
CSS ile Logolar Part 2: Spotify
Merhaba! CSS logoları serimizin ikinci yazısında Spotify’ın logosunu inceleyeceğiz.

İlk Adım: Logoyu Analiz Etmek
Spotify’ın logosu yeşil bir yuvarlağın üzerinde bulunan köşeleri yuvarlak çizgiden oluşuyor.
Bu çizgileri oluşturmak biraz zor olacak çünkü, CSS’te tam olarak bir çizgi kavramı yok. Özelikle de logodaki çizgiler ortadan kısımlarından yukarıya doğru kavisli.
Kavisli görünümü verebilmek için en iyi şansımız elipsleri kullanıp, elipslerin üst border’ına renk vermek. Arından da pseudo elementleri kullanarak elipslerin renk verdiğimiz kısımların uçlarını yuvarlak hale getirmek.
Logoyu Oluşturmaya Başlamak
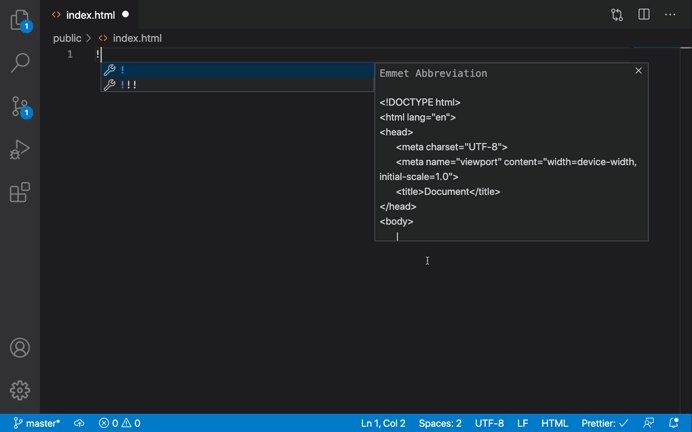
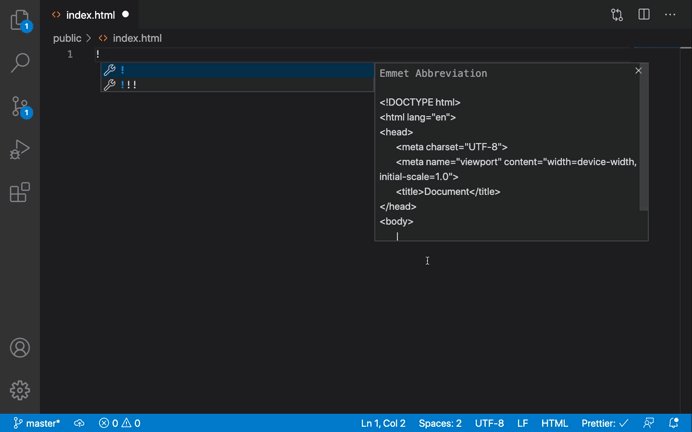
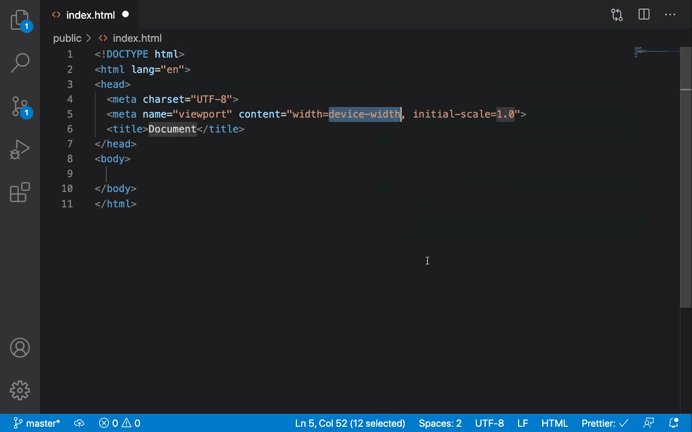
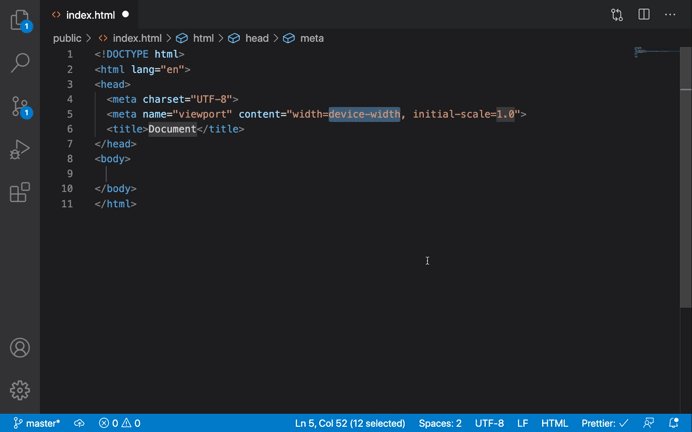
Oluşturduğumuz projenin içine index.html ve style.css adlı iki dosya oluşturuyoruz. Ardından .html dosyamızın içine “Emmet” kullanarak html’in ana kısmını oluşturuyoruz.

.html dosyamızın içinde body yazan kısıma class’ı spotify olan bir div oluşturuyoruz ve bu div’in içine; class’ları sırayla line top, line mid ve line bottom olan üç div daha oluşturuyoruz.

index ile işimiz böylece bitti ve asıl işi yapacağımız style.css dosyasını yazmaya başlayabiliriz! Div’lerimizin vedolayısıyla logomuzun sayfada düzgün yerde gözükmesi için body’ye stil vereceğiz.
Çizgilerden önce logonun arkaplanı olan yeşil yuvarlağı oluşturacağız. Logonun daha derin bir görüntüye sahip olması için, box-shadow ekleyeceğiz. Çizgilerin de logo üzerinde sağa yatık durmasını transform: rotate ile sağlayacağız.

Arkaplanımızı oluşturduktan sonra sıra, çizgileri yapmaya geldi. Bunun için CSS’in değişkenlerinden yararlanacağız. Çizgilerin ortak olan alanlarını line class’ı altında tanımladıktan sonra, her çizginin değişik olan boyutlarını kendi class’ları üzerinde tanımlayacağız.
.line class’ında kullandığımız bazı değişkenlere gözünüz takılmış olabilir.
- border: çizgilerin büyüklüğü
Çizgileri oluşturmak için elips kullanacağımızı logo analizi yaparken karar vermiştik. Şimdi bunu daha net görmek için border’a renk verelim (şu an için yazdığınız kodda görünmeyecektir çünkü çizgileri henüz çizdirmedik):

- width: çizginin genişliği
- margin-top: çizgilerin logonun üst tarafından uzaklığı
.line:before ve .line:after ile çizgilerin sonunun yuvarlak olmasını sağlıyoruz. Ardından, bu oluşturduğumuz şablona 3 çizginin de değerlerini ayrı ayrı girerek çizgileri çiziyoruz.

Bu şekilde tam olarak piksel mükemmel olmasa da Spotify’ın simgesini oluşturabilirsiniz! Tüm kodlara bu linkten erişebilirsiniz! Umarım okurken keyif almışsınızdır, serinin bir sonraki yazısında görüşmek üzere!



