Web Geliştiricileri İçin Yeni Kaynaklar – Nisan 2017
İçindekiler
2017 yılının başından bu yana, web geliştirme dünyasında çok şey değişti; her geçen gün yeni uygulamalar ve kaynaklar geliyor. Bu değişime ayak uydurarak bugün sizinle birkaç yeni web geliştirme kaynağı paylaşıyorum.
Bu kaynaklar arasında yeni CSS grid modülünü öğrenmenize yardımcı olacak bir web uygulaması, PHP kodlarınızı iyileştirmek ve PHP tasarım kalıplarını öğrenmek için referans gibileri mevcut. Hadi gelin bu kaynaklara tek tek göz atalım.
Slinky
Basit bir tıklama ile “export your Artboard to HTML email template” yapmanızı sağlayan bir eskiz eklentisi. Slinky halen aktif gelişme aşamasındadır. Ancak kenarlar üzerinde kaba olan birkaç şey vardır. Mümkün olan en iyi çıktıyı elde etmek için kılavuza göz atın.
Boilrplate
Bir porjeye hızlıca başlamanıza yardımcı olmak için hazır kod parçacıkları içerir(boilerplate). jQuery, Angular, React, WordPress, Backbone, and Electron dahil olmak üzere çok sayıda kod parçacığı içerir.
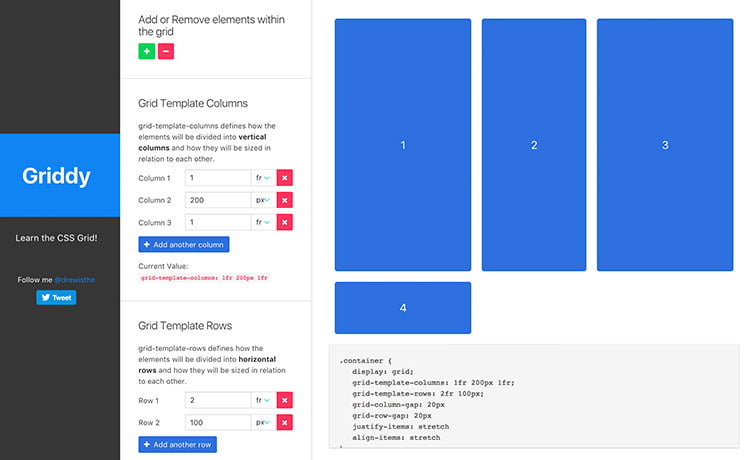
Griddy
CSS Grid, yerleşimi nasıl düzenleyeceğimizi ve web sitesi oluşturmak için grid çerçevelerini nasıl kullanacağınızı kolaylaştıran bir web uygulamasıdır. Bununla birlikte, CSS’de karmaşıklık göz önüne alındığında, kullanılması bazı kullanıcılar için çok zor olabilir. Böyle bir durumda, bu kullanışlı web uygulaması olan Griddy, CSS Grid öğrenmede çok yardımcı olabilir.
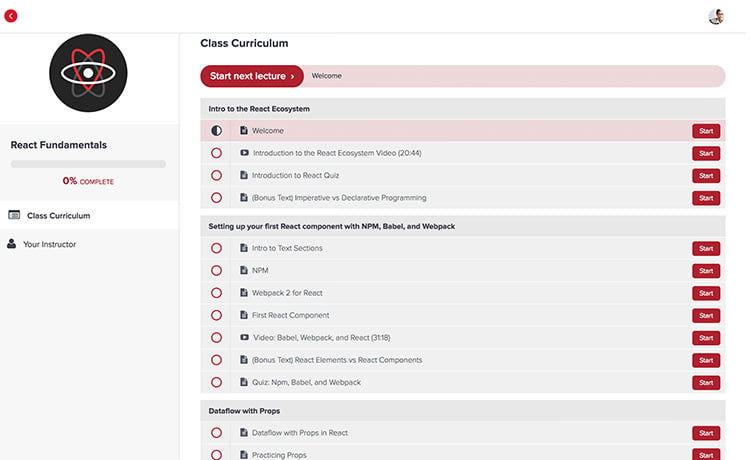
React Fundamentals
React öğrenmek için ücretsiz ve harika bir kurs. Ders, videolar, makaleler ve sınavlardan oluşur.
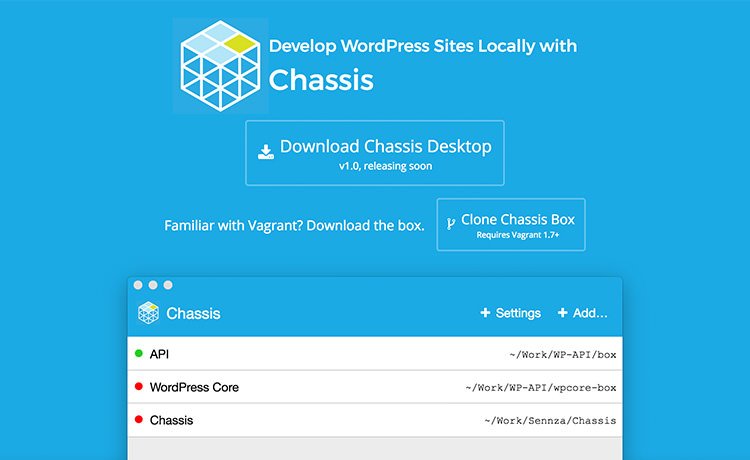
Chassis Desktop
Chassis, Temalar ve Eklentiler gibi WordPress ekosistemi etrafında inşa etmek üzere tasarlanmış bir sanal makine konfigürasyonudur. Kasa kurulumlarını görsel olarak yönetmenizi sağlayacaktır. Chassis hala geliştirme aşamasındadır, ancak yakında bitecektir.
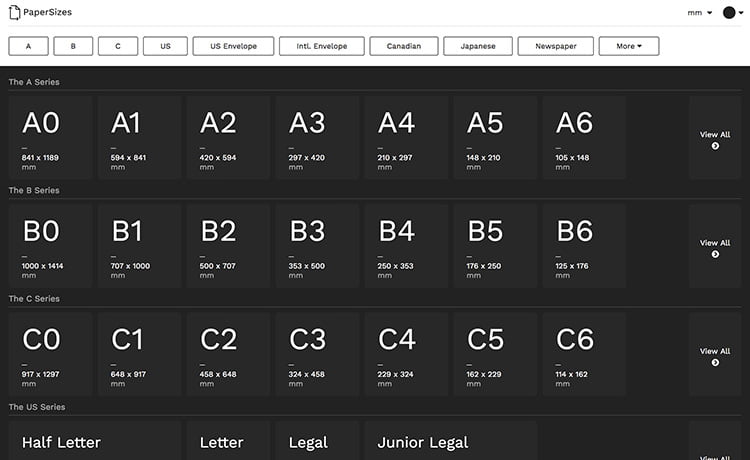
Papersizes
Japonya, Fransa ve Kanada’da yaygın olarak kullanılan boyutlar da dahil olmak üzere farklı ülkelerde kullanılan standart kâğıt boyutlarından oluşan bir koleksiyon. Hem web tasarımcılarının hem de geliştiricilerin yer imi koymaları gereken harika bir kaynaktır.
TippyJS
İpucu oluşturmak için güzel bir JavaScript kitaplığı olan TippyJS, birçok farklı seçenekle karşımıza çıkıyor. Sitesindeki örnekleri ve dokümantasyonu okuyarak farklı ipucu görünümleri elde edebilirsiniz.
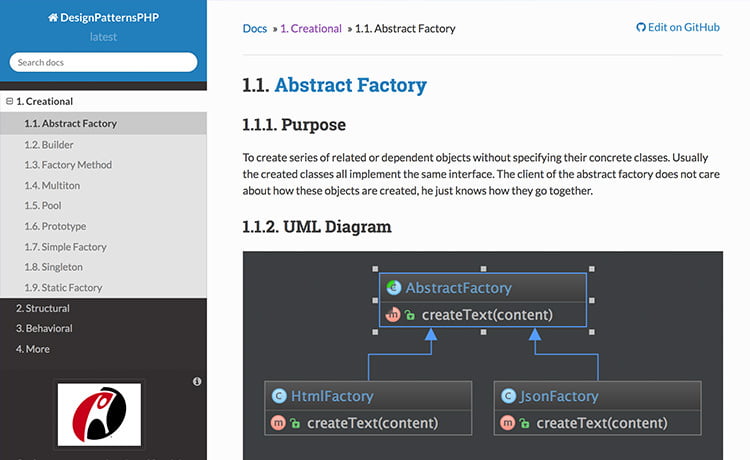
Design Patterns PHP
Bir programlama dili tasarım desenini anlamak, sadece işe yaramakla kalmayan, aynı zamanda ölçeklenebilir ve kolaylıkla sürdürülebilir kodlar üretmeye yardımcı olabilir. PHP’ye girdiyseniz, bakmanız gereken eğitimlerden biridir.

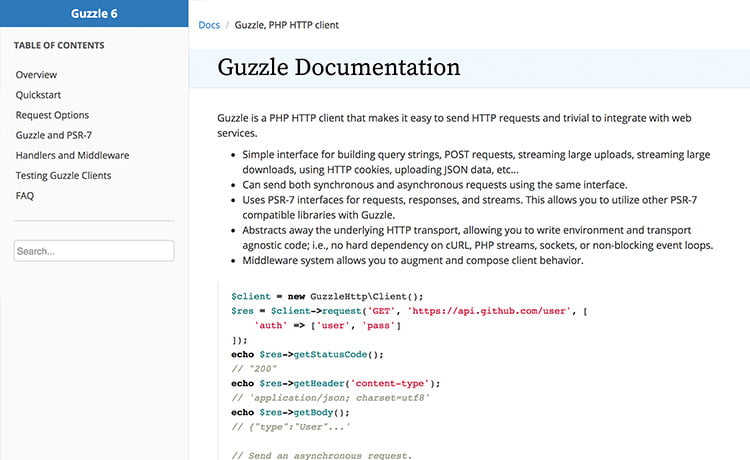
Guzzle
Guzzle, “GET”, “POST” ve hatta JavaScript’e benzeyen Async istekleri gibi çeşitli yöntemlerle HTTP istekleri yapmak için kullanışlı bir PHP kütüphanesi. Yanıt Başlığı, Gövde ve durum kodunu da içeren isteğin yanıtını kolayca alabileceğiniz bir dizi işlev yöntemiyle birlikte gelir.
Mini.css
Mini.CSS, basit bir frameworktür. Mini.CSS diğer frameworkler gibi, Grid, Navigation, Table gibi bir dizi web bileşeni ile birlikte gönderilir.
SimpleIcons
SimpleIcons popüler tüm markaların ikonlarının svg formatında indirilebildiği bir web sitesidir. Hem tasarımcılar hem de geliştiriciler için mükemmel bir kaynaktır.
![]()
Chrome MySQL Admin
MySQL veritabanınızı yönetmek için bir Chrome uzantısı. Sequel Pro ve MySQL Workbence gibi uygulamalara mükemmel bir alternatif.
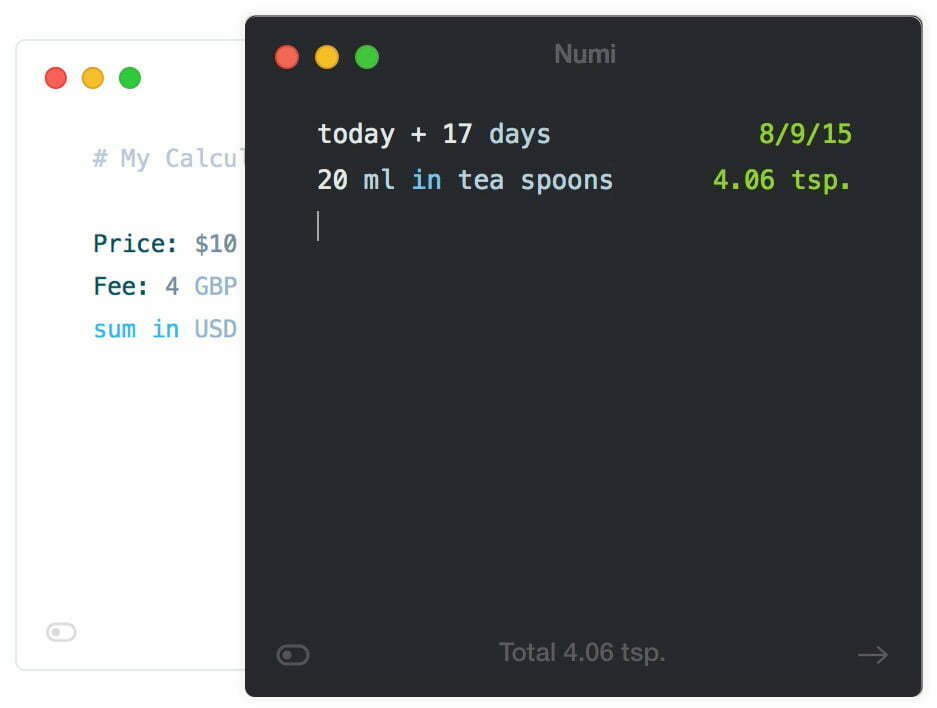
Numi
Numi, Mac için basit, güzel ve benzersiz bir hesap makinesi uygulamasıdır. Örneğin today + 5 yazarak beş gün sonranın tarihini bulmanızı sağlayabilir.
Laradock
Laravel’i çalıştırmak için sanallaştırma yapılandırması. Laradock, MariaDB ve MongoDB’nin yanı sıra Redis ve Memchaced gibi Önbellek Motorlarını da içeren çeşitli veritabanı motorlarını desteklemektedir. Laravel’in adını almış olsa da, WordPress ve Drupal gibi diğer frameworkler veya platformlar için de kullanabilirsiniz.
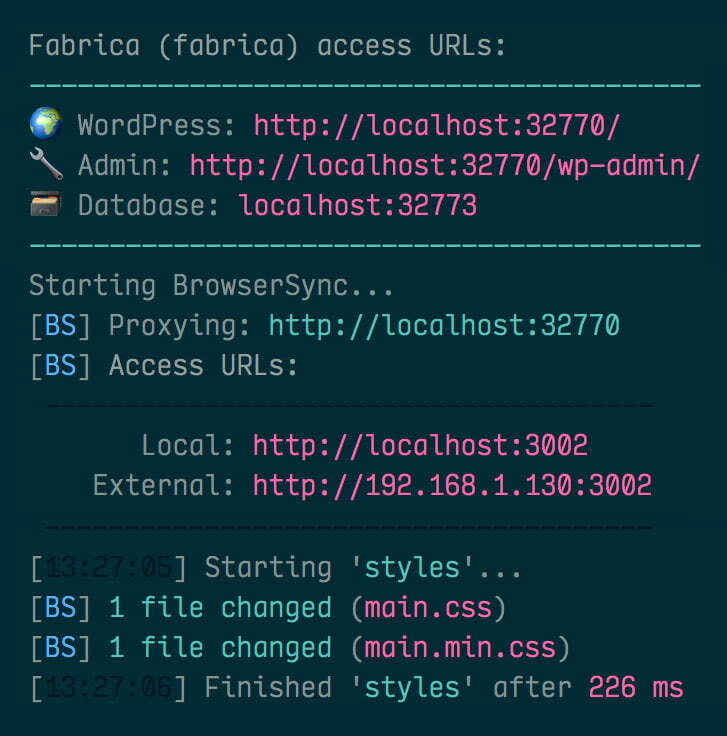
Fabrica
Fabrica, WordPress’i baştan sona geliştirecek bir araç koleksiyonudur. Fabrica Docker’ı hızlı bir şekilde çalıştırmak ve geliştirme ortamı ayarlamak için kullanır ve dağıtım için WordMove kullanır.
Husky
Husky, pre-commit, pre-receive ve post-receive gibi githook’ları çalıştırmamızı sağlayan bir düğüm modülüdür.
EasyMap
EasyMap, Google Haritalar ‘da işaretleyicileri oluşturmak ve eklemek için kesinlikle kolaylık sağlıyor. Google Haritalar API anahtarınızı eklemeniz ve konum adresini bir JSON biçiminde belirtmeniz yeterlidir.

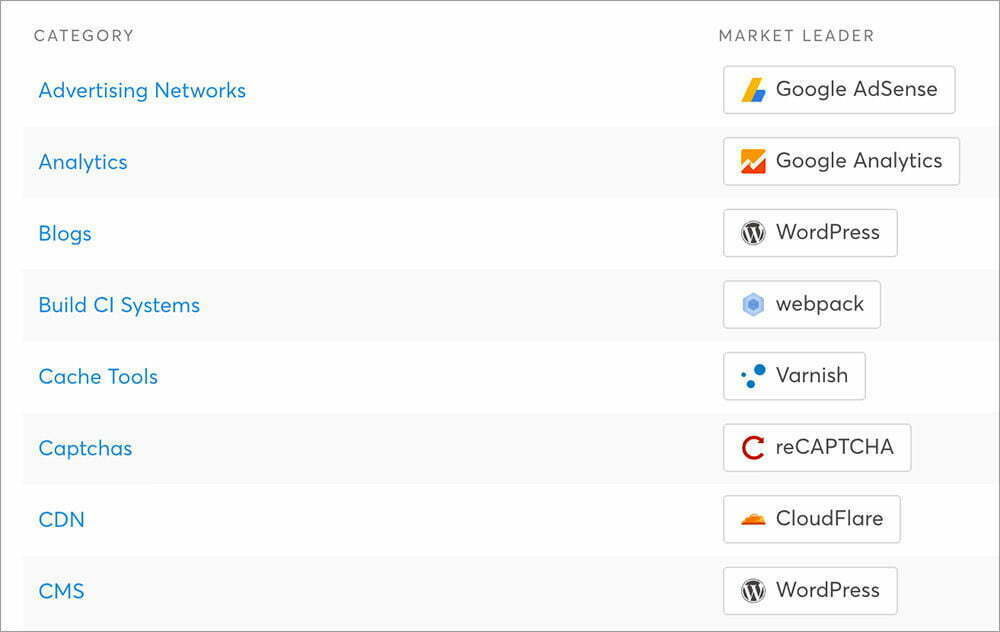
Wappalyzer
Bir web sitesinin hangi araçları, sunucusu ve kütüphaneleri kullandığını görmek için kullanışlı bir Chrome uzantısı. Bu araçla popüler web sitelerinin Github, jQuery’i kullandığını gördüm.
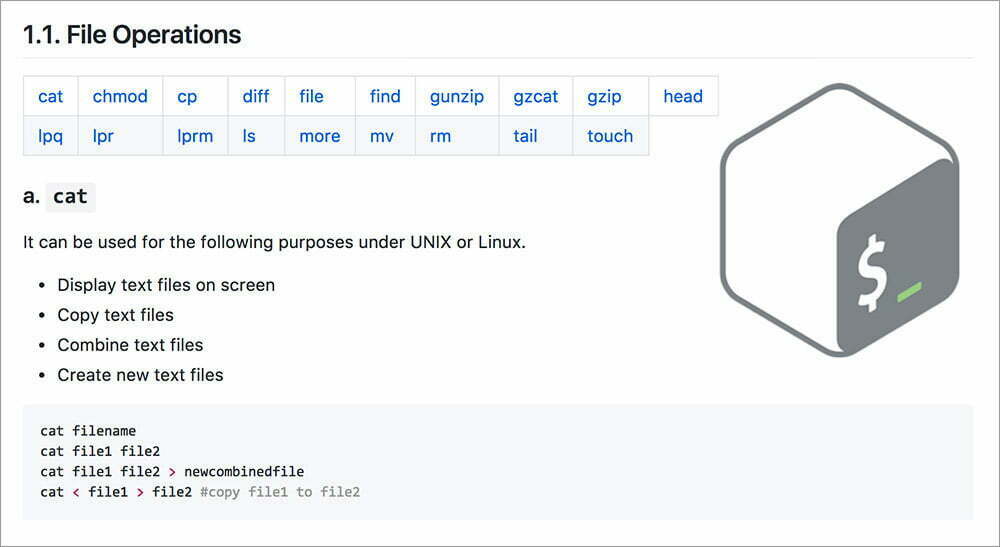
Bash Guide
Bash Guide, adından da anlaşılacağı gibi, temel komut satırları için kullanışlı bir kılavuzdur. Terminal ve Komut Satırıyla başlamış web geliştiricileri için mükemmel bir kaynak.
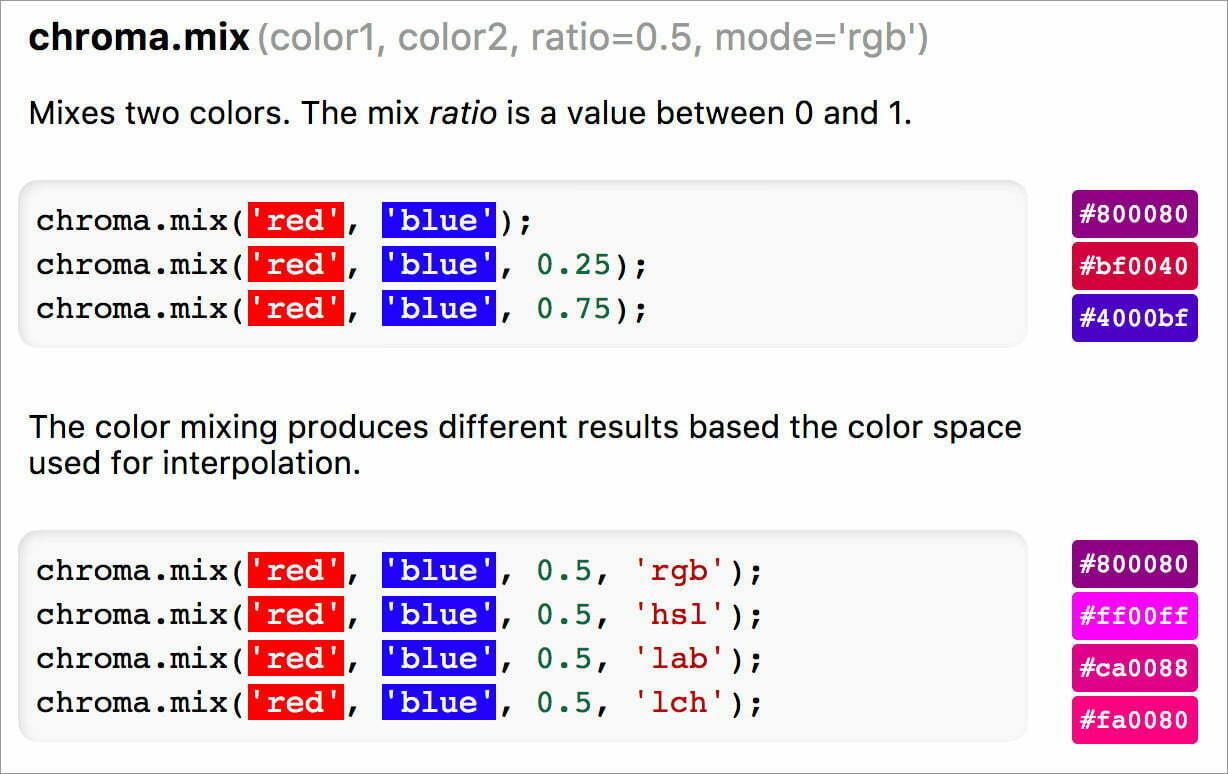
Chroma.js
Chroma.js, renkleri düzenlemek için JavaScript kitaplığıdır. HEX, RGB ve RGBA da dahil olmak üzere birçok renk biçimlendirmesini destekler. Bunun üzerine, renkleri parlaklık, kontrast ve doygunluğa göre değiştirebilirsiniz.
Sizin de eklemek istediğiniz kaynaklar varsa yorum yaparak bizlerle paylaşabilirsiniz.