
HTML5 Sürgüleri için Multirange Polyfill Desteği
HTML5 ile aralık girdileri, miktarlar ve tarihler gibi dinamik seçimler için uygun bir özellik. Ancak varsayılan aralık kaydırıcısı birden çok tutamacı desteklemez.
Polyfill nedir?
Örneğin bir form doldururken sürüklemeli bir araç vardır. Burada bir şeyin miktarını girmek için sağa sola kaydırma yaparsınız. Örnek vermek gerekirse alışveriş sitelerinin bazılarında fiyat aralığı seçmek için bu yöntem kullanılıyor. İşte bu aracın çift yönlüsüne Polyfill deniyor.
Multirange ‘in internet sitesine girin. Düzgün çalışan ve birçok tarayıcı destekleyen yapıya sahiptir.
Multirange ücretsiz bir araçtır. Bir eklenti kullanmadan doğal olarak birden fazla tutamaç eklemek için en iyi yolu sağlar. Bu dolgunun iki kaynağı vardır: bir JS dosyası ve bir CSS dosyası. İkisi de aralık girişleri üzerinde çalışırlar ve ikisini de ana GitHub repodan indirebilirsiniz.

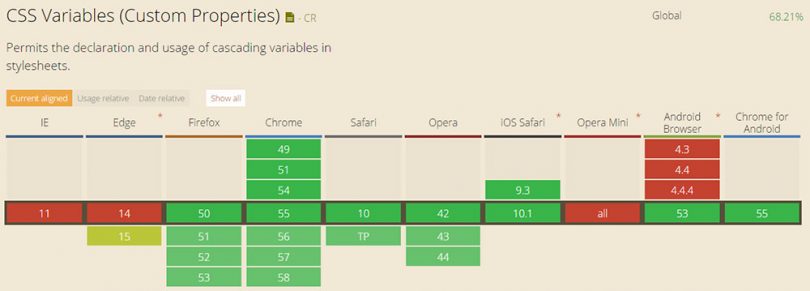
Bu aracı her tarayıcı desteklemeyebilir. Başta tarayıcınızın HTML5 ve CSS3 ‘ü destekliyor olması gerekir.

Neyse ki, Multirange çift yönlü aralık kayırma işleviyle gayet başarılı. Mükemmel bir çözüm değil, ancak yine de kullanılabilir bir arabirim sunuyor. Bunun artısı da Javascript ve CSS dosyalarını indirip projeye dahil ettiğinizde çalışması.
Girdi değerleri için aralıkları virgülle de ayarlayabilirsiniz.
İşte Multirange kaydırıcıyı kullanmaya örnek, kısa bir HTML kodu:
Girdi uçları birbirinin üzerinden sürüklenebilir ve hatta birbirlerinin üzerine bırakılabilir. Erişebilirlik için klavye tuşlarını da desteklediğini belirtelim.
Multirange Özellikleri
- 0.6 KB minimize edilmiş & gzipped
- Bağımlılıkları yok
- Klavye kullanılabilir
- Özelleştirilebilir stil
Tüm demolar ve kaynak kod örneklerini Multirange web sayfasında bulabilirsiniz. Bu nedenle çok kullanışlı bir HTML kaydırıcı arıyorsanız hepsini kontrol etmenizde fayda var.
Bu yazıda Polyfill ‘in ne olduğundan ve HTML sürgüleri için Multirange Polyfill desteğinden bahsettik. Bu konu hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



