
Tuesday.css – İlginç CSS Animasyon Kütüphanesi
Şimdiye kadar Web gelişticileri tarafından ilk tercih edilen CSS animasyon kütüphanesi Animate.css hemen herkes duymuş ve kullanmıştır.
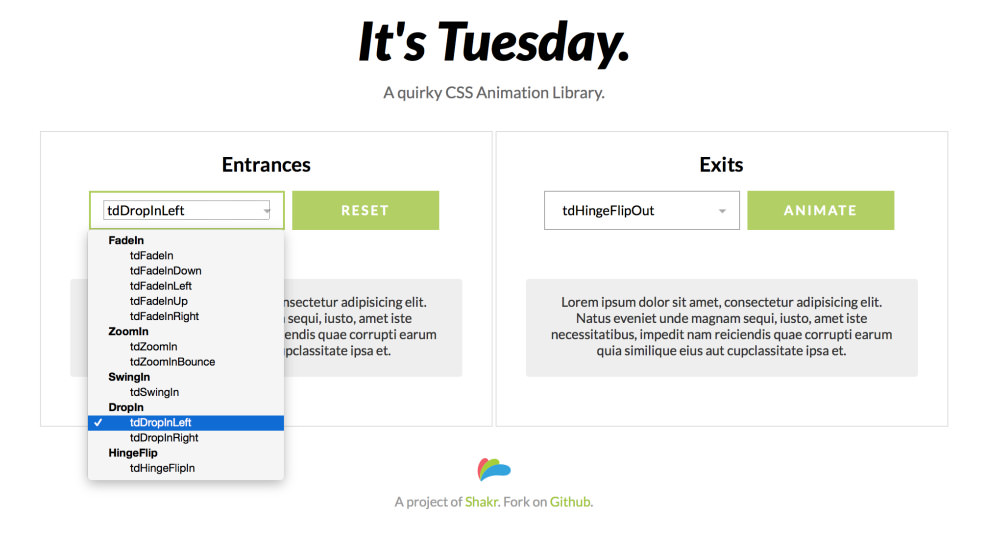
Tuesday adında yeni bir CSS kütüphane ortaya çıkmış ve web animasyonunda rekabeti zorlayacak gibi duruyor.
Bu yeni kütüphane tamamen format veya uygulama bakımından farklı değildir. Lakin Tuesday başka hiçbir yerde bulamayacağınız özgün bir tutam CSS animasyonuyla geliyor.
Bu yeni efektler doğal hemen göze çarpan efektlerdir. Bu yüzden gerçek anlamda güzel bir şekilde hazırlanmış sayfalarda çok iyi uyum sağlayacaklardır. Aşağıda seçebileceğiniz efektlerin küçük bir listesi verilmiştir.
- Fade & expand
- Fade & shrink
- Stamp down & bounce
- Angled swing
- Drop in from left/right
- Squash/stretch
- Hinge
Demo sayfasındaki bu listeyi baştan sona incelerseniz, tüm efektlerin ortak bir özelliği olduğunu rahatlıkla görebilirsiniz.
Her bir animasyon fizik temelleri bakımından kendini çok gerçekçi hissettiriyor ve yer çekimi yasalarına dayandığını görüyoruz.

Bence Tuesday.css en modern CSS animasyon kütüphanelerinden biridir çünkü web animasyonunda gerçekçi bir görünüm sunmaktadır.
Her zaman ince eleyip sık dokumak sizi farklı kılacaktır çünkü bir tıklama veya sayfa kaydırma olsun herhangi bir kullanıcı girdisi almak olsun son kullanıcıda etkileşim hissi yaratması oldukça önem arz etmektedir. Tuesday ile kullanıcı etkileşimini yakalayacağınıza eminim. 🙂
GitHub’dan bir kopyasını indirin ve .css dosyasını sayfanıza ekleyin. Yerel olarak herhangi bir şey indirmek istemiyorsanız GitHub’tan doğrudan CDN sürümünü kullanabilirsiniz.
Tüm giriş/çıkış animasyon sınıflarının listesini görmek için tüm dokümantasyona göz atabilirsiniz. Bu arada not olarak şunuda belirtmekte faide JavaScript ile çalışıyorsanız bu sınıfları tıklama/gezinme(click&hover events) durumlarını dinamik olarak ekleyebilirsiniz.
Bu CSS kütüphanesiyle haşır neşir olup uygulamalar yapan bizimle paylaşırsa çok memnun oluruz. Webmaster.Kitchen mutfağı herkesin mutfağı.. 😉 Umarım faideli olmuştur. Herkese verimli ve iyi çalışmalar diliyorum. Mutfaktan ayrılmayın bizimle kalın. 🙂




1 Yorum
Animasyonlar kısa, gerçekçi ve şık görünüyor gerçekten çok iyi kesinlikle kullanacağım teşekkürler. 🙂