
HTML5 de “Download” Özelliği Kullanma
HTML‘de bir indirme bağlantı oluşturmak basittir; href özeliği içinde dosyaya işaret ederek ve bağlantı etiketi ekleyerek. Bazı dosya türleri, (resim türleri gibi, örneğin; .pdf, .txt, and .doc) indirilebilir olmayacaktır. Bunun yerine tarayıcıda açılacaklardır.
Eğer sitemiz için sunucu tarafı erişimimiz varsa orada kullanabileceğimiz bazı geçici çözümler şunlardır, .htaccess yapılandırılması gibi doğrudan bu dosyaları indirmek olacaktır. Siteniz WordPress.com, Blogspot, ya da belki de Github sayfalar gibi ücretsiz bir hizmeti barındırıyorsa bunu yapmanıza izin vermez, download özelliğini kullanmayı düşünün.
“Download” özeliğinin kullanılması
Download özelliği bir indirme bağlantısından ziyade gezinme bağlantısı olarak ifade eden bir link ve HTML spec parçasıdır.
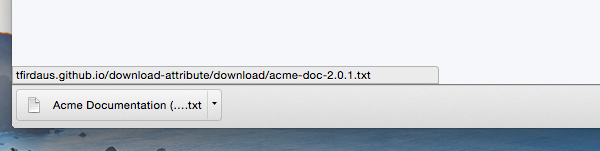
Download özellik ayrıca indirirken üzerine dosya adını yeniden adlandırmanıza için izin verir. Dosya sunucuda bulunduğu zaman, bilhassa otomatik olarak oluşturuluyorsa, tire(-) ve sayılar ile sistematik olarak adlandırılmış olabilir. Örneğin acme-doc-2.0.1.txt. İndirildiğinde, kullanıcıların daha mantıklı bir isimle dosya almaları için daha iyi olurdu. Acme Documentation (ver. 2.0.1).txt benzeri gibi (dosya uzantısını unutmadan).
Pratikte nasıl görüneceği burada:
<a href="download/acme-doc-2.0.1.txt" download="Acme Documentation (ver. 2.0.1).txt">Download Text</a>
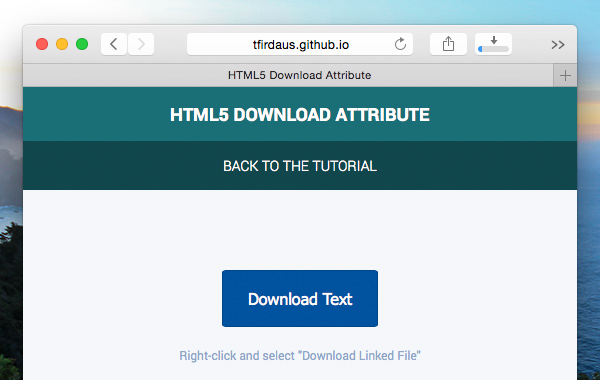
Demo sayfasında bir deneyin ve download özelliğinde belirtilen adla indirilen dosyayı bulmalısınız.

Birkaç not:
* Firefox yalnızca kullanıcılara bir güvenlik endişesi nedeniyle aynı kökenli dosyaları indirmeye izin verir. Dosya etki alanı(domain) adı veya kendi sunucumuz tarafından gelmelidir aksi takdirde tarayıcıda açılacaktır.
* Köken dosyaları arası indirme sırasında en son versiyon Opera ve Chrome’da izin verilir(Chromium/Blink ile), her ikisi de öznitelik değeri göz ardı eder. Diğer bir deyişle, dosya adı değişmeden kalacaktır.
Yedekleme sağlanması
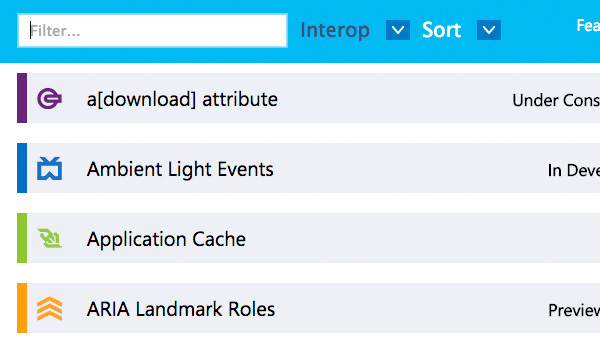
Yazma zamanında, download özelliği henüz Safari ve (tahmin edebileceğiniz gibi) İnternet Explorer da uygulanmadı. Modern IE durumuna göre halen geliştirme listesinin en üstünde ve oyların çok büyük bir ölçüsünde olduğu söyleniyor.

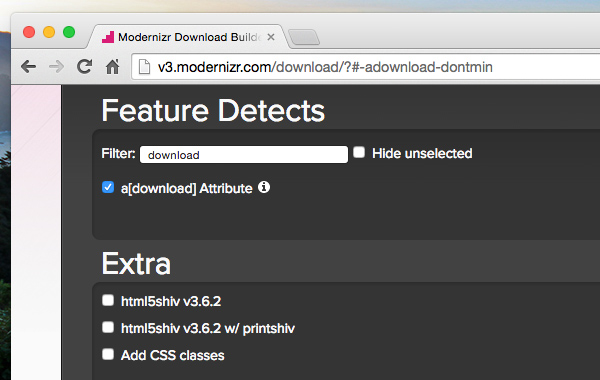
Bu arada iyi bir yedeği ekleyebiliriz, desteklemeyen tarayıcılar için download bağlantısı altında ekstra talimatlar sağlaması gibi. Bunu yaparak, download özelliği testi dahiliyle modernize indirme gerekecektir.

Sonra aşağıdaki komut dosyasını ekleyeceğiz.
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<div>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
Script, download özelliğini tarayıcının destekleyip desteklemediğini test edecek. Bu stil amaçlı yanı sıra talimat metni için sınıf ile yeni bir <div> eklenecek değilse, download niteliği ile döşenmiş olan herhangi bir bağlantı altında hemen ekler.

Sonuç
Download özelliği sunucu taraflı yapılandırma için erişilemez olan herkes için çok elverişli indirme bağlantılarını teslim eder. İnternet Explorer ve Safari için download özelliği uygulanmasını sabırsızlıkla bekliyorum.
Webmaster Mutfak da HTML5’de download özelliği kullanma uygulamasını sizler için denedik. Buyurun test edebilirsiniz. Afiyet Olsun.
Bu makale sizlere sunulmadan önce bu kaynaktan istifade edilmiştir. Çayımızı koyduk. Webmaster Mutfak’ta kalın. 🙂



