
React JS Başlangıç Rehberi
İçindekiler
ReactJS son zamanlarda adını sıkça duyduğumuz Facebook ekibi tarafından geliştirilen, Javascript ile kullanıcı arayüzlerini tasarlayabileceğiniz bir kütüphanedir. Popüler geliştirme desenlerinden biri olan MVC’nin View kısmına benzetebiliriz.
ReactJS Çıkış Hikayesi
Facebook şirketi React’ı geliştirip kendi web sitelerinde kullanmaya başlıyor. Daha sonra Zuckerberg Instagram’ı satın alıyor. Zuckerberg Instagram’ın geliştirici ekibini dağıtmadan kendi himayesi altına alıyor ve Instagram ‘ın bir web sitesi olması gerektiğini söylüyor. O zamanlar mobil uygulaması olsa da web sitesi yok. Instagram ekibi Facebook ‘un kodlarını incelerken çok farklı yapıda olduğunu görüyorlar. Bu yapı hoşlarına gidiyor ve Instagram’ın web sitesi için kullanmak istiyorlar. Facebook ekibinden bu sistemi bağımsız hale getirin bizde kullanalım diyorlar.
Oturup sistemi bağımsız hale getiriyorlar. Adını da React koyuyorlar. Üstüne üstün bu sistemi açık kaynak hale getiriyorlar.
Neden React?
React ‘ın en önemli özelliği Reactive Update yani uygulamadaki state değiştikçe yeni yapıyı kendi tuttuğu Virtual DOM ile karşılaştırarak sadece değişen kısımları güncellemesidir. Bu sayede çok hızlı çalışır. Ayrıca öğrenmesi ve geliştirmesi kolay bir kütüphanedir.
React Kurulumu Nasıl Yapılır?
React ‘ı kullanmak için nodejs ve npm kurulu olması gerekir. Kurulum konusunda yorum yaparak yardım isteyebilirsiniz. React kurulumu ise oldukça basittir. Node ve npm ‘iniz zaten varsa aşağıdaki komutları terminale sırasıyla yazarak hızlıca bir app oluşturabilirsiniz.
npm install -g create-react-app create-react-app my-app cd my-app npm start
JSX Nedir ?
JSX işleri kolaylaştıran syntax eklentisidir. JSX ile HTML elementlerini kolayca oluşturabilirsiniz. Bir örnek ile açılayalım.
JS
React.createElement("div", {className: "div-class"}, "Hello World!");JSX
<div className="div-class">Hello World!</div>
JSX i kısaca JavaScript’in içine HTML yazabilmemizi sağlıyor diyebiliriz.
Component Kullanımı
Örneğin aşağıdaki gibi bir Component oluşturdunuz. Bunu uygulamanızın herhangi bir yerinde <Card title=”Kart Başlığı” content=”Kart İçeriği” /> şeklinde çağırarak kullanabilirsiniz. İşte bu kadar güzel bir kütüphane.
var Card = React.createClass({
render: function() {
return (
<div className="card" style={{width: '20rem’}}>
<img className="card-img" src="..." alt="Card image cap" />
<div className="card-block">
<h4 className="card-title">{this.props.title}</h4>
<p className="card-text">{this.props.content}</p>
<a href="#" className="btn btn-primary">Go somewhere</a>
</div>
</div>
);
}
});State Nedir?
React ile bir uygulama geliştirirken, hemen hemen bütün dinamik değerleri State denen bir obje içerisinde tutarsınız. Ekranda göstereceğiniz zaman bu state içerisinden gösterirsiniz. React state değiştiğinde bileşen otomatik olarak yeniden render edilir.
Her component kendi state değerini barındırır. Bu değer değiştirilebilir olup setState ile değiştirilir. State değiştiği zaman component güncellenir.
Prop değeri, state’in aksine değiştirilemez nesnelerdir. Component’e dışarıdan gönderilen veriler diyebiliriz. Proplara gönderildiği component içinde this.props özelliği altından ulaşabilirsiniz.
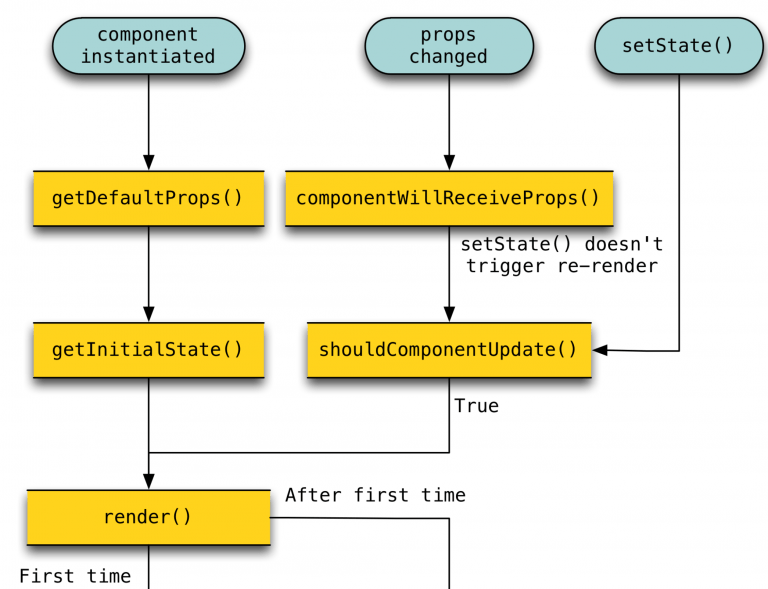
Lifecycle Methodlar
- getDefaultProps : Bileşenin kullanacağı değişmeyen verilerin başlangıcını döndürür
- getInitialState : Bileşenin kullanacağı değişen verilerin başlangıcını döndürür.
- componentWillMount : Bileşen gerçek DOM’a bağlanmadan hemen önce bu fonksiyon çağrılır.
- render : Bileşen güncellenirken render fonksiyonu çağrılır.
- componentDidMount : Bileşen gerçek DOM’a bağlandıktan hemen sonra bu fonksiyon çağrılır.
- shouldComponentUpdate : Bileşenin güncellenip güncellenmeyeceğine burada karar verilir. True / False
- componentWillUpdate : Bileşen güncellenmeden hemen önce bu fonksiyon çağrılır. Bileşen güncellenirken render fonksiyonu çağrılır.
- componentDidUpdate : Bileşen güncellendikten hemen sonra bu fonksiyon çağrılır.
React ‘ı sevip sevmediğinizi merak ediyoruz. Siz de React hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.





5 Yorumlar
Hocam yazı gerçekten çok iyi olmuş. React-router ve react için bootstrap kullanımınıda anlatır mısınız ?
[…] React JS Başlangıç Rehberi adlı yazımda React kütüphanesinin çıkış hikayesini, neden react kullanmamız gerektiğini ve kısaca kullanımı hakkında bilgi vermiştim. Bu makalede ise bir react projesi oluşturup Bootstrap frameworkünü nasıl beraberinde kullanabileceğimizden bahsedeceğim. […]
“create-react-app my-app” komtunu yazinca şu uyarıyı alıyorum :
“create-react-app my-app iç yada dış komut, çalıştırılabilir program yada toplu iş dosyası olarak tanınmıyor.”
Hocam, Google ‘a “İç ya da dış komut, çalıştırılabilir program ya da toplu iş dosyası olarak tanınmıyor. ” cümlesini aratırsanız çözümler mevcut. Denemenizi tavsiye ederim.
hocam iyi günler mvc ile react beraber kullanımını anlatır mısınız ?