
Siteye Facebook Sayfa Eklentisi Eklemek
Herhangi bir siteye girdiğimizde sağda, solda veya altta muhakkak Facebook Sayfamızı Beğenin kutusunu görürsünüz. Bu kutu sayesinde siteniz için açtığınız Facebook Sayfasını ziyaretçilerinize sunup, beğendirebilirsiniz. Siz de bu tarz bir kutu ekleyip Facebook sayfanızı canlandırabilirsiniz.
1. facebook for developers ‘a giriş
Yukarıda verilen linke tıkladığınızda Facebook’un sayfa eklentisi için yapmış olduğu aracı göreceksiniz.

2. İstediğiniz ayarı yapın
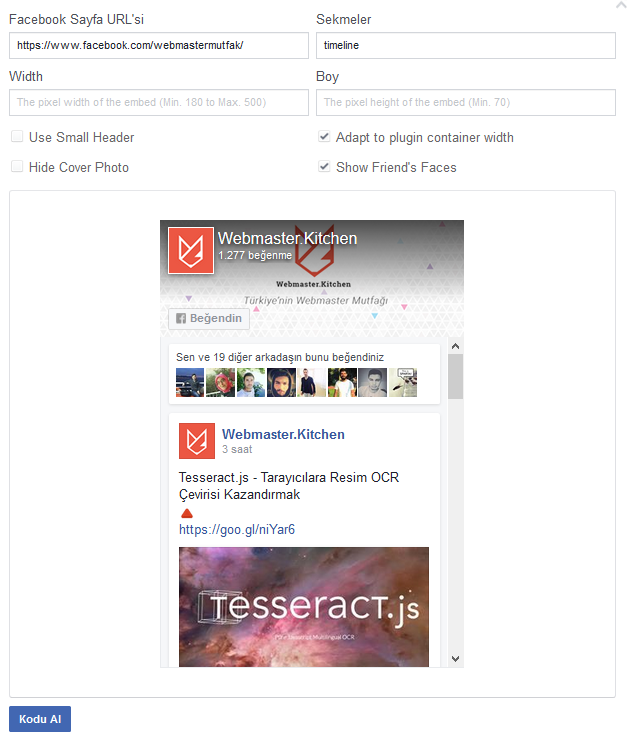
- Öncelikle sayfa URL adresinizi girin. Eğer bilmiyorsanız kendi sayfanıza girip adres çubuğundan adresinizi öğrenebilirsiniz.
- Sekmeler kısmından ne gösterileceğini seçin zaman tüneli için “timeline”, mesajlar için”messages”, etkinlikler için “event” yazın.
- Width (Genişlik) : Kutunun genişliğini belirleyin. 300,500 gibi değerler de girebilirsiniz.
- Height (Yükseklik) : Kutunun yüksekliğini belirleyin. 300,500 gibi değerler de girebilirsiniz.
- Ek özellikleri ayarlayın.
- Use Small Header : Küçük başlık stili
- Adapt to plugin container width : Konteyner içine sığdır
- Hide Cover Photo : Kapak fotoğrafını gizle
- Show Friend’s Faces : Arkadaşların yüzlerini göster
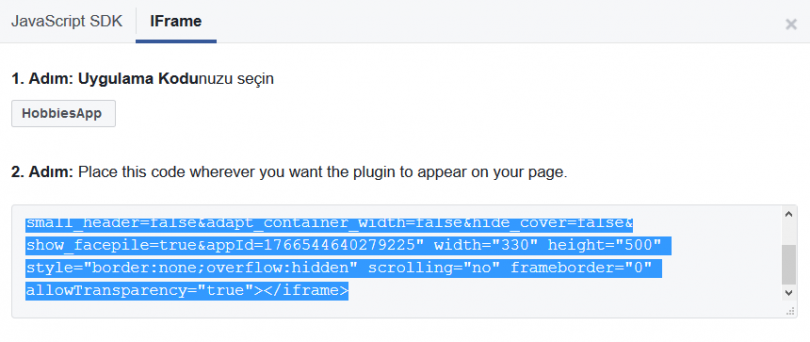
3. Kodu alın ve sitenize ekleyin.
Daha sonra oluşturduğumuz sayfa eklentisinin kodunu almak için hemen altta bulunan Kodu al butonuna basın. İsterseniz JavaScript JDK kullanarak ekleyin isterseniz de iframe kullanarak sitenize ekleyebilirsiniz. Ben iframe olarak kullanmayı tercih ediyorum. Üst menüden iframe’yi seçip altta çıkan kodu kopyalayın. Bu kodu sitenizde nereye eklemek istiyorsanız oraya yapıştırın.

Webmaster arkadaşlar için yararlı olacağını düşünüyorum. Bu konu hakkındaki sorularınızı, paylaşmak istediklerinizi yorumlara yazarak bizlere iletebilirsiniz.




15 Yorumlar
Bloguma uyguladım. Çok güzel oldu. Yardımlarınız için çok teşekkürler 🙂
bu uygulamayı yaptım ancak bazı tarıyıcılar açmadı
Merhaba ben beğeni sayfası değil de web siteme arkadaş profil sayfasını koymak ve ordan arkadas olarak ekle demek istiyorm bu butonu bulamadım. Yardımcı olabilir misiniz?
Hocam facebook böyle bir şey sunmuyor diye biliyorum.
Merhaba ekledim forumuma ama ingilizce çıkıyor Türkçeye nasıl çevirecem bana yardımcı olabilirmisiniz. Teşekkürler
Hocam iframe yerine javascript kullanarak eklerseniz. O menüde Türkçe seçeneği olduğunu hatırlıyorum. Oradan halledebilirsiniz.
merhaba. bunu örnek olarak macbook görseli içine ekleyebilir miyim? ve nasıl yapabilirim?
Açacağınız bir div ‘in arkaplanı olarak istediğiniz görseli seçin. Daha sonra bu div tagları arasına facebook kodunu yerleştirin. CSS ile ayarlamalar yaparak güzel bir görünüm ortaya çıkar diye düşünüyorum.
2 sayfanınki çalışıyor iframe ile deiğer 2 sayfamınki görünmüyor. Sorun facebookkaynaklı yüksek olasılıkla. Yazı çok işime yaradı teşekkür ederim.
çok güze deneyeceğim
Bu kodu sitenin neresine ekleyecem? Her sayfaya tek tek mi ekleyeceğiz. İndex’e ekleyip bütün sayfalarda çıkmasını istiyorum. Ama site panelin göremedim. Nasıl index’e ekleyebiliriz?
Siteniz wordpress mi?
Bunun İnstagram ve Twitter için olanı var mı?
Teşekkür ederim bu konuyu araştırıyordum yeni başladım bu yüzden bulmam da zor oldu paylaşım için teşekkür ederim.
Teşekkür ederim çok güzel oldu 🙂