
React Native ile Mobil Uygulamalar Geliştirin
React Native uygulama oluşturma, yalnızca belirli bir işletim sistemi için uygulamalar yazmak anlamına gelir. React Native ile ilgili harika olan şey, Objective-C‘de ve ya Java‘da bitmiş bir uygulama ile React Native’i kullanarak inşa edilmiş bir uygulama arasında çok az fark olmasıdır.
Android ve iOS’un kod geliştirme ortamları çok farklıdır. Bu yüzden iki farklı platforma uygulama çıkarmak zaman alır. Ancak Reactive Native ile yalnızca bir geliştirici farklı mobil işletim sistemlerinde yazabilir.
React Native’in çalışma prensibini şu şekilde düşünebiliriz. Android üzerinde xml ile View kısmını oluşturabildiğimiz gibi, Java kodlarıyla da View oluşturabiliriz. MakeSquare.java isminde bir Java class’ımızın olduğunu düşünelim. Bu Java class’ı runtime’da belli tiplerde kare grafikler üretmektedir. Eğer Javascript ile bu class arasına bir köprü atarsak ve uygulama çalıştıktan sonra Javascript fonksiyonlarımız ile bu köprü vasıtasıyla kare grafik üretebiliriz. Başka bir örnekte, bir TextView nesnesi düşünelim. Yine aynı şekilde TextView üreten bir class yaptığımızda, Javacript runTime’da bunu çağırabilmektedir. Aslında bu paradigmaya çok da uzak değiliz. Hibrit uygulama geliştirirken de bu çoğu zaman Cordova (veya Phonegap gibi türevleri ile oluyor.) ile bu tip köprüler kurabiliyorduk. React’ın buna getirdiği çözüm ReactJS’in yapısında sunduğu pek çok avantajı da öneriyor olmasıdır.
Avantajları Nelerdir?

Daha hızlı gelişme
Hız çoğu zaman gelişmenin söz konusu olduğunun kanıtıdır. Bir uygulamanın gelişimini hızlandırabilecek her şey çok önemlidir!
React Native ile geliştirme zamanı oldukça kısadır. Bu, önceden oluşturulmuş unsurların miktarına bağlıdır, yani kopyalama ve yapıştırma yaklaşımı oldukça sık alınabilir.
Topluluk desteği
Çoğu çevrimiçi geliştirici topluluğunda olduğu gibi React Native’de büyüyor ve geliştiricilere deneyimli geliştiricilerin harika bir ağını sunuyor.
Başlarken, sık karşılaşılan sorunlara ve sorgulara hızlı yanıtlar edinebilirken, React Native’e yönelik yeni güncellemelerden de yararlanabilirsiniz. Yine de size yardımcı olacak bir sürü dokümantasyon olacaktır.
Daha yakın takımlar
React Native, hem iOS hem de Android geliştiricileri bir araya getirirse büyük olasılıkla daha yakın ekiplerle çalışmış oluyorsunuz demektir. Bu, birlikte çalışmayı ve kararları çok daha kolay alınabilir hale getirmelidir.
Gelişime açık
Bazı özel modüller eksik, yani zaman kazandıran ikramiyelerin bir kısmını kaybedebilir, ancak kendi modüllerinizi inşa etmeniz ve yaratmanız gerekebilir.
Hala teknik
React Native’in önceden paketlenmiş öğelerinde süpürülmesi kolaydır. Bununla birlikte, bazı şeyler için bazı teknik nasties bakımı için hala bir geliştirici gerekir.
Bunlara akıllı telefon kamera erişilebilirliğini bir uygulamaya dahil etmek ve ya bildirimleri itmek ve daha karmaşık veri taşıma dahildir.
Neden açık kaynak?

2015 yılına gelindiğinde, Facebook blog yazısında şunları söyledi: “Açık alanda birlikte çalışırsak, teknolojinin durumunu birlikte geliştirebiliriz.”
Altmışlık bir yana, kaynak kodunu açmayı tercih etmek zor bir karardır. Bir işletmeler altyapısını gereğinden az sarmak, özellikle teknolojiniz iş modeliniz olduğunda ticari avantajlar sağlar.
Ancak geliştirici topluluğu, açılanlara sadıktır. Dünyanın dört bir yanındaki Web mühendisleri, koddaki bir hatayı ücretsiz olarak gösterebilir.
Açık kaynak projeleri geliştirmek, Facebook’un çalışması gereken en coveted şirketlerden biri olmasına yardımcı olur. Geliştiriciler meydan okumayı ve geri verilme isteği istiyor – ve Facebook, çalışanlarını işe alabilmek için yetenekli bir mühendis havuzundan istiyor.
Artı, eğitimden tasarruf sağlar. Eğer Facebook’u kiralayan her mühendis, React Native’e nasıl yazılacağını zaten biliyorsa, çalışan bir başlangıç yapmış durumda.
Facebook’un gelişimini olgunlaştıracak bir kültürü var. 12 yıldan uzun bir süredir bir milyar kullanıcısına, binlerce geliştiriciye ve üç önemli platforma (iOS, Android ve Web) hizmet vermek üzere ölçeklendirilmiştir.
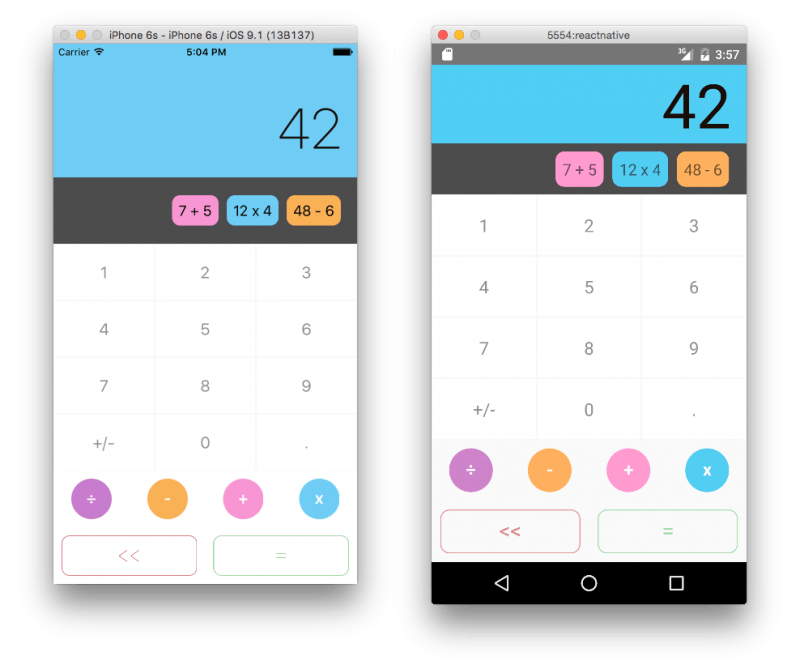
İlk React Native Uygulamanızı Oluşturun

Create React Native App, yeni bir React Native uygulaması oluşturmaya başlamanın en kolay yoludur. Native kodu oluşturmak için herhangi bir araç yüklemeden ve ya yapılandırmadan bir projeye başlamanızı sağlar. Xcode veya Android Studio kurulumu gerekmez.
Node’un kurulu olduğunu varsayarsak, create-react-native-app komut satırı yardımcı programını yüklemek için npm’yi kullanabilirsiniz:
npm install -g create-react-native-app
Ardından “myFirstProject” adlı yeni React Native bir proje oluşturmak için aşağıdaki komutları çalıştırın:
create-react-native-app myFirstProject
cd myFirstProject
npm start
Böylelikle ilk React Native uygulamamızı başlatmış oluyoruz.
Eğer React hakkında henüz bilginiz yoksa React.js Nedir? yazımızı okuyabilirsiniz.




1 Yorum
Merhaba. React Native kullanarak mobil uygulama geliştiren bir firma varmıdır tavsiye edebileceğiniz. Teşekkürler