
Neden Responsive Web’e İhtiyaç Var?
İçindekiler
“Zihnini boşalt. Su gibi formsuz, şekilsiz ol. Şimdi, suyu bir bardağa doldurursan, su bardak olur. Onu çay demliğine doldur, o zaman su çay demliği olur. Bak, su akar, yayılır, damlar ya da parçalanır. Su gibi ol dostum. – Bruce Lee”
Responsive web çıkış noktası mobil cihazlardır. Mobil cihazların gelişmesiyle internet sadece bilgisayarlar tarafından kullanılan bir araç olmaktan çıktı. Farklı boyutta ekranları olan cihazlar tarafından da gezilebilen bir yapı haline gelmiştir.
Kelime anlamı olarak responsive, karşılık veren, uyumlu, esnek anlamlarına gelir. Responsive web ise, bir web sitesinin tüm mobil platformlar da kullanıcının sorunsuz bir şekilde görüntülemesi ve içeriğine rahat bir şekilde ulaşabilmesidir.

Web siteye mobilden girildiğinde web sayfamız farklı bir tasarıma bürünür, menüler telefonlara uyum sağlayacak şekilde küçülerek üzerine dokunulduğunda açılacak hale gelir, resimler de ekran çözünürlüğüne göre esneyerek uygun şekilde görüntülenmesi sağlanır.

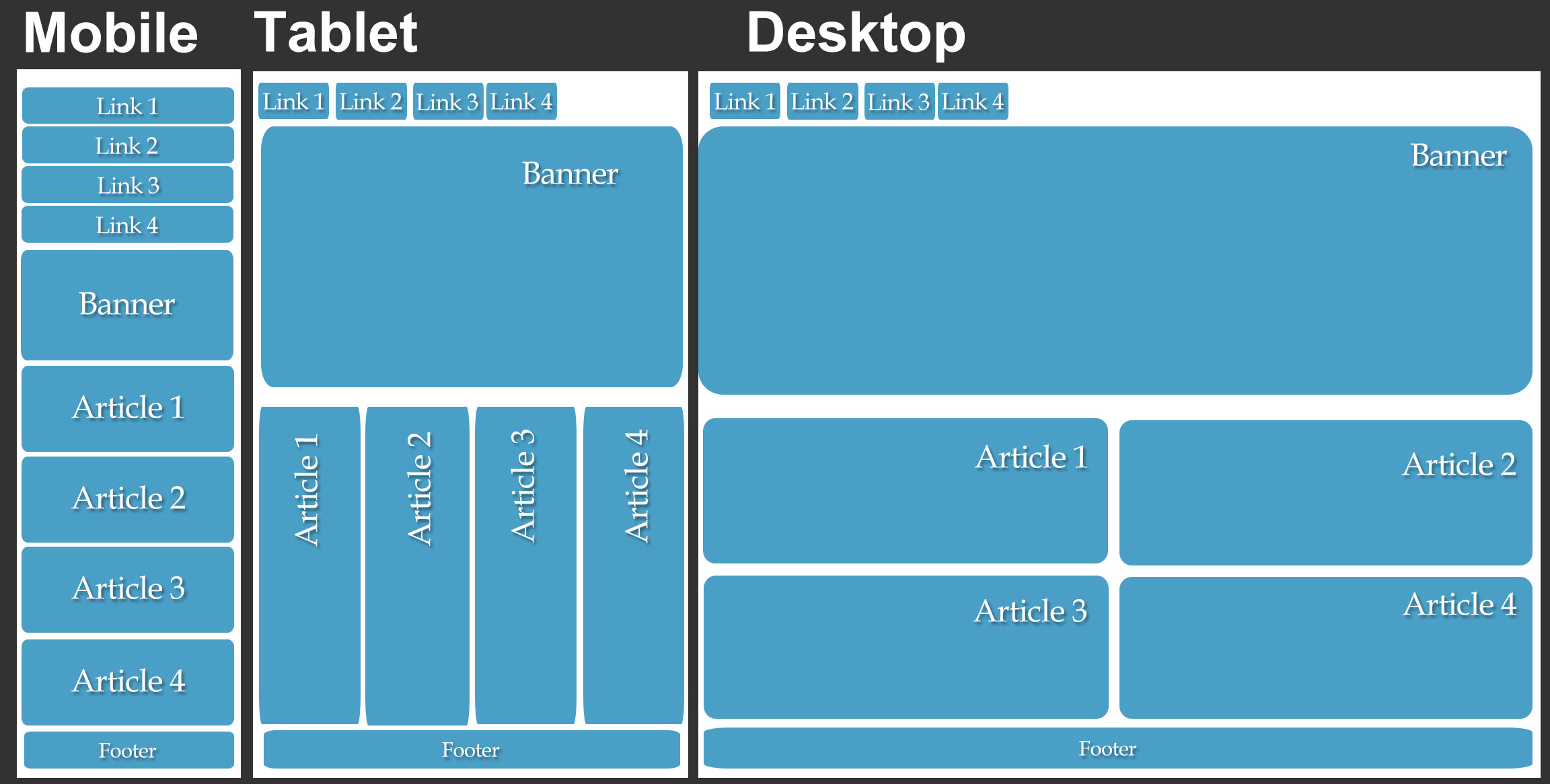
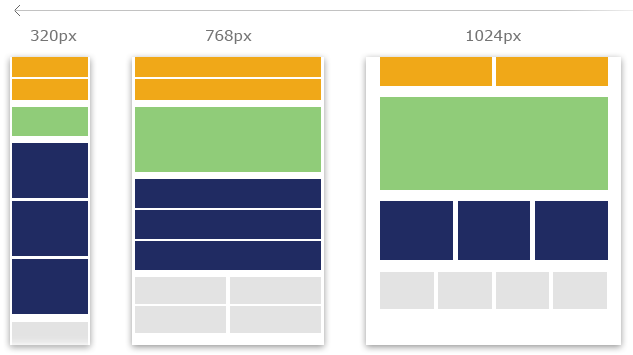
Gözünüzde daha iyi canlanması için web sitemizin bulunduğu tarayıcının boyutlarıyla oynayarak nasıl tepkiler verdiğini gözlemleyebilirsiniz. Tarayıcıyı küçülttükçe önce tabletlere daha sonra akıllı telefonlara uyumlu bir tasarımın aynı sayfada gerçekleştiğini göreceksiniz. Yani akıllı telefon da, kullanıcılar tek sütunlu bir görünümde içerigi görürken bir tablet de aynı içeriği iki sütunda gösterecektir.
Ayrıca Google’ın webmaster aracı olan “Mobile-Friendly Test” kullanarak sitenizin mobil ortamda nasıl görüntülendiğini görebilirsiniz. Web sitenizin responsive web görünürlüğünü test edin.
NOT: CSS3 ile gelen yenilikler sayesinde aynı sayfa, farklı çözünürlüklere göre yeniden şekillenmektedir.

Neden responsive web
Responsive web tercih edilmesinin en büyük nedeni kullanıcıların tüm cihazlarda siteyi sorunsuz bir şekilde görüntülemesi ve içeriğe rahat bir şekilde ulaşabilmesidir. Mobilde ayrı bir site, bilgisayarda ayrı bir site kullanıcı deneyimi(UX) açısından olumsuz karşılanıyor. Responsive web sitesini, hangi cihazla ziyaret ederlerse etsinler, müşterilerinize aynı hizmeti sunmanıza imkan verir.
Bize her yer responsive web
Responsive web farklı ekran çözünürlüklerine göre şekil alabilen şablonlardır. Web sitesinin responsive web olması ziyaretçilere daha düzgün kullanıcı deneyimi(UX) sağlar. Akıllı telefonlar için ayrı, masaüstü için ayrı, tabletler için ayrı kodlama yapmak yerine responsive web ile tüm platformlar için tek elden site yönetimi sağlanır. Websiteniz her platformdan erişilebilir olur.
Kolay bakım ve az iş
Responsive web tasarımda ise tek bir site üzerinde çalışırsınız. Yani mobil için ayrı, masaüstü için ayrı zahmete bizi sokmuyor. Güncellemeler de, düzeltmeler de sadece bir kere yapılır. Responsive tasarım hem iş gücü hem de zaman tasarrufu sağlamış olur.
SEO(Arama Motoru Optimizasyonu)’nun dostu
Arama motoru denince ilk aklımıza Google geliyor. Google’ın arama trafiğinin neredeyse yarısı mobil cihazlardan yapılıyor. Google Amca mobil internet sitelerin yapımında responsive web kullanılmasını öneriyor. Çünkü responsive web mobil kullanıcıları hedefleyen en iyi yöntemdir.
Google, web sitelerin başarısı için bu kadar önemli iken, Google’ın neleri sevdiğini göz ardı etmemek gerekiyor.
İleriye dönük dinamik yapı
Responsive web sayfalarının su gibi olması sayesinde yeni çıkacak olan platformlara hemen uyum sağlama imkanı sağlar. Web site bulunduğu platform’un şeklini alır. Geleceğin mobil cihazları için ayrı bir site yapmak yerine mevcut sitenizi geleceğin mobil cihazlarına uyumlu hale getirmek için ufak bir iki değişiklik yapmak ile sağlanacaktır.
Sonuç
Responsive web esnek, uyumluluk yapısıyla piyasadaki ve geleceğin cihazlarını beklentilerini karşılayabilir bir çözümdür.

Mobil kullanım, masaüstü kullanıma nazaran çok büyük bir hızla artıyor. Dolayısıyla responsive web, önümüzdeki günlerde web tasarımın gittikçe daha da vazgeçilmez bir parçası haline gelecek gibi görünüyor.
Responsive web’e geçmeye geç kalmayalım. Çay koydum. Mutfakta kalın. 😉 Afiyet olsun.



