
Open Color – Tasarımcılar İçin Optimize Edilmiş Renk Şeması
Tasarımlarınız için doğru renk düzenini seçerken ne kadar vakit kaybettiğinizi düşündünüz mü? Open Color ile, özellikle ekran tasarımı için yapılmış önceden tanımlanmış bir renk şemasına erişebilirsiniz.
Neden Open Color?
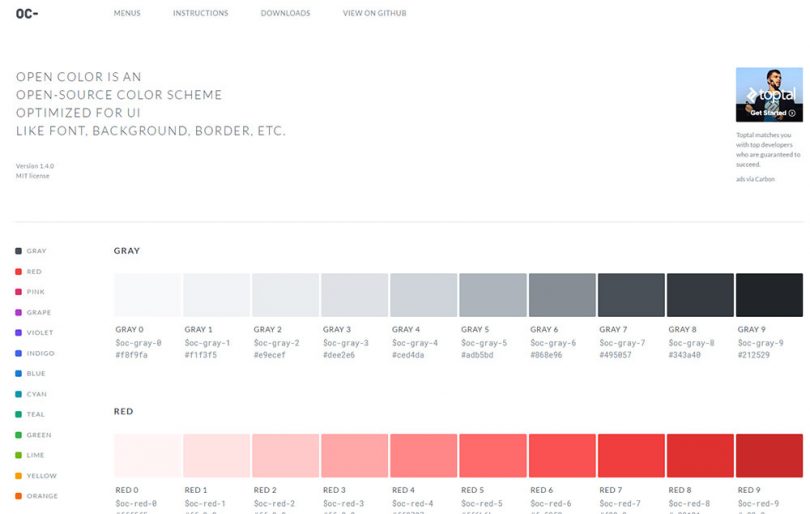
Renkler çok mat ve çok parlak renk seçenekleri ile çok geniş alanlara yayılıyor. Haliyle tasarımcılar renk seçmek için çok zaman kaybediyorlar. Open Color sayesinde hazır renk şemalarını kullanarak tasarım yapabilirler.

Open Color, tamamen ücretsiz bir açık kaynak aracıdır ve herkesin erişebilmesi için GitHub‘da barındırılmıştır. Bu renk seçenekleri özellikle arayüz tasarımcılarının işine yarayacaktır. Open Color tüm web ve mobil projelerde rahatlıkla kullanılabilir.
Bu renk şeması için çevrimiçi bir Adobe kütüphanesi bile oluşturulmuş.
Eğer açık renk seçimlerinden hoşlanıyorsanız, herhangi bir tasarım programı için tüm renk paletlerini indirip, istediğiniz her an kullanabilirsiniz.
İçindekiler sayfasıyla, bu renklerin nasıl seçildiğini ve neden birlikte olduklarını öğrenebilirsiniz.
 Ayrıca projeyi Sass ve Less ile kullanmak isterseniz bunun için dokümantasyon sayfası da mevcut.
Ayrıca projeyi Sass ve Less ile kullanmak isterseniz bunun için dokümantasyon sayfası da mevcut.
Dijital ara yüzleri tasarlıyorsanız, Open Color işinize çok yarayacağını düşünüyorum. Daha fazla bilgi edinmek için proje sayfasını ziyaret edin ve yerel bir kopyasını isterseniz, kaynağı GitHub‘dan indirebilirsiniz.
Open Color hakkındaki düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.



