
Jest Kullanarak React Native Nasıl Test Edilir?
İçindekiler
React Native ile geliştirme yaparken, cli’ın Jest isimli bir dependency’i default projeme eklediği dikkatimi çekti. Bunun üzerine “Jest neymiş?” diye araştırmaya koyuldum.

Jest, kısaca Facebook tarafından geliştirilen bir JavaScript test framework’ü. Babel, TypeScript, Node, React, Angular, Vue gibi JavaScript frameworklerini Jester kullanarak test edebiliyorsunuz.
Uygulamayı Test Etmek Neden Önemli?
Genellikle yazılım geliştirilirken, ister web ister mobil olsun test aşaması, en son akla gelen basamak olur. Bir mobil uygulama geliştirdiğinizi varsayalım. Aklınızda uygulamanın yaklaşık olarak bütün gereksinimlerini belirlediniz, arayüzü hakkında kafa yordunuz. “Bu butona basınca, şu component’a yönlendirsin. Bu component giriş sayfası olsun verileri şimdilik veri tabanına aktarmayayım” gibi bir planınız var. İlk bakışta, kısaca anlatıldığını düşünürsek gayet mantıklı bir plan; hatta bir takım içinde çalışıyorsanız iş bölümü bile yapabilirsiniz bu plan ile. Uygulamanızı geliştirdiniz, store’a sürdünüz. Her şey çok güzel gidiyordu taaaa ki, uygulamanız patlayana kadar. O zamana kadar uygulamanıza birçok özellik eklemesi de yaptığınızı varsayarsak elinizde belki binlerce satır kod var ama uygulamanın nerden sorun çıkarttığını belirleyeceğiniz hiç test kodunuz yok!
Bu noktada, test kodlarını yazmak için gerekli motivasyonu toplamanız biraz zor olabilir. Uygulamanın özelliklerini kullanılan teknolojiyi göz önünde bulundurarak özel ve genel testler yazmanız gerekecek çünkü :/ Neyse ki Jest, bu süreci daha dayanılabilir hale getiriyor. Bu yazıyla ayağımızı biraz testing alanının içine sokacağız; Jest için küçük, yazılımcılar için büyük bir adım!

React Native Uygulamaya Jest’i Eklemek
React Native’in 0.38 veya daha yüksek versiyonunu kullanıyor iseniz, cli ile bir uygulama oluşturduğunuzda Jester projenize otomatik olarak ekleniyor. Bu sebeple herhangi bir yapılandırma yapmanıza da ihtiyaç kalmıyor. Tek yapmanız gereken terminale react-native-init yazıp arkanıza yaslanmak!
Başlangıç Olarak
react-native-init komutu bizim için jest, babel-jest ve react-test-renderer olmak üzere 3 temel kütüphane yüklüyor. Yükleme doğru olmuş mu diye kontrol etmek isterseniz, package.json dosyanızda aşağıdaki bağımlılıkların ve scriptlerin olması gerekir.
Dosyanız tam ise artık, cmd’den npm test yazarak, testing aşamasına geçebiliriz!
İlk Testi Yazmak
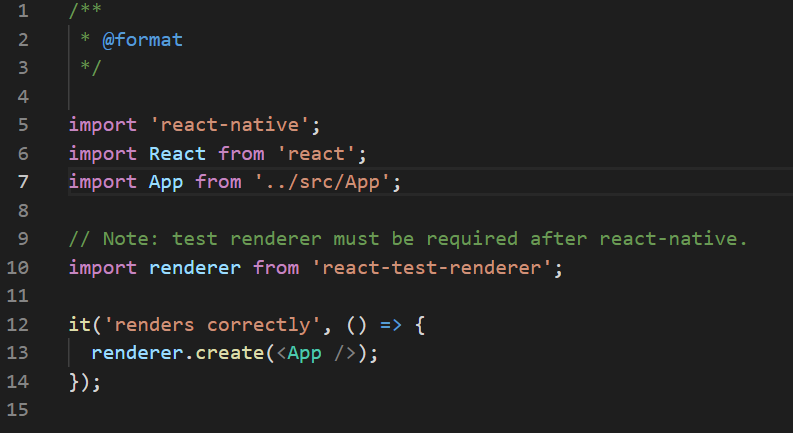
Testlerinizi projenizin ana dizininde bulunan App-test.js isimli dosyaya yazmalısınız.

Jest sizin için basit bir test fonksiyonunu default olarak oluşturmuş oluyor.

Normal şartlarda, App component’ını importladığınız kısımda ‘../App’ yazmalı, fakat siz de ana component’ı benim gibi src dosyasının veya başka bir dosyanın içinde görmeyi seviyorsanız, component’ın path’ini değiştirmelisiniz.
Şimdi Jest’in harika özelliklerinden olan Snapshot ile, geliştirdiğinizi varsaydığımız hayali uygulamanın giriş ekranı için basit bir test yazalım.
Snapshot’tan kısaca bahsetmek gerekirse; UI öğelerin test edilmesi diyebiliriz. Tasarladığınız UI öğrenin test esnasında ekran görünütüsü alınır ve çalıştıracağınız sonraki testlerde bu ekran görüntüleri karşılaştırılır. Eğer karşılaştırılan iki ekran görüntüsü birbiriyle eşleşmez ise, test fail sonucu döndürür.
Sadece bu dosyayı test etmek için npm test Giris-sayfa-test komutunu çalıştırmalısınız. Bütün test dosyalarını aynı anda çalıştırmak istiyorsanız npm test komutunu çalıştırmanız yeterli olacaktır.
Bundan sonraki yazımızda, daha karmaşık componentları test etmek için kullanılan Enzyme ve birbirine bağlı componentları sahte stateler kullanarak test etmekten bahsedeceğiz. Bu yazımızda, jest adına temel bilgiler vermeye çalıştık. Umarım yararlı olmuştur ve okurken keyif almışsınızdır! Yazının bir sonraki bölümünde görüşmek üzere, iyi kodlamalar!



