
Web Geliştiricileri İçin Yeni Kaynaklar – Mart 2017
İçindekiler
CLI yani Komut Satırı ile web geliştirme işlerimizi düzene koyabilir ve otomatikleştirebiliriz. Bu makalede gerek bilgisayara yüklenebilen gerekse sunucu üzerinden çalıştırılabilecek araçları listeledik. Bununla birlikte PHP araçları, tarayıcı eklentileri ve JavaScript kitaplığı da ekledik.
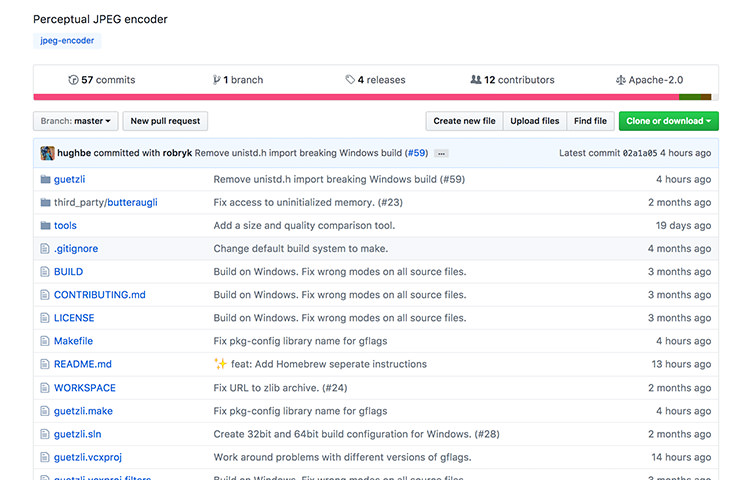
Guetzli
Kaliteden ödün vermeden görüntüyü ilk boyuta göre %35’e kadar sıkıştırabilen yeni bir Google kodlayıcı. JPEGOptim ve jpegtran gibi benzer açık kaynak kodlayıcıların ortalama %20 sıkıştırma yaptığı göz önünde tutulursa, oldukça başarılı bir araçtır.

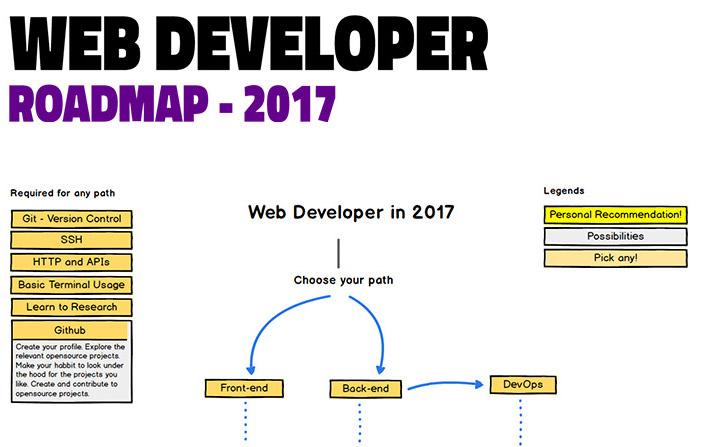
Developer Roadmap
Adından da anlaşılabileceği gibi Geliştiriciler için yol haritası, web developer yolculuğunun bir örneğidir. Front-end, Back-end ve DevOps adlı üç kurs mevcuttur. Bu yol haritaları sizin hangi adımda olduğunuzu gösterir. Gelişmeleri bu şekilde takip edebilirsiniz.

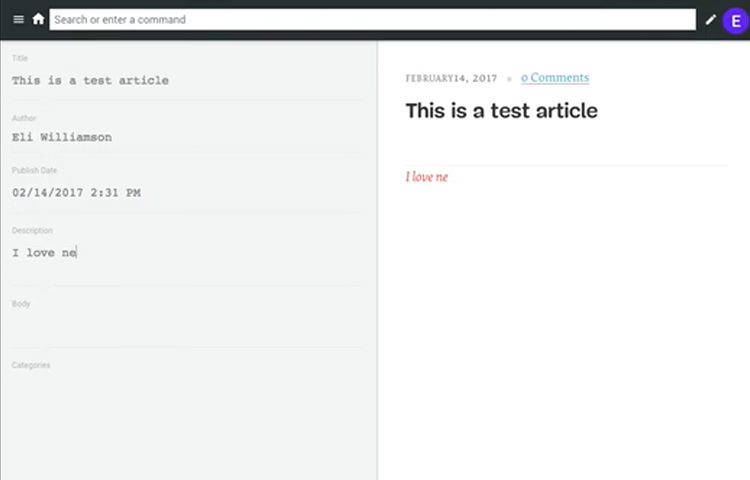
Netlify CMS
SmashingMagazine geçtiğimiz günlerde WordPress’in yerine Netlify CMS adlı yeni bir CMS ile tamamen yeni bir şeyler denemek için cesur bir adım attı. Netlify CMS, React.js üzerine inşa edilmiştir. Jekyll, Hugo ve MiddleMan gibi herhangi bir statik site ile entegre edilebilir.

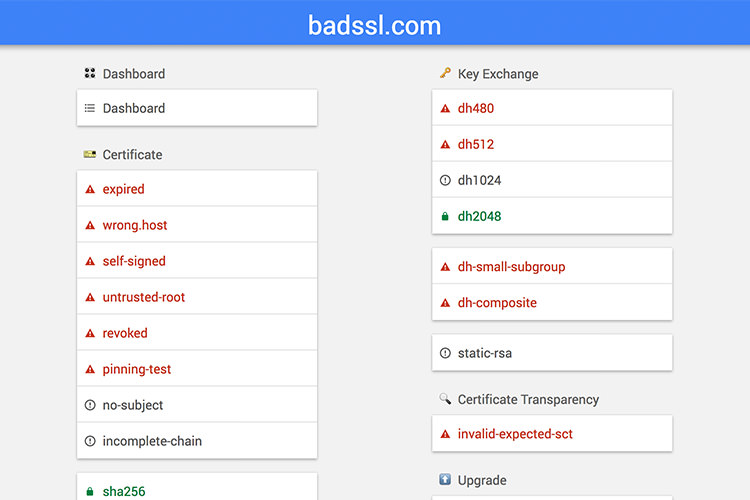
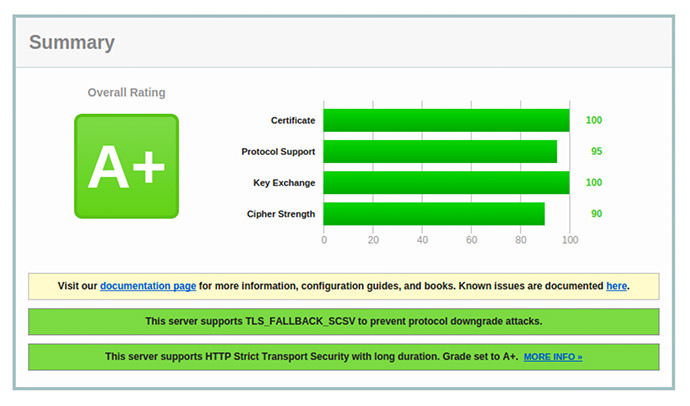
BadSSL
BadSSL ile SSL yapılandırmanızı kontrol etmek mümkün. BadSSL, hata ayıklama ve sitenizde yüklü SSL’de yapılan hataları görmek için kullanışlı bir araçtır.

Alix
Alix ile web sitenizin erişilebilirliğini denetleyebilirsiniz. Bu araç bir Chrome uzantısıdır. Kurup, etkinleştirdiğinizde, adres çubuğunuzun yanına küçük bir simge gelir ve burada sizlere hataları gösterir.

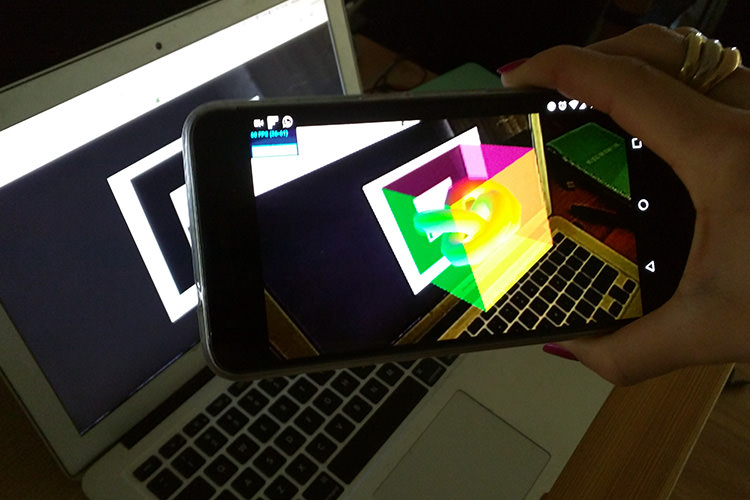
AR.js
AR.js diğerlerinden farklı olarak JavaScript kütüphanesidir. Bu kütüphane Web teknolojisini kullanarak Artırılmış Gerçeklik oluşturmamızı sağlar ve şaşırtıcı bir şekilde cep telefonlarında çok hızlı çalışır.

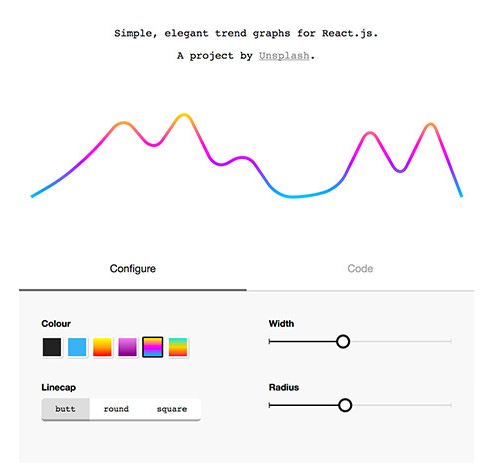
React Trend
Unsplash’ın bir projesidir. Genellikle trendleri göstermek için güzel çizgi grafiği oluşturmak gerekir. Configure kısmından bileşen yapılandırılabilir; çizgi kalınlığı, rengi, eğri düzgünlügüb gibi ayarları yapabilirsiniz. Code kısmından da kodlarını alabilirsiniz.

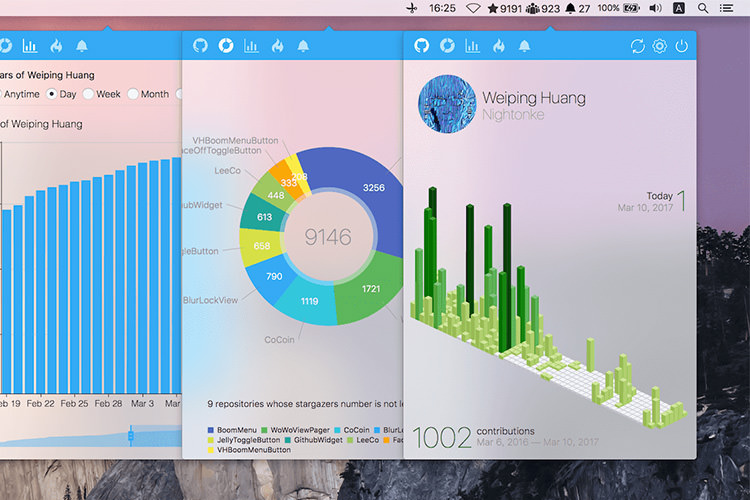
Gitee
Gitee, Github’da yapılan faaliyetleri doğrudan masaüstünde görmek için çok iyi bir macOS uygulamasıdır. Çubuklarla ve grafiklerle depodaki gelişimleri takipçilerinizi kısacası tüm Github hesabınızın verilerini görebilirsiniz. Kısaca macOS kullanıcıları için çok kullanışlı bir araç.

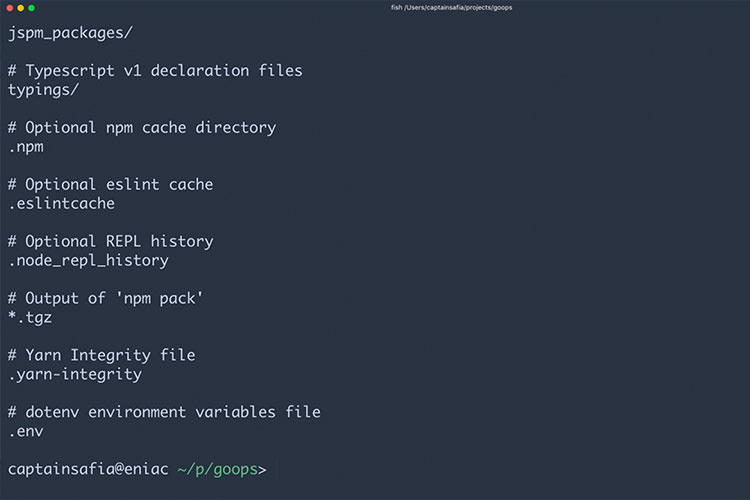
Goops
Goops, proje dizininizi analiz edecek ve .gitignore’da eklenecek dizinleri ve dosyaları belirleyecek kullanışlı bir CLI’dir. CLI, UÖM vasıtasıyla kurulabilir. Kurulduktan sonra goops yazıp tamamlayın. Goops NPM paket yöneticisi sayesinde kurulabilmektedir. Kurulduktan sonra goops yazarak aracı çalıştırabilirsiniz.

Debug CSS
DebugCSS, tarayıcıdaki CSS çıktısını analiz etmenizi ve doğrulamanızı sağlayan bir CSS yardımcı programıdır. Bu araç Alix’e benzer yapıda çalışır. Sayfadaki hataları ve uyarıları gösterir.

EagleJS
EagleJS, RevealJS’e benzer sunum oluşturmak için bir JavaScript kitaplığıdır. EagleJS bazı açılardan farklıdır; bir JavaScript MVC çerçevesi olan Vue.js kullanılarak oluşturulmuş ve slayt oluşturmak için şablon sistemi olarak Pug kullanılmıştır.

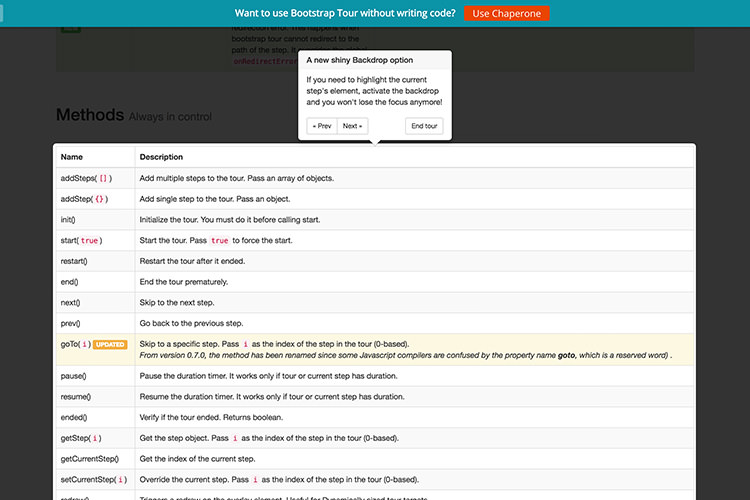
BootstrapTour
Bir Bootstrap bileşeni olan BootstrapTour ile açılır kılavuzlar oluşturmak için yazılmış bir JavaScript kitaplığıdır. Açılır pencere kılavuzları, genellikle yeni kullanıcıların uygulama arabirimi, yeni özellikler ve ipuçlarını göstermek için kullanmaları için görünür. Siteniz Bootstrap ile de oluşturulmuşsa, mükemmel bir kitaplıktır.

Brick
Brick, web uygulaması UI’sı oluşturmak üzere tasarlanmış bir JavaScript kitaplığıdır. Paket bileşenleri arasında Takvim, Menü ve Form gibi bazı yaygın kullanılanları bulacaksınız; ayrıca, IndexedDB’yi kullanarak istemci tarafında verileri saklamanıza izin vermek için bir “storage-indexeddb” bileşeni bulunmaktadır.

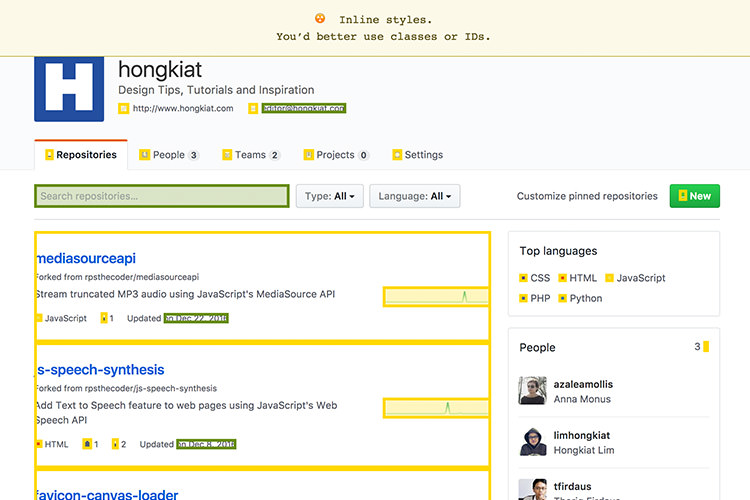
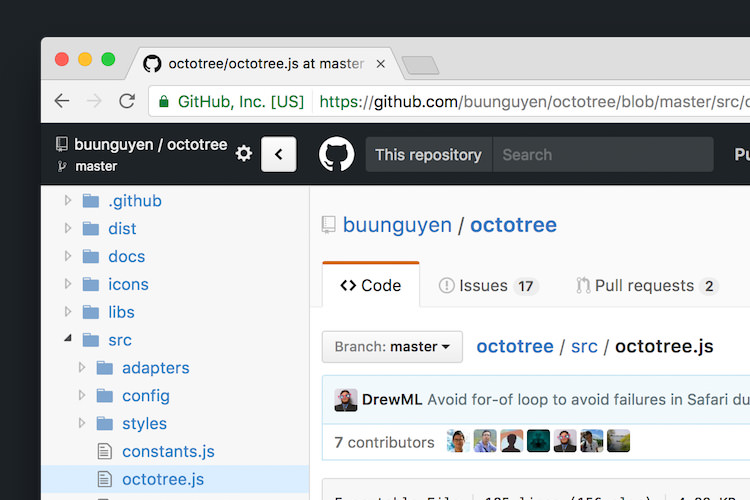
OctoTree
OctoTree, bir IDE veya kod düzenleyicisinde olduğu gibi, Tree koduyla kaynak kodlarını ve dosyalarını Github’da taramanıza izin veren hoş bir yardımcı programdır. Bu, Chrome, Safari, Firefox ve Opera için bir eklenti olarak ve kendi eklenti orijinal deposunda bulunur. Octotree, Private ve Enterprise Github deposunu destekler.

Github Notification
Github Notification, Chrome için yararlı bir Github eklentisidir. Yüklendikten sonra GitHub’da olmasanız bile bildirim alabilmenize yarar. Depolarınıza tek tuşlar dönebilirsiniz.

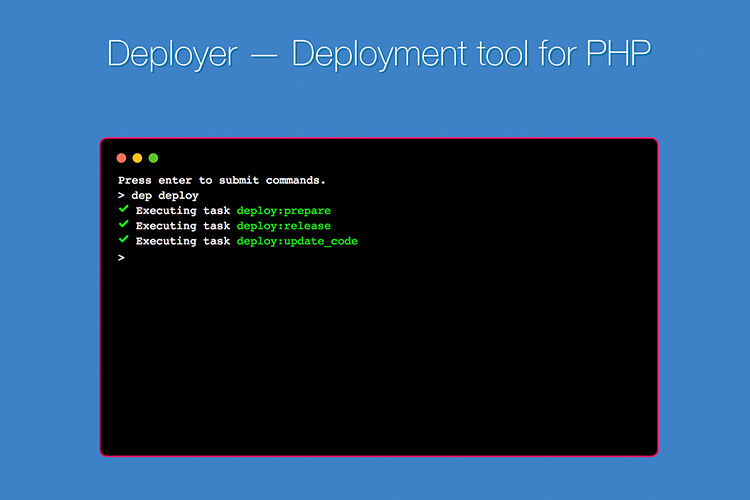
Deployer
Deployer, PHP sitelerinizi dağıtmak için kullanılan bir araçtır. WordPress, Drupal, Magento, Laravel ve CodeIgniter gibi popüler frameworkler ve platformlarla çalışır. Bu araçla, kendi tariflerini, dağıtım sırasında çalıştırılacak bir komut parçası oluşturabilirsiniz. Arıza durumunda önceki sürüme geri dönmenizi sağlayan Geri Alma özelliği ile birlikte gelir.

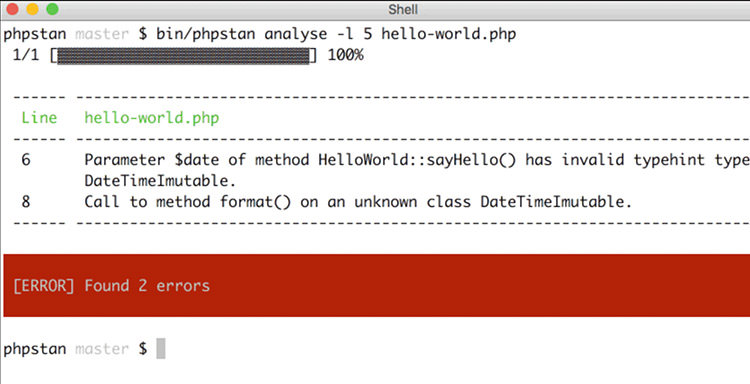
PHPStan
Bu CLI PHP dosyalarını çalıştırmadan hataları bulmanızı yarar. Bu, projenizdeki PHP dosyalarını hata ayıklamak için tam yığın PHP ortamına ihtiyaç duymadığınız anlamına gelir.

NGINX Boilerplate
Backend Caching, bağlantı ve istek oran sınırlaması, site hızlandırması ve trafik yoğunluğu ayarlamak için en iyi uygulamalar içeren Nginx’in bir koleksiyonudur.

Bubbly
Bubbly, Let’s Encrypt ile sertifikayı oluşturmak, yönetmek ve yenilemek için sunucunuza yükleyebileceğiniz mükemmel bir komut satırıdır. SSL dağıtımı artık çok daha kolaylaşıyor.

Waffle Grid
Flexbox ile inşa edilmiş başka bir CSS ızgarası olan Waffle Grid ‘i de inceleyebilirsiniz.

Bu makalede Web Geliştiricileri için yararlı olabilecek yeni kaynaklardan bahsettik. Faydalı olmasını umuyorum. Düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.




1 Yorum
Ellerinize sağlık.