
JavaScript ve HTML5 Canvas Kullanarak Grafikler Çizmek
İçindekiler
Merhabalar Webmaster Kitchen ailesi, bugünkü yazımızda sayısal bilgileri pasta grafikler(Pie Chart) biçiminde görüntülemek için JavaScript ve HTML5 Canvas elementini nasıl kullanacağımızı göreceğiz.
Grafikleri sıfırdan kodlamak yerine daha kolay yollar vardır. Örneğin, CodeCanyon’da HTML elementleriyle oluşturulmuş grafik kütüphanesini kullanabiliriz.
Lakin böyle bir kütüphanede sahne arkasında nasıl bir kodlama yapısı olduğunu ve neler olup bittiğini bilmek istiyorsan bu yazı tamda size göre..
Buyurun başlayalım.
Canvas ile çizime başla
Pasta grafiğini çizmeden önce dilimleri çizmeye bakacağız. Çizim için canvas bileşenini ve JavaScript’i nasıl kullanabileceğimizi göreceğiz.
- Bir çizgi
- Bir yay (bir daire parçası)
- Renk dolu bir şekil
HTML5 Canvas kullanarak çizime başlamak için birkaç şey oluşturmamız gerekecektir.
- Proje dosyalarını tutan bir klasör; Bu klasörü
piechart-tutorialolarak adlandıralım. Piechart-tutorialklasöründeindex.htmladında bir dosya olsun. Bu dosya HTML kodunu içerecektir.Piechart-tutorialklasöründescript.jsbir JS dosyası olsun. Bu dosyada JavaScript kodumuzu içerecektir.
Index.html içine şu kodu ekleyeceğiz.
<canvas> elementi myCanvas kimliğine sahip böylece JS kodumuza rahatlıkla ulaşabiliriz. Daha sonra JS kodunu <script> etiketi vasıtasıyla sayfamıza dahil ediyoruz.
Script.js içinde JS koduyla önce canvas’ı referans alıp daha sonra çizim alanımızın genişliğini ve yüksekliğini ayarlayacağız. Canvas üzerine çizmek yapmak için tüm çizim yöntemlerini içeren 2D ortamının sadece bir referansa ihtiyacımız olacaktır.
Şimdi canvas kurduk ve çizim canvas’ımıza bir referansda oluşturduktan sonra şimdi pasta grafiğini çizerken yeniden kullanabileceğimiz birkaç JavaScript fonksiyonu tanımlayacağız. Bu tanımları script.js dosyamıza ekleyeceğiz.
DrawLine fonksiyonu beş parametre alır.
ctx: Çizim alanına referans olan kısımstartX: Çizgi başlangıç noktasının X koordinatıstartY: Çizgi başlangıç noktasının Y koordinatıendX: Çizgi bitiş noktasının X koordinatıendY: Çizgi bitiş noktasının Y koordinatı
Hattı çizmek için beginPath() olarak adlandırdığımız fonksiyonla çizime başlıyoruz. Bu çizim alanı canvas üzerine yeni bir şeyler çizmeye başlayacağımızı bildirir. Başlangıç noktasını ayarlamak için moveTo() yöntemini kullanırız, bitiş noktasını belirtmek için lineTo() fonksiyonuna ihtiyaç duyarız ve stroke() öğesini çağırarak gerçek çizimimizi yaparız.
Şimdi bir yay parçası olarak da adlandırdığımız bir daire parçasını nasıl çizdiğimizi görelim.
DrawPieSlice fonksiyonu yedi parametre alır.
ctx: Çizim alanına referans olan kısımcenterX: Daire merkezinin X koordinatıcenterY: Daire merkezinin Y koordinatıradius: Çizgi bitiş noktasının X koordinatı(Yarıçap)startAngle: Çemberin bir kısmının başlandığı radyan cinsinden başlangıç açısıendAngle: Daire açısının bittiği radyan cinsinden uç açısıcolor: Dilimi doldurmak için kullanılan renk
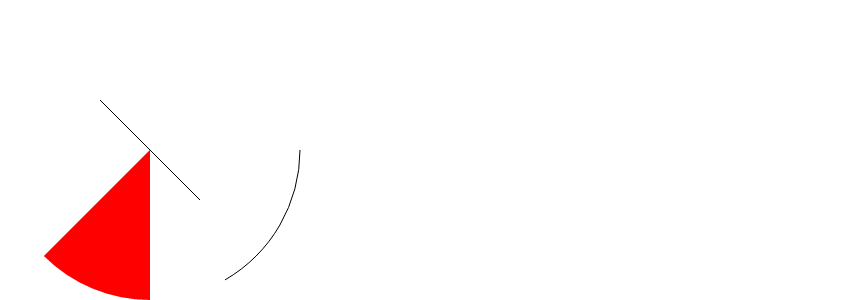
Üç fonksiyonu çağırmak için bir örnek:
Bu sonucu üretecektir.

Şimdi bir pasta grafiği çizmek için gerekli tüm araçlara sahibiz öyleyse onları birlikte kullanıp nasıl pasta grafik yapabiliriz. Buyurun inceleyelim.
Pasta Grafik Çizimi
Kavramsal olarak herhangi bir grafikte iki ana bölüm bulunur.
- Veri modeli, temsil edilecek sayısal verileri içerir. Bu grafik türüne özgü bir biçimde yapılandırılmıştır.
- Grafik gösterimi, veri modelindeki sayısal verilerin bazı kurallara göre matematik formülleri biçiminde görsel öğelerle nasıl temsil edildiğini gösterir.
Veri modeli
Veri modelini pasta grafikleri için yapılandırmanın en yaygın yolu, kategorilerin ve değerlerin her biri pastanın bir dilimiyle ilişkilendirilen bir dizi kategori ve karşılık gelen değerdir.
Örneğin vinil sayısını gösteren bir pasta grafiğinin veri modelini türe göre gruplandırdık aşağıdaki gibi olacaktır.
- Classical music: 10
- Alternative rock: 14
- Pop: 2
- Jazz: 12
Böyle bir veri modelini saklamak için script.js dosyasına JS nesnesi ekleyebiliriz.
Grafiksel gösterim
Pasta grafiği, verileri veri modelinde dilimlere bölünerek görüntülemek için bir daire kullanır. Her dilim veri modelinden bir kategoriye karşılık gelir ve dilimin boyutu kategori değeri ile orantılıdır.
Küçük koleksiyondan 38 vinil dört kategoriye ayrılıyor. Her kategori o kategorideki vinil sayısıyla orantılı olarak pasta grafiğinin bir dilimini alacaktır.
Piechart olarak adlandırdığımız bir JavaScript sınıfı kullanacağız. Aşağıdakileri içeren bir yapıcı nesne seçenek argümanı yer alacaktır.
- canvas: Pasta grafiğini çizmek istediğiniz canvas referansı
- data: Veri modelini taşıyan bir nesneye referansı
- colors: Her dilim için kullanmak istediğimiz renkleri tutan bir dizi
Piechart sınıfı asıl çizimini yapan bir draw() yöntemi de içerir.
Son olarak parça ortasını canvas merkezi olarak kullanarak drawPieSlice() işlevini kullanıyoruz. Yarıçap olarak pastamızın canvasdan çıkmasını istemediğimizden canvas genişliğinin yarısı ile canvas yüksekliğinin yarısı arasındaki minimum değeri kullanırız.
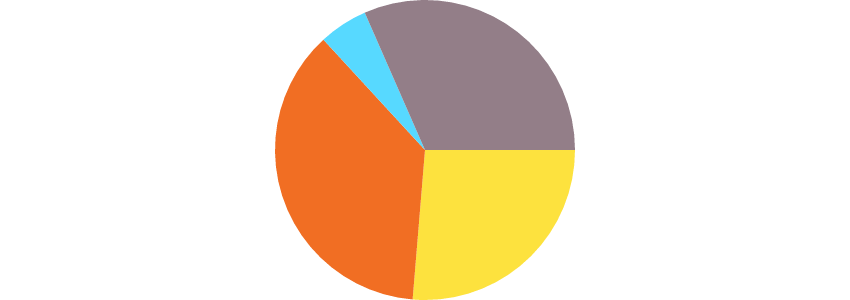
Sınıfı kullanmak için bir örnek oluşturduk ve oluşturulan nesne üzerinden draw() metodunu çağırdık.
Ve sonuç aşağıdaki gibi elde ediliyor.

Sonuç
HTML5 canvas kullanarak grafik çizelgelerin aslında o kadar da zor olmadığını görmüş olduk. Sadece biraz matematik ve biraz JavaScript bilgisi gerektirir. Artık kendi pasta grafiklerinizi çizmek için ihtiyacınız olan her şeye sahipsiniz. İyi çalışmalar.
Geri bildiriminizi aşağıdaki yorum bölümüne bırakmayı unutmayın. Umarım faydalı olmuştur. Herkese iyi çalışmalar diliyorum. Webmaster Mutfakta kalın. ?
İşin mutfağını öğrenmek herkesin hakkı! Webmaster Kitchen işin mutfağını öğrenin.




1 Yorum
Bu arada aranana kan bulundu çok hoş bir makale.