
Parallax Scrolling Web Tasarımı Nasıl Yapılır?
İçindekiler
Paralaks Web Tasarımı Nedir? yazımızdan yola çıkarak Paralaks Web Tasarımı Nasıl Yapılır? yazımızla bugün sizlerle birlikte olacağız. Orta düzeydeki geliştiricilere yönelik olacaktır. Adım adım öğreticiyi izlemek için yazı sonunda projenin son halinin indirip inceleyebilirsiniz.
[mks_icon icon=”fa-thumbs-up” color=”#ec5743″ type=”fa”] Okuma Önerisi: Parallax (Paralaks) web tasarımı nedir?
Bu öğreticide öğreneceğiniz konular:
- Paralaks web sitesi için html sayfasını nasıl kurabilirsiniz.
- Sayfa kaydırılırken farklı hızda arka plan görüntüsünün hareketlendirilmesi.
- Animasyonların zamanlanmasını ve devam süresini tam olarak nasıl kontrol edileceği.
Giriş
Favori kod editörünüzde index.html, /css/main.css ve /js/_main.js dosyalarını açarak başlayalım. Tüm güncellemelerimizi bu dosyalar üzerinde yapacağız.
Adım 1 – Setup
Index dosyasını şimdi bir tarayıcıda görüntülerseniz, normalde olduğu gibi aşağı doğru kaydırıldığında 4 section görürsünüz ve stil(stylesheet) sayfamızda tanımlanan fixed arka plan görüntüsü görürsünüz. Sonra Skrollr.js‘yi başlatıp parallax scrolling efekti oluşturmaya başlayacağız.
Adım 2 – Skrollr.js
Skrollr.js‘i etkinleştirmek ve tarayıcıda section’ların görüş alanı yüksekliğinin %100 kadar yeniden boyutlandırıldıktan sonra Skrollr’u yenilemek için main.js dosyanıza aşağıdaki satırları ekliyoruz.
Section 1

Skrollr’u harekete geçirmek ve arka plan resmimizi ve içeriğimizi farklı bir hızda taşımak için section’ın içeriklerine veri öznitelikleri(data attributes) eklemek zorundayız. Aşağıdaki satırları kopyalayıp index.html dosyanıza yapıştırın.
Tarayıcıya, arka plan görüntüsü konumunu %50 0px den %50 -100px değiştirilmesi gerektiğini söylüyoruz. Yani scrolling(kaydırma) başlangıcından başlayarak #slayt-1 in bottom(alt)’u tarayıcı görüş alanının top(üst) kısmına gelene kadar 100px yukarıya çıkarıldığı anlamına gelir.
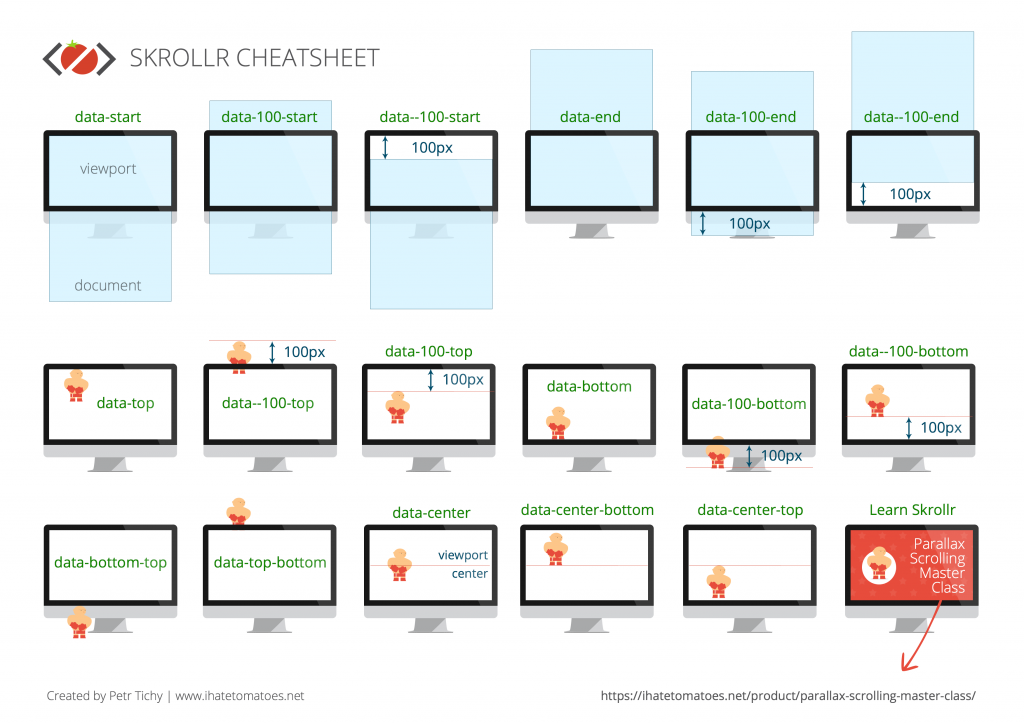
Skrollr’un veri özniteliklerini biraz kafa karıştırıcı olabilir. Skrollr Cheatsheet aşağıdaki resimden göz atabilirsiniz.

Yazı, #slide-1 h2 tarayıcımızın merkezine çarptığında ardından ekranda hızla canlanacak ve sönecek kadar sayfayla birlikte ilerliyor.
data-anchor-target, animasyonunuzun tanımlanan hedef elementle ilişkili olarak başlaması ve bitmesi gerektiğini tam olarak tanımlamanızı sağlayan çok güçlü bir özelliktir.
Section 2

İkinci slayttaki animasyonları etkinleştirmek için aşağıdaki kod satırlarını kopyalayıp yapıştırın.
#slide-1 ve #slide-2 arasındaki fark, ikinci slaydın tüm görüş alanı boyunca kaydırılması lakin birincisi zaten görünür halde yüklenir. Bu nedenle, hem data-top-bottom hem de data-bottom-top tanımlıyoruz.
data-centerdata-center‘in tüm animasyonu nasıl etkilediğini görebilirsiniz.
.hsContent ve bu slaydın h2‘si için css dosyamızı biraz değiştireceğiz. Çünkü bu başlığın görünüm alanının altına fixed olmasını istiyoruz. Slide 2 için CSS’nizi şu stillerle güncelleyin.
Section 3

Aşağıdaki kod satırlarını kopyalayıp index.html dosyanıza yapıştırın.
Bu aşamaya kadarki section’ların veri özniteliklerini manuel olarak paralaks master sınıfından değişiklik yaptık.
Yine arka planda sayfanın geri kalanında olduğu gibi aynı hızda animasyon yapılıyor ve bu da işleri güzel tutarlı hale getiriyor. Ayarları istediğiniz gibi ayarlayabilirsiniz.
Section 4

Son slaydımız için kopyalama ve yapıştırma ayarlarını yapalım.
Son slayt için de CSS dosyalarını birazcık değiştireceğiz. Stil sayfanızı aşağıdaki kod satırlarıyla güncelleyin.
Son slayttaki başlık üstten 250px olacak şekilde sabitlenir. .hsContent için skrollr öznitelikleri, #slide-4‘ün üst kısmı tarayıcı penceresinin üst kısmından %25‘e ulaşana kadar görünmez hale getiriliyor.
Aşağıdaki button’a tıklayarak projenin son halini indirip daha düzenli bir şekilde inceleyebilirsiniz.
[mks_button size=”medium” title=”Projeyi İndir” style=”rounded” url=”https://ihatetomatoes.net/demos/simple-parallax-scrolling-tutorial-f1207.zip” target=”_blank” bg_color=”#ec5743″ txt_color=”#FFFFFF” icon=”fa-arrow-down” icon_type=”fa”]
Sonuç
Basit bir animasyon içeren Parallax Scrolling efektli bir web sitesi tasarladık. Parallax Scrolling web sitesi hakkında düşüncelerinizi bizlerle paylaşabilirsiniz. Aşırı kullanılır mı? Hangi projelerde kullanılmalı? vb. yorumlarınızı beklemekteyiz.
Kıymetli zamanınızı bu yazımız için ayırdığınız için çok teşekkür ederiz. Verimli çalışmalar diliyorum. Mutfakta kalın. 😉




1 Yorum
Çok teşekkürler.İyi çalışmalar 😉