Web Geliştiricileri İçin Yeni Kaynaklar – Temmuz 2017
İçindekiler
Zaman hızlı geçiyor ve şu anda 2017’nin ortasında bulunuyoruz. Bu ay, kaynaklarda, bazı harika JavaScript kütüphanesi, birkaç tane WordPress’de GraphQL’i etkinleştirmek için bir eklenti, CSV verilerini işlemek için bir masaüstü uygulaması ve birkaç web sitesi framework var. Lafı fazla uzatmadan göz atalım.
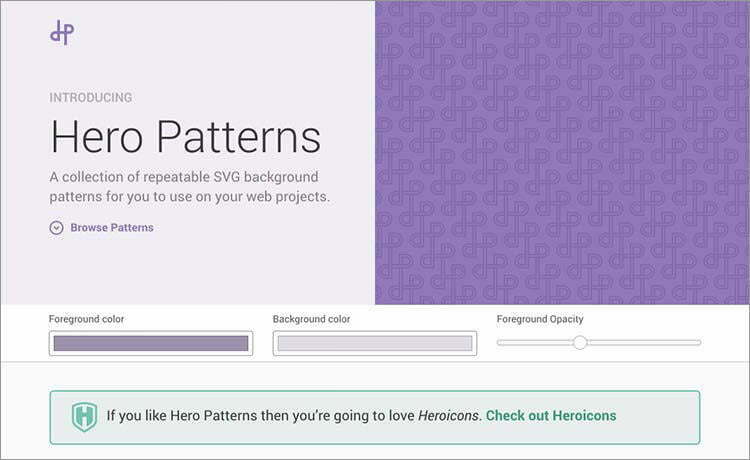
HeroPatterns
Web sitenizde arka plan olarak kullanabileceğiniz tekrarlanabilir bir SVG kalıbı koleksiyonu. Site, desenin rengini ve opaklığını özelleştirmek için kullanışlı bir ayarla donatılmıştır ve CSS’ye kopyalamak için kodu kopyalayıp yapıştırmana izin verir.
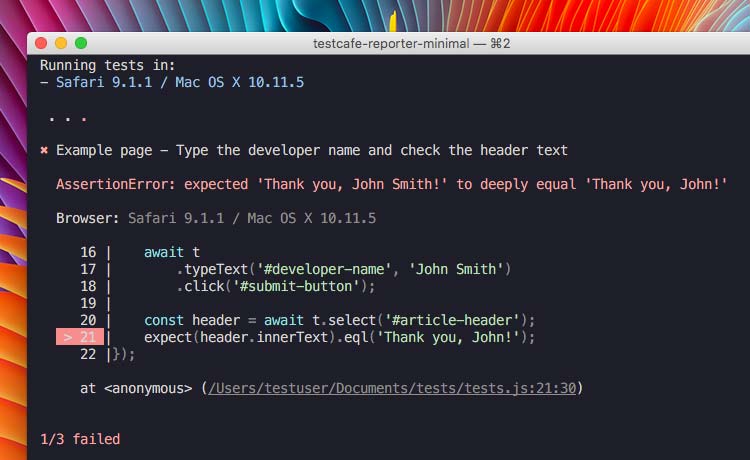
TestCafe
TestCafe, web sitelerinizi ve web uygulamalarınızı sanki gerçek kullanıcılar tarafından kullanılmış gibi test etmenizi sağlayan uçtan uca (e2e) bir test aracıdır. Hataları kolayca gidermek için tarayıcı başlatma, belirtilen test ünitesini çalıştırma, raporlar üretme, ekran görüntüleri oluşturma ve kaynak haritası oluşturma da dahil olmak üzere testi yaparken birkaç şey otomatik hale gelecektir.
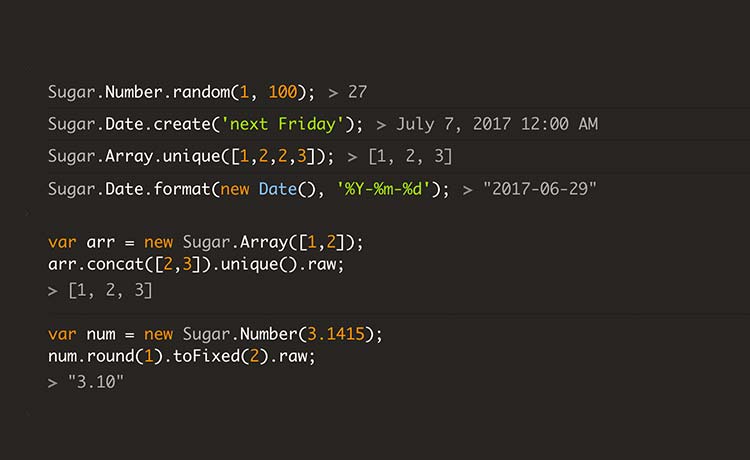
SugarJS
SugarJS, Nesneleri, Dizileri ve Tarihleri daha güzel ve daha okunabilir sözdizimi ile değiştirmek için kullanılan bir JavaScript kitaplığıdır. Kütüphane ayrıca, HTML öğelerini Varlık biçimine dönüştüren bir avuç yardımcı işlevle birlikte gelir .escapeHTML ().
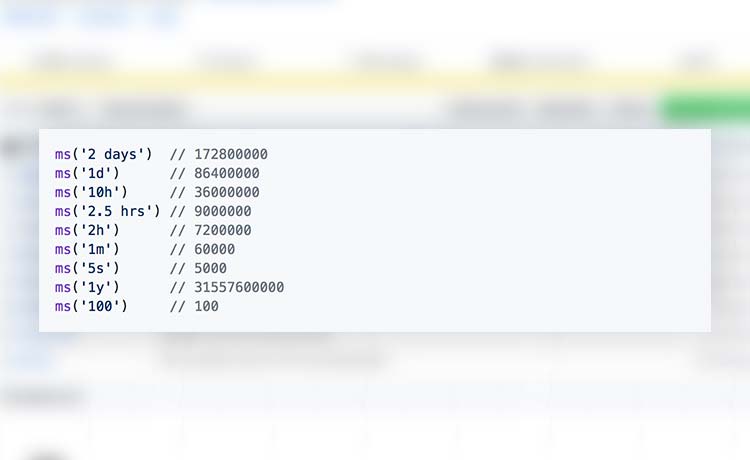
MS
Milisaniye sayısına ve normal dizeye çevirmek için kullanışlı bir JavaScript kitaplığı. Ms (‘2 gün’), örneğin, 172800000’e çevrilecek.
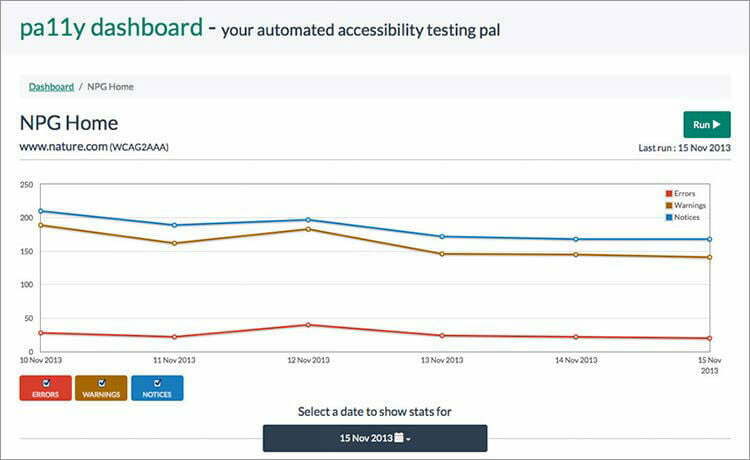
pa11y
Web sitenizdeki ve web uygulamalarınızdaki erişilebilirliğin artırılmasına yardımcı olacak harika bir araç koleksiyonu. Pa11y, herhangi bir erişilebilirlik sorunu için herhangi bir web sayfasını test etmek için bir CLI, oluşturulan hata ve uyarı raporlarını gösteren bir Kontrol Panelini ve Kod Kartı veya Travis gibi bir CI aracı için özel olarak tasarlanmış bir CLI’den oluşur.
Feather Icons
Modern vibe ile simgeler topluluğu. Bu simgeler, herhangi bir platform (iOS, Windows veya Ubuntu) için tasarlanmış web sitesi ve uygulamalar için mükemmel bir uyum içindedir. Simgeler, Reaksiyon ve Açısal bileşenlerin yanı sıra SVG’ye de gelir.
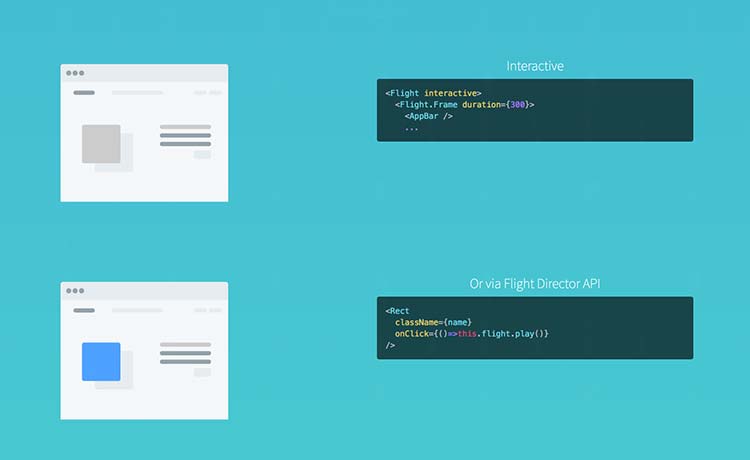
React Flight
Uygulamanızda animasyon kompozisyonu oluşturmak için bir React modülü. Kütüphane, bir Kullanıcı Arabirimi bileşenine hızlı ve kolay bir şekilde etkileşim ekleyebileceğiniz Eskitik Eserler tarafından esinlenmiştir.
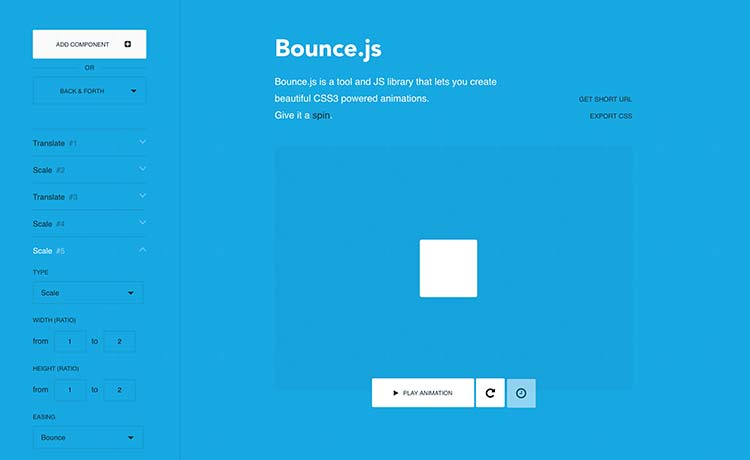
BounceJS
Sıçrama efekti ile animasyonlar oluşturmak için bir kütüphane. Animasyon CSS3 ve bir dizi önceden ayarlanmış animasyon ile desteklenmektedir. JavaScript kitaplığını npm, bower veya web sitesinden oluşturulan CSS animasyonunu kullanarak yükleyebilirsiniz.
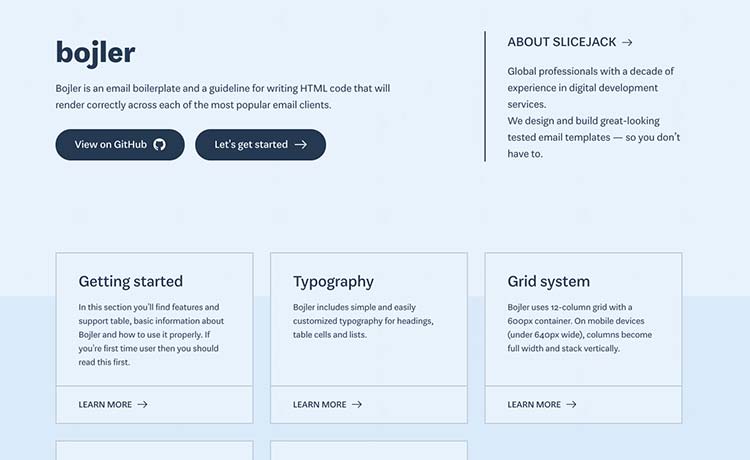
Bojler
Bojler, en popüler e-posta istemcilerinde düzgün bir şekilde çalışacak HTML kodunu yazmak için kılavuz olan bir e-posta çerçevesidir. Daha önceki e-postamızda daha fazla e-posta çerçevesi bulabilirsiniz.
Devicon
Programlama dilleri, tasarım ve geliştirme araçları simgelerinin bir koleksiyonu. Simgeler SVG ve Yazı tipi biçimindedir. Firefox, AWS ve HTML5 gibi bazı belirli simgeler de ayrıntılı varyantlarıyla birlikte gelir. Oldukça güzel değil mi?
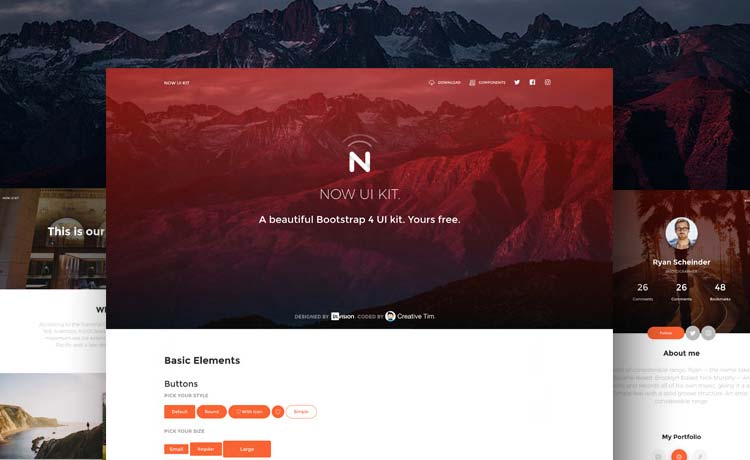
Now UI Kit
Bootstrap 4’e dayalı bir toplama duyarlı arabirim. 50 öğe ve 3 özel şablon içerir. HTML sürümü dışında UI da PSD ve Eskiz formatlarında sağlanmaktadır.
T-Scroll
T-Scroll, görüntüleme alanında bir öğe göründüğünde animasyon uygulamak için kullanılan bir JavaScript kitaplığıdır. Bir avuç seçenek ve önceden ayarlanmış animasyonlar ile donatılmıştır.
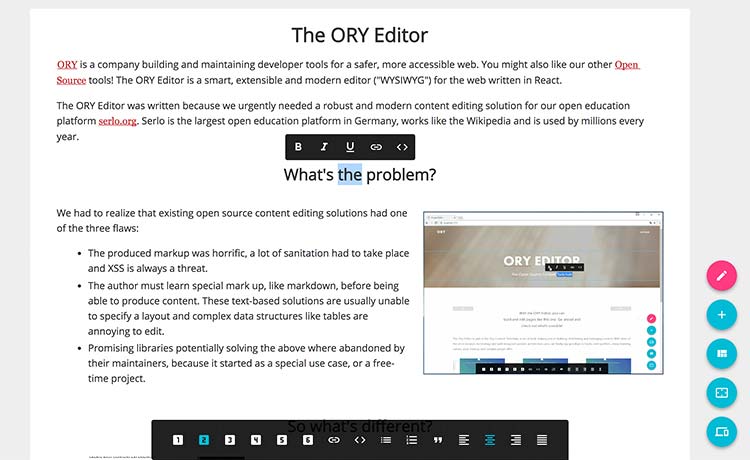
Ory Editor
ORY, web üzerinde modern ve daha erişilebilir bir web editörüdür. ORY Editör Reakt ve Flux üzerine inşa edilmiştir. Kullanıcıların HTML veya Markdown gibi özel söz dizimlerini bilmesine gerek kalmadan içeriği düzenleme ve sonuca hemen izin vermesi sayesinde düzenlemeyi kolaylaştırıyor.
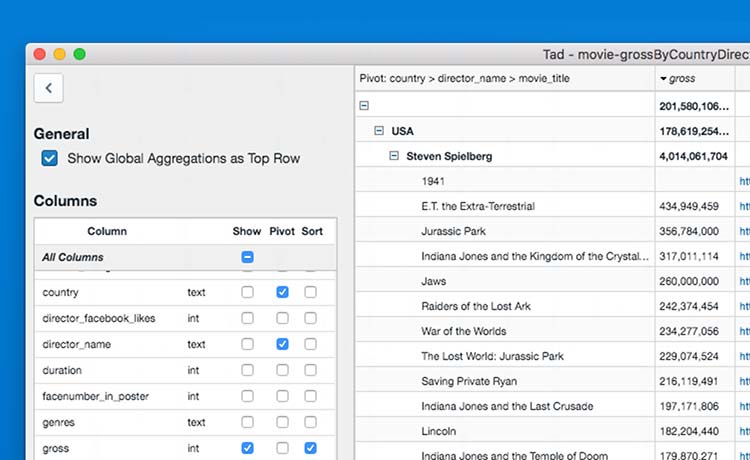
TadViewer
TeamViewer, CSV’yi görüntülemek için kullanışlı bir masaüstü uygulamasıdır ve büyük veri ve dosyalarda çalışır. Uygulama Mac OS, Windows ve Linux’ta kullanılabilir.
Smooth Scroll Polyfill
Pürüzsüz Kaydırma, daha hoş bir kullanıcı deneyimi sunmayı kanıtladı. W3C’de resmen teklif edildi ve taslak hazırlandı. Şu anda yalnızca Chrome, Firefox ve Opera’da çalışıyor. Internet Explorer ve Safari’de düzgün kaydırma davranışını taklit etmek için bu kitaplığı kullanın.
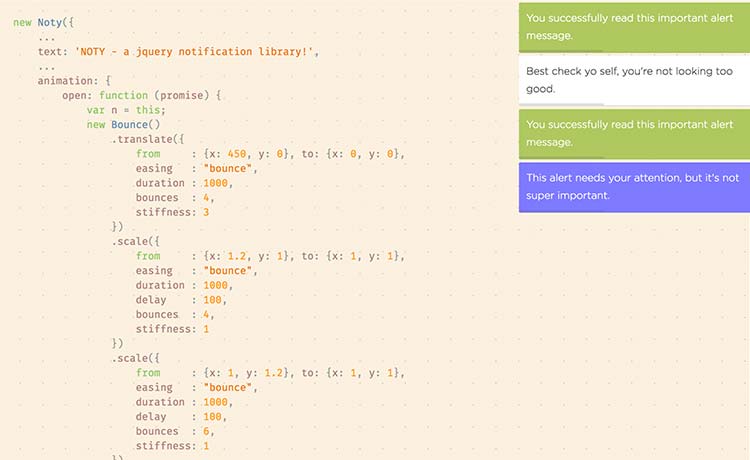
Noty
Bildirimleri görüntülemek için kullanılan bir JavaScript kitaplığı, Noty, Alart, Başarı, Hata, Uyarı, Bilgi veya bir iletişim iletisi göstermeyi kolaylaştırır. Bildirim slaytlarını içeri ve dışarı sükunetle yerleştirmek için mo.js ve bounce.js gibi bir animasyon kütüphanesi ile birlikte kullanılabilir.
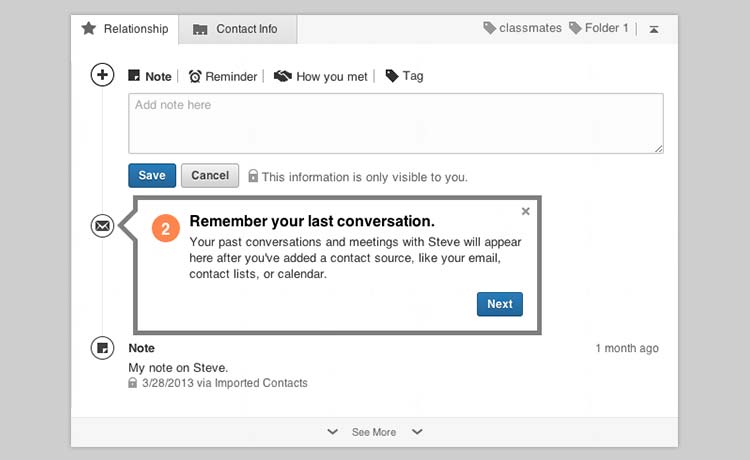
HopScotch
Hopscotch, LinkedIn tarafından örneklenen açık kaynaklı bir projedir. Geliştiricilerin ürün turları eklemelerini kolaylaştırmak için bir framework. Canlı bir örnek ve API için demoyu inceleyin.
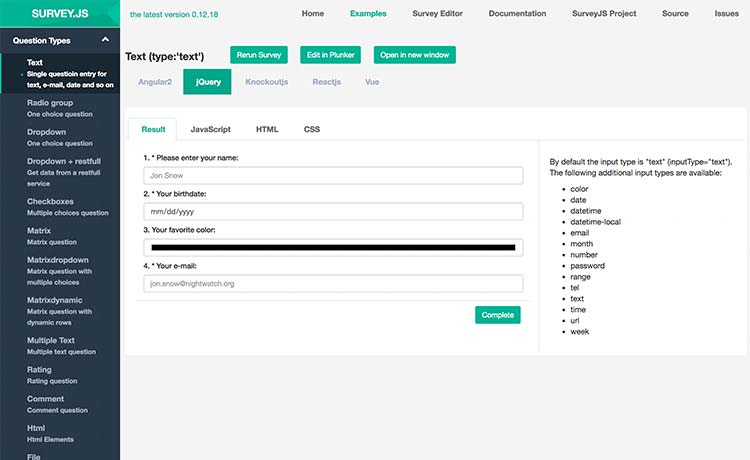
SurveyJS
SurveyJS, harika bir JavaScript kütüphanesi. Adından da anlaşılacağı gibi, anket girdileri oluşturmak üzere tasarlanmıştır. Anket cevaplarını doldurmak için çeşitli giriş türlerine sahiptir ve AngularJS, VueJS ve React de dahil olmak üzere birçok popüler JavaScript frameworküne taşınmıştır.
WP GraphQL
GraphQL yükselişte ve hemen hemen tüm web API’lerine güç veren REST mimarisini değiştirmek için güçlü bir rakip olabilir. Bu, GraphQL ile WordPress içeriğinizi almanıza izin verecek bir eklentidir.

Monaco Editor
Monaco Editör, Visual Code Editor’ün güç kaynağı olan editördür. Microsoft tarafından geliştirilmiştir ve HTML, CSS, LESS, CoffeeScript ve PHP’yi içeren ve kodunuzu daha hızlı yazmanıza yardımcı olan IntelliSense ile birlikte gelen çeşitli dilleri desteklemektedir.

Bu makalede web geliştiricileri için Temmuz 2017 kaynak listesini yayınladık. Bu konu hakkında düşüncelerinizi yorum yaparak bizlerle paylaşabilirsiniz.