
Lightgallery.js ile Tam Ekran Lightbox Slayt Gösterisi
Fotoğraflarınızı blog veya portfolio web sitelerinizde lightbox slayt gösterisi haline getirebilirsiniz. Fotoğrafların güzel bir şekilde sergilenmesi veya ziyaretçilere bir portföy(tasarım, sanat, fotoğrafçılık) sunarak fotoğraflara rahat bir şekilde göz atmalarını sağlayabilirsiniz.
Lightgallery.js kütüphanesini kurup çalıştırıp, istediğiniz sayıda fotoğraf yükleyip tam ekran lightbox slayt galerisi şeklinde fotoğraflarınızı sunmak oldukça kolay hale geliyor.
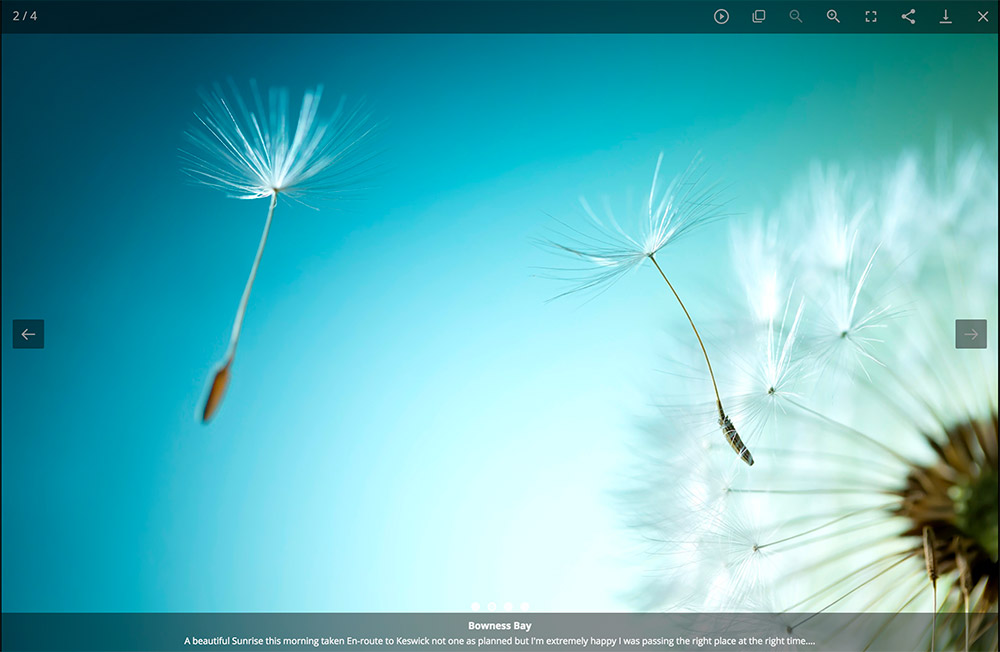
Lightgallery.js ile son kullanıcının tüm odağı slayt gösterisine yani tıklanan resime gidiyor. Her slaytın alt kısmında fotoğraf bağlantıları veya ilgili istediğiniz metni içeren küçük bir açıklama bulabilirsiniz. Üst kısımda genişletilmiş özellikler içeren bir dizi button(düğme) görürsünüz. Sırasıyla onlardan bahsedelim.
- Slayt gösterisini oynat
- Yakınlaştırma / uzaklaştırma
- Tarayıcı tam ekran
- Sosyal paylaşım
- Resim indir
- Slayt gösterisini kapat
Eklentiyi çağırdığınızda seçenekleri düzenleyerek bu button(düğme)ların hangisini görüntülemek istediğinizi seçip ayarlayabilirsiniz. İstediğiniz seçeneklerde kullanmanız için çeşitli yöntemler vardır. Özel veri nitelikleri, Sass değişkenleri, hatta lightgallery’e modüller oluşturmak için bir eklenti API bilgisi bulabilirsiniz.
Mobil uyumlu olduğunu söylemekte fayda var. Fotoğrafları, parmağınızla veya fare ile galeri boyunca hızlıca geçebilirsiniz. Portfolyolarını sitelerinde sergilemek için mükemmel bir yöntem isteyen bir tasarımcı veya fotoğrafçı için mükemmel bir seçimdir.
Hatta iframe’leri veya YouTube veya Vimeo gibi sitelerdeki videoları yerleştirebilirsiniz. En iyi kullanıcı deneyimini sunan lightbox galeri eklentisidir.
Bu kütüphane tüm bağımlılıklardan uzaktır ve saf JavaScript ile çalışır. jQuery veya Bootstrap gibi büyük kütüphanelerle birlikte çalışır.
Demolar sayfasında çeşitli demoları görebilir veya aşağıdaki mutfak uygulamamızı kontrol edebilirsiniz. Eğer kaynak koduna ihtiyacınız varsa GitHub repo‘suna gidip bir kopyasını alabilir ve geliştirebilirsiniz.
Umarım faideli olmuştur. Değerli zamanınızı Webmaster Kitchen‘e için ayırdığınız için teşekkür ediyoruz. Verimli çalışmalar diliyorum. Esenle kalın. 🙂
See the Pen PpjQqG by Fatih (@fatihozel) on CodePen.




1 Yorum
Teşekkür ederim, sayende aradığımı buldum.?