
MVC Mimarisi ve ASP.Net MVC Nedir?
İçindekiler
Merhaba arkadaşlar, bu yazımda MVC yapısı ve MVC yapısının Asp.Net ‘teki kullanımından bahsedeceğim.
İlk olarak MVC yapısından bahsedecek olursam, MVC ‘nin açılımı Model-View-Controller ‘dir. System.Web.MVC kütüphanesini kullanır. Bu kavramları da açacak olursak;
Model:
Veritabanına erişim, sınıflar(class),veritabanı ilişkileri gibi data ile ilgili işlemlerin yanısıra, Entity Framework, Linq tol Sql, NHibernate, Ado.Net gibi frameworkleri içerisinde bulunduran katmandır. Kısacası data(veri) işlemleri bu katmanda gerçekleşir.
View:
Bu katman kullanıcının ekranda gördüğü katman olarak adlandılır. Bu kısımda Html,Css,Javascript arayüz teknolojileri kullanılır.
Controller:
Kullanıcının View vasıtasıyla verdiği komutların, Model işlenmesini sağlayan katmandır. Kısacası Model ile View arasındaki katmandır. Metotlar,değişkenler , fonksiyonlar buradan çağrılarak kullanılır.
Şimdi bu yukarıda anlattıklarımızın ASP.Net MVC içindeki durumunu inceleyelim.
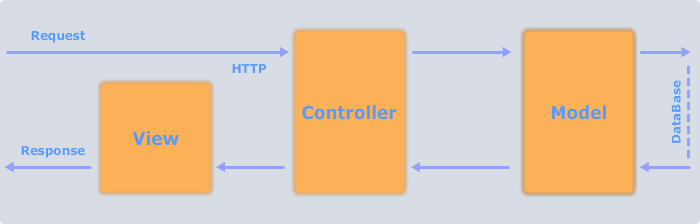
ASP.Net MVC’de gelen bir kullanıcı isteği (Request) ilk önce Controller katmanına giderek burada işlenir ve Model kısmına gönderilerek verinin hangi database tablosunda ya da class ta işleneceğine karar verilir, ardından model kısmına işlenen veri Controller’a geri gelir ve hangi View ‘da gösterileceği karar verilir ve yanıt olarak(Response) son kullanıcıya geri döner.
Aşağıdaki tablo yukarıda anlattıklarımızı görsel olarak özetlemektedir.

MVC Yapısıyla kodlamanın avantajları neler inceleyelim.
- En büyük avantajı, benim de en beğendiğim özelliklerinden biri olan, template ile yazılan kodun karışmaması. Asp.Net, template arkasına yani Microsoft tabiri ile Code-Behind kod yazıyorduk. Ancak MVC modelleme ile tek bir yerde Controller ‘a gerekli metotları yazarak, hem kod tekrarını azaltıyoruz, hem vakitten kazanıyoruz, hem de yazdığımız kodu karmaşıklıktan kurtuluyor.
- MVC yapısında bir web sayfası , gerektiğinde Request olduğu için, server’ımızı yormadan, rahat bir şekilde web sitemizi çalıştırabiliyoruz.
- Net ‘te veriler toolboox’daki sunucu kontrolleri yerine, tamamen HTML taglarını kullanarak javasript ve css entegrasyonunu kolaylaştırmıştır. Bunu View’ındaki özelliği olan aspx ve razor template’leri ile kolaylaştırmış, böylelikle az kodla çok iş yapmayı sağlamıştır.
- Net’teki ViewState taşıyıcılarının yerini ViewBag,TempData,ViewData almıştır. Böylelikle Controller ile View arasındaki veri akışı basite indirgenmiştir. Burada hazır değinmişken, bu kavramların ne tür veriler taşıdıklarını belirtmekte fayda var;
ViewBag: integer, string gibi liste şeklinde olmayan verileri Controller ile View arasında taşımaya yarar.
ViewData: Liste şeklindeki verileri Contoller ile View arasında taşımaya yarar.
TempData : Projedeki diğer View’lar arası veri taşımayı sağlar.
- En önemli ve son özelliklerinden biri takım halinde kodlamaya müsait bir yapı olmasıdır. Örneğin biri View’ı kodlarken biri Controller’a kodlayabilir. Birleştirmek basit olduğu için herkes birbirinden bağımsız kodlama işlemi gerçekleştirebilir.
Sonuç olarak MVC yapısı işimizi kolaylaştırarak, daha basit ve sade bir biçimde kodlamamıza yardımcı olur.
Gelecek yazımda, MVC yapısı içindeki Controller metotlarını anlatmaya çalışacağım. Takipte kalın.
Kaynaklar:
http://www.codeproject.com/Articles/528117/WebForms-vs-MVC
http://www.asp.net/mvc/overview/getting-started/introduction/getting-started




1 Yorum
beğendim