
Google reCaptcha/noCaptcha Uygulaması (Ben robot değilim.)
İçindekiler
CAPTCHA (güvenlik doğrulama) doğrulamaları belkide web üzerindeki tüm sinir bozucu başa gelen olayların içerisinde en sık görülenidir. Görme bozukluğu yada herhangi bir göz kusuru olan birisinin web erişimi için bu tür ekran okuyucular gibi yardımcı teknojilere güveni bırakın, kullanıcıların büyük çoğunluğu için yeterince sorun olan bir durumdur. Ancak ne yazık ki CAPTCHA’lar spama karşı mücadelede hayati önem taşımaktadır. Yani güvenlik için rahatımızdan biraz vazgeçmemiz gerekiyor-du. 🙂 Google’ın güncel reCAPTCHA uygulaması hem kolay, hem hızlı hem de güvenli şekilde güvenlik doğrulamasını sağlıyor.

İronik bir şekilde garip olsa da insanların okumaları için geleneksel karıştırılmış metin şeklinde olan captcha’lar karışık bulunmaktadır. Modern yapay zeka teknolojisinin bunları çözmesinde günümüzde sorun yaşanmamaktadır. Örneğin Google, Google Street View yerleri onaylarken ev numaralarını ve yol işaretlerini okumak için benzer bir teknoloji kullanıyor

Google’ın geliştiricileri 2014 yılının sonlarına doğru şimdiye kadar görülmüş en iyi Captcha çözümünü geliştirdiler. NoCAPTCHA / reCAPTCHA bir parmak dokunuşu, bir tıklama yada boşluk tuşuna basarak klavyeden iletilecek girdiden daha fazlasını gerektirmiyor. Hem kolay, hem hızlı hem de güvenliği sağlıyor.

Çoğu durumda yukarıdaki gibi basittir ama eğer Google’ın risk analizi hala insan olduğunuzdan emin olamazsa bu sebepten dolayı ikinci bir doğrulama isteyecektir. (Örn; karşımıza çıkan görseller arasından istenilen görselleri seçmemiz gibi, ya da metni yazmak gibi.)

No CAPTCHA reCAPTCHA uygulamasının yapımı
No CAPTCHA nasıl yapacağımıza gelelim. Projelerimizde kullanmak faydalı olacaktır.
Aşama 1
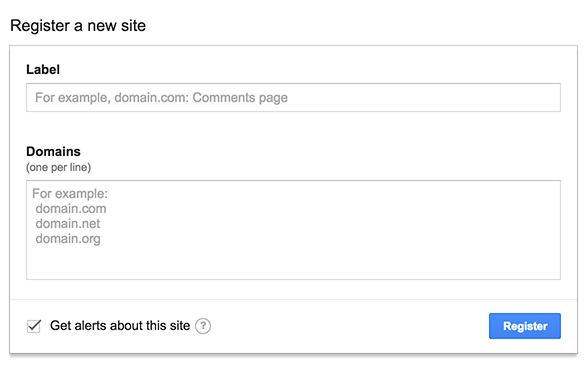
Öncelikle, Bize bir API anahtarı gerekiyor. Bu linke gidin: https://www.google.com/recaptcha/admin. Bu sayfaya erişmek için bir Google hesabınıza giriş yapmış olmanız gerekmektedir. Sizden ReCaptcha ‘yi kullanacağınız internet sayfasını kaydetmenizi isteyecektir. Kaydınızı yapın. Birkaç domaini aynı anda girebilirsiniz . Subdomainler otomatik olarak dikkate alınmaktadır.

Aşama 2
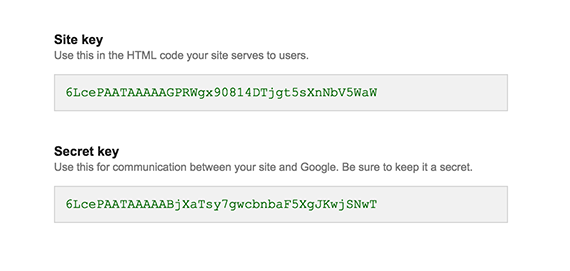
Bu işlem tamamladığında karşınıza bir “Site Key” ve bir de “Secret Key” çıkacaktır.

Aşama 3
Anahtarların altında web sitemizde reCAPTCHA ‘yi dahil etmek üzere gerekli bazı kod parçalaır görürüz.
İlk olarak JavaScript kodu:
<scriptsrc='https://www.google.com/recaptcha/api.js'></script>
Ayrıca desteklenen dilleri tanımlayabiliriz. Kod parçasına (dillerin kısaltılmış değeri Ör: tr, az, en) bir parametre ekleyerek kullanılmaktadır. Burada bize reCAPTCHA’ın Türkçe dilini verecek tr dizesini ekliyoruz:
<scriptsrc='https://www.google.com/recaptcha/api.js?hl=tr'></script>
Sayfanızın uygun bir yerine script tagını yerleştirin.
Aşama 4
Şimdi reCAPTCHA görünmesini istediğimiz yere form kodunu eklemeliyiz.
<divclass="g-recaptcha"data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div>
Note: data-sitekey özelliği bizim anahtarımızın değerini düzenleyecek, bu taklit edilemez bir değer olacak.
Bu noktada reCAPTCHA işlevselliğini ve görünümünü özelleştirmek için düzenlemeler ekleyebilirsiniz.Örneğin, div'e kullanıcı arayüzü(user interface) daha uygun olabilecek koyu versiyonu kullanmak için data-theme="dark" eklemek gibi.

reCAPTCHA yapılandırılmasıyla ilgili daha fazla ayrıntılara buradan bakabilirsiniz.
reCaptcha’yi son hali ile kullanma
Şimdi tüm çalışmayı bir araya getirip, kullanalım.
Aşama 1
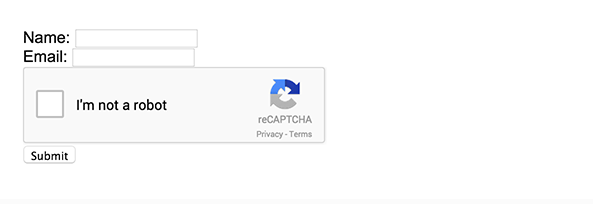
Basit bir form içine script etiketi ve div ‘i ekleyelim. :
<!DOCTYPE html><html lang="en"><head><title>How to Integrate Google “No CAPTCHA reCAPTCHA” on Your Website</title></head><body><form action=""method="post"><labelfor="name">Name:</label><input name="name"required><br /><labelfor="email">Email:</label><input name="email"type="email"required><br /><divclass="g-recaptcha"data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div><input type="submit"value="Submit"/></form><!--js--><script src='https://www.google.com/recaptcha/api.js'></script></body></html>
Burada isim girdisi, email girdisi ve gönderme butonu içeren bir form ile bare-bones(temel html yapısı) sayfa yapısını kullandık. Şu an herhangi sitil vermedik.
<html>
<head>
<title> En basit HTML örneği
</title>
</head>
<body>
<h1> Bu bir HTML sayfasıdır. </h1>
</body>
</html>
reCAPTCHA testinin çalışması ve bizi sonraki adıma taşıması için bazı sunucu taraflı denetimleri çalıştırmak gerekmektedir. Biz bunu PHP ile yapacağız. index.php adıyla yeni bir projeye bu dosyayı kaydedin.
Aşama 2
Formun metodunun post olduğunu farkedeceksiniz, bu yüzden biz form verilerini gönderdiğimiz zaman bir dizi değişkeni içinde bu sayfaya geri dönecektir. Biz bu geriye dönenleri döngü ile değişkenlerin çıktısını alabiliriz, yani sayfanızın bir yerine aşağıdakileri ekleyin.
<?phpforeach($_POSTas$key=>$value) {echo'<p><strong>'.$key.':</strong> '.$value.'</p>';}?>
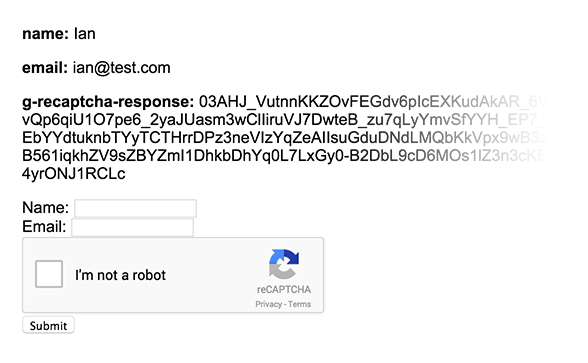
$_POST dizisindeki mevcut her anahtar/değer çiftini ve biçimlendirmelerin çıktısını alıyoruz. Formu gönderdiğimiz zaman aşağıdaki gibi bir çıktı görmeliyiz:

g-recaptcha-response için de karışık bir değeri göreceğiz. CAPTCHA testini tamamlama işleminde başarısız olursak, bu değer boş olacaktır. Eğer “Ben bir robot değilim” kutusuna işaretleme yaptıysak, karakterlerden oluşan büyük bir string göreceğiz. Aşama 3
Ne mutlu ki, Google geliştirici ekibi burada bizim için en zor işi yapmış. Github üzerinden ReCAPTCHA projesine gidin ve recaptchalib.php kütüphanesinin bir kopyasını indirin. Projenize yerleştirelim ve daha sonra index.php dosyasının en üstünde çalıştıralım.
<?phpforeach($_POSTas$key=>$value) {echo'<p><strong>'.$key.':</strong> '.$value.'</p>';}?>
Aşama 4
Bu kütüphane bir HTTP isteği aracılığıyla Google’a g-recaptcha-response(gizli anahtarımız ile) gönderen fonksiyonlar grubu içerir. CAPTCHA’nin başarılı olup olmadığını kontrol eder daha sonra yanıt verir. Bunu kullanmak için öncelikle PHP kapatma etiketinden önce değişkenler ile aşağıdaki işlemi yapmalıyız.
// gizlikey$secret="6LcePAATAAAAABjXaTsy7gwcbnbaF5XgJKwjSNwT";// boş yanıt$response= null;//gizli anahtar kontrolü$reCaptcha=newReCaptcha($secret);
ReCaptcha() bizim gizli anahtarımızın mevcut olup olmadığını görmek için kontrol eder. Eğer kesemez ise, s
//gönderilen onay yanıtı iseif($_POST["g-recaptcha-response"]) {$response=$reCaptcha->verifyResponse($_SERVER["REMOTE_ADDR"],$_POST["g-recaptcha-response"]);}
Aşama 5
Gönderilen formumuzun tümünün çok iyi olduğunu varsayarak, $response değişkeni “başarılı” şeklinde geri rapor verecektir ve biz form verilerinin işlemlerini sürdürebiliriz.
İşte nasıl göründüklerine dair: form içinde bir döngüye girelim...
<?phpif($response!= null &&$response->success) {echo"Hi ".$_POST["name"] ." (".$_POST["email"] ."), thanks for submitting the form!";}else{?>
Son olarak, formdan sonra bir kapanış PHP etiketi ekleyin:
<?php } ?>
Başarıyla gönderildiği sürece küçük bir teşekkür bildirisi görüntülenir.
Sizler için CodePen üzerinde uyguladık test edebilirsiniz.




16 Yorumlar
Eline sağlık,
WP ADMİN PANELİ için eklentili yada eklentisiz nasıl olur?
WordPress için captcha eklentileri mevcuttur. Örnek olması açısından google-captcha
çok işime yaradi bayi girişine koydum )
peki recaptchayı koyunca ben robot değilim uygulamasını tamamlamadan giriş yapılıyormu
yani kullanıcı adı ve şifre yi yazdım fakat recaptchayı yapmadım giriş yapabilirmiyim.
aşmanın bi yolu varmı güvenli mi
Merhaba, Captcha uygulaması daha çok spam engellemek ve arkalı saldırı ihtimalinin ortadan kaldırılması için tasarlanmış bir sistemdir. Elbette asla aşılamaz denmez ancak her geçen gün bir çözme algoritması geliştiriliyor ve daha sonraki günlerde bu algoritmanın açığı kapatılıyor. Sorunu ilettiğin için teşekkür ediyoruz, bu konu hakkında bir makaleyi ilerleyen günlerde ele alacağız. 🙂
Çok uzun bir yazı olmasına ragmen işe yarar teşekkürler”
Bu robot değilim olayı zamanızdan çalıyor!(Acil 30 saniyelik bir işimiz olsa yandık demektir!!)
Çok faydalı bir anlatım olmuş eline sağlık
10 Numara
2018’e girmeden yaptım
beyler ben bi siteye girmek için bu ben robot değilimi yapmam lazım fakat ben robot değilim işareti gelmiyor başka sitelerede giridm baktım oralarada üye olamıyorum doğrulayın diyor fakat doğrulama gelmiyor nasıl düzeltirim yardım lütfen
çok teşekkürler, yararlı bir paylaşım olmuş. İstanbul kameralı su tesisat sitelerim için kullanacağım.
slm bazı sitelerde örneğin her zaman girdiğim anket sitesinde bir süredir captcha kutucuğuna tıklayınca devamlı dönüyor ve durmuyor. bu nedenle siteye giremiyorum. bu neden oluyor ve nasıl çözüm bulabilirim. diğer sitelerde olmuyor
arkadaş resmen şu google’ın -recaptcha’sı sapıttı…recaptcha onayının ardından foruma giriyorsun , topike post atıyorsun recaptcha’dan onay alıyorsun , sonra tekrardan karşında ,recaptcha ,yani sürekli bir döngü …bundan nasıl kurtulacağız ?
teşekkürler.
ya beyler benim robot musun kutucugu giti ne yapmam gerekiyor
Abi be ne yapsam bu bana bidaha gelmez