
Parallax (Paralaks) Web Tasarımı Nedir?
İçindekiler
Parallax veya dilimizdeki karşılığı olan paralaks, gözlemcinin yerinin değişmesine bağlı olarak bir cismin gözlenen doğrultusunda meydana gelen değişime denilmektedir. Gerçek konum ile görülen konum arasında fark oluşması şeklinde de anlamlandırılır. Aslında bütün olay bir optik yanılsamada gizlidir. Bu yanılsama kimi zaman alan derinliğini de hissettiren bir efekte dönüşebilmektedir.

Paralaks olayını kavramamız açısından bir örnek vermek gerekirse şekilde görüldüğü gibi uzaktaki bir cisme sağ gözümüzle sonrasında sol gözümüzle baktığımızda cismin ellerimizin arasında aynı doğrultuda olmadığı görürüz.

Paralllax tasarım ile kullanılan web siteleri son zamanların ilgi odağı oldu. Paralaks kaydırma tekniğiyle hızlı nesneleri önde, yavaş nesneleri de arka planda hareketlenmesi sonucu 3 boyutlu bir site tasarımı elde etmek mümkün olmaktadır. Bu hareketlendirme mouse’umuzda bulunan scroll‘un aşağı ve yukarı hareketlenmesi sonucunda farklı hızda nesnelerin kaymasından meydana gelmektedir.
Paralaks kaydırma efektlerinin web sitesine eklenmesini aşağıdaki videodan kolayca görebilirsiniz.
Paralaks tasarım web siteler için büyük bir fırsat verir
Site üzerinde ziyaretçilere rehberlik edecek bir hikaye şeklinde anlatım yaklaşımına sahip olur.
Tüm sayfada ziyaretçileri dolaşmaya teşvik ederek sayfa ziyaretlerinin daha uzun sürmesini sağlar.
Merak uyandırmayı sağlayarak kullanıcı sitede tutar.
Yenilikçi interaktif görünmesiyle web site güvenirliğini güçlendirir.
Sayfa derinliği ve sıradışı animasyonları ile göz zevkine hitap ederek ziyaretçilerde beğeni ve hoşnutluk sağlar.
Ziyaretçileri doğrudan eyleme çağırır.
Paralaks web sitesini tasarımının dezavantajları
Paralaks site tasarımının yukarda belirtildiği gibi bazı avantajları yanı sıra birkaç dezavantaj olduğu durumlarda vardır. Bu sorunların büyük çoğunluğu paralaks web sitelerinin sadece tek bir uzun sayfadan ibaret olmasından kaynaklı hem SEO açısından zararını hem de yükleme hızını etkilemektedir. İşte paralaks kaydırma tasarımını kullanmanın bazı olumsuz sonuçları şunlardır:
Resimlerin bir tonu ve sayfa üzerindeki diğer bilgilerin yavaş yüklenme süreleri ile ilişkin olarak ziyaretçilerin sayfayı terk etmelerine neden olabilir.
Responsive ve mobil tasarım ile uyumlu değildir.
Web sitesine bağlantı süresi boyunca dahili sayfa yoktur.
Paralaks bir sitede SEO için yapabileceğiniz tek şey sayfanızı SEO açısından güçlü olması için h1 h2 gibi başlık etiketlerinin kullanımına dikkat etmeli ve anahtar kelimelerine yer vermeliyiz.
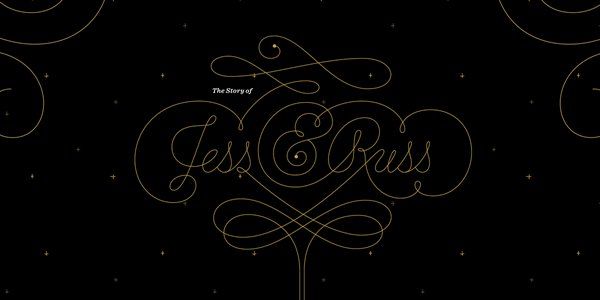
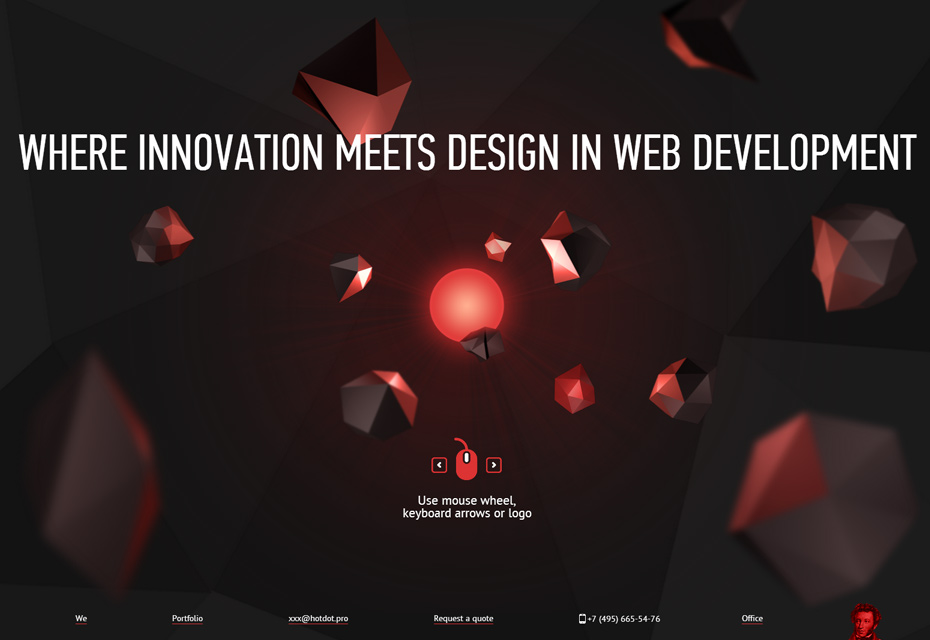
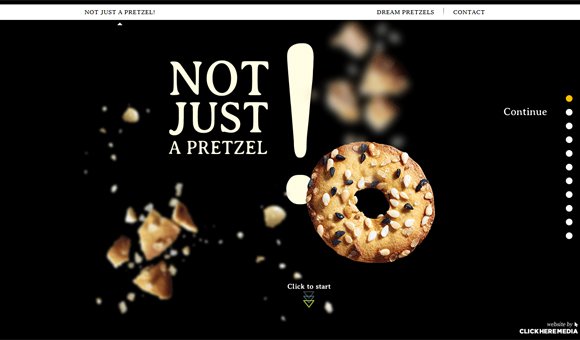
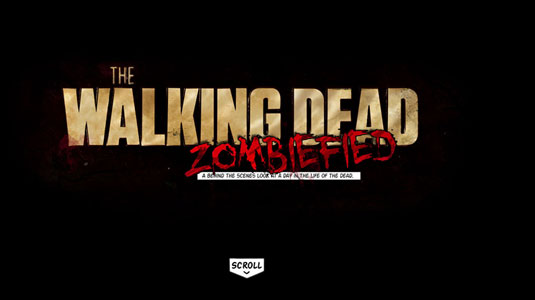
Aşağıda parallax kullanarak oluşturulmuş tasarım örneklerini bulabilirsiniz.



















2 Yorumlar
Çok basit bir parallax effect kod örneği gösterebilir misiniz ? mantığı bir türlü kodlamaya dönüştüremedim.
[…] Okuma Önerisi: Parallax (Paralaks) web tasarımı nedir? […]