
Tasarımcılar İçin 40+ CSS3 Buton Tasarımı
İçindekiler
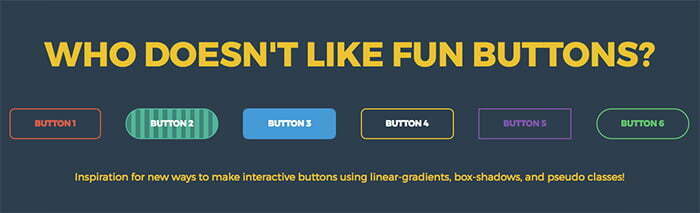
Bu yazıda, yalnızca CSS3’ü kullanarak sitenize koyabileceğiniz bazı elle seçilmiş, harika harika butonlar ve öğreticilerini inceleyeceğiz.
Bu butonlar farklı renk ve degrade seçeneğine, farklı şekillere veya fareyle üzerine gelindiğinde olan eylemlere göre farklılık göstermektedir. Aşağıdaki butonların demolarını incleyebilir isterseniz kendi dokümantasyonlarını inceleyebilirsiniz.
Making a SVG HTML Burger Button
Create Stylish CSS Buttons
CSS3 Hidden Social Buttons
Smart Fixed Navigation Button
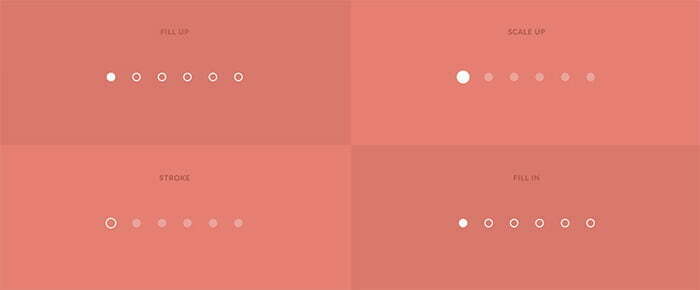
Dot Navigation Styles
Shazam-Like Morphing Button Effect
How to Create CSS3 Buttons
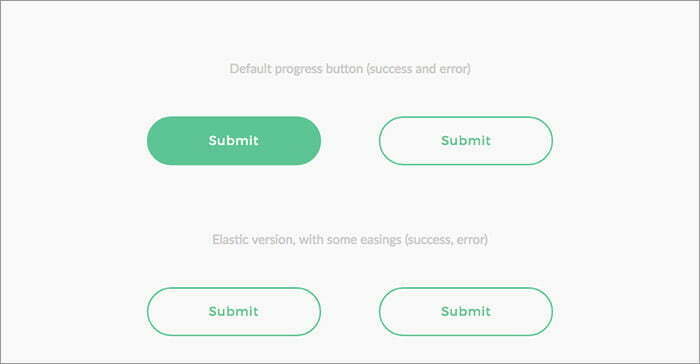
Create a Circular Progress Button
Button Switches with Checkboxes
CSS Buttons with Pseudo-elements
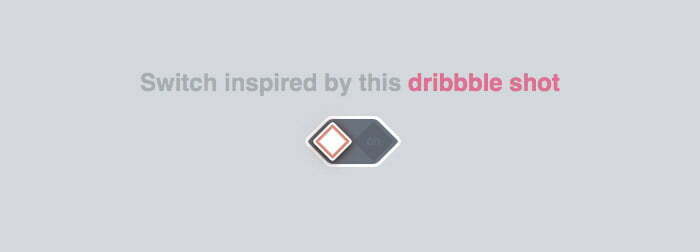
Switches
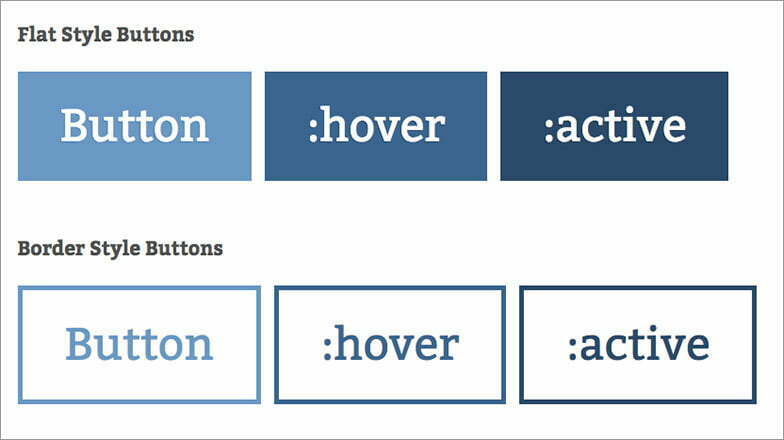
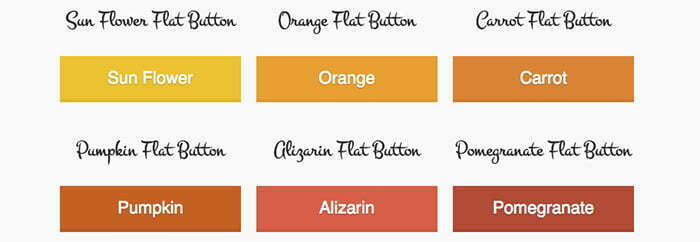
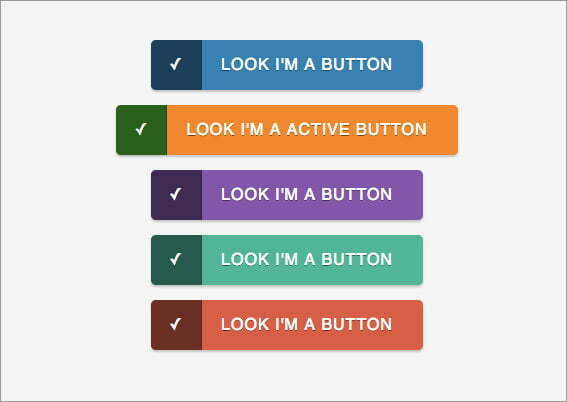
Beautiful Flat Buttons
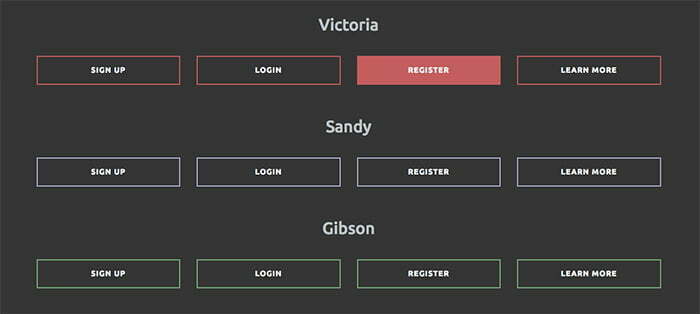
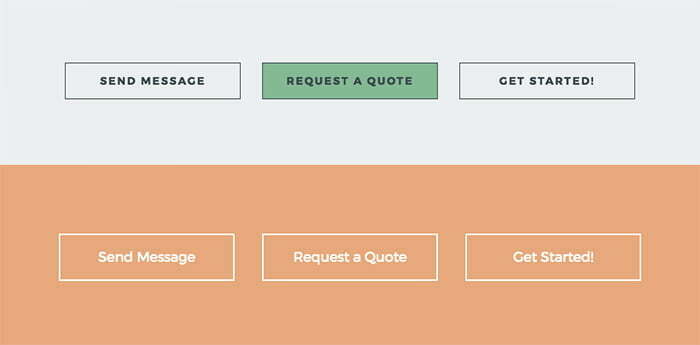
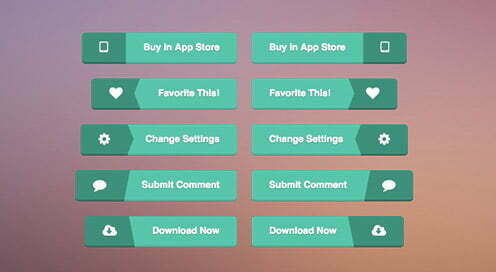
Flat Buttons with Animated Hover Effects
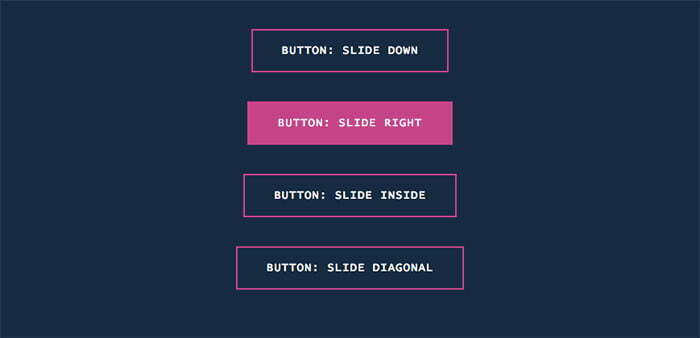
Simple Slider Buttons
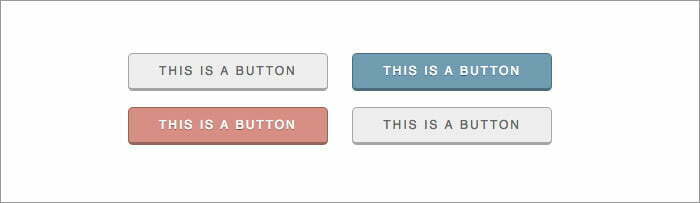
CSS Buttons
3D CSS Buttons
CSS Buttons
Purely CSS
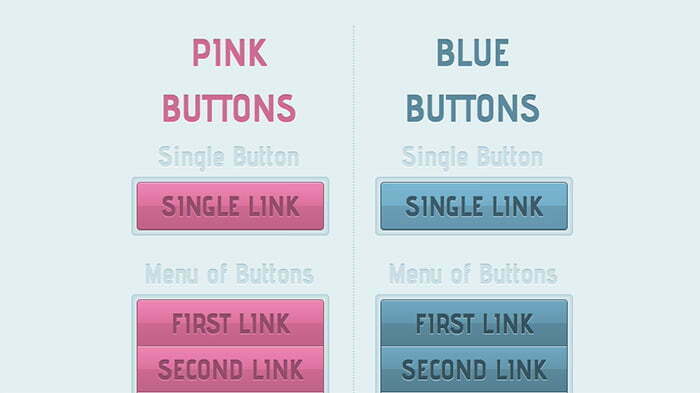
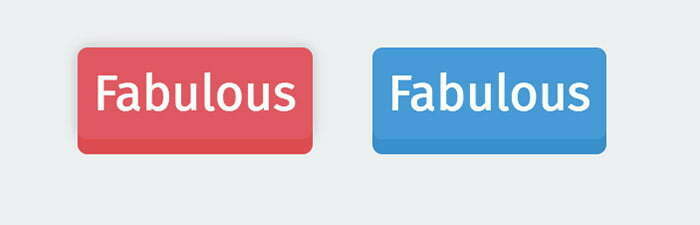
Pink and Blue CSS Buttons
Rounded CSS Buttons with Mouseover Effect
Button Concept
CSS Buttons
Three Pure CSS Button
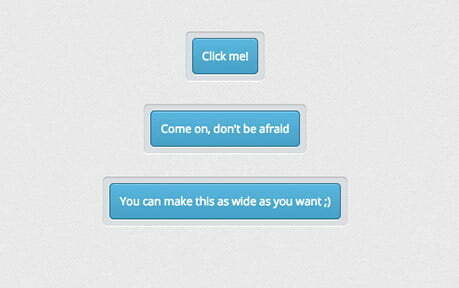
Large Pressable CSS Button
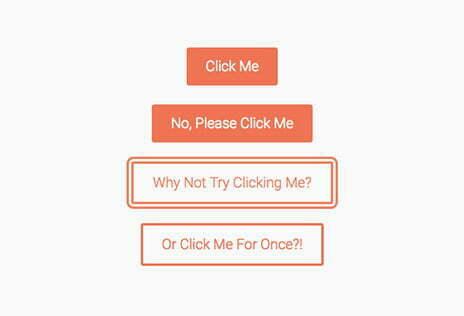
Three Simple CSS Button Hover Effects
Off-registration Button
CSS Button Hover Effect
CSS Button with Hover Slide Effect
jQuery +3D CSS Button
Animated CSS3 buttons
Long-shadow Radio Buttons
Simple CSS Button Hover Effect
70s CSS Button
Pushy 3d Buttons
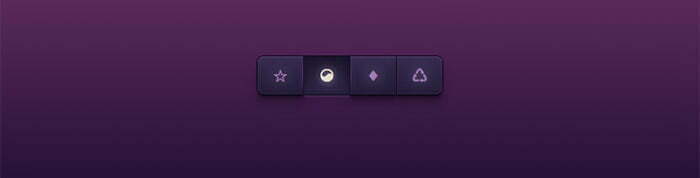
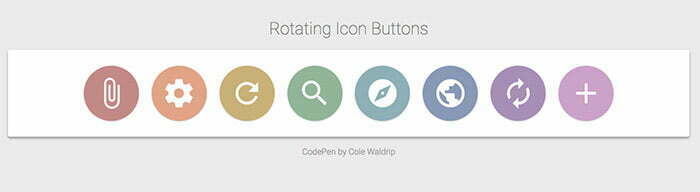
Rotating Icon Buttons CSS Snippet
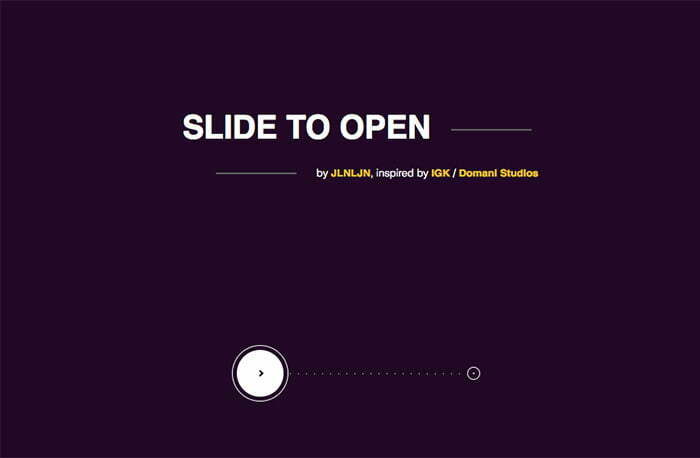
Slide to Open CSS jQuery Toggle Button
SVG CSS JavaScript Goo Animation
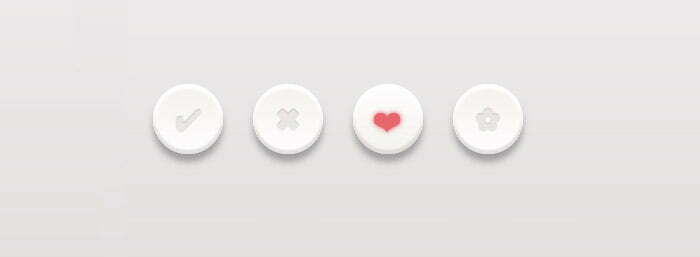
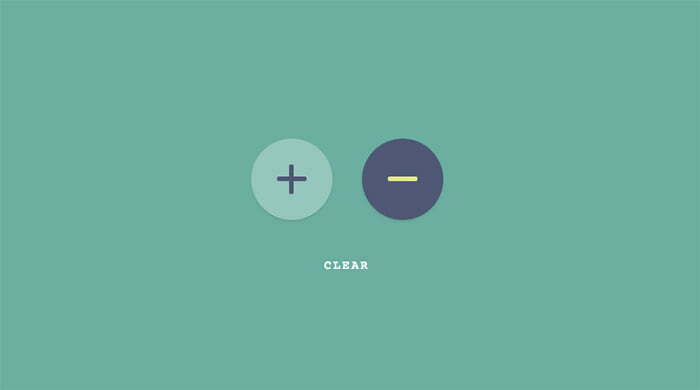
CSS Animated Voting Buttons
CSS Favourite Button
CSS Material Design Social Buttons
Google Inspired CSS Floating Action Button
Press Me Button
CSS SVG Glowy Button
CSS JS Toggle Navigation Buttons
Squishy-ish Button
Bu makalede web tasarımcıların işine yarayacak 40 ‘tan fazla CSS buton tasarımını ve bu tasarımların dokümantasyonlarını içeren bağlantıları listeledik. Siz de düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.

















































4 Yorumlar
Çok güzel içerikler çıkartıyorsun , her paylaşımı merakla bekliyorum.Umuyorum bu uğraşının sonucunu alabilirsin.İyi çalışmalar
Teşekkürler 🙂
Bir web yazılımcısına göre site biraz sade kalmış. Tabi siz sade seviyorsanız orası ayrı o zaman. Böyle içeriklerin devamını bekliyorum. Bir de isteğim olacaktı. WordPress ile uğraştığını yazmışsın. Bu yüzden de PHP ile iç içe olduğunu düşünüyorum. WordPress için kullanılan PHP fonsiyonlarının ne işe yaradığını anlatan bir makale yazabilir misin?
WordPress zaten bunları bir araya toplamış. Türkçe içerik : https://codex.wordpress.org/tr:Fonksiyon_Listesi (hepsi yok) İngilizce içerik : https://codex.wordpress.org/Function_Reference