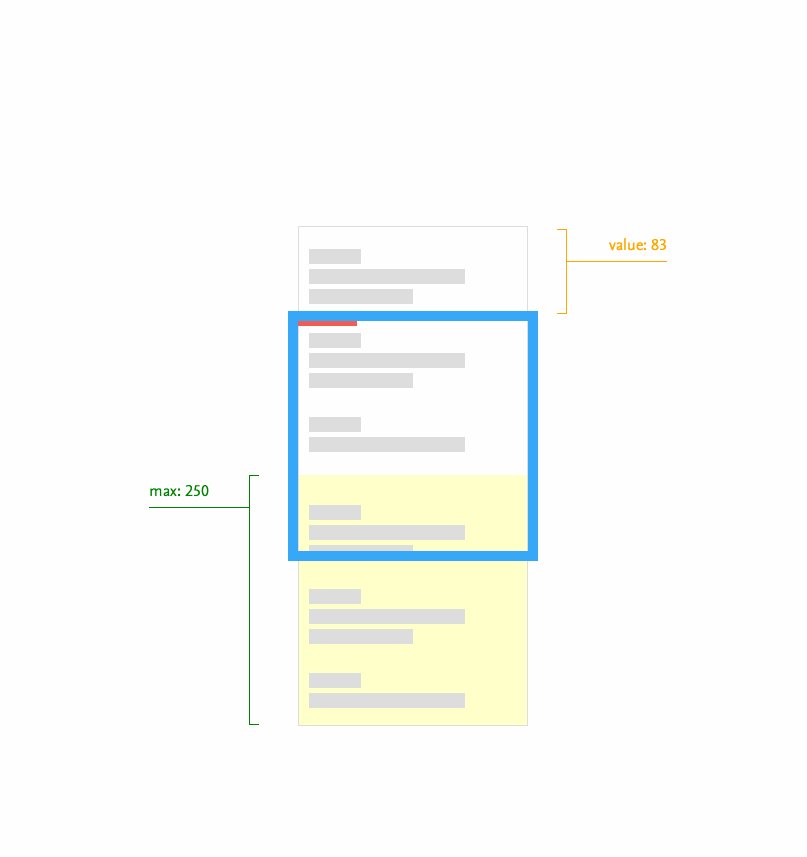
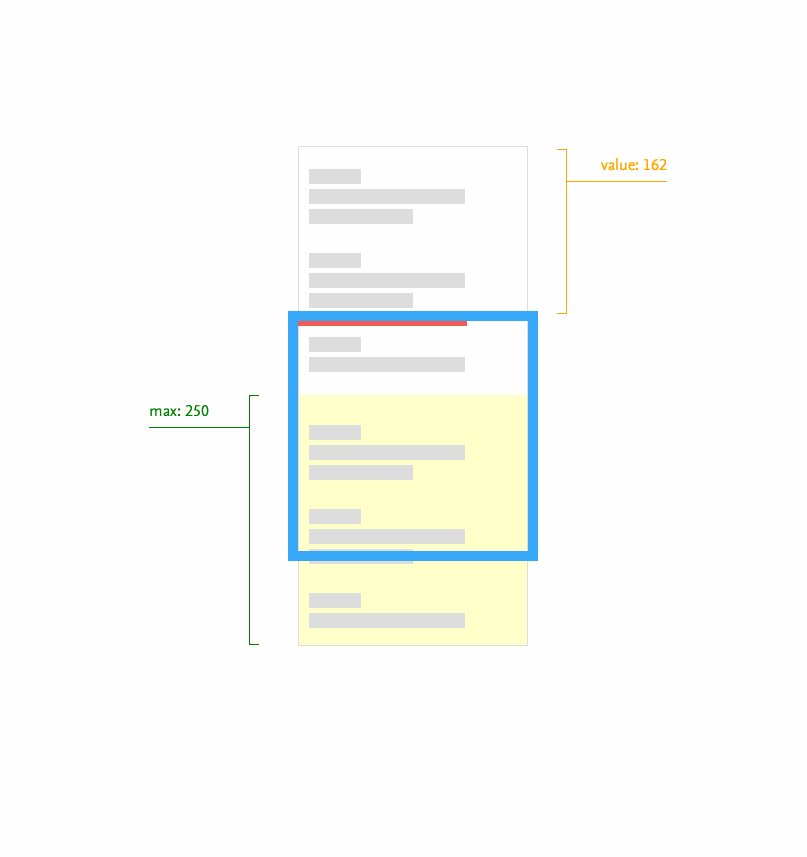
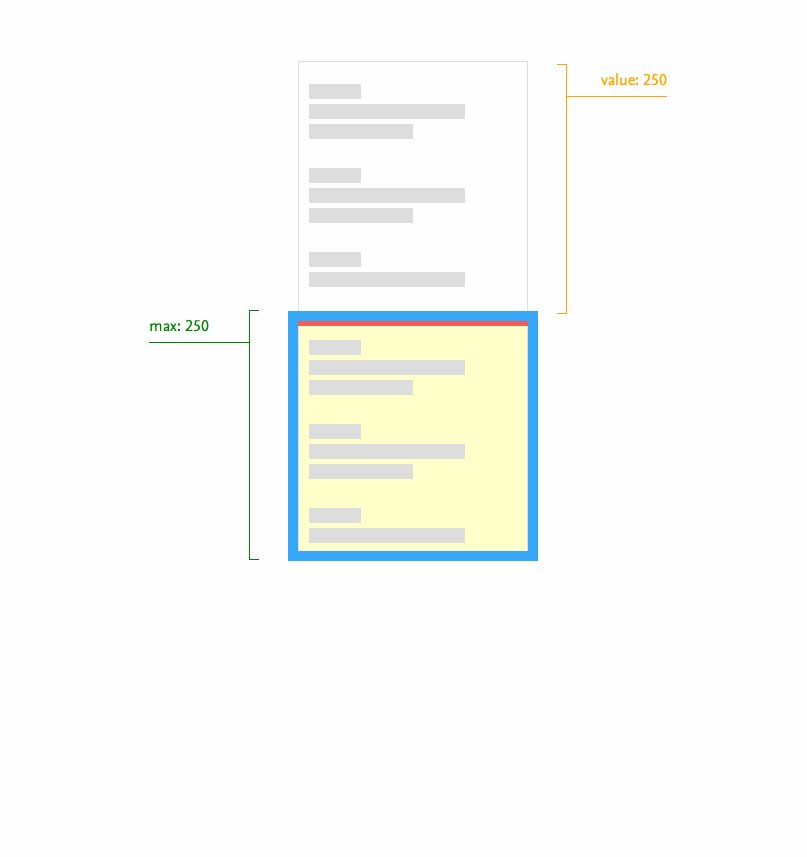
Bazı popüler sitelerin makalelerinin başında okuma ilerleme çubuğunu görürsünüz. Bu küçük çubuk sayesinde kullanıcılar makalenin ne kadarını okuduğu ve ne kadar kaldığını görebiliyor. Bu makalede, size HTML sayfalarda okuma ilerleme çubuğunun nasıl ekleneceğini anlatacağız.

Eğer sitemizi düzenli olarak takip ediyorsanız WordPress ile Okuma İlerleme Çubuğu Nasıl Yapılır? adlı bir makale yazmıştım. Bu makalede aynı işlemi WordPress’te eklentiyle nasıl basit bir şekilde yapıldığından bahsetmiştim. Bu makalenin üzerine birkaç okuyucumuzdan bu olay HTML’de nasıl yapılır gibi sorular almaya başladım. Bu soruların üzerine HTML ile Okuma İlerleme Çubuğu Nasıl Yapılır? adlı bir makale yazıyorum.
Bu işlevi yerine getiren jQuery ile yazılmış bir eklenti buldum. Bunu kısaca tanıtıp daha sonra örnek kodları sizlerle paylaşmayı hedefliyorum.
Nasıl Kullanılır?
1. JQuery kütüphanesini yüklendikten sonra jQuery Scrolline.js eklentisini ekleyin.
2. Web sayfanızın üst kısmında varsayılan okuma / kaydırma konumu göstergesi oluşturmak için eklentiyi başlatın.
3.Okuma / kaydırma konumu göstergesini özelleştirmek için kullanılabilen seçenekler.
Nasıl eklendiğinden bahsettikten sonra gelelim örnek bir uygulamayı sizlerle paylaşmaya. Altta örnek olarak bulduğum bir Okuma İlerleme Çubuğunu sizlerle paylaşıyorum. HTML, CSS ve JS dosyalarını aşadaki küçük araç sayesinde görebilirsiniz.
HTML için Okuma İlerleme Çubuğu başka bir deyişle Okuma Pozisyonu Göstergesi sizler için umarım faydalı olmuştur. Bu konu hakkındaki sorularınızı, düşüncelerinizi bizlerle yorum yaparak paylaşabilirsiniz.




1 Yorum
Paylaşım için teşekkürler, elinize sağlık..