
Google AMP Nedir ve Neden İhtiyacımız Var?
İçindekiler
AMP‘yi özetlemek gerekirse mobilde sayfaların çok hızlı yüklenip açılmasını sağlayan iyi bir yötemdir. Bu yazıda AMP nedir? AMP ne işe yarar ? AMP neden kullanılmlı? gibi sorulara cevap vermeye çalışacağım.
AMP – Accelerated Mobile Pages Türkçe anlamıyla Hızlandırılmış Mobil Sayfalar diye geçiyor. Bu proje için 2015 yılında çalışmalara başlanmış. AMP’nin ne olduğunu, Google’ın sonuçlarını nasıl etkileyeceğini ve hazırlık aşamasında neler yapmanız gerektiğini inceleyelim.
AMP nedir?
AMP mobilde sayfaların hızlı açılmasını sağlayan Google destekli bir frameworktür. AMP’ nin çalışma mantığı şudur : Üçüncü taraf JS ve HTML kodlarına yer verilmez. Bunun yanında CSS de max. şekilde kısıtlanır. Bu kısıtlama sayesinde kullanıcı deneyimi ve hız maksimuma ulaşır.
Basitçe ifade etmek gerekirse, AMP, sayfaların normal HTML’den daha hızlı yüklenmesine (ve Google aramada önceden oluşturulmasına izin veren) statik içerik (kullanıcı davranışlarına göre değişmeyen sayfalar) için bir web sayfası oluşturmanın bir yoludur.
Twitter, Google, Pinterest, WordPress, Chartbeat, Parse, Analytics, Linkedin gibi şirketler çok yakında bu sistem üzerinde çalışmalarını yürütüyorlar.
AMP nasıl kullanılacak?
 Google arama sonuçlarında bir siteye tıklamadan içeriği görüntülemek için AMP’yi kullanacak. AMP’yi mobilden araştırırken şöyle bir şey dikkatimi çekti : Google arama motoruna AMP yazdım ve arattım. Önce üstte AMP ile ilgili bir reklamdan sonra sağ tarafta görüdüğünüz AMP’nin kendi sitesini gördüm. Farkettiyseniz site adresinin altında AMP yazan bir etiket beliriyor.
Google arama sonuçlarında bir siteye tıklamadan içeriği görüntülemek için AMP’yi kullanacak. AMP’yi mobilden araştırırken şöyle bir şey dikkatimi çekti : Google arama motoruna AMP yazdım ve arattım. Önce üstte AMP ile ilgili bir reklamdan sonra sağ tarafta görüdüğünüz AMP’nin kendi sitesini gördüm. Farkettiyseniz site adresinin altında AMP yazan bir etiket beliriyor.
Biliyorsunuz ki SEO rekabetleri her geçen gün daha da artıyor. AMP’nin ilerleyen süreçte SEO kriteri olabileceğini aklımızdan çıkarmamak gerekiyor. Bu yüzden AMP’yi birçok site kullanacak.
Google arama sonuçlarında Top Stories kısmını belki farketmişsinizdir. Aradıklarımızı AMP desteği sayesinde Top Stories bölümünde görebileceğiz.
AMP örneği
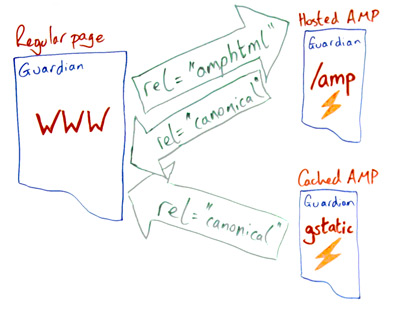
 AMP gelirken yanında bazı etiketleri de getirdi. Bu etiketler orjinal sürüme eklenecek olan amp desteği ve göstereceği url etiketi diğeri de amp sayfalarına eklenmesi gereken cononical etiketidir. Bunları eklemezseniz Google’ın ayrı siteler olarak görüp kopya içerikten sizi arama sonuçlarından düşürme olasılığı olduğunu unutmayın. AMP’yi HTML sitelere uygulamayı ayrı bir yazımda bahsedeceğim. Bu yüzden bu konuda dikkatli olmanız tavsiyemdir.
AMP gelirken yanında bazı etiketleri de getirdi. Bu etiketler orjinal sürüme eklenecek olan amp desteği ve göstereceği url etiketi diğeri de amp sayfalarına eklenmesi gereken cononical etiketidir. Bunları eklemezseniz Google’ın ayrı siteler olarak görüp kopya içerikten sizi arama sonuçlarından düşürme olasılığı olduğunu unutmayın. AMP’yi HTML sitelere uygulamayı ayrı bir yazımda bahsedeceğim. Bu yüzden bu konuda dikkatli olmanız tavsiyemdir.
AMP’nin Sınırlamaları
AMP HTML, içeriğin hızını ve okunabilirliğini artırmak için tasarlanmıştır; bu, kullanılan kodun sınırlandırıldığını belirtir. Dolayısıyla, bu yaklaşımın bazı görsel sınırlamaları vardır, bunlar:
- Hazır bir AMP kütüphanesi dışında herhangi bir JavaScript’e izin verilmeyecektir
- Resimler, yalnızca onlara doğru kaydırdığınızda yüklenecek (tembel yükleme işlevi)
- CSS’nizin aerodinamik bir versiyonu gerekli olacaktır
AMP HTML’nin teknik gereksinimleri hakkında daha fazla bilgiyi burada bulabilirsiniz.
AMP’yi Siteme Nasıl Ekleyebilirim?
AMP’yi HTML sitenizde kullanmak istiyorsanız (bu konuya daha sonraki makalelerimde değineceğim) burada bulunan linkten nasıl bir HTML sayfası oluşturacağınızı anlatan bir dokümanı inceleyerek oluşturabilirsiniz.
Eğer bir wordpress siteye sahipseniz işiniz kolay. AMP wordpress eklentisini kurarak AMP’yi kullanabilirsiniz.
 Farklı bir içerik yönetim sistemi kullanıyorsanız AMP’yi ne yapın ne edin dahil edin derim.
Farklı bir içerik yönetim sistemi kullanıyorsanız AMP’yi ne yapın ne edin dahil edin derim.
Örnek veriyorum : arama sonucunda sizin gibi üç blogun yayını olmuş olsun. Bu bloglar içinde sadece sizin blogunuz AMP kullanıyorsa üst sırada olacağınızdan büyük bir avantaja sahip olacaksınız.
Bu makalede Google destekli AMP projesinden bahsettik. Eksik noktaları, düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz. “Webmaster mutfağına katkıda bulunun.”




13 Yorumlar
AMP hakkındaki yazınızı sonuna kadar okuudum. Doğrusu AMP’nin ne işe yaradığını, SEO açısından faydalarını ele almışsınız yalnız arama motorlarının mobil tarafındaki görünürlülüğünü arttırmak isteyen birçok kişinin beklediği teknik detaylara yer vermemişsiniz. Bence AMP’nin bir siteye kurulumunun nasıl olacağını A’dan Z’ye anlatan bir yazınız olsa hem sevaba girersiniz hem de web ekosistemine büyük bir katkınız olur.
AMP kullanan sitelerin mobil serp’leri domine ettiğini ancak reklam gelirini %90’a kadar azalttığını da ekleyelim.
İyi günler, reklam gelirlerini neye göre ve nasıl %90 azaltıyor ?
Makaleniz için çok teşekkürler.Anladığım kadarıyla ve tutorialı incelediğim kadarıyla aşağıdaki yapıda bir sayfa oluşturuyoruz ve kısıtlamalı html ve css kullanılarak amp site yapılıyor.Üçüncü parti yazılımları,framework,js pluginlerini kabul etmiyor.Çalışma mantığı bu şekilde mi ?
HTML siteler için çok yakında bir yazı yayınlayacağım.
ben kendi wordpress sitem için bahsettiginiz eklentiyi ekledim ve aradan bir gün geçtikten sonra google amp testten test ettim amp degil diyor siteniz. ne yapmam gerek
1 hafta indexlenme süresi olduğu söyleniyor ben de deneme aşamasındayım. Biraz vakit geçtikten sonra tekrar yorum yaparak durumunuzu belirtir misiniz?
yok googleden degil google amp testten bakıyorum
https://search.google.com/search-console/amp
Amp eklentisini kurduktan sonra url’den kontrol yapabilirsiniz. Örneğin siteadi.com/blog-yaziniz/amp şeklinde. Bu şekilde kontrolleri sağlayın. Eğer reklamsız temiz sadece yazınınızın olduğu bir sayfa gelmişse olmuştur.
Çok ufak bir amp projesi yaptım ama aklıma takılan bazı sorular
-3. parti yazılımları projeye ekleyemiyor muyuz ? (bootstrap,jquery,vb)
-UI / UX’e ve yeni trendlere göre tasarım yapabiliyor muyuz ? mesela css polygon,js parallax effect gibi
-proje kodları aşağıdaki gibidir.kullanımda yanlışlıklar var mı ?
Hello, AMPs
{
“@context”: “http://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Open-source framework for publishing content”,
“datePublished”: “2015-10-07T12:02:41Z”,
“image”: [
“logo.jpg”
]
}
body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}
/* any custom style goes here */
body {
background-color: white;
}
Sayfa 1
Sayfa 2
Sayfa 3
Bu linkten ayrıntılı bilgiye ulaşabilirsin.
Tamam zaten bu linkten baktım tutorial’a 🙂 html siteler için amp yazısını dört gözle bekliyorum 🙂
Çok güzel bir yazıydı emeğine sağlık, takipteyiz..