
React ile Bootstrap Kullanmak
React ile Bootstrap kullanmanın birden çok yolu vardır. Bootstrap CDN linkini kullanarak, Bootsrap dosyalarını indirerek, veya npm ile bootstrap paketini indirip projemize dahil ederek bootstrap kullanabiliriz.
React JS Başlangıç Rehberi adlı yazımda React kütüphanesinin çıkış hikayesini, neden react kullanmamız gerektiğini ve kısaca kullanımı hakkında bilgi vermiştim. Bu makalede ise bir react projesi oluşturup Bootstrap frameworkünü nasıl beraberinde kullanabileceğimizden bahsedeceğim.
Kısaca Bootstrap ‘ten bahsetmek gerekirse Bootstrap web üzerinde responsive, mobil-öncelikli projeler geliştirmek için en popüler HTML, CSS, JS kütüphanesidir.
React projesi oluşturmaya geçmeden önce bilgisayarınızda npm ve nodejs olmadan çalışmayacağını hatırlatalım.
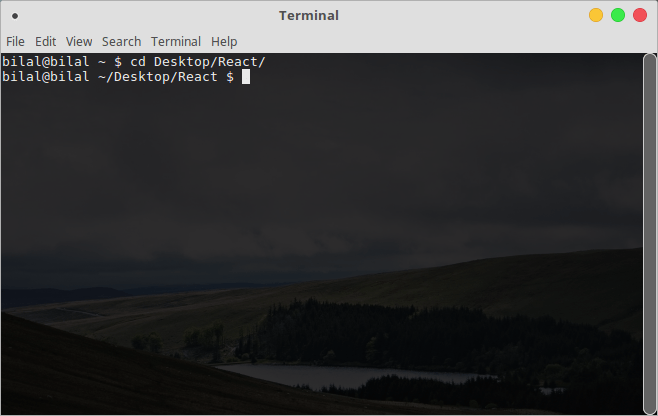
Öncelikle masaüstünde react projelerimi oluşturacağım bir klasör açıyorum. Adına da React dedim. Şimdi ben bu dosyanın içerisine ilk react projemi oluşturacağım. Öncelikle terminal ekranından cd komutuyla oluşturduğum klasöre gidiyorum. Siz de nereye proje oluşturmak istiyorsanız o dizine gidin.

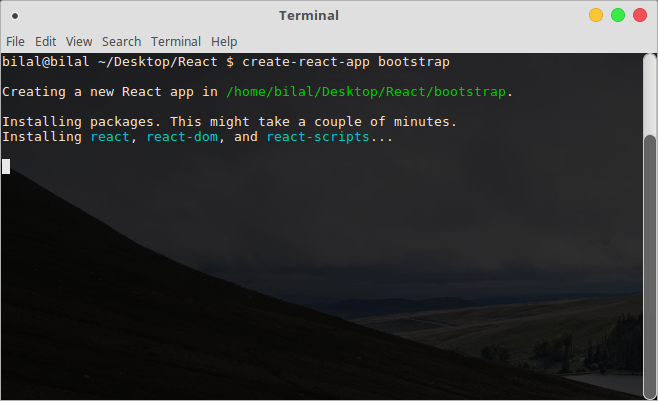
Node.js ve npm kurduktan sonra react projesi oluşturmak için npm install -g create-react-app komutunu girin. Ben daha önceden react çalıştığım için bende zaten mevcut.
Ardından create-react-app my-app komutunu kullanarak proje oluşturuyoruz. my-app kısmı projenizin adı olacak. Ben bootstrap adında bir proje oluşturdum. Siz de keyfinize göre bir proje oluşturabilirsiniz.
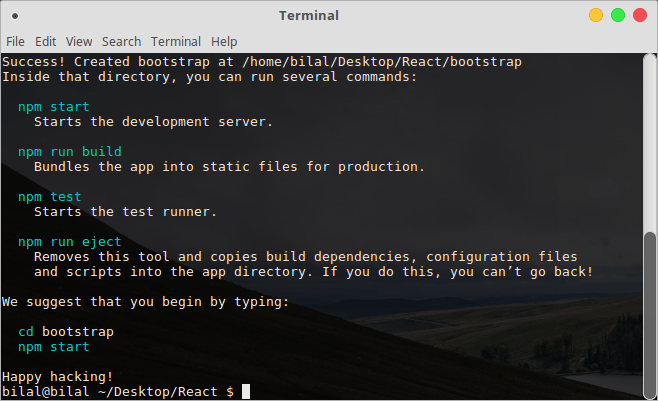
Success ile başlayan bir yanıt aldıysanız react projeniz başarılı bir şekilde oluşturulmuştur.
Şimdi projemizin çalıştırmak için cd komutuyla projemizin içine giriyoruz.
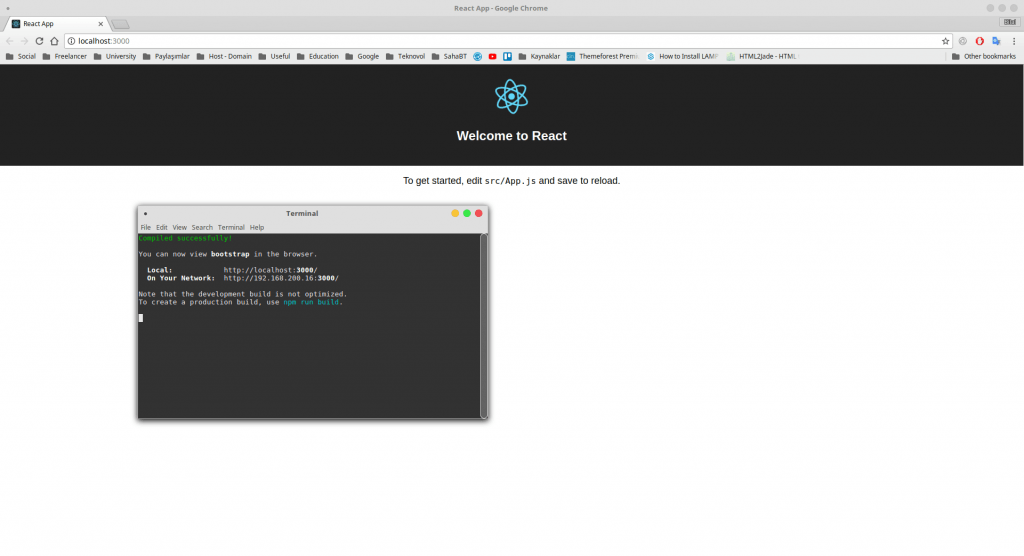
Projemizin içine girdikten sonra npm start komutuyla projemizi çalıştırıyoruz. Daha sonra localhost:3000 sayfası otomatik açılıyor.
React Projesinde Bootstrap CDN Nasıl Kullanılır?
Şimdi gelelim react projemize Bootstrap eklemeye. Öncelikle Bootstrap ‘in sitesindeki Bootstrap CDN alanından lazım olacak kısmı kopyalıyoruz.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
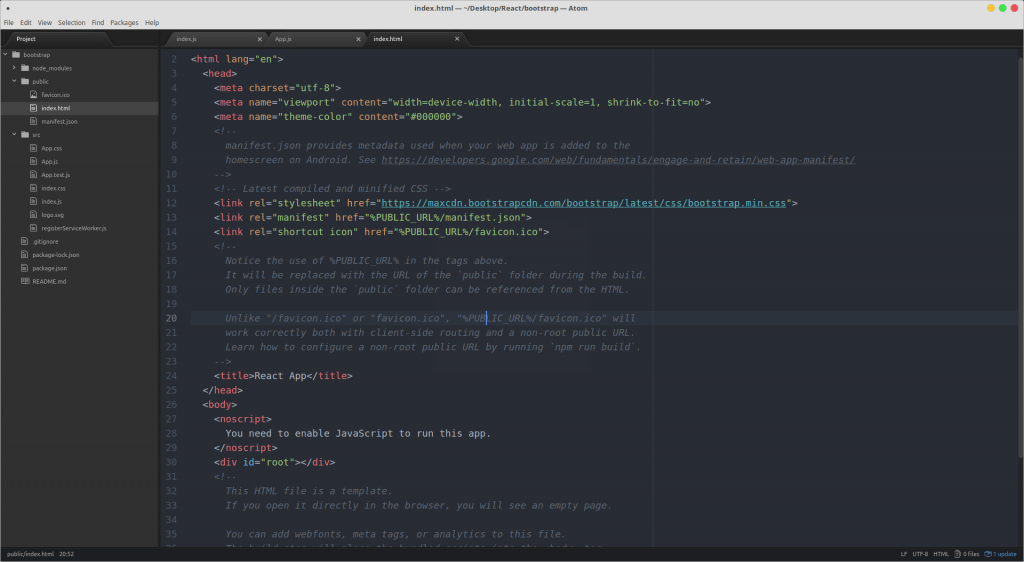
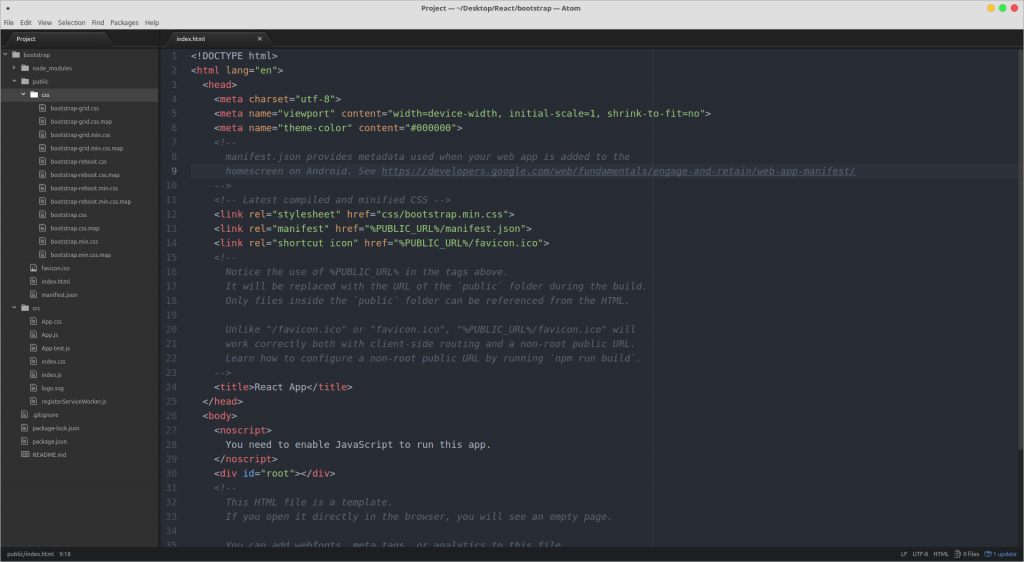
Kopyaladığımız kısmı projemizin public klasörünün altındaki index.html dosyasında aşağı ekran görüntüsünde gördüğünüz kısma yapıştırın.
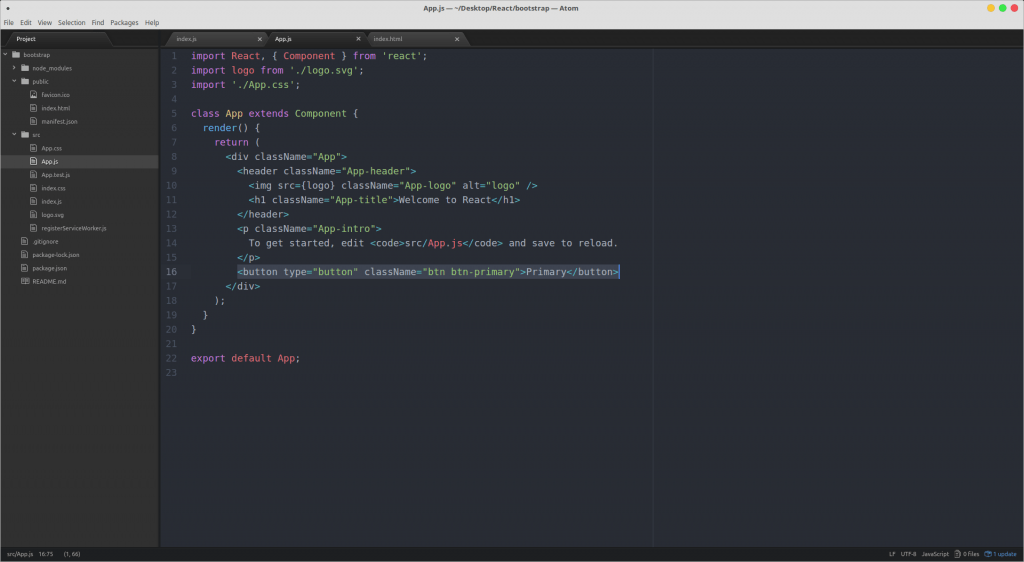
Deneme amaçlı App.js dosyasına Bootstrap button ekliyorum ve test ediyorum.
Sayfamızın altında bootstrap butonunu gördül. Bootstrap eklemenin birinci yöntemi bu şekilde.
React Projesinde Bootstrap Dosyalarını İndirerek Kullanmak
İkinci bir yöntem ise bootstrap dosyalarını indirip projeye dahil etmek şeklinde olacak. Kullanmak istediğimiz dosyaları public klasörüne atıyoruz. Ben şimdilik sadece cssleri deneme amacıyla atıyorum. Daha sonra index.html dosyasında bu css kütüphanesinin yolunu gösteriyoruz.
Bunun dışında npm’den bootstrap paketini kurarak da kullanabilirsiniz.
Bu makalede React ile Bootstrap kütüphanesinin nasıl kullanılacağından bahsettik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.












2 Yorumlar
Bence bu şekilde kullanmak best practice değil.
Paket kurularak eklenen bootstrap mi best practice ?